<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php中文网-教程_手册_视频</title>
<link rel="stylesheet" type="text/css" href="static/css/init.css">
<link rel="stylesheet" type="text/css" href="static/css/phpcn.css">
</head>
<body>
<header>
<!-- 顶部固定定位 -->
<img src="static/images/user-pic.jpeg" alt="">
<img src="static/images/logo.png" alt="">
<img src="static/images/user-nav.jpg" alt="">
</header>
<!-- 轮播图 -->
<div class="banner">
<img src="static/images/banner.jpg">
</div>
<!-- 导航区 -->
<nav>
<ul>
<li>
<a href="">
<img src="static/images/html.png">
<span>HTML/CSS</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/JavaScript.png">
<span>JavaScript</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/code.png">
<span>服务端</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/sql.png">
<span>数据库</span>
</a>
</li>
</ul>
<ul>
<li>
<a href="">
<img src="static/images/app.png">
<span>移动端</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/manual.png">
<span>手册</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/tool2.png">
<span>工具</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/live.png">
<span>直播</span>
</a>
</li>
</ul>
</nav>
<main>
<!-- 推荐课程 -->
<article class="recommend">
<h3>推荐课程</h3>
<section>
<a href=""><img src="static/images/tjkc1.jpg"></a>
<a href=""><img src="static/images/tjkc2.jpg"></a>
</section>
<section>
<div>
<a href=""><img src="static/images/tjkc3.jpg"></a>
<span>
<a href="">CI框架30分钟极速入门</a>
<span><i>中级</i>52972次播放</span>
</span>
</div>
<div>
<a href=""><img src="static/images/tjkc4.jpg"></a>
<span>
<a href="">2018前端入门_HTML5</a>
<span><i>初级</i>234690次播放</span>
</span>
</div>
</section>
</article>
<!-- 最新更新 -->
<article class="latestshipin">
<h3>最新更新</h3>
<section>
<div>
<a href=""><img src="https://img.php.cn/upload/course/000/000/014/5db2b53c67bca626.jpg"></a>
<span>
<a href="">2019Python自学视频</a>
<p>本课程适合想从零开始学习 Python.....</p>
<span><i>初级</i>2013次播放</span>
</span>
</div>
<div>
<a href=""><img src="https://img.php.cn/upload/course/000/000/014/5d9ec555ee63b448.png"></a>
<span>
<a href="">微信小程序-企业微网站</a>
<p>1,介绍小程序、开发者工具介绍.........</p>
<span><i>初级</i>3672次播放</span>
</span>
</div>
</section>
</article>
<!-- 最新文章 -->
<article class="latestwenzhang">
<h3>最新文章</h3>
<section>
<div>
<span>
<a href=""><p><b>什么是java的方法</b></p></a>
<p>发布时间:2019-11-09</p>
</span>
<img src="static/images/java.jpg" alt="">
</div>
<div>
<span>
<a href=""><p><b>织梦cms数据库配置文件在哪</b></p>
<p>发布时间:2019-11-09</p></a>
</span>
<img src="static/images/dedecms.jpg" alt="">
</div>
<div><a href=""><p>更多内容</p></a></div>
</section>
</article>
<!-- 最新博文 -->
<article class="latestbowen">
<h3>最新博文</h3>
<section>
<div>
<a href=""><p><b>移动端....亲测有效</b></p></a>
<span>2019-11-08</span>
</div>
<div>
<a href=""><p><b>PHP学习第一天</b></p></a>
<span>2019-11-08</span>
</div>
<div><a href=""><p>更多内容</p></a></div>
</section>
</article>
</main>
<footer>
<div>
<a><img src="static/font-icon/zhuye.png" alt=""><span>首页</span></a>
<a><img src="static/font-icon/video.png" alt=""><span>视频</span></a>
<a><img src="static/font-icon/luntan.png" alt=""><span>社区</span></a>
<a><img src="static/font-icon/geren.png" alt=""><span>我的</span></a>
</div>
</footer>
</body>
</html>
init.css
/*初始化文件*/
body,footer{
min-width: 320px;
max-width: 768px;
margin:0 auto;
background-color: #edeff0;
/*y轴滚动条*/
overflow-y: initial;
/*不要水平滚动条*/
overflow-x: hidden;
position: relative;
color: gray;
/*兼容苹果浏览器*/
-webkit-tap-highlight-color:transparent;
}
img{
width: 100%;
}
ul,li{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
a{
text-decoration: none;
color: gray;
}phpcn.css
/*头部样式*/
header{
/*固定定位*/
position: fixed;
top: 0;
width:100%;
height: 42px;
background-color: #444;
color: white;
/*因为设定了固定定位所以脱离了当前文档流*/
/*重新设置大小*/
min-width:320px;
max-width: 768px;
/*转换为弹性容器*/
display: flex;
justify-content: space-between;
align-items: center;
}
header>img:first-of-type,header>img:last-of-type{
width: 26px;
height: 26px;
margin: 5px;
}
header>img{
width: 94px;
}
header>img:first-of-type{
border-radius: 50%;
}
/*轮播图*/
.banner{
display: flex;
height: 200px;
}
/*导航区*/
/*思路整个部分是一个nav标签,nav中分成两行ul,每个ul里面四个li,每个li里面有一张图片和一个描述。分别将nav、ul、li转换成弹性盒子,nav里面垂直排列,ul里面水平排列,li里面垂直排列。*/
/*首先设置nav背景色并转换为弹性盒子 垂直排列*/
nav{
background-color: #fff;
display: flex;
flex-flow: column nowrap;
}
/*设置图片大小*/
nav img{
width: 45px;
height: 49px;
}
/*将ul转换成弹性容器 水平排列默认属性省略*/
nav>ul{
display: flex;
}
/*设置li元素自动增长*/
nav ul li{
flex:1;
}
/*每个li是可点击的a标签变为弹性盒子垂直排列居中*/
nav ul li a{
display: flex;
flex-flow: column wrap;
align-items:center;
margin:10px;
}
nav ul li a span{
margin-top: 5px;
}
/***********主体内容***************/
/*推荐课程*/
main{
display: flex;
flex-flow: column nowrap;
padding:0 5px;
margin-bottom: 70px;
}
/*天龙八部*/
main>.recommend>section:first-of-type{
display: flex;
}
main>.recommend>section:first-of-type>a{
margin: 5px;
flex: 1;
}
main>.recommend>section:first-of-type>a>img{
height: 90px;
}
/*天龙八部end*/
main>.recommend>section:last-of-type{
display: flex;
flex-flow: column nowrap;
}
main>.recommend>section:last-of-type>div{
background-color: #fff;
margin:5px;
display: flex;
}
main>.recommend>section:last-of-type>div img{
width: 300px;
height: 90px;
margin:5px;
}
main>.recommend>section:last-of-type>div>span{
display: flex;
flex-flow: column nowrap;
margin-top: 5px;
padding-left: 10px;
}
main>.recommend>section:last-of-type>div>span>a{
margin-bottom: 5px;
}
main>.recommend>section:last-of-type>div>span i{
font-style: normal;
background-color: #333;
color: white;
border-radius: 5px;
padding: 0 5px;
font-weight: smaller;
}
/*最新更新*/
main>.latestshipin>section{
display: flex;
flex-flow: column nowrap;
}
main>.latestshipin>section>div{
background-color: #fff;
margin:5px;
display: flex;
}
main>.latestshipin>section>div img{
width: 300px;
height: 90px;
margin:5px 5px 0 5px;
}
main>.latestshipin>section>div>span{
display: flex;
flex-flow: column nowrap;
margin-top: 5px;
margin-bottom: 5px;
padding-left: 10px;
}
main>.latestshipin>section>div>span>a{
margin-bottom: 5px;
}
main>.latestshipin>section>div>span i{
font-style: normal;
background-color: #333;
color: white;
border-radius: 5px;
padding: 0 5px;
font-weight: smaller;
}
main>.latestshipin>section>div>span span{
flex: 1;
display: flex;
justify-content: space-between;
}
/*最新文章*/
main>.latestwenzhang>section{
display: flex;
flex-flow: column nowrap;
}
main>.latestwenzhang>section>div{
background-color: #fff;
margin:5px;
display: flex;
justify-content: space-between;
padding-left: 5px;
}
main>.latestwenzhang>section>div img{
width: 145px;
height: 65px;
margin: 5px;
}
main>.latestwenzhang>section>div:last-of-type{
box-sizing: border-box;
height: 35px;
display: flex;
justify-content: center;
align-items: center;
}
/*最新博文*/
main>.latestbowen>section{
display: flex;
flex-flow: column nowrap;
}
main>.latestbowen>section>div{
box-sizing: border-box;
margin:5px;
padding:5px;
background-color: #fff;
display: flex;
justify-content: space-between;
align-items: center;
}
main>.latestbowen>section>div:last-of-type{
box-sizing: border-box;
height: 35px;
display: flex;
justify-content: center;
align-items: center;
}
/*底部导航按钮*/
footer{
background-color: #EEEEEE;
position: fixed;
bottom: 0;
width:100%;
height: 62px;
border-top:1px solid #999;
}
footer>div{
display: flex;
}
footer>div>a{
flex: 1;
display: flex;
flex-flow: column wrap;
justify-content: center;
align-items: center;
margin-top: 10px;
}
footer img{
height: 20px;
width: 20px;
}效果图

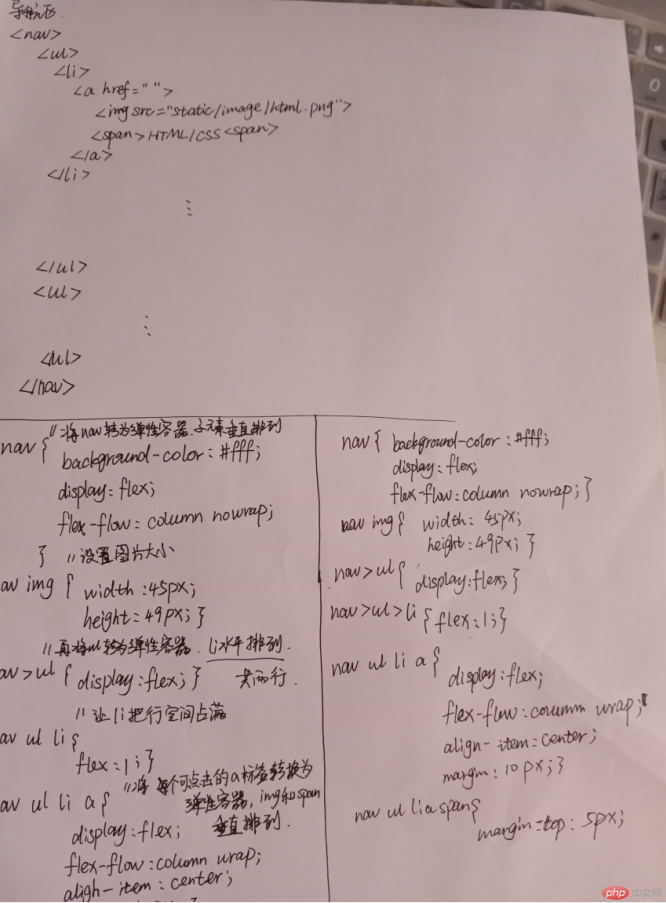
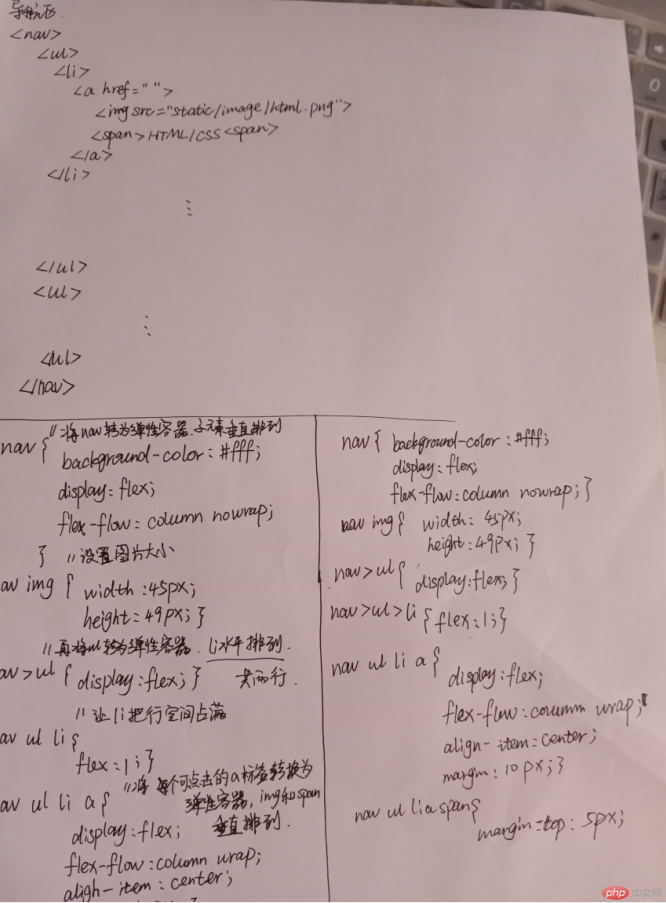
手抄导航菜单

总结:通过自己补齐剩余的代码发现自己手敲的时候还是容易遇到问题,主要是html结构设计和css的对应,还有一些小的细节,比如说忘记给可点击元素加a标签啊。布局的时候脑子要经常模拟排列,反应不够迅速是熟练度不够。之前学过的也需要巩固,再多看几遍重点吧。
Correction status:qualified
Teacher's comments:一切的学习都是从模仿开始, 写的时候, 想一下为什么,老师要这么写
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!

























![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)