Correction status:qualified
Teacher's comments:你的作业我有印象, 一直非常优秀, 非常用心, 坚信你一定能成为一名合格的程序员



1.将课堂介绍了三个小案例, 自己动手写一遍, 再抄一遍
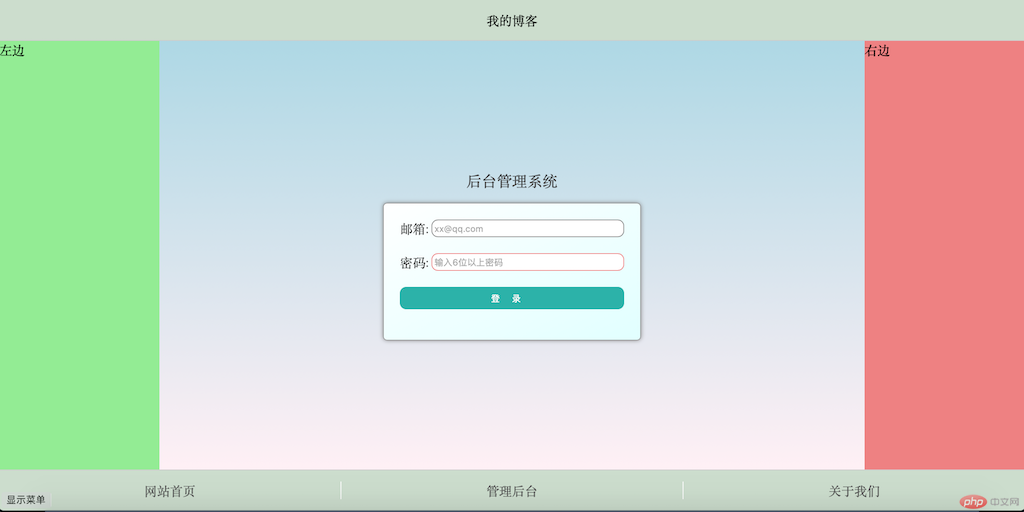
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>将课堂介绍了三个小案例, 自己动手写一遍, 再抄一遍</title><link rel="stylesheet" href="css/style1.css"></head><body><header>我的博客</header><main><div class="container"><h3>后台管理系统</h3><form action=""><div><label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="xx@qq.com"></div><div><label for="password">密码:</label><input type="password" name="password" id="password" placeholder="输入6位以上密码"></div><div><button>登录</button></div></form></div><aside>左边</aside><aside>右边</aside></main><footer><a href="">网站首页</a><a href="">管理后台</a><a href="">关于我们</a></footer></body></html>
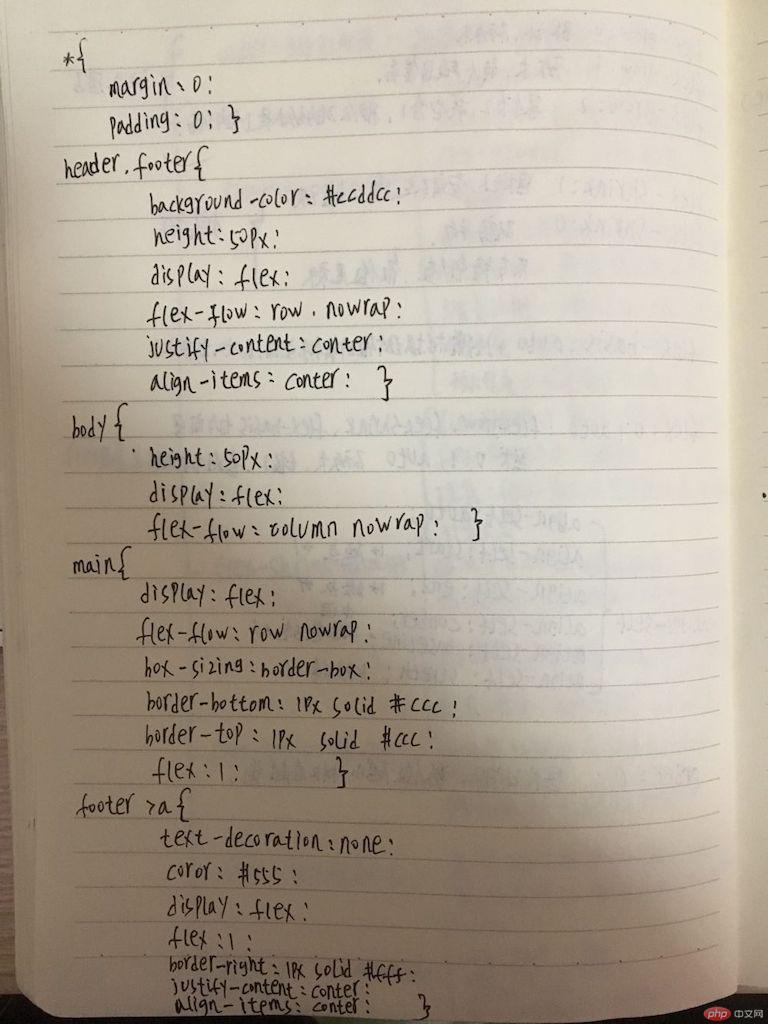
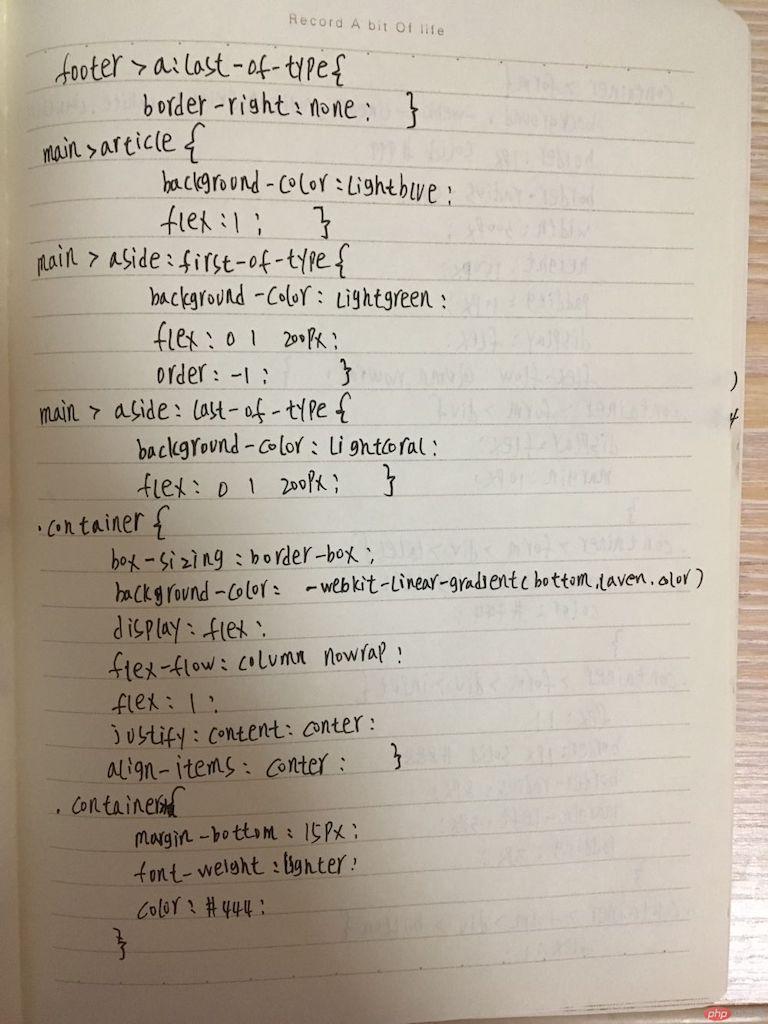
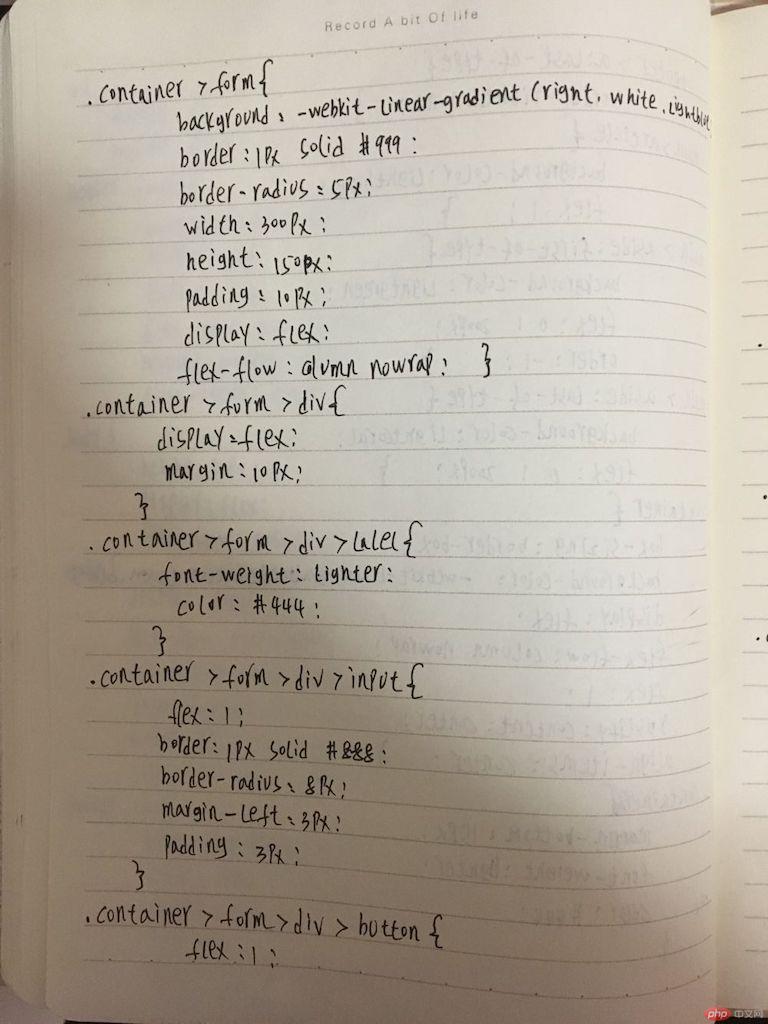
* {margin: 0;padding: 0;}header,footer {background-color: #ccddcc;height: 50px;display: flex;flex-flow: row nowrap;justify-content: center;align-items: center;}body{height: 100vh;display: flex;flex-flow: column nowrap;}main{display: flex;flex-flow: row nowrap;box-sizing: border-box;border-bottom: 1px solid #ccc;border-top: 1px solid #ccc;flex: 1;}footer > a{text-decoration: none;color: #555555;display: flex;flex: 1;border-right: 1px solid #fff;justify-content: center;align-items: center;}/*设置底部"关于我们"标签*/footer > a:last-of-type{border-right: none;}/*设置主体区域*/main > article{background-color: lightblue;flex: 1;}/*设置左边*/main > aside:first-of-type{background-color: lightgreen;flex: 0 1 200px;order: -1;}/*设置右边区域*/main > aside:last-of-type{background-color: lightcoral;flex: 0 1 200px;}/*主体登录区域*/.container{box-sizing: border-box;background: -webkit-linear-gradient(bottom,lavenderblush,lightblue);display: flex;flex-flow: column nowrap;flex: 