Correction status:qualified
Teacher's comments:看来你一直在默写我的代码, 相当牛, 坚持,继续



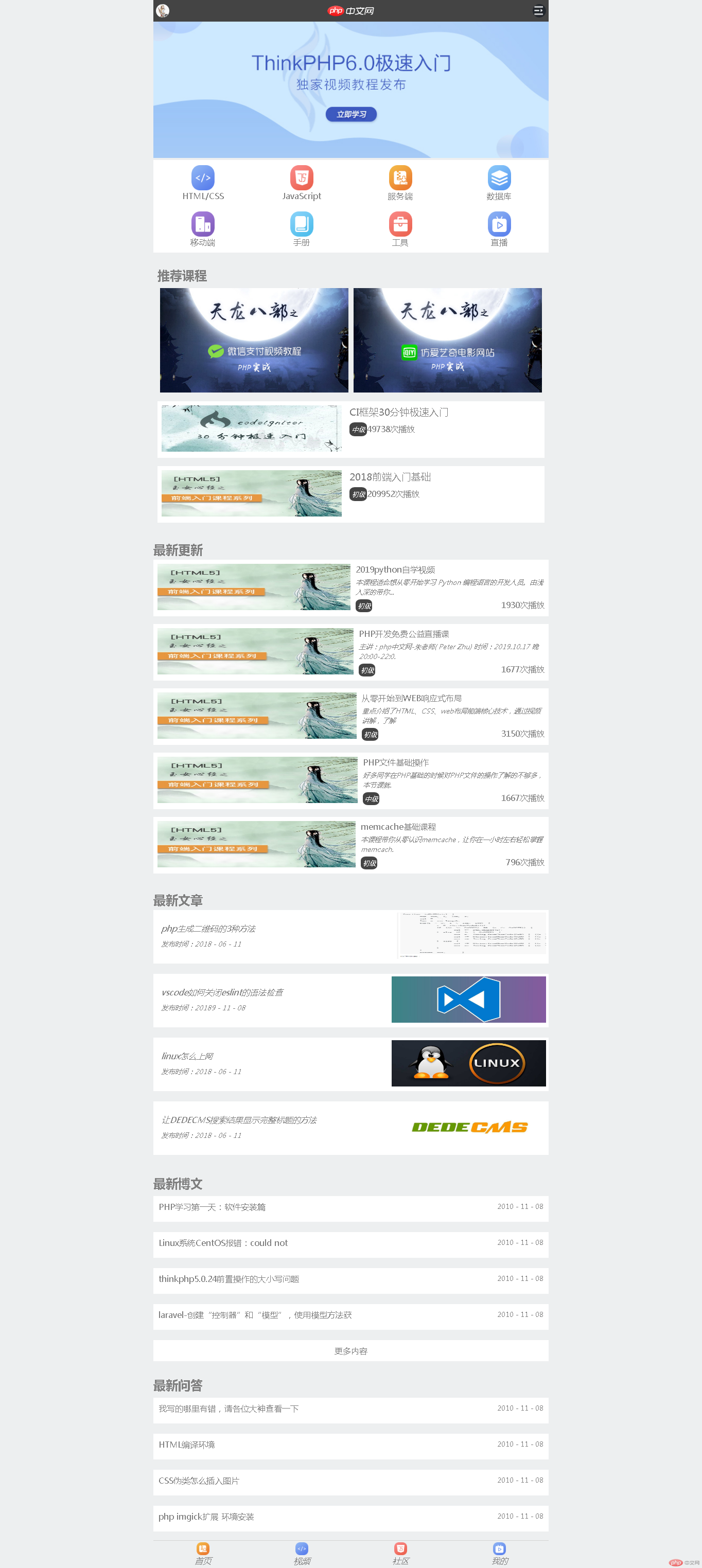
一、PHP中文网移动端
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>PHP中文网手机首页</title> <link rel="stylesheet" href="./static/css/style.css"> <link rel="stylesheet" href="./static/css/init.css"> </head> <body> <header> <img src="./static/images/user-pic.jpeg" alt=""> <img src="./static/images/logo.png" alt=""> <img src="./static/images/user-nav.jpg" alt=""> </header> <div class="banner"> <a href=""> <img src="./static/images/banner.jpg" alt=""> </a> </div> <nav> <ul> <li> <a href=""> <img src="static/images/html.png" alt=""> <span>HTML/CSS</span> </a> </li> <li> <a href=""> <img src="static/images/JavaScript.png" alt=""> <span>JavaScript</span> </a> </li> <li> <a href=""> <img src="static/images/code.png" alt=""> <span>服务端</span> </a> </li> <li> <a href=""> <img src="static/images/sql.png" alt=""> <span>数据库</span> </a> </li> </ul> <ul> <li> <a href=""><img src="static/images/app.png" alt=""> <span>移动端</span> </a> </li> <li> <a href=""> <img src="static/images/manual.png" alt=""> <span>手册</span> </a> </li> <li> <a href=""><img src="static/images/tool2.png" alt=""> <span>工具</span> </a> </li> <li> <a href=""> <img src="static/images/live.png" alt=""> <span>直播</span> </a> </li> </ul> </nav> <main> <article class="recommend"> <h2>推荐课程</h2> <section> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> <a href=""><img src="static/images/tjkc2.jpg" alt=""></a> </section> <section> <div> <a href=""><img src="static/images/tjkc3.jpg" alt=""></a> <span> <a href="">CI框架30分钟极速入门</a> <span><i>中级</i>49738次播放</span> </span> </div> <div> <a href=""><img src="static/images/tjkc4.jpg" alt=""></a> <span> <a href="">2018前端入门基础</a> <span><i>初级</i>209952次播放</span> </span> </div> </section> </article> <article class="last-update"> <h2>最新更新</h2> <section> <a href=""><img src="./static/images/tjkc4.jpg" alt=""></a> <span> <a href="">2019python自学视频</a> <i>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你...</i> <span><i>初级</i>1930次播放</span> </span> </section> <section> <a href=""><img src="./static/images/tjkc4.jpg" alt=""></a> <span> <a href="">PHP开发免费公益直播课</a> <i>主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:0.</i> <span><i>初级</i>1677次播放</span> </span> </section> <section> <a href=""><img src="./static/images/tjkc4.jpg" alt=""></a> <span> <a href="">从零开始到WEB响应式布局</a> <i>重点介绍了HTML、CSS、web布局前端核心技术,通过视频讲解,了解</i> <span><i>初级</i>3150次播放</span> </span> </section> <section> <a href=""><img src="./static/images/tjkc4.jpg" alt=""></a> <span> <a href="">PHP文件基础操作</a> <i>好多同学在PHP基础的时候对PHP文件的操作了解的不够多,本节课就.</i> <span><i>中级</i>1667次播放</span> </span> </section> <section> <a href=""><img src="./static/images/tjkc4.jpg" alt=""></a> <span> <a href="">memcache基础课程</a> <i>本课程带你从零认识memcache,让你在一小时左右轻松掌握memcach.</i> <span><i>初级</i>796次播放</span> </span> </section> </article> <article class="latest-article"> <h2>最新文章</h2> <section> <a href=""> <i>php生成二维码的3种方法</i> <i>发布时间:2018-06-11</i> </a> <a href=""><img src="./static/images/5b1e984027608403.png" alt=""></a> </section> <section> <a href=""> <i>vscode如何关闭eslint的语法检查</i> <i>发布时间:20189-11-08</i> </a> <a href=""><img src="./static/images/5dc506410a1cf480.jpg" alt=""></a> </section> <section> <a href=""> <i>linux怎么上网</i> <i>发布时间:2018-06-11</i> </a> <a href=""><img src="./static/images/3.jpg" alt=""></a> </section> <section> <a href=""> <i>让DEDECMS搜索结果显示完整标题的方法</i> <i>发布时间:2018-06-11</i> </a> <a href=""><img src="./static/images/4.jpg" alt=""></a> </section> </article> <article class="latest-blog"> <h2>最新博文</h2> <section> <a href="">PHP学习第一天:软件安装篇</a> <a href="">2010-11-08</a> </section> <section> <a href="">Linux系统CentOS报错:could not</a> <a href="">2010-11-08</a> </section> <section> <a href="">thinkphp5.0.24前置操作的大小写问题</a> <a href="">2010-11-08</a> </section> <section> <a href="">laravel-创建“控制器”和“模型”,使用模型方法获</a> <a href="">2010-11-08</a> </section> <section><a href="">更多内容</a></section> </article> <article class="latest-qa"> <h2>最新问答</h2> <section> <a href="">我写的哪里有错,请各位大神查看一下</a> <a href="">2010-11-08</a> </section> <section> <a href="">HTML编译环境</a> <a href="">2010-11-08</a> </section> <section> <a href="">CSS伪类怎么插入图片</a> <a href="">2010-11-08</a> </section> <section> <a href="">php imgick扩展 环境安装</a> <a href="">2010-11-08</a> </section> <section><a href="">更多内容</a></section> </article> </main> <footer> <ul> <li><a href=""><img src="./static/images/code.png" alt=""><i>首页</i></a></li> <li><a href=""><img src="./static/images/html.png" alt=""><i>视频</i></a></li> <li><a href=""><img src="./static/images/JavaScript.png" alt=""><i>社区</i></a></li> <li><a href=""><img src="./static/images/live.png" alt=""><i>我的</i></a></li> </ul> </footer> </body> </html>
body{
display: flex;
flex-flow: column nowrap;
}
body > header{
display: flex;
background-color: #444444;
width: 100%;
height: 42px;
min-width: 320px;
max-width: 768px;
justify-content: space-between;
align-items: center;
position: fixed;
top: 0;
}
header >img:first-of-type,
header >img:last-of-type{
width: 26px;
height: 26px;
margin: 5px;
border-radius: 50%;
}
header > img:nth-of-type(2){
width: 94px;
}
/****************************/
body > nav{
display: flex;
flex-flow: column nowrap;
background-color: white;
}
body > nav > ul{
display: flex;
align-items: center;
}
body > nav > ul > li{
margin: 10px 0;
flex: 1;
}
body > nav > ul >li > a{
display: flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
body > nav > ul > li img{
width: 45px;
height: 49px;
}
/**********************************/
.recommend{
/*box-sizing: border-box;*/
/*width: 100%;*/
padding: 8px;
display: flex;
flex-flow: column nowrap;
}
.recommend >h2{
margin-bottom: 5px;
}
.recommend >section:last-of-type>div{
margin: 8px 0;
}
.recommend > section:first-of-type{
display: flex;
}
.recommend > section:first-of-type > a{
margin: 5px;
}
.recommend >section:nth-of-type(2){
display: flex;
flex-flow: column nowrap;
}
.recommend >section:nth-of-type(2) > div{
display: flex;
background-color: white;
padding: 8px;
}
.recommend >section:nth-of-type(2)>div>span>a{
margin-bottom: 10px;
}
.recommend >section:nth-of-type(2) > div img{
width: 350px;
height: 90px;
}
.recommend >section:nth-of-type(2) > div > span{
display: flex;
flex-flow: column nowrap;
padding-left: 15px;
}
.recommend >section:nth-of-type(2) > div > span>a{
font-size: 1.2rem;
}
.recommend >section:nth-of-type(2) > div > span i{
font-size: smaller;
background-color: #444444;
color: white;
border-radius: 30%;
padding: 4px;
}
/*************************************/
.last-update{
display: flex;
flex-flow: column nowrap;
}
.last-update>h2{
margin-bottom: 5px;
}
.last-update> section{
display: flex;
background-color: white;
padding: 8px;
margin-bottom: 15px;
/*flex-flow: column nowrap;*/
}
.last-update>section>a>img{
/*width: 350px;*/
height: 90px;
}
.last-update>section>span{
display: flex;
flex-flow: column nowrap;
justify-content: space-between;
padding-left: 10px;
}
.last-update>section>span>i{
font-size: smaller;
}
.last-update>section>span>span{
display: flex;
justify-content: space-between;
}
.last-update>section>span>span>i{
background-color: #444444;
font-size: smaller;
border-radius: 30%;
padding: 3px;
color: white;
}
/************************************/
.latest-article{
display: flex;
flex-flow: column nowrap;
}
.latest-article>h2{
margin-bottom: 5px;
}
.latest-article>section{
display: flex;
/*flex-flow: column nowrap;*/
justify-content: space-between;
background-color: white;
padding: 5px;
margin-bottom: 20px;
}
/*.latest-article>section>a{*/
/* flex: 1;*/
/*}*/
.latest-article>section img {
width: 300px;
height: 90px;
/*padding-left: 18px;*/
}
.latest-article>section>a:first-of-type{
display: flex;
flex-flow: column nowrap;
padding-top: 20px;
padding-left: 10px;
}
.latest-article>section>a:first-of-type>i:last-of-type{
font-size: smaller;
margin-top: 10px;
}
/******************************/
.latest-blog{
display: flex;
flex-flow: column nowrap;
}
.latest-blog>h2{
margin-bottom: 0;
}
.latest-blog>section{
display: flex;
justify-content: space-between;
padding: 10px;
background-color: white;
margin: 10px 0;
height: 30px;
}
.latest-blog>section:last-of-type{
justify-content: center;
height: initial;
}
.latest-blog>section>a:nth-of-type(2){
font-size: smaller;
}
/******************************/
.latest-qa{
display: flex;
flex-flow: column nowrap;
}
.latest-qa>h2{
margin-bottom: 0;
}
.latest-qa>section{
display: flex;
justify-content: space-between;
padding: 10px;
background-color: white;
margin: 10px 0;
height: 30px;
}
.latest-qa>section:last-of-type{
justify-content: center;
height: initial;
}
.latest-qa>section>a:nth-of-type(2){
font-size: smaller;
}
/**********************************/
body>footer{
width: 100%;
height: 50px;
padding-top: 3px;
border-top: 1px solid lightgrey;
position: fixed;
bottom: 0;
}
footer>ul{
display: flex;
align-items: center;
}
footer>ul>li{
flex: 1;
}
footer>ul>li img{
width: 25px;
height: 25px;
}
footer>ul>li>a{
display: flex;
flex-flow: column nowrap;
align-items: center;
}
footer>ul>li>a:hover,
footer>ul>li>a:focus,
footer>ul>li>a:active{
color: red;
}运行结果:
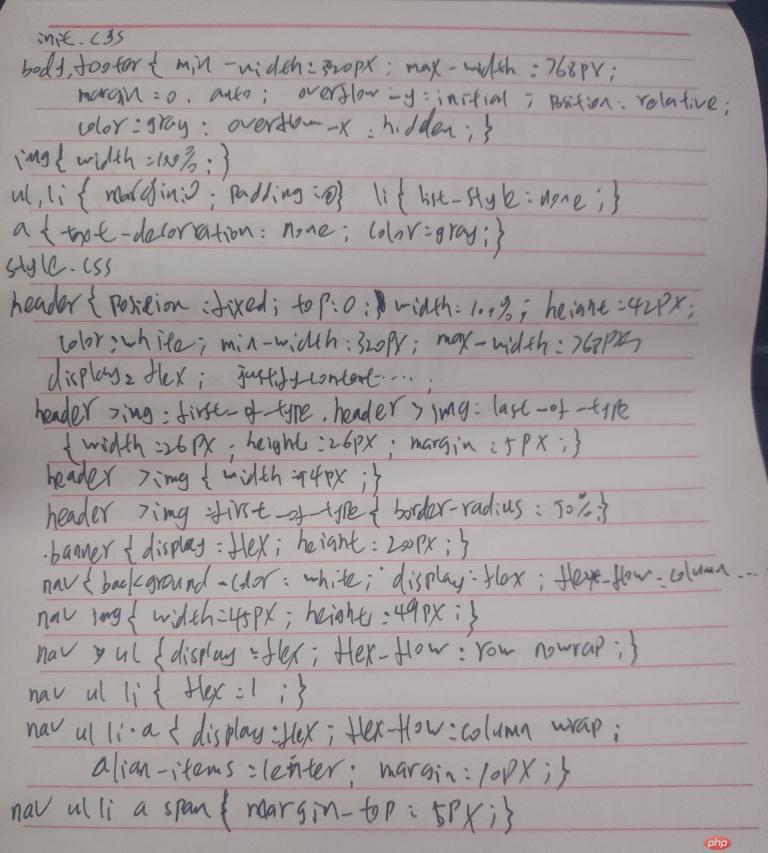
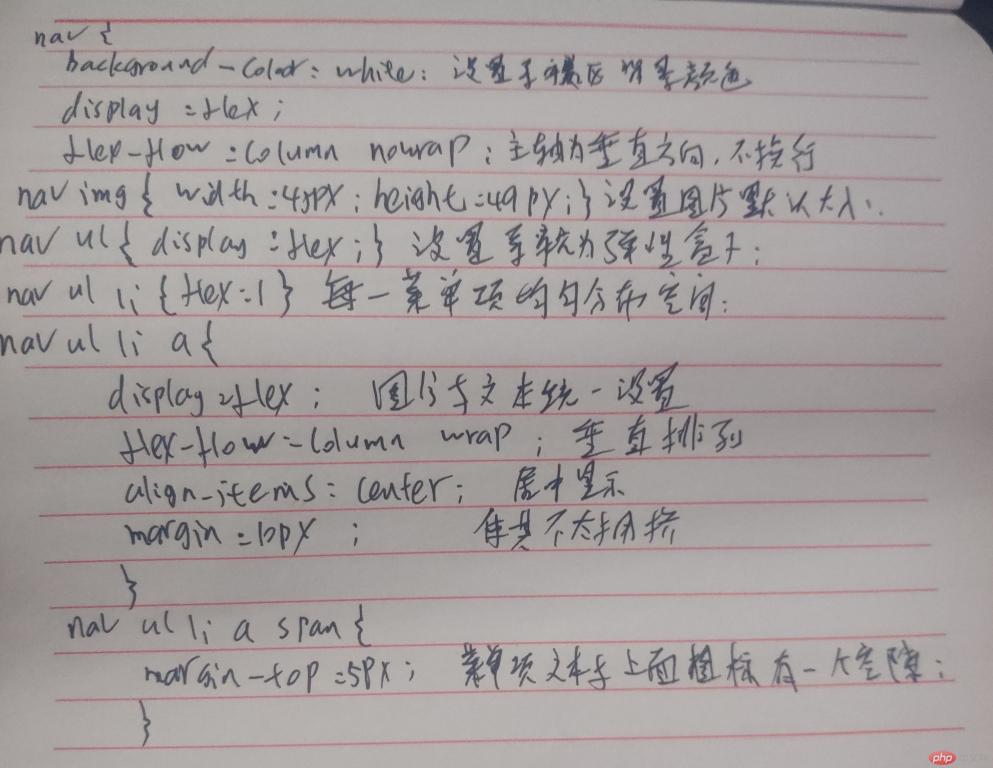
 手抄作业:
手抄作业:


作业总结:
对于新学的语法知识点要积极抄写,这样有利于记忆,除此以外,还应记忆其使用场景。在敲老师的案例的代码时,应该自己先尝试不看老师代码来敲代码,确实不行再回过头来看老师的代码。这样更有利用于新学知识点的融汇贯通。