Correction status:qualified
Teacher's comments:小米这个页面,如何用传统的方式,也可以实现, 但要复杂得多, 代码量也大, 用Flex会非常简单



一、设置弹性元素的增长因子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的增长因子</title>
<style>
@import "public.css";
.container{
width: 550px;
}
.item {
width: 100px;
}
.demo1 > .item {
flex-grow: 0;
}
.demo2 > .item:first-of-type {
flex-grow: 1;
}
.demo2 > .item:nth-of-type(2) {
flex-grow: 0;
}
.demo2 > .item:last-of-type {
flex-grow: 0;
}
.demo3 > .item:first-of-type{
flex-grow: 2;
}
.demo3 > .item:nth-of-type(2) {
flex-grow: 2;
}
.demo3 > .item:last-of-type {
flex-grow: 6;
}
.demo4 > .item:first-of-type{
flex-grow: 0.2;
}
.demo4 > .item:nth-of-type(2) {
flex-grow: 0.2;
}
.demo4 > .item:last-of-type {
flex-grow: 0.6;
}
.demo5 > .item:first-of-type{
width: 100px;
flex-grow: 1;
}
.demo5 > .item:nth-of-type(2) {
width: 150px;
flex-grow: 2;
}
.demo5 > .item:last-of-type {
width: 180px;
flex-grow: 3;
}
</style>
</head>
<body>
<h3>(1): 所有弹性元素不增长,以原始宽度显示,增长因子为: 0(默认)</h3>
<div class="container flex demo1">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<h3>(2): 将全部剩余空间分配给指定弹性元素,例如: 第三个</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(3): 全部剩余空间按增长因子在不同弹性元素间分配</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(4): 增长因子支持小数, 因为是按增长比例分配</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(5): 每个弹性元素宽度不同时, 同样适用以上分配规律</h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
二、设置弹性元素的缩减因子
<style>
@import "public.css";
.container{
width: 550px;
}
.item{
width: 250px;
}
.demo1 > .item{
flex-shrink: 0;
}
.demo2 > .item{
flex-shrink: 1;
}
.demo3 > .item:first-of-type{
flex-shrink: 1;
}
.demo3 > .item:nth-of-type(2){
flex-shrink: 2;
}
.demo3 > .item:last-of-type{
flex-shrink: 3;
}
.demo4 > .item:first-of-type{
flex-shrink: 0.2;
}
.demo4 > .item:nth-of-type(2){
flex-shrink: 0.2;
}
.demo4 > .item:last-of-type{
flex-shrink: 0.6;
}
/*
0.2+0.2+0.6=1
200*0.2=40
200*0.6=120
250-40=210
250-120=130
*/
.demo5 > .item:first-of-type{
width: 100px;
flex-shrink: 2;
}
.demo5 > .item:nth-of-type(2){
width: 250px;
flex-shrink: 3 ;
}
.demo5 > .item:last-of-type{
width: 300px;
flex-shrink: 5;
}
</style>
<body>
<h1>flex-shrink: 设置弹性元素的缩减因子</h1>
<h3>(1): 所有弹性元素不缩减,以原始宽度显示,缩减因子为: 0</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(2): 所有弹性元素自适应容器宽度且不换行,缩减因子: 1 (默认)</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(3): 当三个弹性元素的缩减因为子不相等时</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(4): 缩减因子也可以是小数,只要大于就可以</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(5): 当每个弹性元素宽度不一样时, 完全是另一道风景线</h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>点击 "运行实例" 按钮查看在线实例
三、设置弹性元素的基准尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的基准尺寸</title>
<style>
@import "public.css";
.container{
width: 550px;
}
.demo1 >.item{
flex-basis: content;
}
.demo2 >.item{
width: 100px;
}
.demo3 >.item{
flex-basis: auto;
}
.demo4 > .item{
width: 100px;
flex-basis: 150px;
}
.demo5 > .item:first-of-type{
flex-basis: 20%;
}
.demo5 > .item:nth-of-type(2){
flex-basis: 30%;
}
.demo5 > .item:last-of-type{
flex-basis: 50%;
}
</style>
</head>
<body>
<h1>flex-basis: 设置弹性元素的基准尺寸</h1>
<h3>(1): 在未设置弹性元素宽度时, 以内容宽度显示</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(2): 存在自定义元素宽度时,则以该宽度显示</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(3): 自动状态下, 由浏览器根据预设值自行判定</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(4): 当元素存在自定义宽度与基准宽度时, 以基准宽度为准 </h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(5): 元素基准宽度支持百分比设置 </h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
四、简化弹性元素的基本设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简化弹性元素的基本设置</title>
<style>
@import "public.css";
.container{
width: 550px;
}
.demo1 > .item{
width: 100px;
height: 60px;
flex: initial;
/* flex: 0 1 auto*/
}
.demo2 > .item{
width: 100px;
height: 60px;
flex: auto;
/* flex: 1 1 auto*/
}
.demo3 > .item{
width: 100px;
height: 60px;
flex: none;
/* flex: 0 0 auto*/
}
.demo4 > .item{
width: 100px;
height: 60px;
flex: 1;
/* flex: 1 1 atto*/
}
.demo5 > .item{
width: 100px;
height: 60px;
flex: 1 0 200px;
}
.demo6 > .item{
width: 100px;
height: 60px;
}
.demo6 > .item:last-of-type{
flex: 1 0 0;
/* flex: 1 1 50%;*/
/* flex: 1 0 50%;*/
}
</style>
</head>
<body>
<h1>简化弹性元素的基本设置</h1>
<h3>(1): 根据宽度计算,允许缩减适应容器</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(2): 根据宽度计算,元素完全弹性以适应容器</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(3): 元素完全失去弹性, 以原始大小呈现</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(4): 一个数值表示增长因子,其它值默认: flex: 1 1 auto</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(5): 第三个有具体数值时, 以它为计算标准</h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(6): 单独设置某一个元素弹性大小 </h3>
<div class="container flex demo6">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
五、单独设置元素在交叉轴上排列方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单独设置元素在交叉轴上排列方式</title>
<style>
@import url(public.css);
.container{
width: 550px;
height: 300px;
flex-flow: column nowrap;
align-items: flex-end;
}
/*.item:first-of-type{*/
/* align-self: flex-start;*/
/*}*/
/*.item:nth-of-type(2){*/
/* align-self: flex-end;*/
/*}*/
/*.item:nth-of-type(3){*/
/* align-self: center;*/
/*}*/
/*.item:nth-of-type(4){*/
/* align-self:auto;*/
/*}*/
/*.item:nth-of-type(2){*/
/* background-color: #9ad3d4;*/
/* width: auto;*/
/* align-self: stretch;*/
/*}*/
/*.item:last-of-type{*/
/* align-self: self-start;*/
/*}*/
.item{
width: 100px;
height: 60%;
}
.item:first-of-type{
align-self: flex-start;
}
.item:last-of-type{
align-self: flex-end;
}
.item:nth-of-type(2){
background-color: #888888;
width: auto;
align-self: stretch;
}
</style>
</head>
<body>
<h1>单独设置元素在交叉轴上排列方式</h1>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
六、order命令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>order</title>
<style>
.main{
width: 400px;
height: 150px;
border: 1px solid black;
/*display: -webkit-flex;*/
display: flex;
}
.main >div{
width: 50px;
height: 50px;
border: 1px solid brown;
