Correction status:qualified
Teacher's comments:作业完成的不错, 差不多都补齐了



1. 手机端通用布局
<body> <header>PHP中文网</header> <main>主体</main> <footer> <a href="">官网首页</a> <a href="">教学视频</a> <a href="" class="last-link">工具手册</a> </footer> </body>


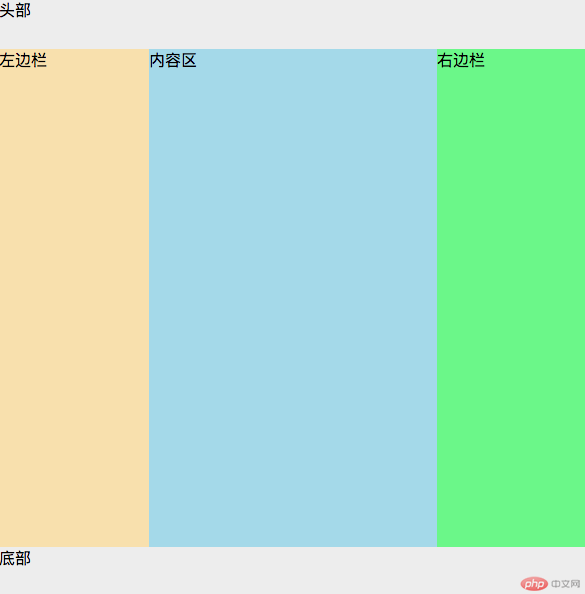
2. flex实现圣杯布局
<body> <header>头部</header> <main> <article>内容区</article> <aside>左边栏</aside> <aside>右边栏</aside> </main> <footer>底部</footer> </body>


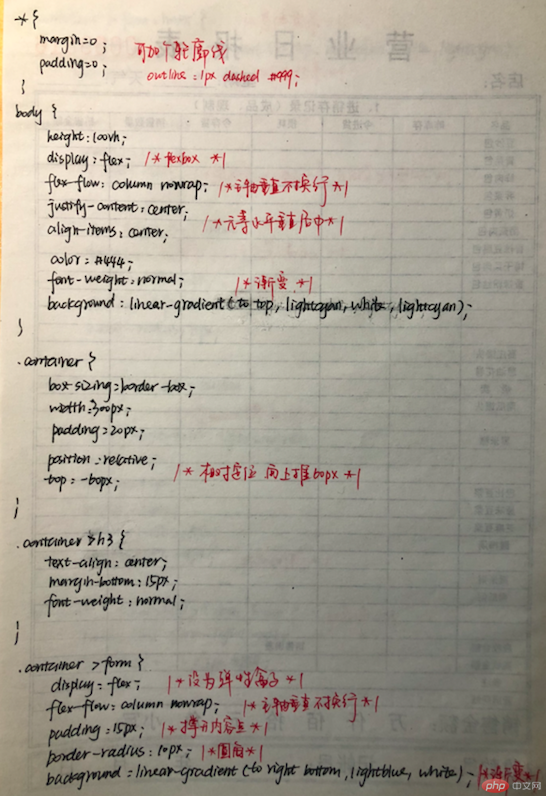
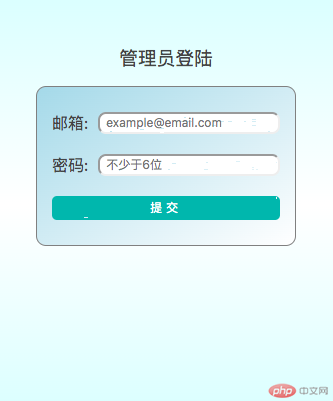
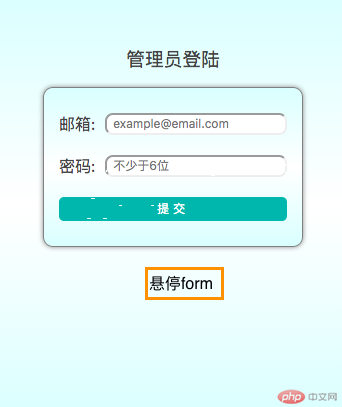
3. 弹性布局实现登录表单
<body> <div class="container"> <h3>管理员登陆</h3> <form action=""> <div> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </div> <div> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="不少于6位"> </div> <div> <button>提交</button> </div> </form> </div> </body>





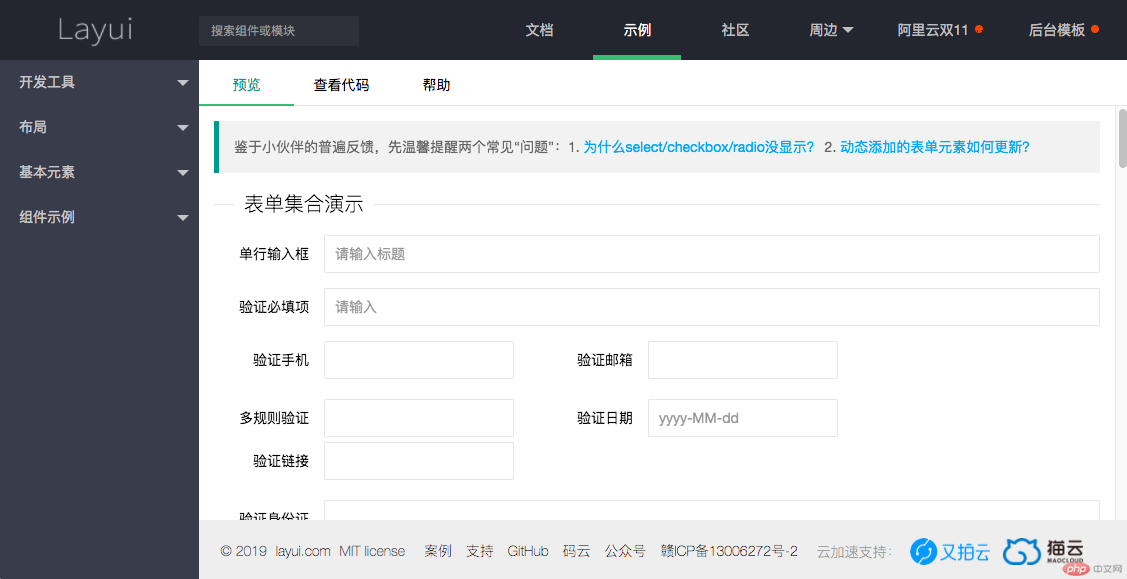
4. 用flex搭建一个简单的网站后台样式
<head>
<meta charset="UTF-8">
<title>仿Layui Admin后台管理模版</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
/*去掉下划线*/
text-decoration: none;
color: #F4F4F4;
}
body {
height: 100vh;
/*将整个页面转为弹性盒子FlexBox*/
display: flex;
flex-flow: column nowrap;
}
/*++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++*/
/*头部通用样式*/
header {
box-sizing: border-box;
background-color: #23262E;
color: #E2E2E2;
height: 60px;
font-weight: normal;
font-size: 0.9rem;
padding: 0 30px 0 0;
}
header .container {
box-sizing: border-box;
display: flex;
}
/*header左边: Layui*/
header .container > div:first-of-type {
box-sizing: border-box;
width: 200px;
text-align: left;
padding-left:50px ;
line-height: 60px;
font-weight: lighter;
font-size: 1.8rem;
}
/*header左中:form 样式*/
header .container > .form {
box-sizing: border-box;
width: 40%;
display: flex;
/*justify-content: flex-start;*/
align-items: center;
}
/*form搜索框样式*/
header .container > .form > input:first-of-type {
width: 150px;
padding: 8px 10px;
margin-right:5px ;
border: none;
border-radius: 5px;
background-color: #393c48;
color:#E2E2E2;
}
/*按钮样式*/
header .container > .form > input:last-of-type {
width: 40px;
padding: 5px;
background-color: #393c48;
color:#E2E2E2;
border: none;
border-radius: 8px;
}
/*按钮悬停*/
header .container > .form > input:last-of-type:hover {
background-color:forestgreen;
}
/*header右边的所有栏目*/
header .container > div:last-of-type {
/*将剩余空间撑满*/
flex:1;
display: flex;
/*元素平分剩余空间*/
justify-content: space-evenly;
/*元素垂直居中*/
align-items: center;
}
/*header右边的所有栏目 悬停效果 */
header .container > div:last-of-type > a:hover,
header .container > div:last-of-type > .drop-father:hover
{
box-sizing: border-box;
padding: 10px;
color: white;
font-weight: bold;
border-bottom: 5px solid forestgreen;
}
header .container .drop-father {
/*给子元素做参照物*/
position: relative;
}
/*下拉框*/
header .drop_column {
/*默认隐藏*/
display:none;
box-sizing: border-box;
text-align: center;
border: none;
width: 100px;
padding: 10px;
background-color: #F4F4F4;
box-shadow: 1px 1px 1px #999999;
border-radius: 2px;
/*绝对定位,相对定位其他栏都会动*/
position: absolute;
top: 45px;
left: -50%;
}
/*下拉框选项*/
header .drop_column a {
color: #555555;
/*去除阴影*/
text-shadow: 0 0 0;
font-weight: normal;
font-size: 0.9rem;
}
/*悬停下拉框选项*/
header .drop_column a:hover {
color: lightseagreen;
/*小手指样式*/
cursor: pointer;
}
/*悬停"周边",展开下拉框*/
header .container > div:last-of-type > div:hover .drop_column {
display: block;
}
/*++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++*/
/*主体区*/
main {
box-sizing: border-box;
background-color: #ffffff;
font-size: 0.9rem;
height: 100vh;
flex:1;
/*主体里元素需用flex的布局*/
display: flex;
}
/*主体区左侧*/
main > div:first-of-type {
box-sizing: border-box;
/*侧边栏固定宽度*/
width: 200px;
padding: 0;
background-color: #393c48;
color: #E2E2E2;
}
main > div:first-of-type > .aside > .item h4 {
box-sizing: border-box;
padding: 20px 0 10px 20px;
width: 200px;
}
/*主体区左侧悬停效果*/
main > div:first-of-type > .aside > .item h4:hover,h4:active {
background-color: #23262E;
border-left: 5px solid forestgreen;
/*小手指*/
cursor: pointer;
color: white;
font-weight: bold;
}
/*++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++*/
/*主体区右侧*/
main > div:last-of-type {
box-sizing: border-box;
color: #333333;;
/*充满剩余空间*/
flex:1;
/*垂直轴,不换行*/
display: flex;
flex-flow: column nowrap;
}
/*主体区右侧内容区*/
main > div:last-of-type > .article {
/*充满除footer以外的空间*/
flex:1;
padding: 100px 0 0 0;
text-align: center;
}
/*主体区右侧内容区 悬停效果*/
main > div:last-of-type > .article:hover {
/*颜色渐变*/
background: linear-gradient(to top right, lightsteelblue,#ffffff,lightblue);
}
/*主体区右侧页脚区*/
main > div:last-of-type > .footer {
height: 40px;
font-weight: lighter;
color: #333333;
background-color: #EEEEEE;
padding: 10px;
display: flex;
/*水平轴平分*/
justify-content: space-evenly;
/*垂直轴平分*/
align-items: center;
}
/*主体区右侧页脚区 a标签颜色*/
main > div:last-of-type > .footer a {
color: #333333; ;
/*小手指样式*/
cursor: pointer;
}
</style>
</head>
<body>
<header>
<div class="container">
<div>Layui</div>
<div class="form">
<input type="text" value="" placeholder="搜索组件或模块">
<input type="submit" name="submit" value="Go" onclick="">
</div>
<div>
<a href="https://www.layui.com/doc/" target="">文档</a>
<a href="https://www.layui.com/demo/" target="_self">示例</a>
<a href="https://fly.layui.com/">社区</a>
<div class="drop-father">
<a href="" class="drop">周边</a>
<div class="drop_column">
<ul>
<li><a href="https://fly.layui.com/extend/" target="_blank">扩展组件</a></li>
<li><a href="https://fly.layui.com/store/" target="_blank">模版***</a></li>
<li><a href="https://www.layui.com/admin/" target="_blank">后台模版</a></li>
<li><a href="https://www.layui.com/layim/" target="_blank">及时聊天</a></li>
</ul>
</div>
</div>
<a href="https://www.aliyun.com/" target="_blank">阿里云</a>
<a href="https://www.layui.com/admin/">后台模版</a>
</div>
</div>
</header>
<main>
<div class="container">
<div class="aside">
<div class="item"><h4 >开发工具</h4></div>
<div class="item"><h4>布局</h4></div>
<div class="item"><h4>基本元素</h4></div>
<div class="item"><h4>组件示例</h4></div>
</div>
</div>
<div class="container">
<div class="article">
<div><h2>欢迎使用Layui后台管理模版</h2></div>
</div>
<div class="footer">
<div>©2019 <a href="https://www.layui.com">layui.com</a> MIT license</div>
<a href="https://fly.layui.com/case/2019/">案例</a>
<a href="https://fly.layui.com/jie/3147/">支持</a>
<div>赣ICP备123456789号-2</div>
<div>云加速支持:</div>
<div>
<a href="https://console.upyun.com/register/?invite=SJ0wu6g2-" target="_blank">
<img src="static/images/1.png" alt="又拍云">
</a>
</div>
<div>
<a href="https://www.maoyuncloud.com/?from=layui" target="_blank">
<img src="static/images/2.png" alt="猫云">
</a>
</div>
</div>
</div>
</main>
</body>
原网站页面:

5. 总结:页面搭的有点丑,看起来简简单单的页面,真的要用好多知识点
( ps: 头部下拉框可以下来,侧边栏下拉框没弄出来,时间有限,下次再搞吧 )