Correction status:qualified
Teacher's comments:看上去不错, 继续



一、手机端通用页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机端通用页面</title>
<style>
* {
margin:0;
padding:0;
}
a {
text-decoration: none;
color: #595B66;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
/*主轴 垂直方向 不换行*/
}
header , footer{
box-sizing: border-box;
background-color:#999999;
height: 40px;
display: flex;
/*!*flex-flow: row nowrap;*! 默认*/
justify-content: center;
/*主轴方向 水平居中*/
align-items: center;
/*交叉轴 垂直居中*/
}
header > h3{
font-family: 宋体;
}
main {
box-sizing: border-box;
flex:1; /*设置主体充满整个剩余空间*/
background-color: #797979;
border-top: 1.5px solid #ededed;
border-bottom: 1.5px solid #ededed;
}
footer > a{
border-right: 1px solid white;
display: flex;
flex:1;
justify-content: center;
align-items: center;
}
footer > a:last-of-type{
border-right: none;
}
footer > a:hover{
color: yellow;
}
</style>
</head>
<body>
<header>
<h3>手机主页</h3>
</header>
<main>
</main>
<footer>
<a href="http://www.jd.con">京东</a>
<a href="http://www.taobao.com">淘宝</a>
<a href="http://www.tmall.com">天猫</a>
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例
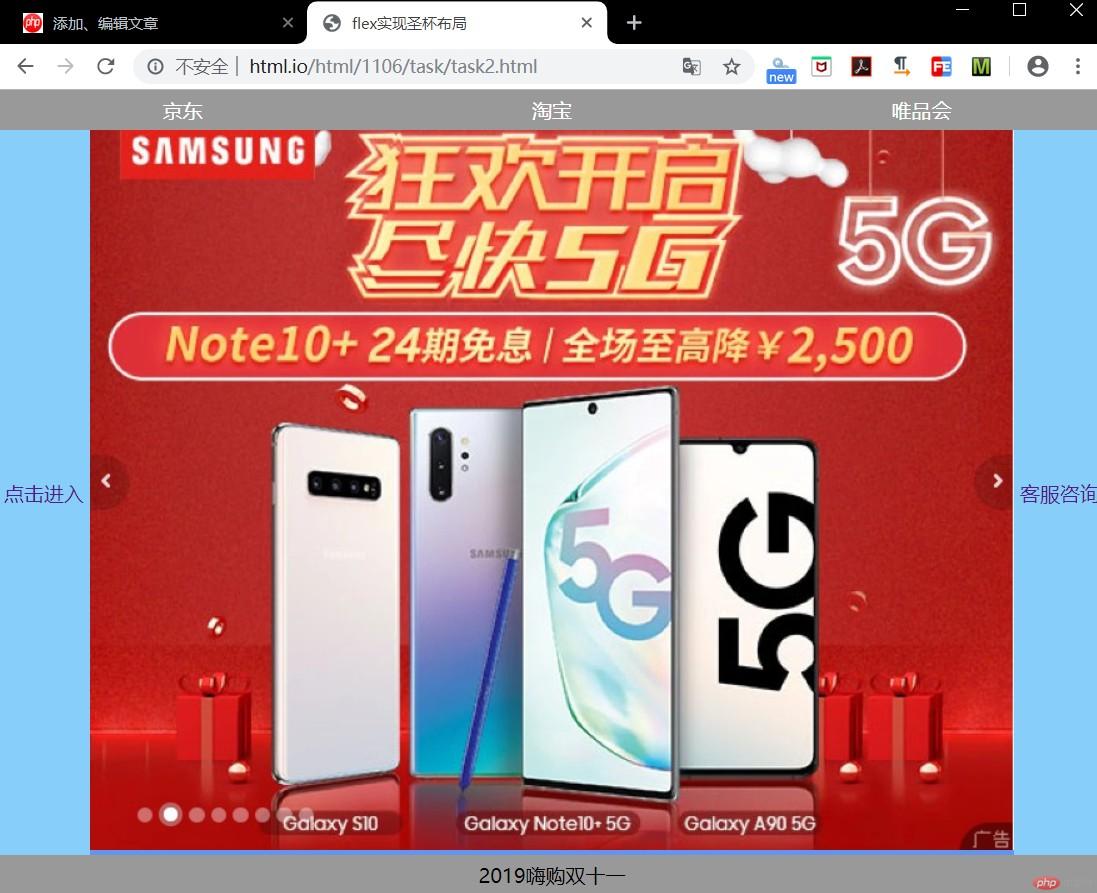
二、flex实现圣杯布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex实现圣杯布局</title>
<style>
*{
margin: 0 ;
padding: 0 ;
text-decoration: none;
}
body{
height: 100vh;
display: flex;
flex-flow: column nowrap;
/*主轴 垂直方向 不换行*/
}
header , footer {
box-sizing: border-box;
background-color:#999999;
height: 40px;
display: flex;
align-items: center;
justify-content: center;
}
header > a {
box-sizing: border-box;
flex: 1;
text-align: center;
color: white;
}
main {
box-sizing: border-box;
display: flex;
background-color:#ededed;
}
main > aside{
display: flex;
box-sizing: border-box;
width: 100px;
background-color:lightskyblue;
justify-content: center;
align-items: center;
}
main > article {
box-sizing: border-box;
flex: 1 ;
background-color:cornflowerblue;
}
main > aside:first-of-type{
order: -1;
}
</style>
</head>
<body>
<header>
<a href="">京东</a>
<a href="">淘宝</a>
<a href="">唯品会</a>
</header>
<main>
<article>
<img src="../../1104/task/11.JPG" alt="">
</article>
<aside>
<a href="">点击进入</a>
</aside>
<aside>
<a href="">客服咨询</a>
</aside>
</main>
<footer>
2019嗨购双十一
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例
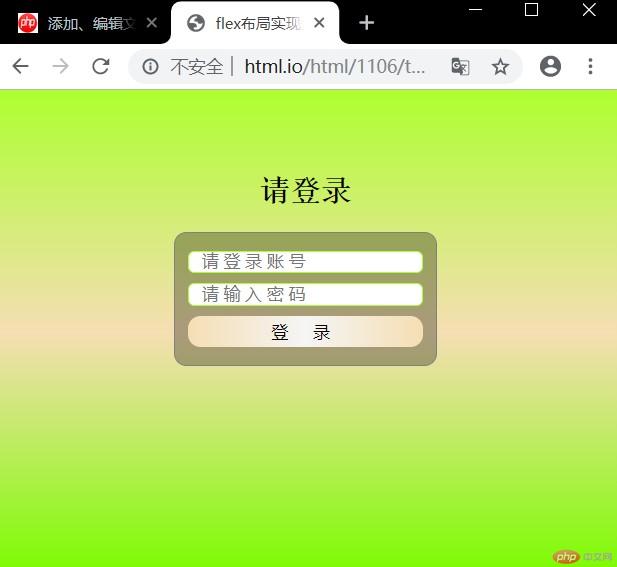
三、flex布局实现登录表单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局实现登录表单</title>
<style>
* {
padding: 0;
margin: 0;
/*outline: 1px dashed red;*/
}
body{
display: flex;
height: 100vh;
flex-flow: column nowrap;
/*主轴 垂直方向 不换行*/
justify-content: center;
align-items: center;
/*弹性元素 水平 垂直 居中*/
color: #595B66;
font-family:"宋体";
background:linear-gradient(greenyellow , wheat , lawngreen);
}
.container {
box-sizing: border-box;
width: 250px;
padding: 20px;
position: relative;
top:-50px;
/*设置相对定位 上移*/
border-radius: 10px;
}
.container > h2 {
text-align: center;
margin-bottom: 20px;
color: black;
}
.container > form {
display: flex;
flex-flow: column nowrap;
border:1px solid gray;
padding:10px;
border-radius: 10px;
background-color:rgba(0 , 0 , 0 , 0.3);
}
.container > form:hover {
box-shadow: 0 0 5px #888888;
/*边框阴影仿外发光*/
}
.container > form > div {
