Correction status:qualified
Teacher's comments:表单处理, 在任何语言中都非常的重要



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form提交</title>
<style type="text/css">
div{margin: 10px;text-align: center;}
</style>
</head>
<body>
<form method="post" action="/1030/ajax.php">
<div style="text-align: center;">
<label for="">用户名</label>
<input type="text" name="username">
</div>
<div style="text-align: center;">
<label for="">密码</label>
<input type="password" name="pwd">
</div>
<div>
<label for="">验证码</label>
<input type="text" name="vericode">
</div>
<div>
<button onclick="save()">提交</button>
</div>
</form>
<script type="text/javascript">
function save() {
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<?php
$username = $_POST['username'];
$pwd = $_POST['pwd'];
$vericode = $_POST['vericode'];
if ($vericode != '123'){
$html = '<div style="color: red;">验证码错误</div>
<script>setTimeout(function() {
window.location.href="/1030/form.html"
},1000);
</script>';
exit($html);
}
if ($username != 'admin'){
$html = '<div style="color: red;">用户名错误</div>
<script>setTimeout(function() {
window.location.href="/1030/form.html"
},1000);
</script>';
exit($html);
}
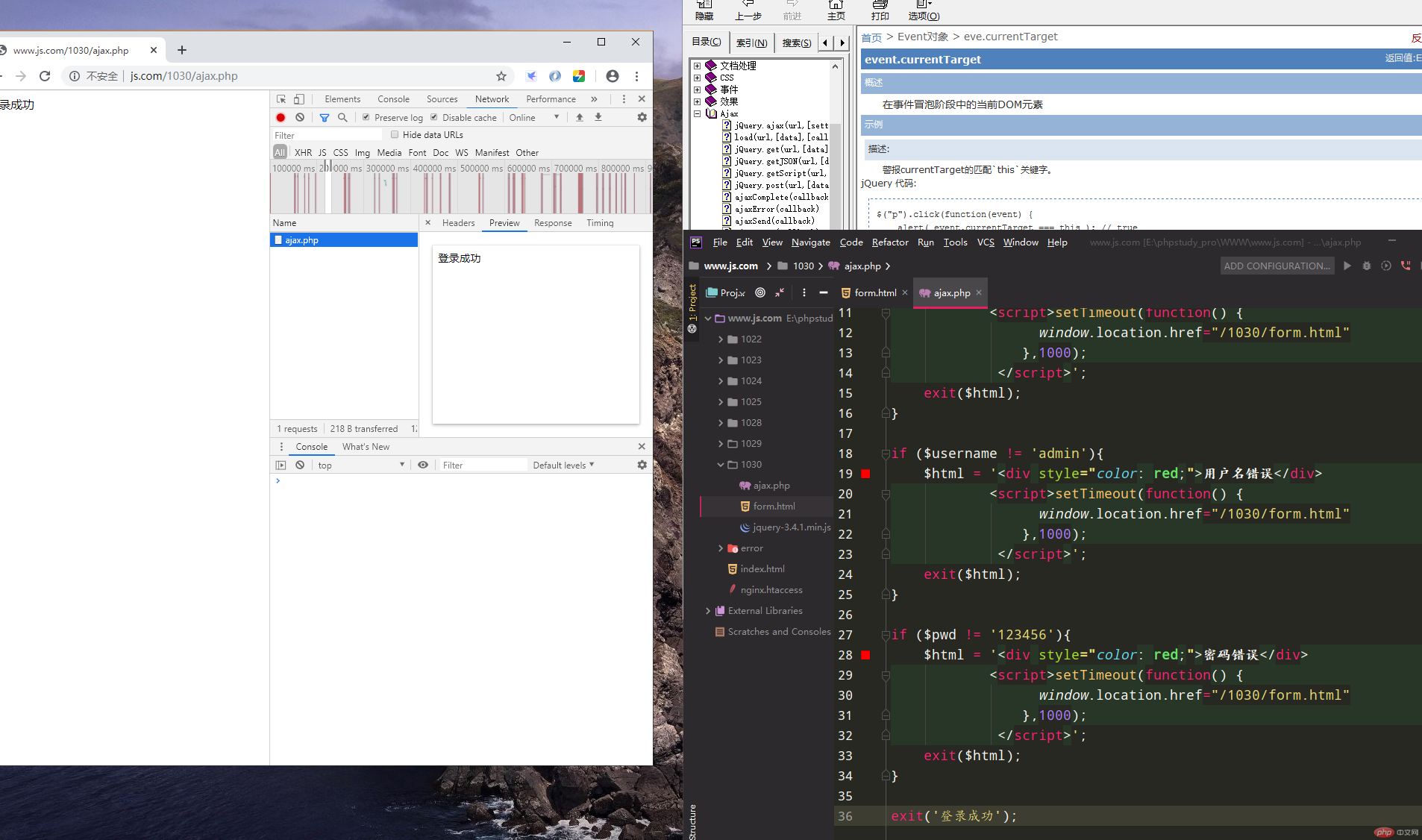
if ($pwd != '123456'){
$html = '<div style="color: red;">密码错误</div>
<script>setTimeout(function() {
window.location.href="/1030/form.html"
},1000);
</script>';
exit($html);
}
exit('登录成功');点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form提交</title>
<script src="jquery-3.4.1.min.js" type="text/javascript"></script>
<style type="text/css">
div{margin: 10px;text-align: center;}
</style>
</head>
<body>
<form method="post" action="/1030/ajax.php">
<div style="text-align: center;">
<label for="">用户名</label>
<input type="text" name="username">
</div>
<div style="text-align: center;">
<label for="">密码</label>
<input type="password" name="pwd">
</div>
<div>
<label for="">验证码</label>
<input type="text" name="vericode">
</div>
<div>
<button type="button" onclick="save()">提交</button>
</div>
</form>
<script type="text/javascript">
function save() {
var obj = new Object();
//var username = $.trim($('input[name="username"]').val());
obj.username = $.trim($('input[name="username"]').val());
//var pwd = $.trim($('input[name="pwd"]').val());
obj.pwd = $.trim($('input[name="pwd"]').val());
//var vericode = $.trim($('input[name="vericode"]').val());
obj.vericode = $.trim($('input[name="vericode"]').val());
if (obj.username==''){
alert('请输入用户名');
return;
}
if (obj.pwd==''){
alert('请输密码');
return;
}
if (obj.vericode==''){
alert('请输入验证码');
return;
}
//$.post('/1030/ajax.php',{username:username,pwd:pwd,vericode:vericode},function (data) {
//$.post('/1030/ajax.php',obj,function (data) {
$.post('/1030/ajax.php',$('form').serialize(),function (data) {
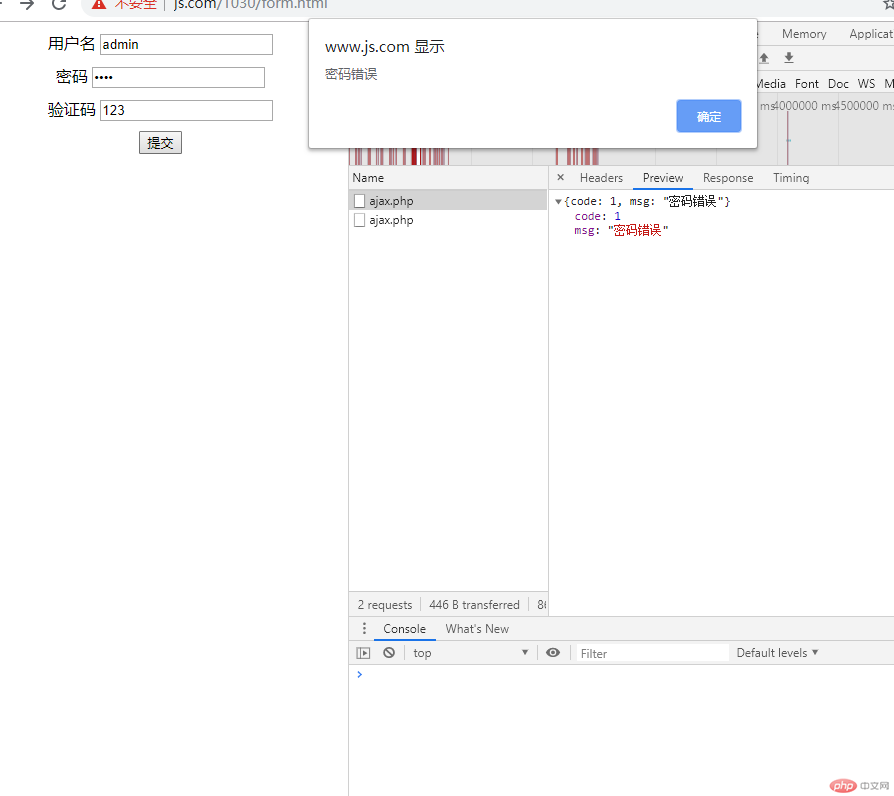
if (data.code>0){
alert(data.msg);
return;
}
alert(data.msg);
window.location.href="http://www.baidu.com";
},'json');
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<?php
$username = $_POST['username'];
$pwd = $_POST['pwd'];
$vericode = $_POST['vericode'];
if ($vericode != '123'){
exit(json_encode(array('code'=>1,'msg'=>'验证码错误')));
}
if ($username != 'admin'){
exit(json_encode(array('code'=>1,'msg'=>'用户名错误')));
}
if ($pwd != '123456'){
exit(json_encode(array('code'=>1,'msg'=>'密码错误')));
}
exit(json_encode(array('code'=>0,'msg'=>'登录成功')));点击 "运行实例" 按钮查看在线实例