Correction status:qualified
Teacher's comments:程序员的工作, 应该是最充实的, 因为每天都在学习, 发量与技术成反比



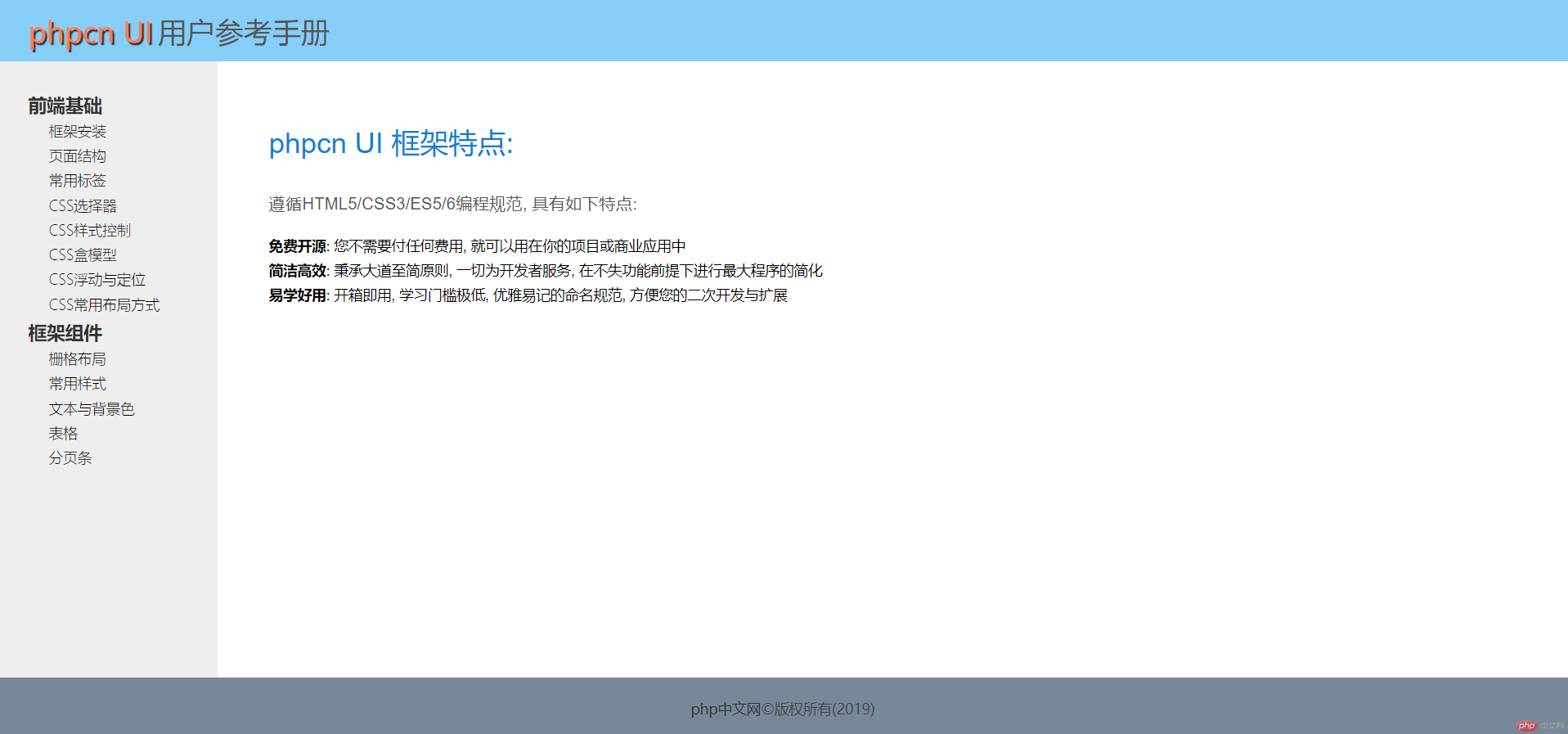
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>phpcnUI用户参考手册</title><style>* {padding: 0;margin: 0;}a {text-decoration: none;color: black;}li {list-style: none;}@media (max-width: 768px) {main > article {display: none;}main > aside {flex: 1;}}body {min-width: 600px;height: 100vh;display: flex;flex-flow: column nowrap;}header {height: 60px;width: 100%;background-color: lightskyblue;box-sizing: border-box;display: flex;align-items: center;}header > h1 {color: #555555;font-size: 28px;font-weight: normal;margin-left: 30px;}header > h1 > span {color: #ff7f50;text-shadow: rgb(51, 51, 51) 2px 2px 1px;margin-right: 5px;}main {flex: 1;box-sizing: border-box;display: flex;}main > aside {width: 240px;box-sizing: border-box;background: #EEEEEE;padding: 30px;}main > aside > div > h3 {color: #333333;font-size: 18px;}main > aside > div > ul {margin-left: 20px;font-size: 14px;color: #333333;font-weight: lighter;}main > aside > div > ul > li {margin: 5px 0;}main > aside a:hover {color: #20B2AA;font-weight: bold;}main > article {width: 100%;box-sizing: border-box;}main > article > iframe {width: 100%;height: 100%;}footer {height: 60px;background-color: lightslategrey;box-sizing: border-box;display: flex;align-items: center;justify-content: center;color: #444444;font-size: 14px;}footer > a {color: #333333;}footer > a:hover {color: #20B2AA;font-weight: bold;}</style></head><body><header><h1><span>phpcn UI</span>用户参考手册</h1></header><main><aside><div><h3>前端基础</h3><ul><li><a href="base/1_框架安装.html" target="content">框架安装</a></li><li><a href="base/2_页面结构.html" target="content">页面结构</a></li><li><a href="base/3_常用标签.html" target="content">常用标签</a></li><li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li><li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li><li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li><li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li><li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li></ul></div><div><h3>框架组件</h3><ul><li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li><li><a href="component/2_常用样式.html" target="content">常用样式</a></li><li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li><li><a href="component/4_表格.html" target="content">表格</a></li><li><a href="component/5_分页条.html" target="content">分页条</a></li></ul></div></aside><article><iframe src="welcome.html" frameborder="0" name="content"></iframe></article></main><footer><a href="https://www.php.cn/">php中文网</a>©版权所有(2019)</footer></body></html>