Correction status:qualified
Teacher's comments:不会用截屏软件吗? 下次注意



小结:
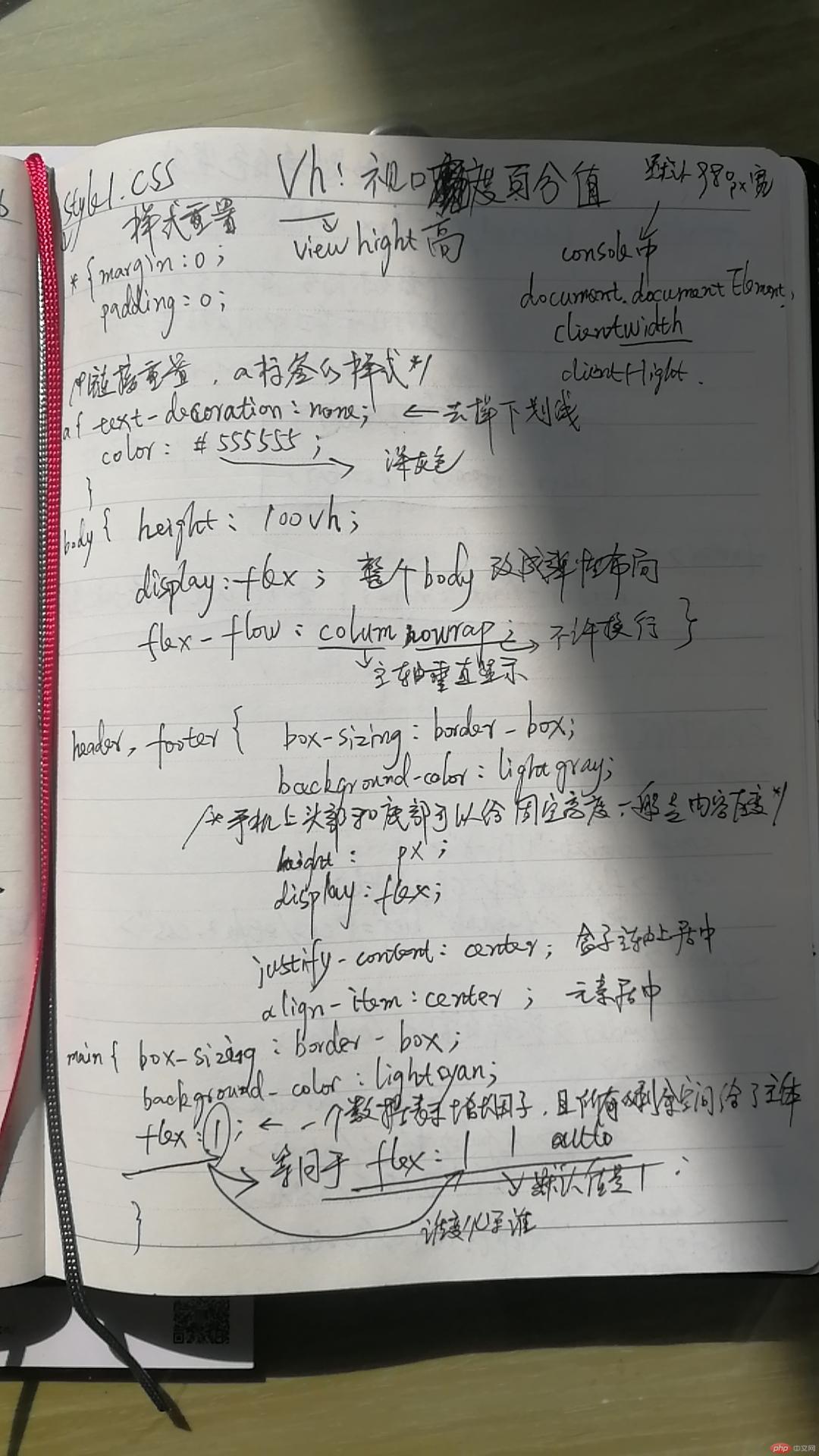
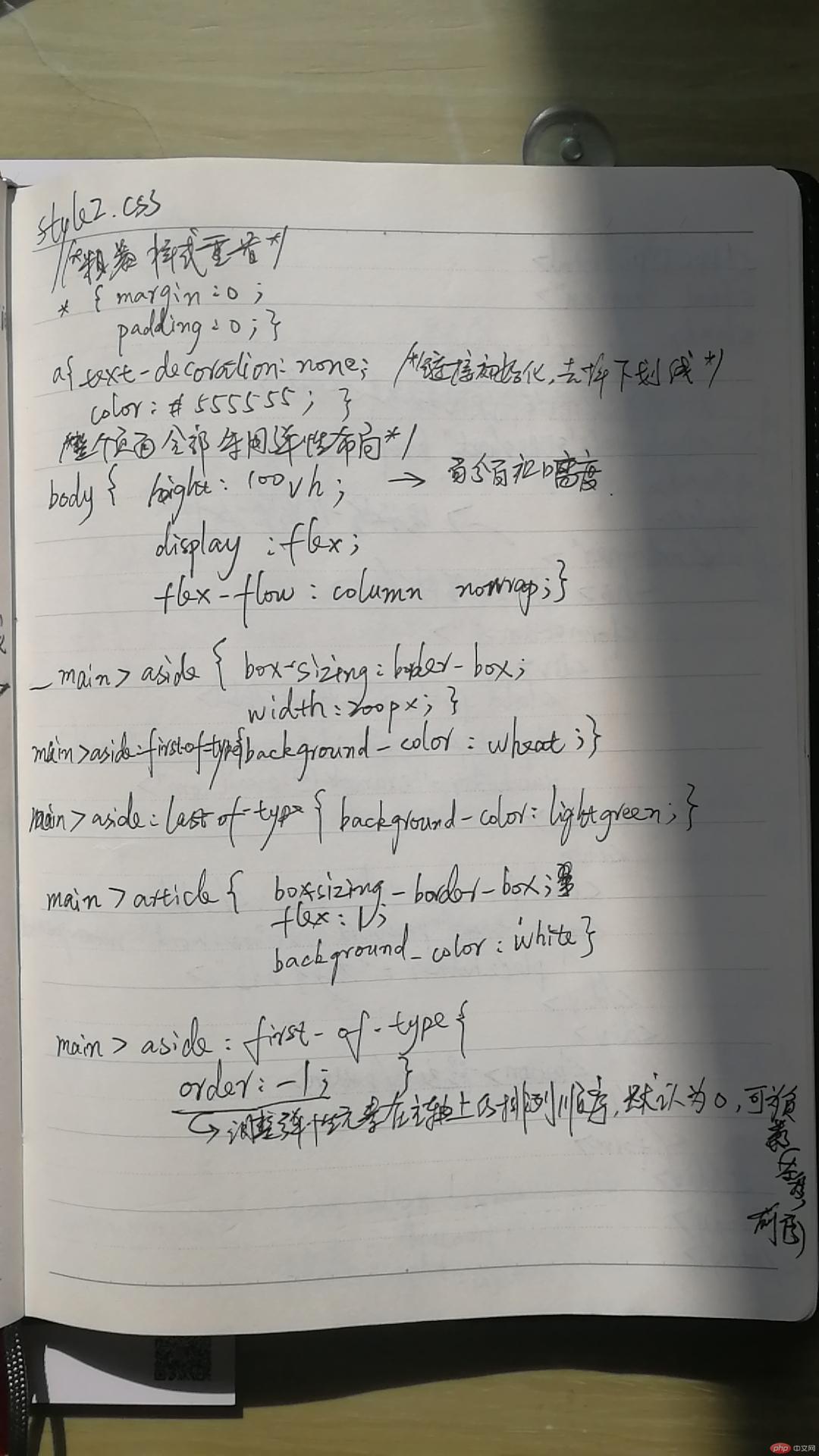
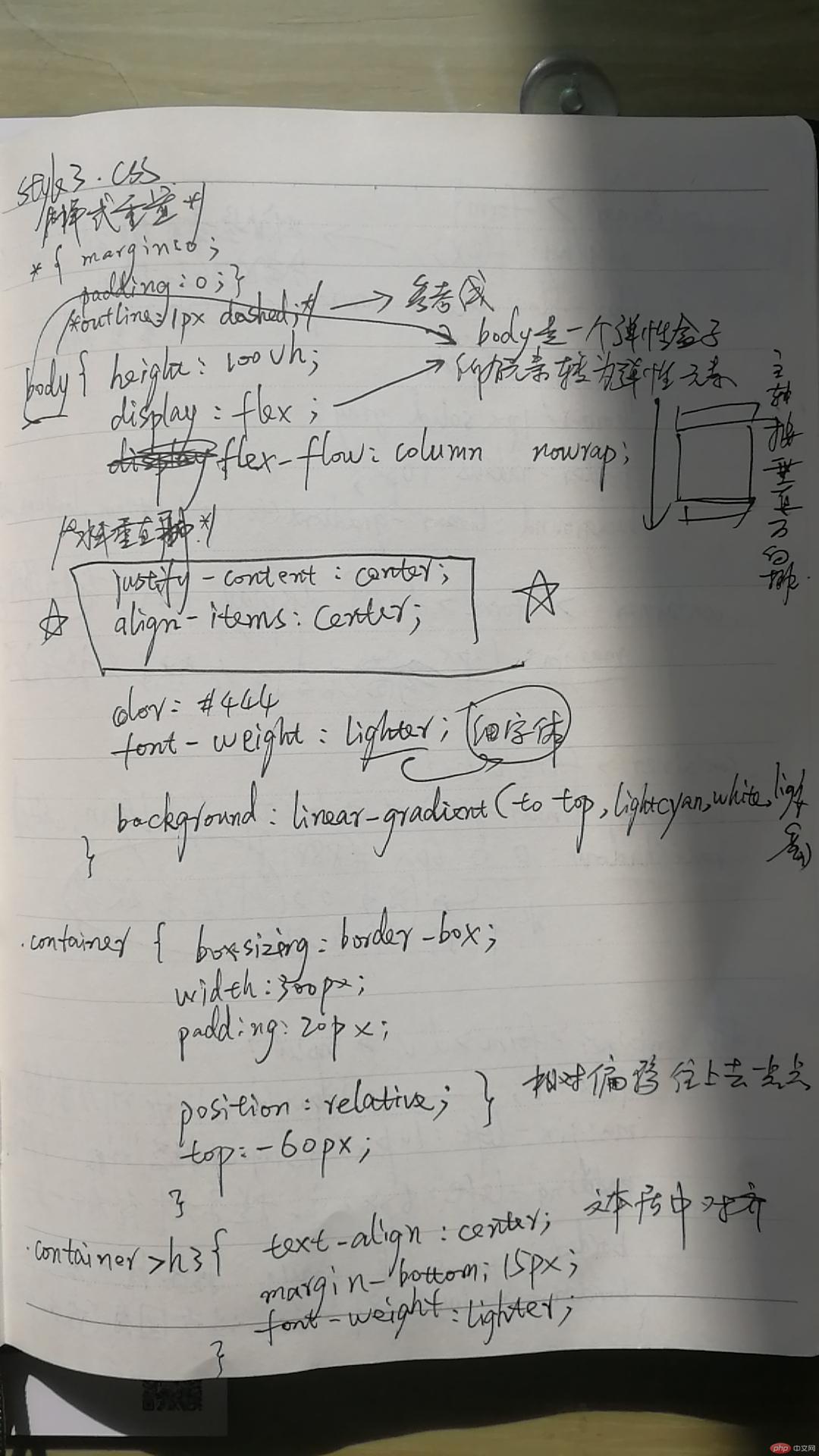
1、先清除相关设置
2、用选择器选择要渲染的部分
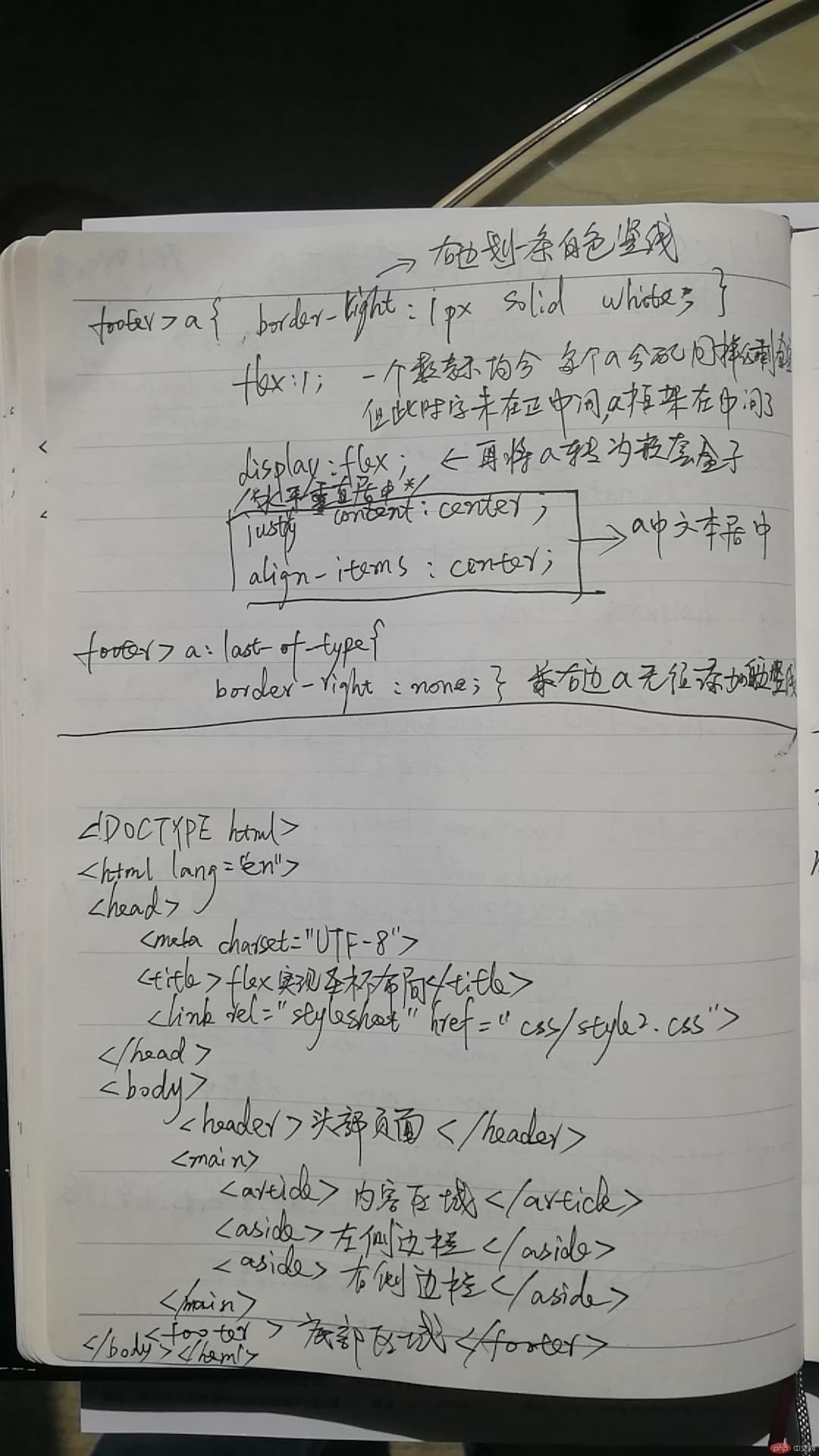
3、设置边、字体、背景等信息
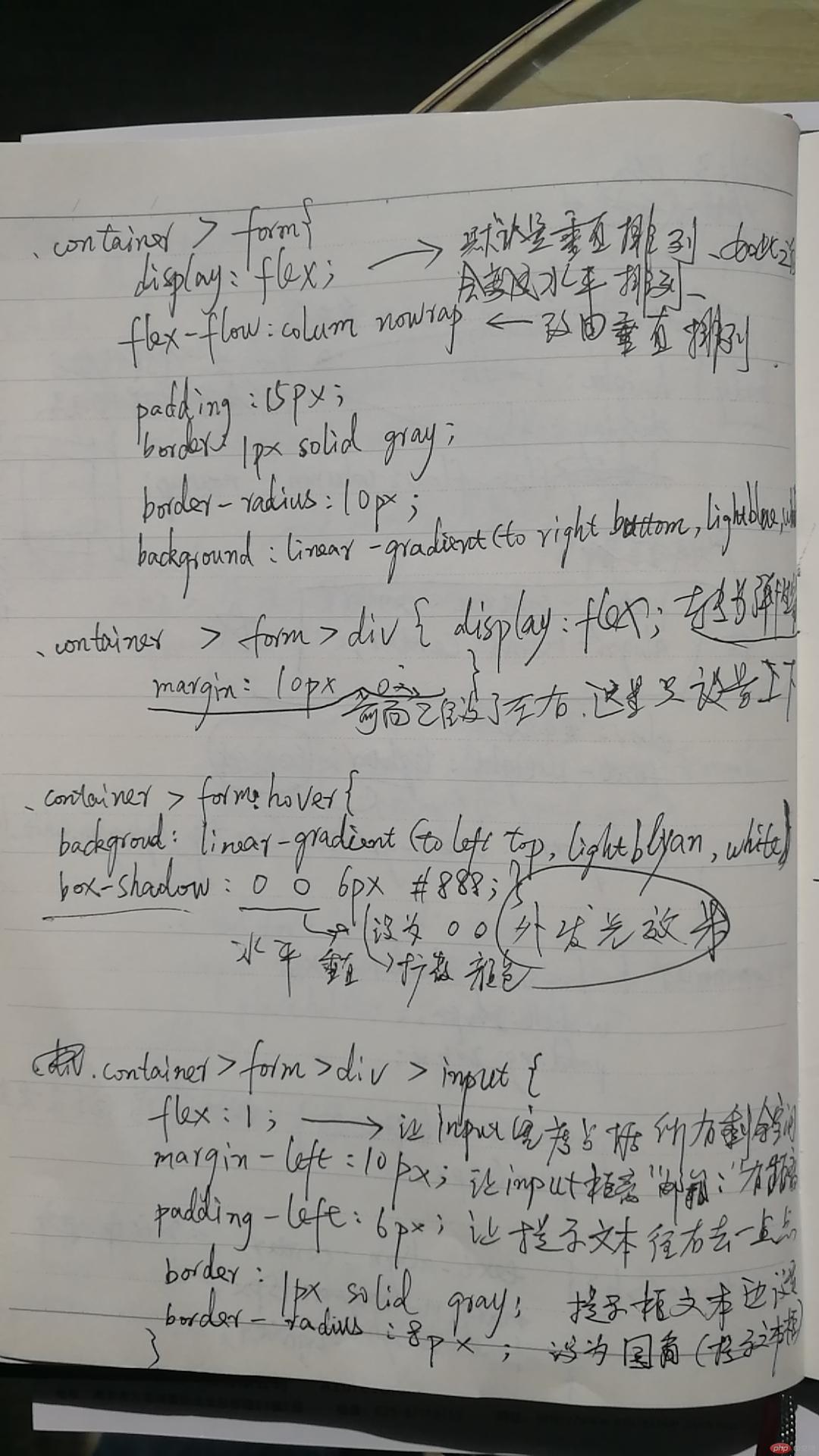
4、用flex嵌套分别设置容器、元素布局及排列顺序display:flex
5、利用hover等特性使得用户交互时页面更加灵动