1;justify-content: center;align-items: center;}.container > form{background: -webkit-linear-gradient(right,white,lightblue,white);border: 1px solid #999999;border-radius: 5px;width: 300px;height: 150px;padding: 10px;display: flex;flex-flow: column nowrap;}.container > h3{margin-bottom: 15px;font-weight: lighter;color: #444;}.container > form > div{display: flex;margin: 10px;}.container > form > div > label{font-weight: lighter;color: #444;}/*设置input标签的样式*/.container > form > div > input{flex: 1;border: 1px solid #888;border-radius: 8px;margin-left: 3px;padding: 3px;}/*设置登录按钮的样式*/.container > form > div > button{flex: 1;height: 28px;background-color: lightseagreen;color: white;/*设置字间距*/letter-spacing: 15px;/*重置按钮边框,先去掉之前的*/border: none;/*设置圆角*/border-radius: 8px;}/*设置鼠标移入表单的效果*/.container > form:hover {/*更新背景渐变色*/background: linear-gradient(to left top, lightcyan, white);/*边框阴影模拟外发光效果*/box-shadow: 0 0 5px #888;}.container > form > div > input:hover {/*更新按钮背景色*/border: 1px solid lightcoral;}/*设置鼠标移入按钮的效果*/.container > form > div > button:hover {/*更新按钮背景色*/background-color: lightcoral;/*边框阴影模拟外发光效果*/box-shadow: 0 0 5px #888;}
运行效果
手抄代码



2.自己根据自己情况, 自定义一个小案例, 使用flex实现, 例如网站后台首页
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>网站后台首页</title><link rel="stylesheet" href="css/style2.css"></head><body><header><h2>采售一体化管理平台</h2><div><img src="images/img6.png" alt=""><img src="images/img2.png" alt=""><img src="images/img4.png" alt=""></div></header><main><div class="container"><article><img src="images/img6.png" alt=""><p>快捷菜单</p></article><article><img src="images/img6.png" alt=""><p>快捷菜单</p></article><article><img src="images/img6.png" alt=""><p>快捷菜单</p></article><article><img src="images/img6.png" alt=""><p>快捷菜单</p></article><article><img src="images/img6.png" alt=""><p>快捷菜单</p></article><div class="tableDiv"><table><caption><h3>货物清单</h3></caption><!--表头--><thead><tr><th>类别</th><th>编号</th><th>名称</th><th>单价</th><th>数量</th><th>金额</th></tr></thead><!--主体--><tbody><tr><td rowspan="3" align="center">手机类</td><td>1</td><td>iPhone 11 Pro</td><td>9999</td><td>1</td><td>9999</td></tr><tr><td>2</td><td>HUAWEI P30 Pro</td><td>6288</td><td>2</td><td>12576</td></tr><tr><td>3</td><td>Galaxy Note10</td><td>7999</td><td>10</td><td>79990</td></tr><tr><td rowspan="3" align="center">电脑类</td><td>4</td><td>华为(2019)MateBookX Pro</td><td>8699</td><td>1</td><td>8699</td></tr><tr><td>5</td><td>苹果(2019)MacBook Pro</td><td>18199</td><td>1</td><td>18199</td></tr><tr><td>6</td><td>ThinkPad(2019)X1 extreme</td><td>13500</td><td>1</td><td>13500</td></tr></tbody><!--页眉--><tfoot><tr><td colspan="4" align="center">总计:</td><td>16</td><td>142963</td></tr></tfoot></table></div></div><div class="leftDiv"><span class="item">系统首页</span><span class="item">档案管理</span><span class="item">日常业务</span><span class="item">采集管理</span><span class="item">结算管理</span><span class="item">收费管理</span><span class="item">控制管理</span><span class="item">查询</span><span class="item">报表</span><span class="item">系统管理</span></div></main><footer><p>Copyright © 2018 -2021 采售一体化管理平台</p></footer></body></html>
*{margin: 0;padding: 0;}header{background-color: #B3B3B3;height: 60px;display: flex;flex-flow: row nowrap;}header > h2{color: white;text-align: center;margin-top: 10px;}header > div{display: flex;flex: 1;justify-content: flex-end;align-items: center;margin: 10px;}header > div > img{width: 35px;height: 35px;margin: 10px;padding-right: 10px;border-right: 1px solid #999;}header > div > img:last-of-type {border-right: none;}footer {background-color: #ccddcc;height: 50px;display: flex;flex-flow: row nowrap;justify-content: center;align-items: center;}body{height: 