Correction status:qualified
Teacher's comments:写得还好了



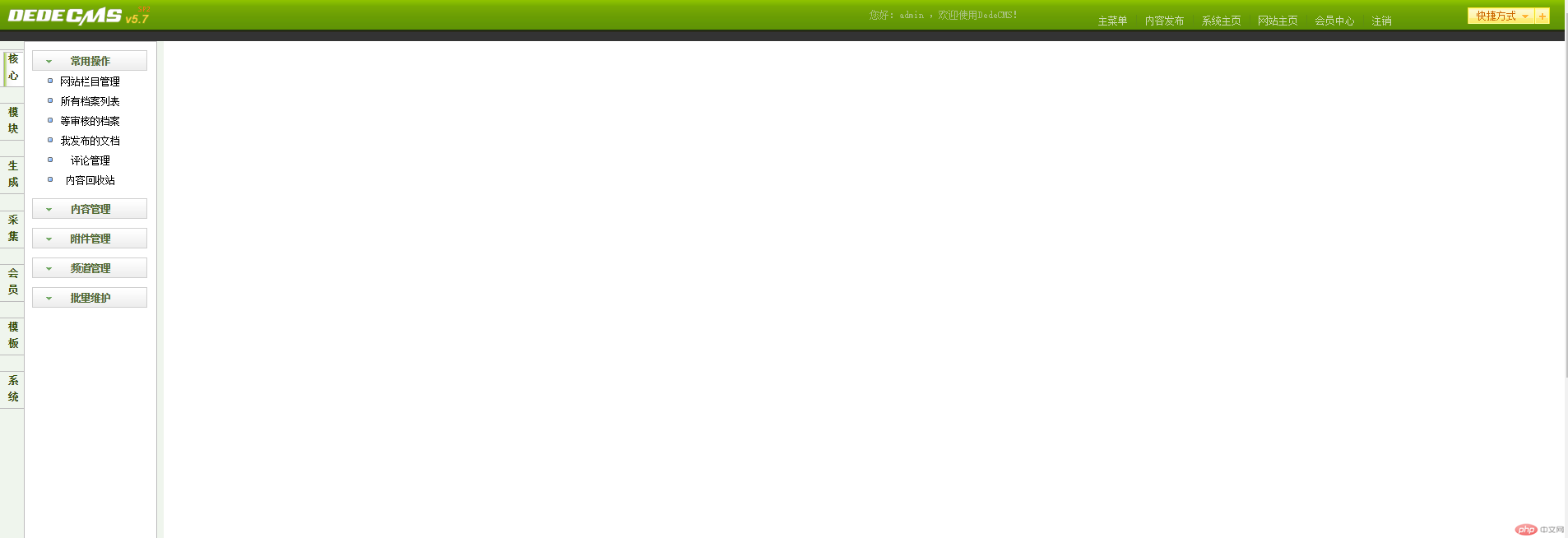
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>dede网站后台</title> <link rel="stylesheet" href="style2.css"> </head> <body> <html> <body > <header> <div> <img src="img/logo.gif" height="37"></div> <span>您好:admin ,欢迎使用DedeCMS!</span> <nav> <a href="">主菜单</a> <a href="">内容发布</a> <a href="">系统主页</a> <a href="">网站主页</a> <a href="">会员中心</a> <a href="">注销</a> </nav> <p>快捷方式</p> </header> <div class="top-nav"> </div> <!--主体--> <main> <!-- 左边--> <div class="main-left"> <div class="left-col"> <a href="">核心</a> <a href="">模块</a> <a href="">生成</a> <a href="">采集</a> <a href="">会员</a> <a href="">模板</a> <a href="">系统</a> </div> <div class="left-r"> <div class="left-b"> <b>常用操作</b> <a href="">网站栏目管理</a> <a href="">所有档案列表</a> <a href="">等审核的档案</a> <a href="">我发布的文档</a> <a href="">评论管理</a> <a href="">内容回收站</a> </div> <div class="left-b"> <b>内容管理</b></div> <div class="left-b"> <b>附件管理</b></div> <div class="left-b"> <b>频道管理</b></div> <div class="left-b"> <b>批量维护</b></div> </div> </div> <div class="main-right"> </div> </main> <footer> Copyright © 2004-2017 DedeCMS. 织梦科技 版权所有 </footer> </body> </html>
点击 "运行实例" 按钮查看在线实例
*{
padding: 0;
margin: 0;
font-size: 12px;
font-family: "宋体";
}
a{
text-decoration: none;
color: #000000;
}
body{
display: flex;
height: 100vh;
flex-flow: column nowrap;
}
header{
display: flex;
height: 80px;
background:url("img/bg.jpg");
}
header>div{
display: flex;
flex:0.3;
}
header>span{
display: flex;
height: 37px;
color:#A8C280;
align-items: center;
justify-content: flex-end;
flex:0.39;
}
nav{
display: flex;
align-items: center;
justify-content: flex-end;
flex:0.3;
}
nav>a{
color: #CBDAB3;
padding: 0 10px;
border-right: 1px solid #61910F;
}
nav>a:hover{
color: #fff;
text-decoration: underline;
}
nav>a:last-of-type{
border-right: none;
}
header>p{
display: flex;
align-items: center;
justify-content:center;
color: #C60;
width: 100px;
height: 20px;
background:url("img/a.gif") no-repeat left top ;
text-indent:-30px;
margin-top: 10px;
}
.top-nav{
display: flex;
background: url("img/bg.jpg") repeat-x left -37px ;
width: 100%;
justify-content: space-between;
}
main{
display: flex;
justify-items: flex-start;
}
.main-left{
display: flex;
width: 200px;
height: 100vh;
background-color: #EFF5ED;
}
.main-right{
display: flex;
width: 1600px;
height: 986px;
}
.left-col{
width: 30px;
height: 457px;
display: flex;
justify-content: space-around;
flex-flow: column nowrap;
}
.left-col>a{
display: flex;
flex-flow: column nowrap;
padding: 0 4px 4px 10px;
color:#325304;
font-weight: bold;
border: 1px solid #BDBCBD;
line-height: 20px;
border-right: none;
}
.left-col>a:hover{
background: url("img/leftbg2.gif") no-repeat;
}
.left-r{
display: flex;
flex-flow: column nowrap;
align-items: center;
border: 1px solid #BDBCBD;
background-color: #FFFFFF;
width: 160px;
}
.left-b{
margin-top: 10px;
display: flex;
height:auto;
justify-content: center;
align-items: center;
flex-flow: column nowrap;
}
.left-b>b{
display: flex;
padding: 5px 47px;
flex-flow: column nowrap;
background: url("img/menunewbg.gif") no-repeat;
color: #4D6C2F;
line-height: 16px;
}
.left-b a {
display: flex;
align-items: flex-start;
justify-content: center;
color: #000000;
padding: 5px 2px;
width: 110px;
background: url("img/arr4.gif") no-repeat left 5px top 8px;
}
footer{
text-align: center;
}点击 "运行实例" 按钮查看在线实例

代码感觉写得还是不够简洁,写得也很慢,就写这点就花了很多时间,还是对这些属性水够熟练,还需要继续练习练习才行。但基本用法应该都懂了。