display: flex;
margin: 4px 0;
}
.container > form > div > input {
flex: 1;
padding-left: 10px;
letter-spacing: 4px;
border: 1px solid greenyellow;
border-radius: 5px;
}
.container > form > div > button{
flex: 1;
height: 25px;
letter-spacing: 20px;
text-align:center;
padding-left: 12px;
border-radius: 10px;
border: none;
background:linear-gradient(to right , wheat , whitesmoke , wheat);
}
.container > form > div > button:hover{
background:linear-gradient(to right , whitesmoke ,wheat ,whitesmoke);
}
</style>
</head>
<body>
<div class="container">
<h2>请登录</h2>
<form action="" method="post">
<div>
<label for="username"></label>
<input type="text" name="username" id="username" placeholder="请登录账号">
</div>
<div>
<label for="password"></label>
<input type="password" name="password" id="password" placeholder="请输入密码">
</div>
<div>
<button>登录</button>
</div>
</form>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
总结:
通过三个flex布局小案例 更了解flex的便捷 简洁 与 布局结构
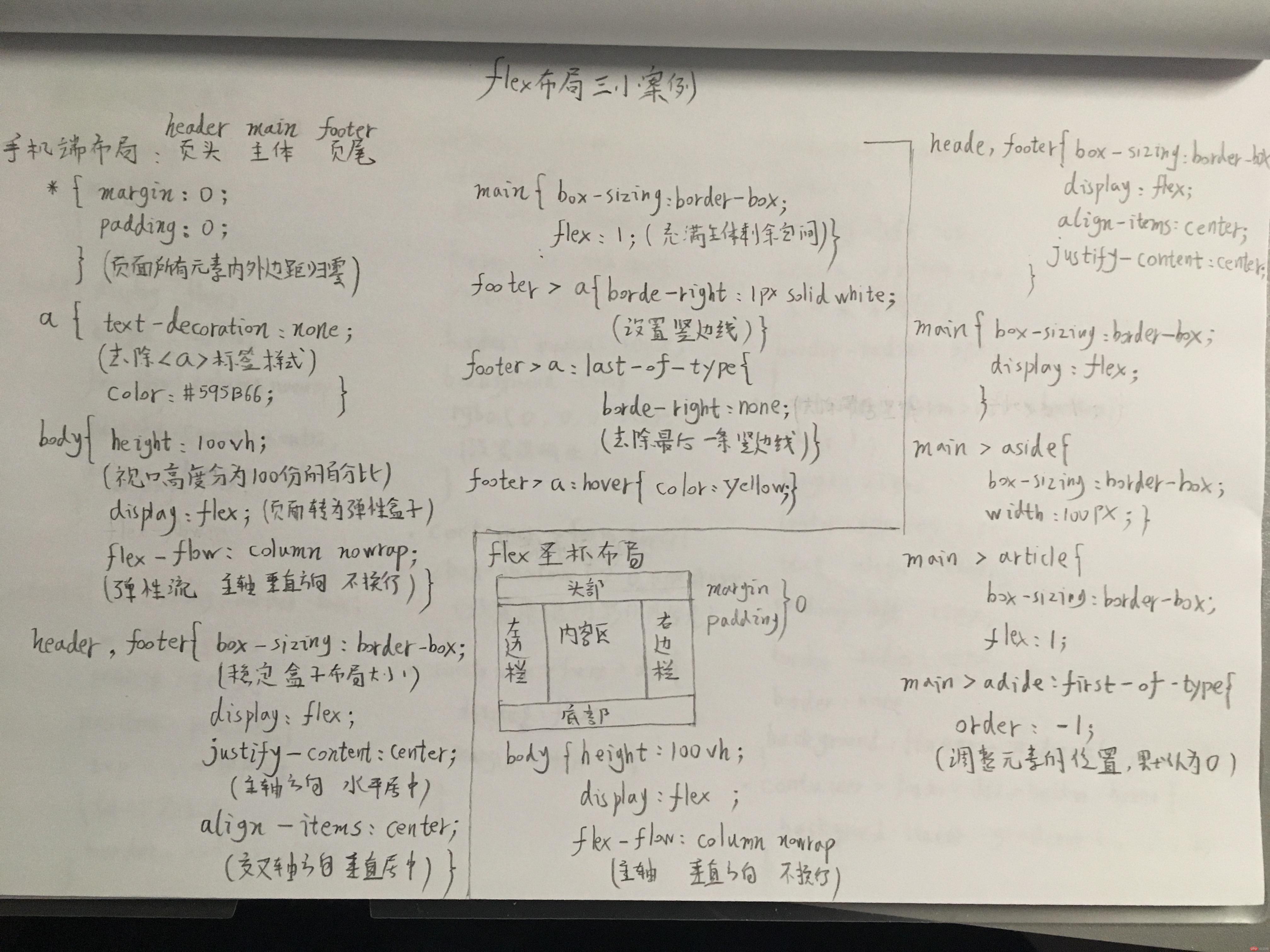
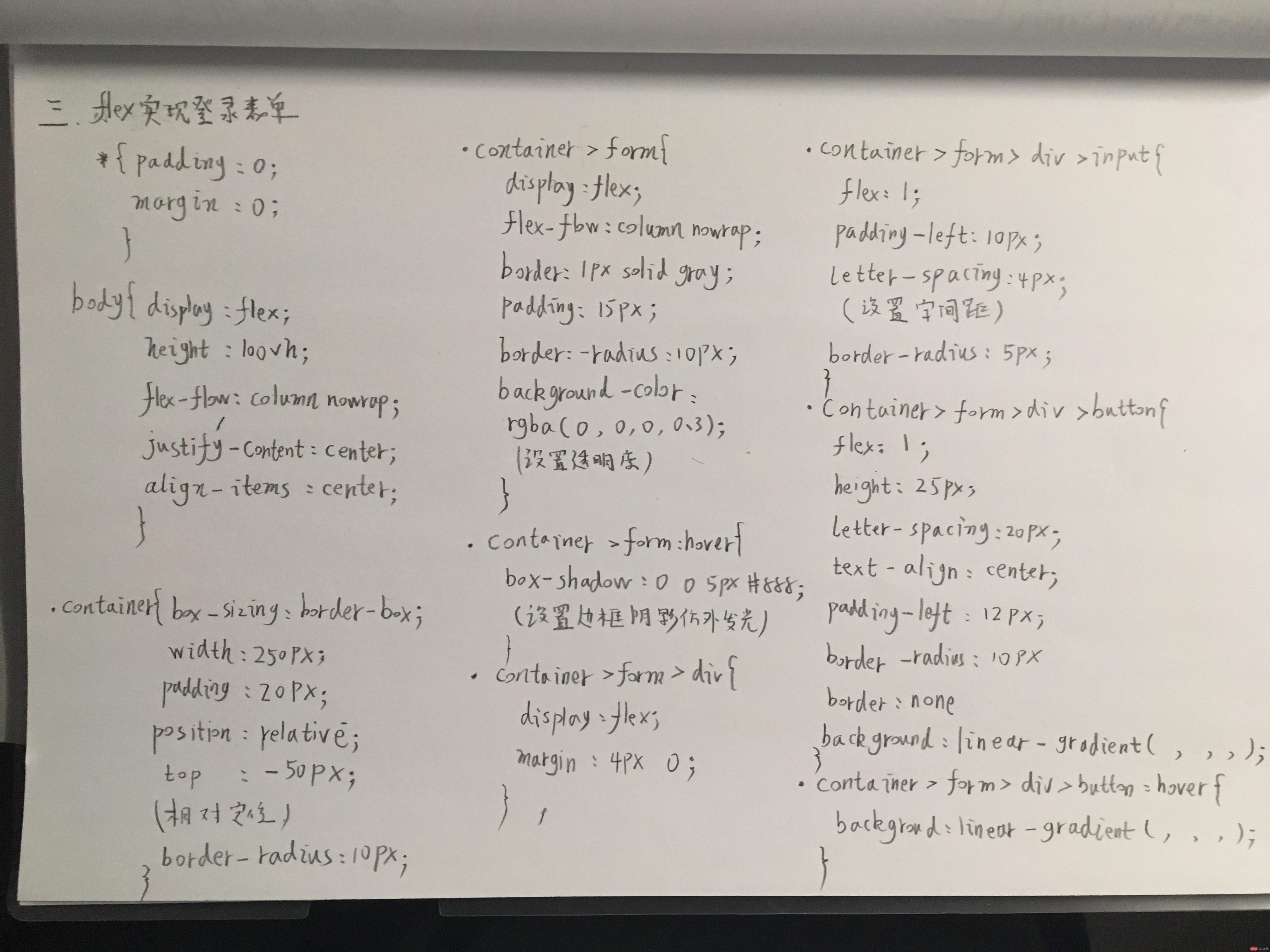
手抄: