Correction status:qualified
Teacher's comments:布局的步骤是正确的, 色块太粗爆了, 不过我喜欢, 提神



<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,minimal-ui">
<meta name="format-detection" content="telephone=no" />
<title>手机端通用布局</title>
<style type="text/css">
*{
padding:0;
margin:0;
box-sizing:border-box;
}
a{
text-decoration: none;
color: #000;
}
body{
/*视图单位*/
height: 100vh;
display: flex;
flex-flow:column nowrap;
}
header,footer{
background: #abcdef;
height: 50px;
display: flex;
/*设置一个元素的水平垂直居中*/
justify-content:center;
align-items:center;
}
main{
background: red;
/*将全部剩余空间分配给主题*/
flex:1;
display: flex;
/*设置一个元素的水平垂直居中*/
justify-content:center;
align-items:center;
}
footer>a{
border-right: 1px solid #fff;
flex:1;
display: flex;
/*水平垂直居中*/
justify-content:center;
align-items:center;
}
footer>a:last-child{
border-right: none;
}
</style>
</head>
<body>
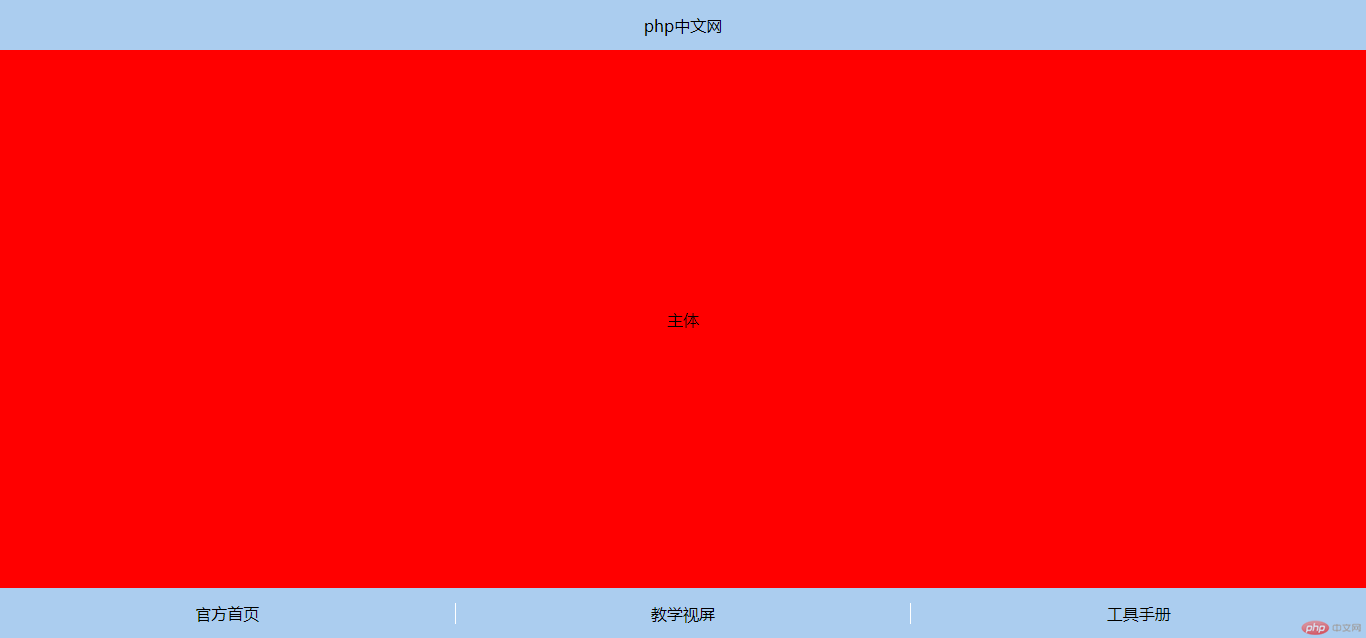
<header>php中文网</header>
<main>主体</main>
<footer>
<a href="#">官方首页</a>
<a href="#">教学视屏</a>
<a href="#">工具手册</a>
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>flex-圣杯布局</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body{
height: 100vh;
display:flex;
/*主轴垂直切不换行显示*/
flex-flow:column nowrap;
}
header,footer{
width: 100%;
background: #abcdef;
height: 60px;
}
.box{
width: 100%;
display: flex;
flex:1;
}
.left,.right{
background: yellow;
width: 200px;
}
.center{
flex:1;
background: red;
}
</style>
</head>
<body>
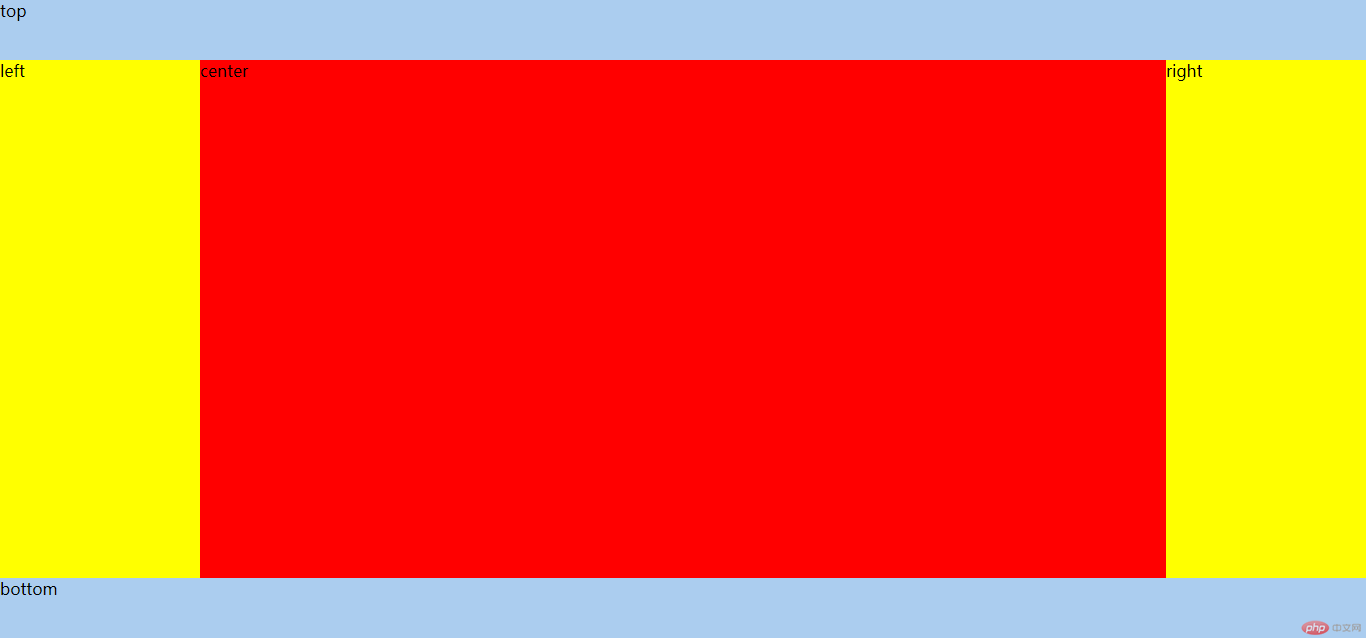
<header>top</header>
<div class="box">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
<footer>bottom</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
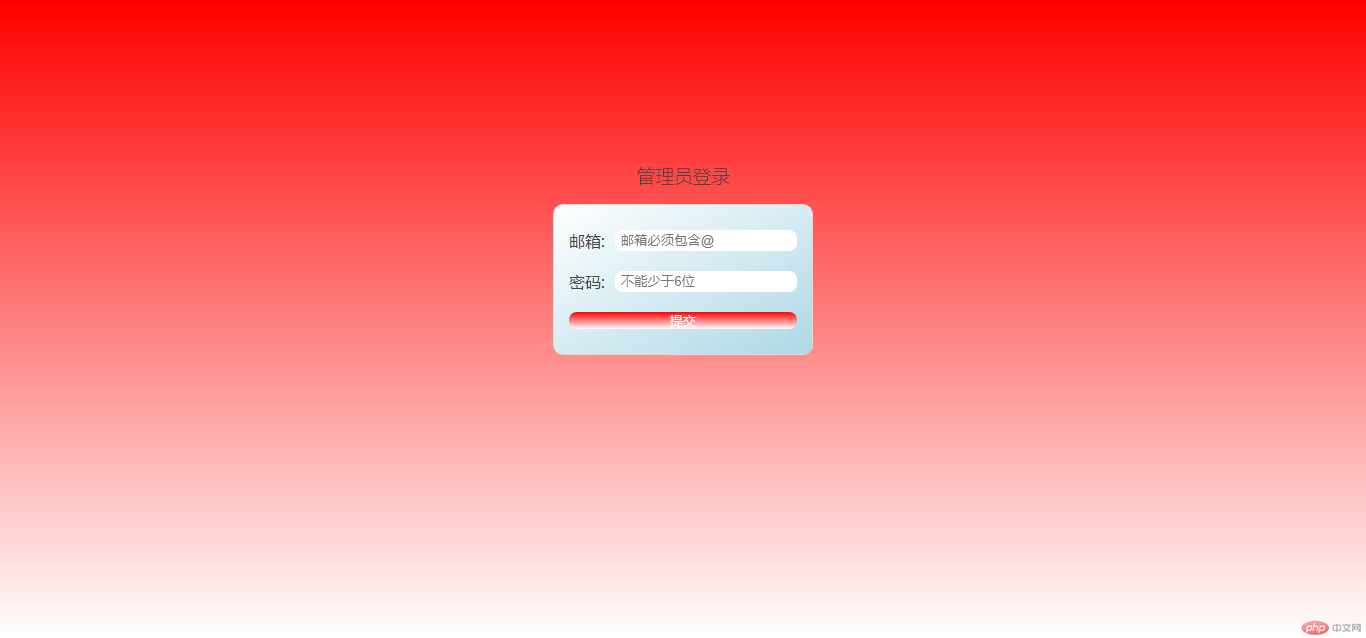
<title>弹性布局实现登录表单</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
/*outline: 1px dashed #999;*/
}
body{
height: 100vh;
display: flex;
flex-flow:column nowrap;
/*设置一个元素的水平垂直居中*/
justify-content:center;
align-items:center;
color: #444;
background: linear-gradient(to top, white,red);
}
.container{
width: 300px;
padding: 20px;
box-sizing:border-box;
position: relative;
top: -60px;
}
.container>h3{
text-align: center;
margin-bottom: 15px;
font-weight: lighter;
}
.container>form{
display: flex;
flex-flow:column nowrap;
padding: 15px;
border: 1px solid #ddd;
border-radius: 10px;
background: linear-gradient(to left top, lightblue,white);
}
.container>form:hover{
background: linear-gradient(to left top, lightcyan,white);
box-shadow: 0 0 6px #888;
}
.container>form>div{
margin: 10px 0;
display: flex;
}
.container>form>div>input{
flex:1;
margin-left: 10px;
padding-left: 6px;
border-radius: 8px;
border:none;
outline:medium;
}
.container>form>div>button{
flex:1;
border-radius: 8px;
background: linear-gradient(to top, white,red);
border:none;
color: #fff;
}
</style>
</head>
<body>
<div class="container">
<h3>管理员登录</h3>
<form action="">
<div>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" placeholder="邮箱必须包含@">
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="不能少于6位">
</div>
<div>
<button>提交</button>
</div>
</form>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

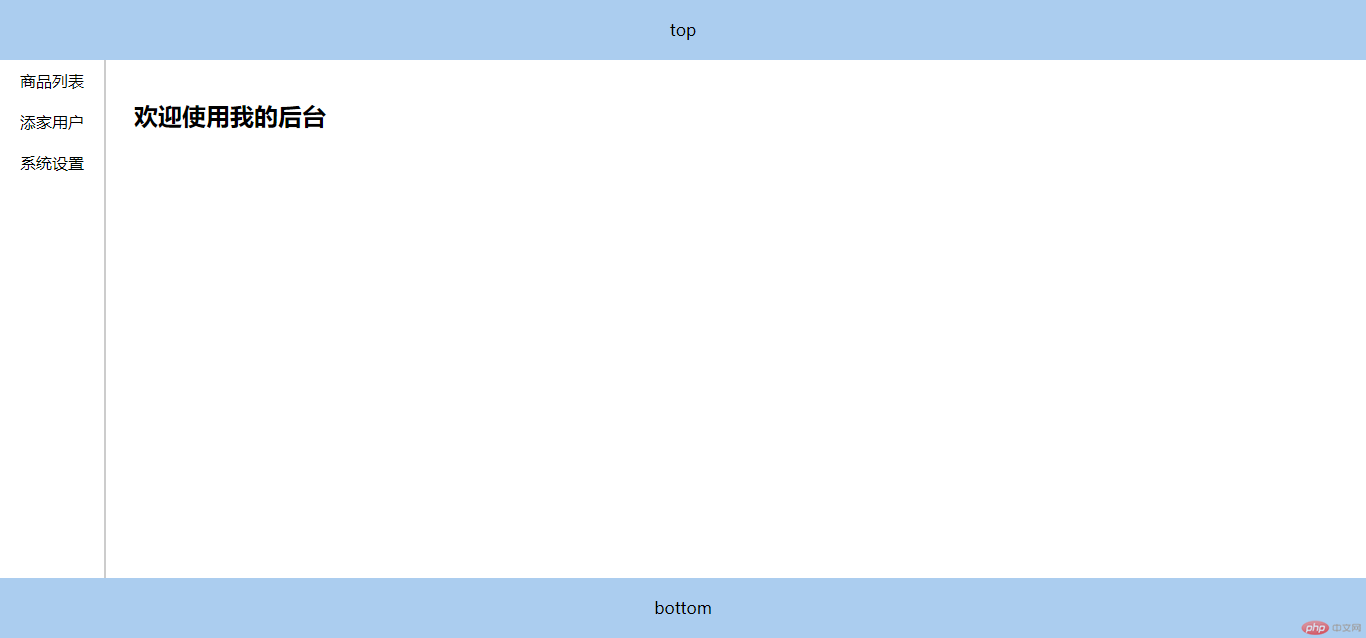
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>flex-简单网站后台首页</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #000;
}
a:hover{
color: red;
}
body{
height: 100vh;
display:flex;
/*主轴垂直切不换行显示*/
flex-flow:column nowrap;
}
header,footer{
width: 100%;
background: #abcdef;
height: 60px;
text-align: center;
line-height: 60px;
}
main{
display:flex;
flex:1;
}
ul li{
padding:10px 20px;
}
iframe{
flex:1;
border: 0;
border-left: 2px solid #ccc;
padding: 20px;
}
</style>
</head>
<body>
<header>top</header>
<main>
<ul>
<li><a href="#">商品列表</a></li>
<li><a href="#">添家用户</a></li>
<li><a href="#">系统设置</a></li>
</ul>
<iframe srcdoc="<h2>欢迎使用我的后台</h2>" frameborder="1" name="content" ></iframe>
</main>
<footer>bottom</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例