100vh;display: flex;flex-flow: column nowrap;}main{display: flex;flex-flow: row nowrap;box-sizing: border-box;border-bottom: 1px solid #ccc;border-top: 1px solid #ccc;flex: 1;}footer > a{text-decoration: none;color: #555555;display: flex;flex: 1;border-right: 1px solid #fff;justify-content: center;align-items: center;}/*设置底部"关于我们"标签*/footer > a:last-of-type{border-right: none;}/*设置主体区域*/main > article{background-color: lightblue;flex: 1;}/*设置左边*/main > .leftDiv{display: flex;background-color: lightsteelblue;width: 130px;min-width: 130px;flex-flow: column wrap;order: -1;}main > .leftDiv > span{flex: 1;border-bottom: 1px solid white;text-align: center;padding: 12px;}/*主体区域*/.container{box-sizing: border-box;background: -webkit-linear-gradient(bottom,lavenderblush,lightblue);display: flex;flex-flow: row wrap;flex: 1;justify-content: center;}.container > article{background-color: lightseagreen;width: 180px;height: 100px;margin-right: 25px;justify-content: center;align-content: center;margin-top: 10px;}.container > article > img{width: 60px;height: 60px;margin: 0 50px;}.container > article > p{margin: 0 50px;}.tableDiv{display: flex;}table{border: 1px solid lightgray;box-sizing: border-box;box-shadow: 1px 1px 1px #999 ;color: #444;width: 700px;margin: 20px auto;border-collapse: collapse;}th,td{border: 1px solid lightgray;text-align: center;padding: 10px;}table caption{font-size: 1.3rem;}table thead{background: linear-gradient(purple,white);}table tfoot{background: linear-gradient(yellow,white);}table tbody > tr:nth-of-type(even){background-color: #ededed;}table tbody > tr:first-of-type td:first-of-type{background: radial-gradient(orange, white);}table tbody > tr:nth-last-child(3) td:first-of-type{background-color: olive;}table tfoot > tr:last-of-type td:last-of-type{background-color: linen;}
运行效果