}
.order1{
background-color: yellow;
}
.order2{
background-color: lime;
}
.order3{
background-color: blue;
}
.order4{
background-color: aqua;
}
.order1{
order:4;
}
.order2{
order:1;
}
.order3{
order:3;
}
.order4{
order:2;
}
/*.order1{*/
/* order: initial;*/
/*}*/
/*.order2{*/
/* order: revert;*/
/*}*/
/*.order1{*/
/* order: inherit;*/
/* }*/
/*.order2{*/
/* order: unset;*/
/*}*/
</style>
</head>
<body>
<h2 >order演示</h2>
<div class="main">
<div class=" order1">1</div>
<div class=" order2">2</div>
<div class=" order3">3</div>
<div class=" order4">4</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
七、移动端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动端首页</title>
<style>
*{
margin: 0;
padding: 0;
}
.body{
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
.header,
.footer{
min-height: 100px;
background-color: lightseagreen;
flex: auto;
text-align: center;
font-size: 1.5rem;
}
.main{
height: 70vh;
background-color: lime;
flex: 1;
text-align: center;
font-size: 1.2rem;
}
</style>
</head>
<body>
<header class="header">头部</header>
<main class="main">主体</main>
<footer class="footer">底部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例
八、弹性盒子仿写圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性盒子仿写圣杯布局</title>
<style>
*{
margin: 0;
padding: 0;
}
html,body{
height: 900px;
border: 1px solid black;
}
body{
display: flex;
flex-direction: column;
}
header{
flex: 0 0 50px;
border: 1px solid black;
background-color: #9ad3d4;
}
footer{
flex: 0 0 60px;
background-color: #444444;
}
main{
display: flex;
background-color: blue;
flex: 1;
text-align: center;
font-size: 2rem;
}
article{
flex-grow: 1;
order: 2;
background-color: lime;
width: 70%;
}
.right{
order: 3;
background-color: yellow;
width: 15%;
}
.left{
width: 15%;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>
内容区
</article>
<aside class="left">左侧</aside>
<aside class="right">右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例
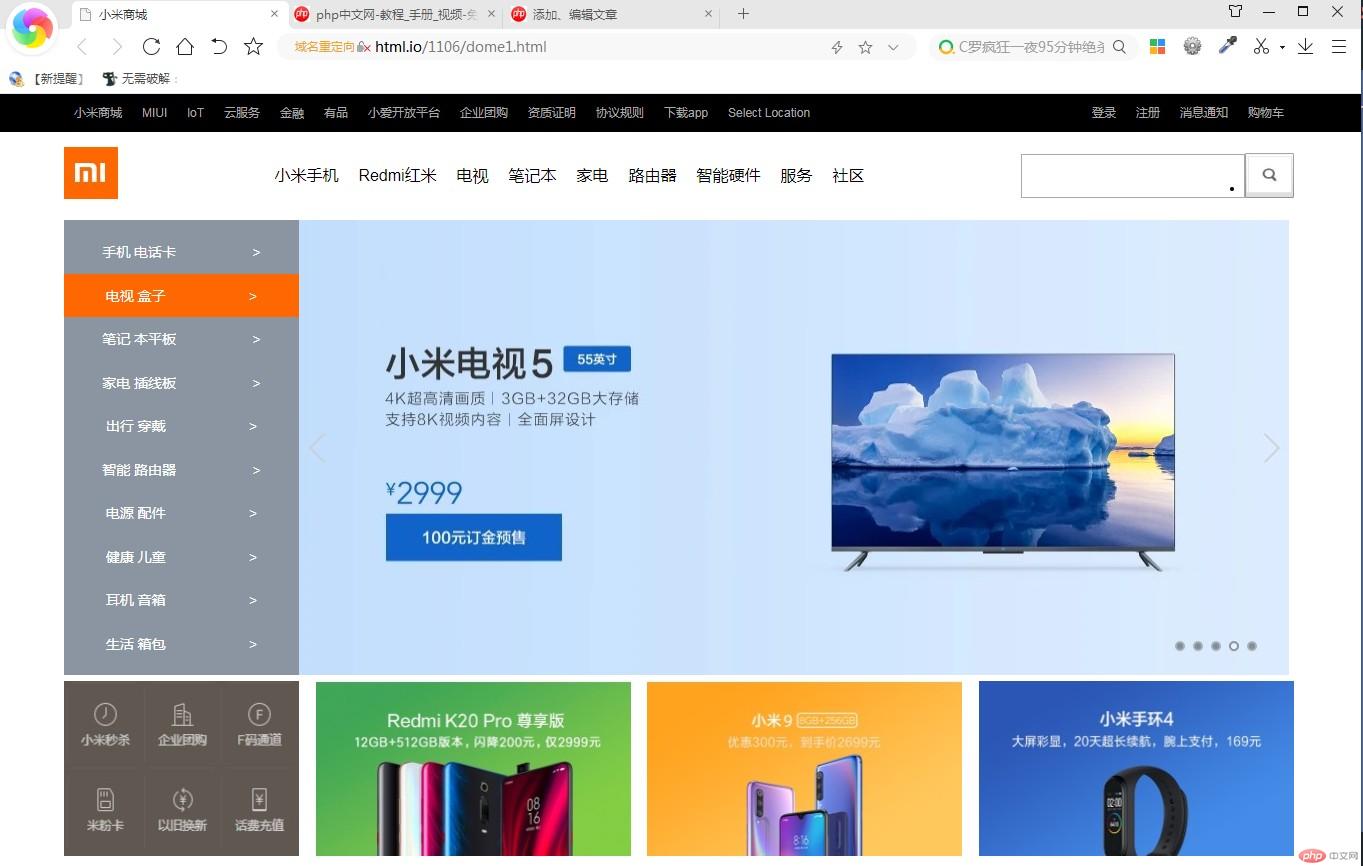
仿小米商城首页

首页效果完全相同,轮播弹出框未做
以下为代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <header> <nav> <ul> <a href="">小米商城</a> <a href="">MIUI</a> <a href="">loT</a> <a href="">云服务</a> <a href="">金融</a> <a href="">有品</a> <a href="">小爱开放平台</a> <a href="">企业团购</a> <a href="">资质证明</a> <a href="">协议规则</a> <a href="">下载app</a> <a href="">Select Location</a> </ul> <ul> <a href="">登录</a> <a href="">注册</a> <a href="">消息通知</a> <a href="">购物车</a> </ul> </nav> </header> <main> <container> <ul> <a href=""> <img style="margin: auto 0" src="img/logo.JPG" height="52" width="54"/> </a> </ul> <ul> <a href="">小米手机</a> <a href="">Redmi红米</a> <a href="">电视</a> <a href="">笔记本</a> <a href="">家电</a> <a href="">路由器</a> <a href="">智能硬件</a> <a href="">服务</a> <a href="">社区</a> </ul> <ul> <input type="text"> <li> <button><img src="img/so.JPG" height="38" width="45"/></button> </li> </ul> </container> <article> <ul> <a href=""> <p>手机 电话卡</p> <span>></span> </a> <a href=""> <p>电视 盒子</p> <span>></span> </a> <a href=""> <p>笔记 本平板</p> <span>></span> </a> <a href=""> <p>家电 插线板</p> <span>></span> </a> <a href=""> <p>出行 穿戴</p> <span>></span> </a> <a href=""> <p>智能 路由器</p> <span>></span> </a> <a href=""> <p>电源 配件</p> <span>></span> </a> <a href=""> <p>健康 ***</p> <span>></span> </a> <a href=""> <p>耳机 音箱</p> <span>></span> </a> <a href=""> <p>生活 箱包</p> <span>></span> </a> </ul> <ul> <img src="img/banner.JPG" height="455" width="990"/> </ul> </article> <list> <a href=""><img src="img/1.JPG" height="175" width="235"/></a> <a href=""><img src="img/2.JPG" height="175" width="315"/></a> <a href=""><img src="img/3.JPG" height="175" width="315"/></a> <a href=""><img src="img/4.JPG" height="175" width="315"/></a> </list> </main> </body> </html>
点击 "运行实例" 按钮查看在线实例
css部分
body {
font:14px/1.5 Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif;
display: flex;
box-sizing: border-box;
flex-direction: column;
}
/*初始化*/
*{
margin: 0;
padding: 0;
}
/*顶部导航1*/
header {
background-color: black;
box-sizing: border-box;
display: flex;
justify-content: center;
}
header > nav {
box-sizing: border-box;
display: flex;
width: 1230px;
justify-content: space-between;
}
header > nav > ul {
display: flex;
justify-content: space-between;
}
header > nav > ul > a {
text-decoration-line: none;
color: darkgrey;
/*border-right: 1px solid darkgrey;*/
margin: 10px;
font-size: smaller;
justify-content: space-between;
}
header > nav > ul > a:hover {
color: white;
}
/*内容区*/
main {
display: flex;
flex-direction: column;
align-items: center;
}
container {
width: 1230px;
display: flex;
justify-content: space-between;
}
/*次级导航*/
container > ul:first-of-type {
box-sizing: border-box;
margin: 15px 0;
display: flex;
}
container > ul:nth-of-type(2){
box-sizing: border-box;
display: flex;
justify-content: space-between;
}
container > ul:nth-of-type(2) > a {
text-decoration-line: none;
color: black;
font-size:1rem;
margin:auto 10px ;
}
container > ul:nth-of-type(2) > a:hover {
color: #FF6700 ;
}
container > ul:last-of-type {
display: flex;
justify-content: flex-start;
}
container > ul:last-of-type input {
margin: auto 0;
height: 40px;
width: 220px;
}
container > ul:last-of-type li {
margin: auto 0;
}
/*规定页面主体框架*/
article {
width: 1230px;
display: flex;
}
/*上部分边框标签*/
article > ul:first-of-type {
width: 235px;
height: 455px;
display: flex;
flex-direction: column;
align-items: center;
background-color:#8B94A1;
justify-content: space-evenly;
}
article > ul:first-of-type > a{
width: 100%;
padding:12px 0;
text-decoration-line: none;
color: white;
display: flex;
justify-content: space-around;
}
article > ul:first-of-type > a:first-of-type {
margin-top: 10px;
}
article > ul:first-of-type > a:hover {
background-color:#FF6700;
}
article > ul:first-of-type > a:last-of-type {
margin-bottom: 10px;
}
article > ul:last-of-type {
flex-grow: 1;
}
/*中部推荐图片*/
list {
width: 1230px;
display: flex;
justify-content: space-between;
}点击 "运行实例" 按钮查看在线实例