Correction status:qualified
Teacher's comments:手写很认真, 页面布局也还好, 继续努力



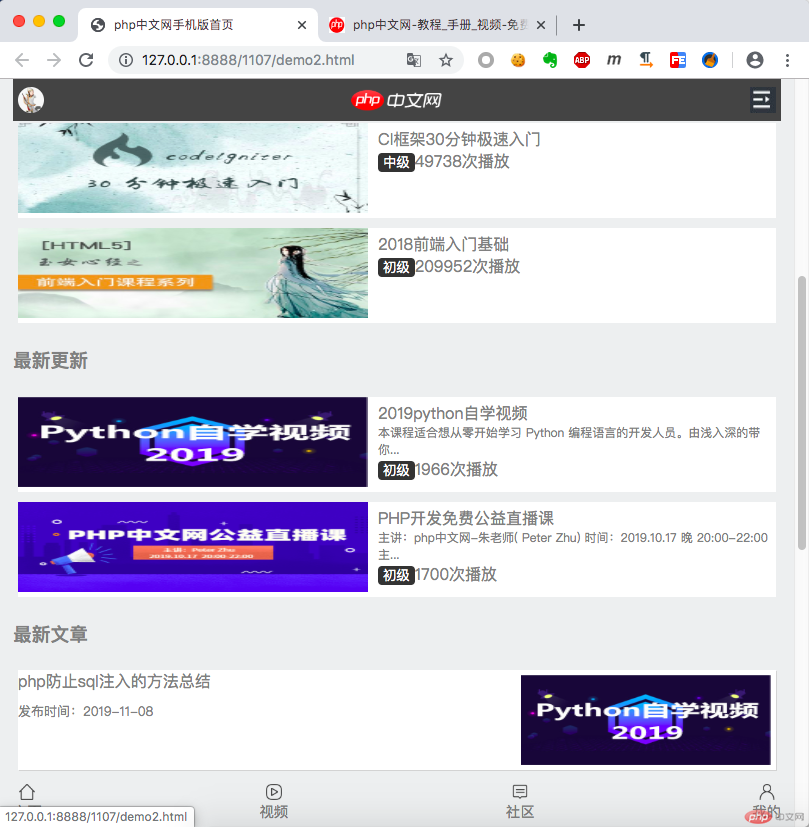
1. 将php中文网移动端剩余部分的内容写完
/*最新更新*/
main > .recommend > section:nth-of-type(3) {
display: flex;
flex-flow: column nowrap;
}
main > .recommend > section:nth-of-type(3) > div {
background-color: #fff;
margin: 5px;
display: flex;
flex-flow: row nowrap;
}
main > .recommend > section:nth-of-type(3) > div img {
width: 350px;
height: 90px;
}
main > .recommend > section:nth-of-type(3) > div > span {
display: flex;
flex-flow: column nowrap;
margin-top: 5px;
padding-left: 10px;
}
main > .recommend > section:nth-of-type(3) > div > span > span:first-of-type {
font-size: 0.5rem;
}
main > .recommend > section:nth-of-type(3) > div > span i {
font-style: normal;
background-color: #333333;
color: white;
border-radius: 4px;
padding: 0 5px;
font-size: smaller;
}
/*最新文章*/
main > .recommend > section:nth-of-type(4) {
display: flex;
flex-flow: column nowrap;
}
main > .recommend > section:nth-of-type(4) > div {
background-color: #fff;
box-shadow: 1px 1px lightgray;
margin: 5px;
display: flex;
flex-flow: row nowrap;
}
main > .recommend > section:nth-of-type(4) > div img {
width: 250px;
height: 90px;
margin: 5px;
display: flex;
flex: 1;
}
main > .recommend > section:nth-of-type(4) > div > span {
display: flex;
flex-flow: column nowrap;
flex: 2;
}
main > .recommend > section:nth-of-type(4) > div > span > span {
font-size: small;
margin-top: 10px;
}
/*底部*/
footer {
/*固定定位*/
position: fixed;
bottom: 0;
/*固定定位元素必须设置宽度与高度*/
width: 100%;
height: 51px;
background: #edeff0;
color: white;
/*设置最小尺寸*/
min-width: 320px;
max-width: 768px;
/*转为Flex容器,设置元素排列*/
display: flex;
/*元素主轴分散,两端对齐*/
justify-content: space-between;
/*元素交叉轴居中对齐*/
align-items: center;
}
footer img {
width: 16px;
height: 16px;
margin: 2px;
}
footer > a {
display: flex;
flex-flow: column nowrap;
align-items: center;
}
footer a:hover {
color: red;
}
footer span {
font-size: 0.9rem;
}点击 "运行实例" 按钮查看在线实例

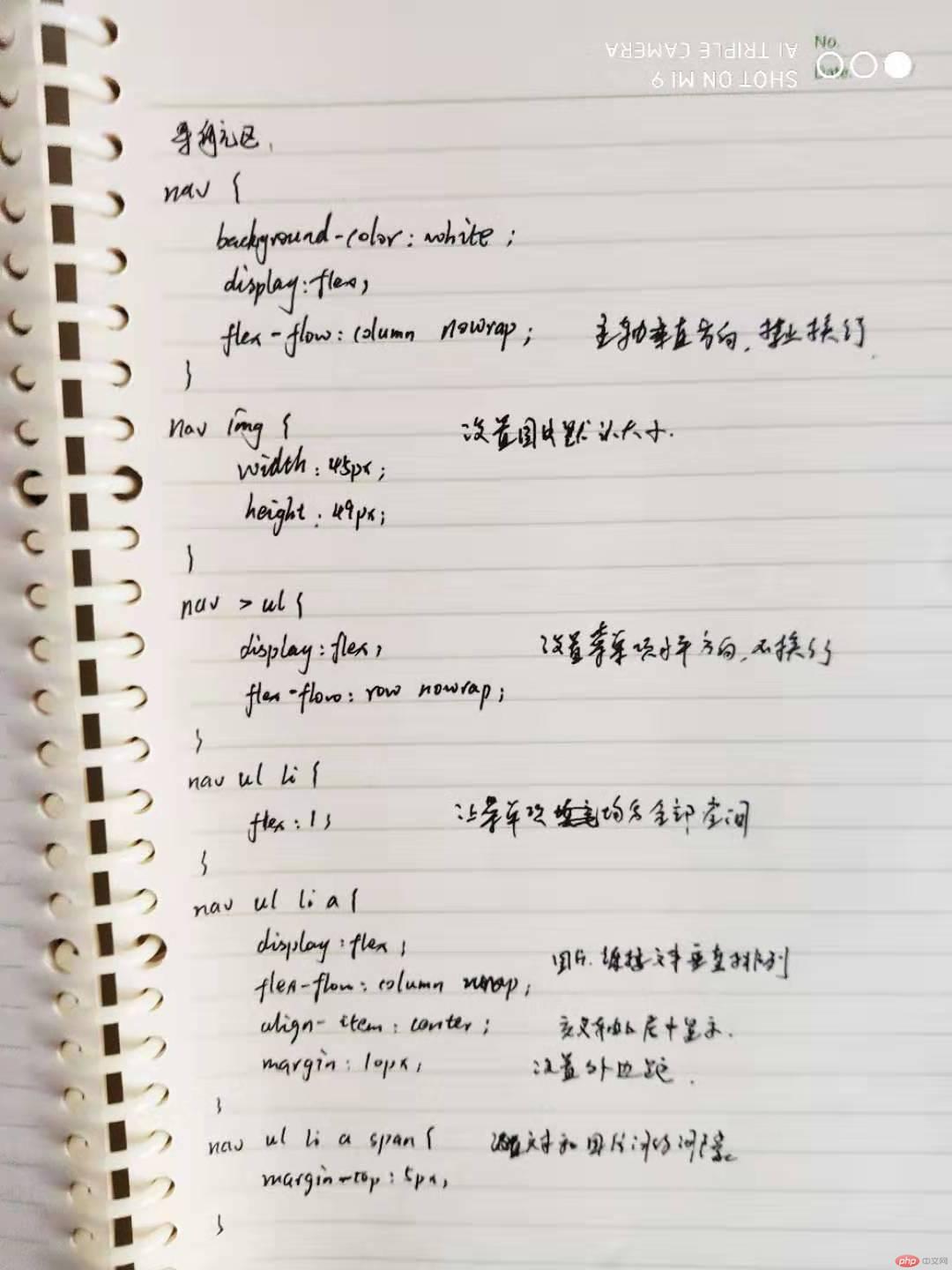
2. 将中间导航菜单区的代码手抄至少一遍, 并给每一行代码加上注释

总结:
写的还是很生疏,以后要多多练习。