Correction status:qualified
Teacher's comments:你的登录框, 已经是一个商业源码的标准了



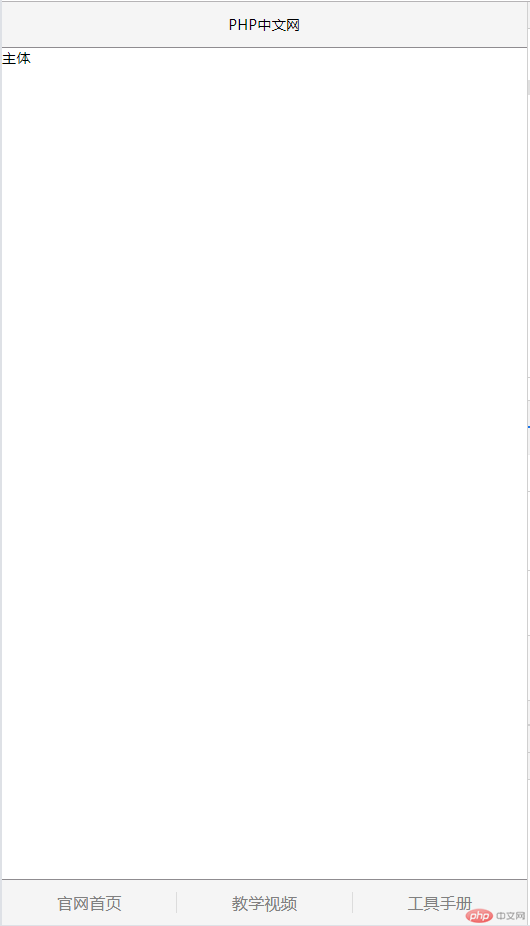
1.手机端通用布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性布局手机主页</title>
<style>
*{
margin:0;
padding:0;
}
body{
height:100vh;
display:flex;
flex-flow:column nowrap;
}
main{
display: flex;
box-sizing:border-box;
flex:1;
border-top:1px solid #8f8c90;
border-bottom:1px solid #8f8c90;
}
header,footer{
box-sizing:border-box;
display:flex;
flex-flow: row nowrap;
background:whitesmoke;
height: 50px;
justify-content:center;
align-items:center;
}
footer > a{
text-decoration: none;
color:gray;
font-size:18px;
border-right:1px solid gainsboro;
display:flex;
flex:1;
justify-content:center;
align-items: center;
}
footer > a:last-of-type{
border-right:none;
}
</style>
</head>
<body>
<header>PHP中文网</header>
<main>主体</main>
<footer>
<a href="#">官网首页</a>
<a href="#">教学视频</a>
<a href="#">工具手册</a>
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果图:

手写:

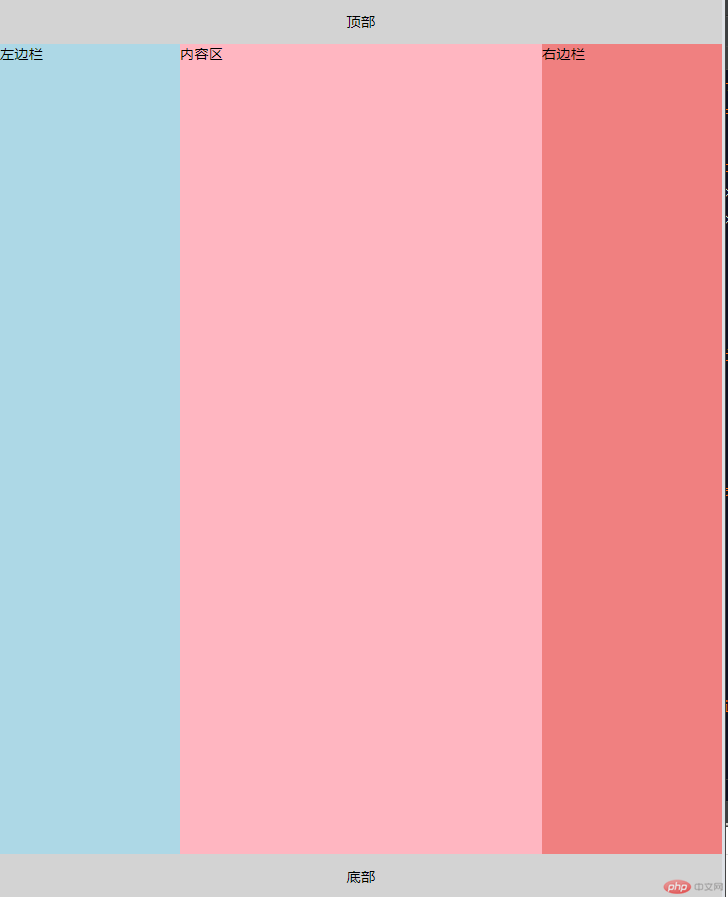
2.flex实现圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex实现圣杯布局</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
height:100vh;
display:flex;
flex-flow:column nowrap;
}
header,footer{
box-sizing:border-box;
background:lightgrey;
height: 50px;
display: flex;
justify-content:center;
align-items:center;
}
main{
box-sizing:border-box;
display: flex;
flex-flow:row nowrap;
flex: 1;
}
main > article{
flex: 1;
background:lightpink;
}
main > aside:first-of-type{
box-sizing: border-box;
background:lightblue;
width: 200px;
order: -1;
}
main > aside:last-of-type{
box-sizing:border-box;
background:lightcoral;
width: 200px;
}
</style>
</head>
<body>
<header>顶部</header>
<main>
<article>内容区</article>
<aside>左边栏</aside>
<aside>右边栏</aside>
</main>
<footer>底部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果图:

手写:

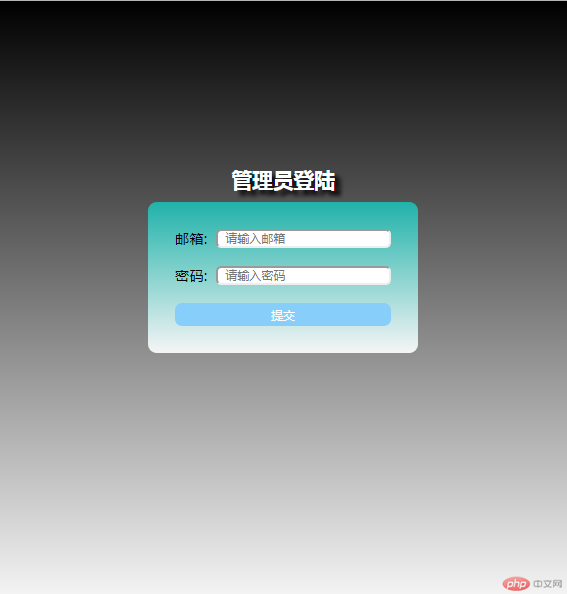
3.弹性布局实现登录表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性布局实现登录表单</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-flow:column nowrap;
align-items:center;
justify-content:center;
background:linear-gradient(to bottom,black,whitesmoke)
}
.container{
position:relative;
top:-50px;
width: 300px;
}
.container > form{
display: flex;
flex-flow:column nowrap;
padding: 20px;
border-radius:10px 10px;
background:linear-gradient(to bottom,lightseagreen,whitesmoke);
}
.container > form:hover{
background:linear-gradient(to top,lightseagreen,whitesmoke);
box-shadow: 2px 5px 6px lightblue;
}
.container > h3{
text-align: center;
font-size: 23px;
padding: 10px;
color:white;
text-shadow: 7px 5px 5px black;
}
.container > form > div{
padding: 10px;
display: flex;
}
.container > form > div > input{
flex: 1;
border-radius:6px 6px;
padding-left:8px;
margin-left:10px;
}
.container > form > div > button{
color:white;
background:lightskyblue;
flex:1;
border-radius:8px;
border:none;
height: 25px;
}
.container > form > div > button:hover{
background: #595B66;
color:white;
}
</style>
</head>
<body>
<div class="container">
<h3>管理员登陆</h3>
<form action="#" method="post">
<div>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" placeholder="请输入邮箱">
</div>
<div>
<label for="pw">密码:</label>
<input type="password" id="pw" name="pw" placeholder="请输入密码">
</div>
<div>
<button>提交</button>
</div>
</form>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果图:

手写:

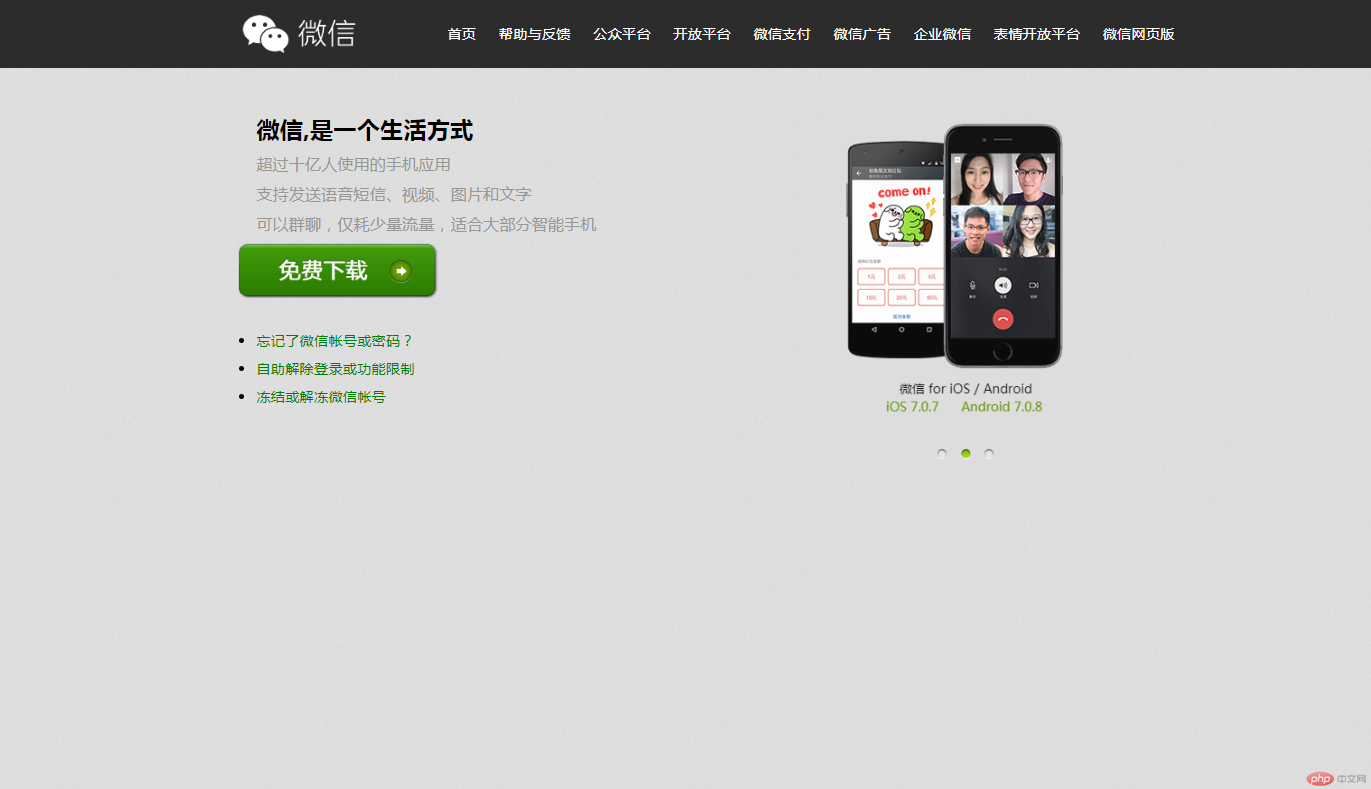
4.模仿首页
只完成一半,还需要时间完成后半部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信首页</title>
<style>
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
body{
display: flex;
flex-flow:column nowrap;
background: url("http://res.wx.qq.com/a/wx_fed/weixin_portal/res/static/img/1XelfCK.jpg");
}
.header{
background: #2c2c2c;
display: flex;
height: 75px;
justify-content: center;
align-items:center;
}
.header > a > .logo{
display: flex;
height:44px;
}
.header > .nav{
display: flex;
flex-flow:row nowrap;
justify-content: center;
align-items:center;
position: relative;
left:100px;
}
.header > ul{
text-decoration: none;
list-style:none;
}
.header > ul > li > a{
text-decoration:none;
color:white;
margin-right:25px;
}
.bar ,main{
display: flex;
flex-flow:row nowrap;
width: 968px;
margin:0 auto;
}
.bar {
padding-bottom: 50px;
}
.bar > .left > span > h1{
font-size: 26px;
font-weight: bold;
padding: 0 10px;
margin:10px;
margin-top:50px;
}
.bar > .left > p{
color:#979797;
font-size:18px;
padding: 0 10px;
margin:10px;
}
.bar > .left > ul{
margin:20px;
margin-left:20px;
}
.bar > .left > ul > li{
padding-top: 10px;
}
.bar > .left > ul a{
color:green;
}
.bar > .right{
position: relative;
left:200px;
top:50px;
}
main{
padding-top: 100px;
}
main > article > ul{
}
</style>
</head>
<body>
<div class="header">
<a href="#"><img class="logo" src="https://res.wx.qq.com/a/wx_fed/weixin_portal/res/static/img/dNEBuK6.png" alt="WeChat"></a>
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">帮助与反馈</a></li>
<li><a href="#">公众平台</a></li>
<li><a href="#">开放平台</a></li>
<li><a href="#">微信支付</a></li>
<li><a href="#">微信广告</a></li>
<li><a href="#">企业微信</a></li>
<li><a href="#">表情开放平台</a></li>
<li><a href="#">微信网页版</a></li>
</ul>
</div>
<div class="bar">
<div class="left">
<span><h1>微信,是一个生活方式</h1></span>
<p>超过十亿人使用的手机应用</p>
<p>支持发送语音短信、视频、图片和文字</p>
<p>可以群聊,仅耗少量流量,适合大部分智能手机</p>
<a href="#"><img src="http://res.wx.qq.com/a/wx_fed/weixin_portal/res/static/img/1GJJxhb.png" alt=""></a>
<ul>
<li><a href="#">忘记了微信帐号或密码?</a></li>
<li><a href="#">自助解除登录或功能限制</a></li>
<li><a href="#">冻结或解冻微信帐号</a></li>
</ul>
</div>
<div class="right">
<img src="images/2.png" alt="img">
</div>
</div>
<main>
<article>
</article>
<aside></aside>
</main>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果图: