Correction status:qualified
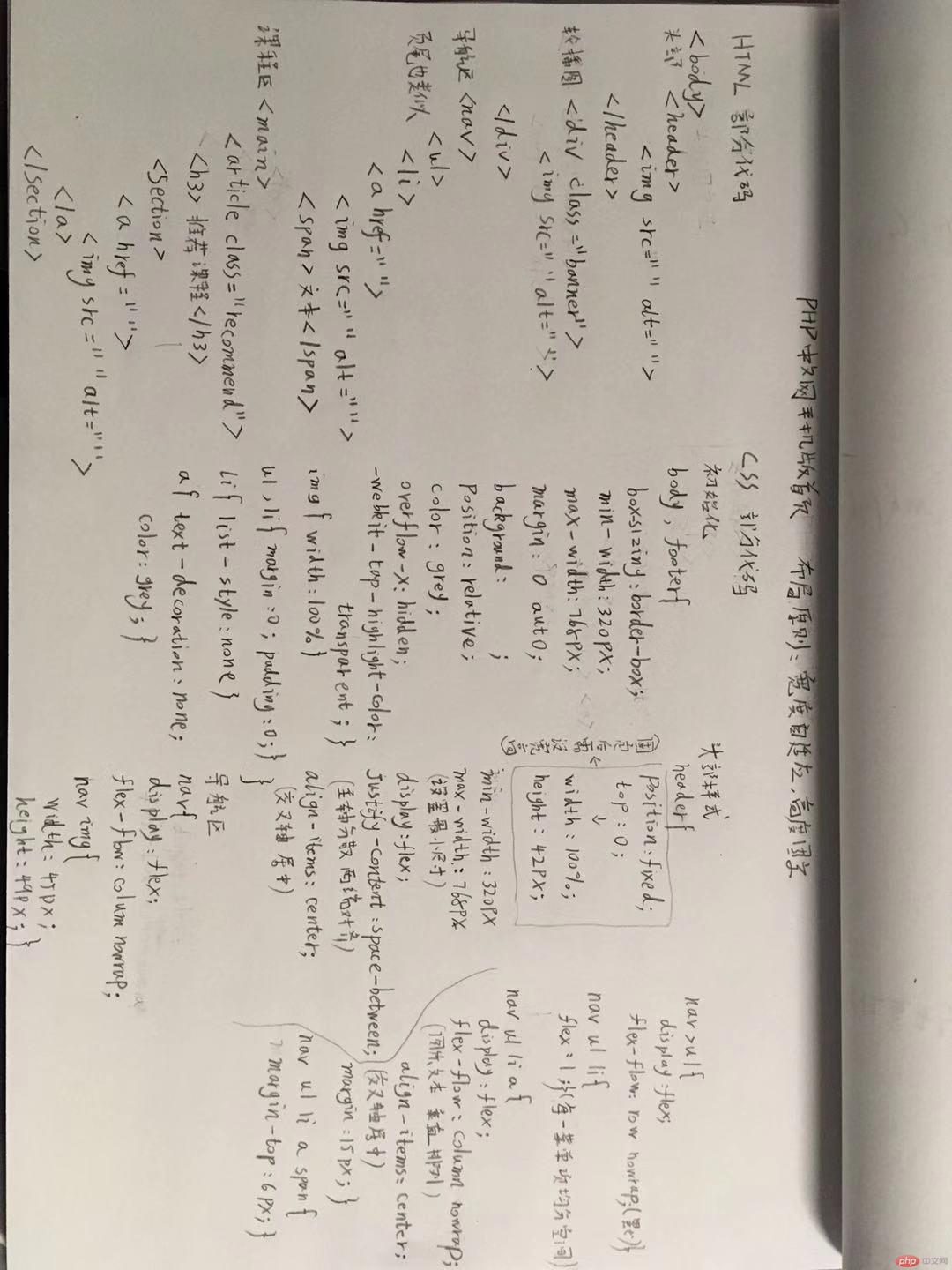
Teacher's comments:你的课堂笔记 非常有特色, 一定要保留好



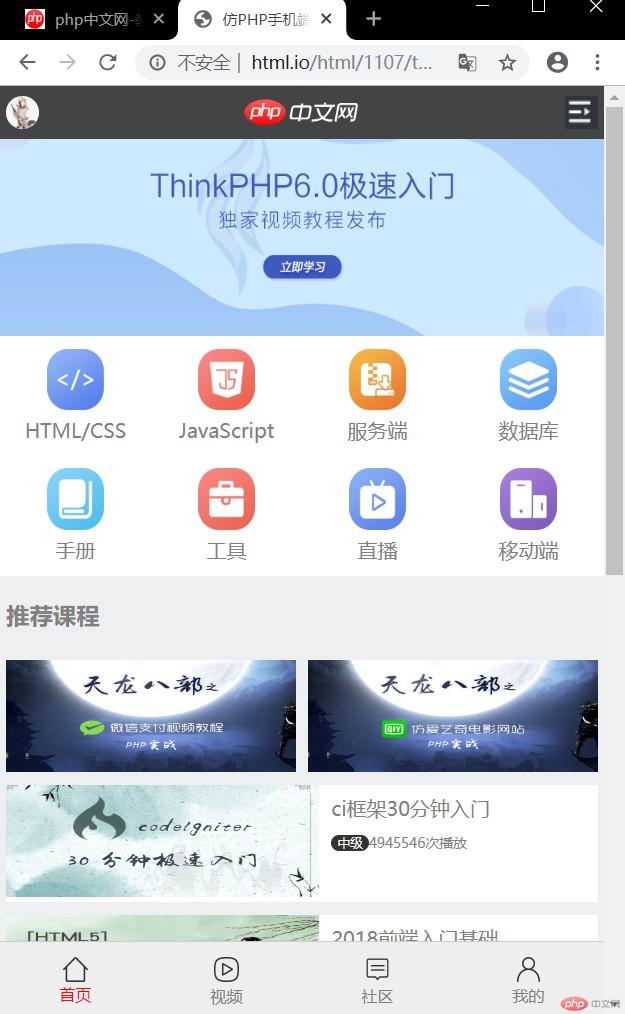
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿PHP手机端首页</title>
<style>
/********<!--初始化init-->***********/
body , footer{
box-sizing: border-box;
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
position:relative;
color: grey;
overflow-x:hidden;
/*不要出现水平滚动条*/
-webkit-tap-highlight-color: transparent;
/*点击链接跳转时出现高亮 设置为透明:iOS/iPad*/
}
/*设置全部图片自适应父容器 响应式显示*/
img{
width: 100%;
}
ul , li {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a{
text-decoration: none;
color: grey;
}
/*********头部样式************/
header {
position: fixed;
top:0;
/*固定定位*/
width:100%;
height: 42px;
background: #444;
color: white;
/*固定定位元素必须设置宽高度*/
min-width:320px;
max-width: 768px;
/*设置最小尺寸*/
display:flex;
justify-content: space-between;
/*主轴分散 两端对齐*/
align-items: center;
/*交叉轴 居中*/
}
header > img:first-of-type , header >img:last-of-type{
width: 26px;
height: 26px;
margin: 5px;
}
header > img:first-of-type{
border-radius: 50%;
}
header > img{
width: 94px;
}
/**********轮播图***********/
.banner {
display: flex;
height: 200px;
}
/**********导航区***********/
nav {
background-color: white;
display: flex;
flex-flow: column nowrap;
/*主轴为垂直方向 不换行*/
}
nav img {
width: 45px;
height: 49px;
/*图片默认大小*/
}
nav > ul {
display: flex;
/*flex-flow: row nowrap;*/
/*每个菜单主轴 水平 不换行*/
}
nav ul li {
flex: 1;
/*每一菜单项均分全部空间*/
}
nav ul li a {
display: flex;
flex-flow: column nowrap;
/*图片 文本垂直排列*/
align-items: center;
/*交叉轴居中*/
margin: 15px;
/*外边距设置使菜单项之间不拥挤*/
}
nav ul li a span {
margin-top: 6px;
/*设置文本与图标之间的间隙*/
}
/************主体区************/
/*推荐课程*/
main {
height: 1000px;
}
main h3 {
padding-left: 5px;
}
main > .recommend > section:first-of-type{
display: flex;
flex-flow: row nowrap;
/*图片主轴水平排列不换行*/
}
main > .recommend > section:first-of-type > a {
height: 90px;
margin: 5px;
/*增加外边距空隙*/
flex: 1;
/*图片均分全部空间 */
}
main > .recommend > section:first-of-type > a > img {
height: 90px;
}
/*设置垂直排列的推荐课程*/
main > .recommend > section:last-of-type{
display: flex;
flex-flow: column nowrap;
}
main > .recommend > section:last-of-type > div {
background-color: #fff;
margin: 5px;
display: flex;
/*flex-flow: row nowrap;*/
}
main > .recommend > section:last-of-type > div img {
width: 250px;
height: 90px;
}
main > .recommend > section:last-of-type > div > span {
display: flex;
flex-flow: column nowrap;
/*文本垂直排列*/
margin-top: 8px;
padding-left: 10px;
}
main > .recommend > section:last-of-type > div > span span {
font-size: 11px;
margin-top: 10px;
}
main > .recommend > section:last-of-type > div > span i {
width:20px;
font-style: normal;
background-color: #333;
color: white;
border-radius: 10px;
padding: 0 5px;
font-size: 10px;
/*字体大小 更小的*/
}
/************页脚区***********/
footer {
position: fixed;
bottom: 0;
width: 100%;
height: 60px;
min-width: 320px;
max-width: 768px;
background-color:#eee;
}
footer img {
width: 20px;
margin-top: 12px;
}
footer > ul {
display: flex;
border-top: 1px solid #ccc;
}
footer ul li {
flex: 1;
}
footer ul li a {
display:flex;
flex-flow: column nowrap;
align-items: center;
}
footer ul li a span {
font-size: 13px;
margin-top: 2px;
}
</style>
</head>
<body>
<!-- 头部固定栏-->
<header>
<img src="images/user-pic.jpeg" alt="">
<img src="images/logo.png" alt="">
<img src="images/user-nav.jpg" alt="">
</header>
<!-- 轮播图 暂用图片代替-->
<div class="banner">
<img src="images/banner.jpg" alt="">
</div>
<!-- 导航区-->
<nav>
<ul>
<li>
<a href="">
<img src="images/html.png" alt="">
<span>HTML/CSS</span>
</a>
</li>
<li>
<a href="">
<img src="images/JavaScript.png" alt="">
<span>JavaScript</span>
</a>
</li>
<li>
<a href="">
<img src="images/code.png" alt="">
<span>服务端</span>
</a>
</li>
<li>
<a href="">
<img src="images/sql.png" alt="">
<span>数据库</span>
</a>
</li>
</ul>
<ul>
<li>
<a href="">
<img src="images/manual.png" alt="">
<span>手册</span>
</a>
</li>
<li>
<a href="">
<img src="images/tool2.png" alt="">
<span>工具</span>
</a>
</li>
<li>
<a href="">
<img src="images/live.png" alt="">
<span>直播</span>
</a>
</li>
<li>
<a href="">
<img src="images/app.png" alt="">
<span>移动端</span>
</a>
</li>
</ul>
</nav>
<!-- 课程区-->
<main>
<article class="recommend">
<h3>推荐课程</h3>
<section>
<a href=""><img src="images/tjkc1.jpg" alt=""></a>
<a href=""><img src="images/tjkc2.jpg" alt=""></a>
</section>
<section>
<div>
<a href=""><img src="images/tjkc3.jpg" alt=""></a>
<span>
<a href="">ci框架30分钟入门</a>
<span><i>中级</i>4945546次播放</span>
</span>
</div>
<div>
<a href=""><img src="images/tjkc4.jpg" alt=""></a>
<span>
<a href="">2018前端入门基础</a>
<span><i>中级</i>4945546次播放</span>
</span>
</div>
</section>
</article>
</main>
<!-- 页尾-->
<footer>
<ul>
<li>
<a href="">
<img src="font-icon/zhuye.png" alt="">
<span style="color: red">首页</span>
</a>
</li>
<li>
<a href="">
<img src="font-icon/video.png" alt="">
<span>视频</span>
</a>
</li>
<li>
<a href="">
<img src="font-icon/luntan.png" alt="">
<span>社区</span>
</a>
</li>
<li>
<a href="">
<img src="font-icon/geren.png" alt="">
<span>我的</span>
</a>
</li>
</ul>
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例
总结:
看到这页面 不能着急敲 要观察整体结构布局 比喻由大到小的盒子 盒子与盒子同级或嵌套的关系 脑子里要思路明确 要回荡着flex等知识点 然后根据结构有序有规律还要仔细但要抱有疑问的心 一层又一层码代码
手抄: