Correction status:qualified
Teacher's comments:代码写得非常舒服, 手写部分也很认真...
这二周的前端, 希望你能有所收获



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,minimal-ui">
<meta name="format-detection" content="telephone=no" />
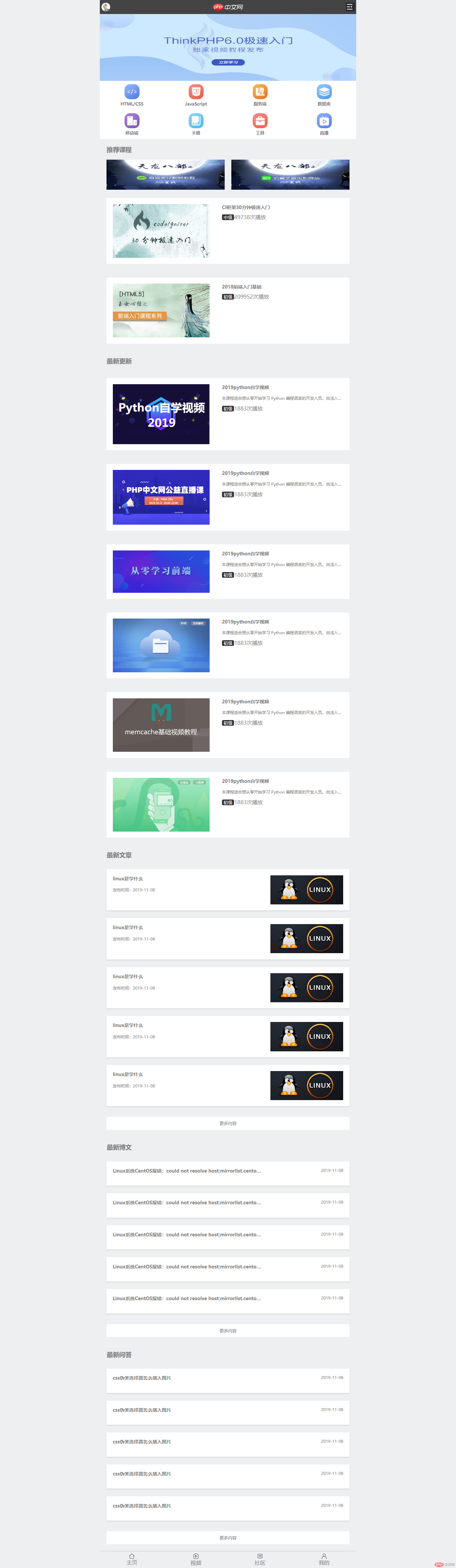
<title>php中文网手机版首页</title>
<style>
body, footer{
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
color: gray;
/*不要出现水平滚动条*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
/*设置所有图片全部自适应父容器,响应式显示*/
img {
width: 100%;
}
ul, li {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: gray;
}
/*************** 头部样式 ***************/
header {
/*固定定位*/
position: fixed;
top: 0;
/*固定定位元素必须设置宽度与高度*/
width: 100%;
height: 42px;
background: #444444;
color: white;
/*设置最小尺寸*/
min-width: 320px;
max-width: 768px;
/*转为Flex容器,设置元素排列*/
display: flex;
/*元素主轴分散,两端对齐*/
justify-content: space-between;
/*元素交叉轴居中对齐*/
align-items: center;
}
/*第一张,最后一设置通用样式*/
header > img:first-of-type,
header > img:last-of-type {
width: 26px;
height: 26px;
margin: 5px;
}
/*第一张用户头像应该是正圆*/
header > img:first-of-type {
border-radius: 50%; /* 13px */
}
/*设置中间LOGO样式*/
header > img {
width: 94px;
}
/*************** 轮播图设置 ***************/
.banner {
display: flex;
height: 200px;
margin-top: 42px;
}
/*************** 导航区 ***************/
nav {
background-color: white;
display: flex;
/*主轴为垂直方向, 禁止换行*/
flex-flow: column nowrap;
}
/*图片默认大小*/
nav img {
width: 45px;
height: 45px;
}
/*每一行导航都应该是一个弹性容器以方便布局*/
nav > ul {
display: flex;
/*每个菜单项水平且不换行*/
flex-flow: row nowrap;
}
/*每一菜单项均分全部空间*/
nav ul li {
flex: 1;
}
/*图片与文本应该做为一个组件,统一设置*/
nav ul li a {
display: flex;
/*图片, 链接文本垂直排列*/
flex-flow: column wrap;
/*交叉轴上居中显示*/
align-items: center;
/*外边距可以使菜单项之间不太拥挤*/
margin: 10px;
}
/*菜单项文本与上面图标有一个间隙*/
nav ul li a span {
margin-top: 5px;
font-weight: 550;
font-size: .8rem;
}
/*************** 主体内容区 ***************/
/******** 推荐课程区 *******/
main {
display: flex;
flex-flow: column nowrap;
}
h3{
margin-left: 2.6667%;
}
/*设置水平排列的推荐课程*/
main > .recommend > section:first-of-type {
display: flex;
flex-flow: row nowrap;
justify-content: space-evenly;
}
/*每个课程图片平分全部空间*/
main > .recommend > section:first-of-type > a {
/* margin: 5px;
flex: 1;*/
width: 46%;
}
/*设置图片高度*/
main > .recommend > section:first-of-type > a > img {
height: 90px;
}
/*设置垂直排列的推荐课程*/
main > .recommend > section:last-of-type {
display: flex;
flex-flow: column nowrap;
}
main > .recommend > section:last-of-type > div {
background-color: #fff;
margin: 2.666667%;
/*也转为弹性容器*/
display: flex;
flex-flow: row nowrap;
}
main > .recommend > section:last-of-type > .kxd {
background-color: #fff;
margin:1.5% 2.666667%;
/*也转为弹性容器*/
display: flex;
flex-flow: row nowrap;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .1);
}
main > .recommend > section:last-of-type >div>p{
font-size:.8rem;
margin:1.5% auto;
padding: 0;
text-align: center;
}
main > .recommend > section:last-of-type > div>a{
width: 40%;
padding: 2.5%;
}
main > .recommend > section:last-of-type > div img {
width: 100%;
display: block;
}
main > .recommend > section:last-of-type > div > span {
display: flex;
/*文本垂直排列*/
flex-flow: column nowrap;
padding: 2.5%;
width: 50%;
}
main > .recommend > section:last-of-type > div > span>a{
margin-bottom: 2.5%;
font-size: 14px;
font-weight: bold;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
main > .recommend > section:last-of-type > div > span>p{
font-size: 11px;
padding: 0;
margin: 0;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin: 6px 0 12px;
}
main > .recommend > section:last-of-type > div > span i {
font-style: normal;
background-color: #333333;
color: white;
border-radius: 4px;
padding: 0 5px;
font-size: smaller;
}
/*底部*/
footer{
width: 100%;
height: 50px;
position: fixed;
bottom: 0;
border-top: 1px solid #ccc;
background: #edeff0;
display: flex;
align-items: center;
justify-content: space-evenly;
}
}
footer>a{
width: 25%;
}
footer>a>img{
width: 16px;
}
/*暂时将高度设置为2000px,让滚动条出来*/
body {
height: 2000px;
}
</style>
</head>
<body>
<!--布局原则: 宽度自适应,高度固定-->
<!--顶部固定定位-->
<header>
<img src="img/user-pic.jpeg" alt="">
<img src="img/logo.png" alt="">
<img src="img/user-nav.jpg" alt="">
</header>
<!--banner轮播图,这里用图片暂时代替-->
<div class="banner">
<img src="img/banner.jpg" alt="">
</div>
<!--导航区-->
<nav>
<ul>
<li>
<a href="">
<img src="img/html.png" alt="">
<span>HTML/CSS</span>
</a>
</li>
<li>
<a href="">
<img src="img/JavaScript.png" alt="">
<span>JavaScript</span>
</a>
</li>
<li>
<a href="">
<img src="img/code.png" alt="">
<span>服务端</span>
</a>
</li>
<li>
<a href="">
<img src="img/sql.png" alt="">
<span>数据库</span>
</a>
</li>
</ul>
<ul>
<li>
<a href=""><img src="img/app.png" alt="">
<span>移动端</span>
</a>
</li>
<li>
<a href="">
<img src="img/manual.png" alt="">
<span>手册</span>
</a>
</li>
<li>
<a href=""><img src="img/tool2.png" alt="">
<span>工具</span>
</a>
</li>
<li>
<a href="">
<img src="img/live.png" alt="">
<span>直播</span>
</a>
</li>
</ul>
</nav>
<!-- 课程区-->
<main>
<!-- 推荐课程-->
<article class="recommend">
<h3>推荐课程</h3>
<section>
<a href=""><img src="img/tjkc1.jpg" alt=""></a>
<a href=""><img src="img/tjkc2.jpg" alt=""></a>
</section>
<section>
<div>
<a href=""><img src="img/tjkc3.jpg" alt=""></a>
<span>
<a href="">CI框架30分钟极速入门</a>
<span><i>中级</i>49738次播放</span>
</span>
</div>
<div>
<a href=""><img src="img/tjkc4.jpg" alt=""></a>
<span>
<a href="">2018前端入门基础</a>
<span><i>初级</i>209952次播放</span>
</span>
</div>
</section>
</article>
<article class="recommend">
<h3>最新更新</h3>
<section>
<div>
<a href=""><img src="img/tjkc5.jpg" alt=""></a>
<span>
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进入python世界,自学python的一份好课程,兄弟连课程</p>
<span><i>初级</i>1883次播放</span>
</span>
</div>
<div>
<a href=""><img src="img/tjkc6.jpg" alt=""></a>
<span>
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进入python世界,自学python的一份好课程,兄弟连课程</p>
<span><i>初级</i>1883次播放</span>
</span>
</div>
<div>
<a href=""><img src="img/tjkc7.jpg" alt=""></a>
<span>
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进入python世界,自学python的一份好课程,兄弟连课程</p>
<span><i>初级</i>1883次播放</span>
</span>
</div>
<div>
<a href=""><img src="img/tjkc8.jpg" alt=""></a>
<span>
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进入python世界,自学python的一份好课程,兄弟连课程</p>
<span><i>初级</i>1883次播放</span>
</span>
</div>
<div>
<a href=""><img src="img/tjkc9.jpg" alt=""></a>
<span>
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进入python世界,自学python的一份好课程,兄弟连课程</p>
<span><i>初级</i>1883次播放</span>
</span>
</div>
<div>
<a href=""><img src="img/tjkc10.jpg" alt=""></a>
<span>
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进入python世界,自学python的一份好课程,兄弟连课程</p>
<span><i>初级</i>1883次播放</span>
</span>
</div>
</section>
</article>
<article class="recommend">
<h3>最新文章</h3>
<section>
<div class="kxd">
<span style="width: 60%;">
<a href="">linux是学什么</a>
<p>发布时间:2019-11-08</p>
</span>
<a href="" style="width: 30%;"><img src="img/qe1.jpg" alt="" style="height:100%;"></a>
</div>
<div class="kxd">
<span style="width: 60%;">
<a href="">linux是学什么</a>
<p>发布时间:2019-11-08</p>
</span>
<a href="" style="width: 30%;"><img src="img/qe1.jpg" alt="" style="height:100%;"></a>
</div>
<div class="kxd">
<span style="width: 60%;">
<a href="">linux是学什么</a>
<p>发布时间:2019-11-08</p>
</span>
<a href="" style="width: 30%;"><img src="img/qe1.jpg" alt="" style="height:100%;"></a>
</div>
<div class="kxd">
<span style="width: 60%;">
<a href="">linux是学什么</a>
<p>发布时间:2019-11-08</p>
</span>
<a href="" style="width: 30%;"><img src="img/qe1.jpg" alt="" style="height:100%;"></a>
</div>
<div class="kxd">
<span style="width: 60%;">
<a href="">linux是学什么</a>
<p>发布时间:2019-11-08</p>
</span>
<a href="" style="width: 30%;"><img src="img/qe1.jpg" alt="" style="height:100%;"></a>
</div>
<div>
<p>更多内容</p>
</div>
</section>
</article>
<article class="recommend">
<h3>最新博文</h3>
<section>
<div class="kxd">
<span style="width: 95%; flex-flow: row nowrap; justify-content: space-between;">
<a href="" style="width: 65%;">Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</a>
<p style="margin:0;">2019-11-08</p>
</span>
</div>
<div class="kxd">
<span style="width: 95%; flex-flow: row nowrap; justify-content: space-between;">
<a href="" style="width: 65%;">Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</a>
<p style="margin:0;">2019-11-08</p>
</span>
</div>
<div class="kxd">
<span style="width: 95%; flex-flow: row nowrap; justify-content: space-between;">
<a href="" style="width: 65%;">Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</a>
<p style="margin:0;">2019-11-08</p>
</span>
</div>
<div class="kxd">
<span style="width: 95%; flex-flow: row nowrap; justify-content: space-between;">
<a href="" style="width: 65%;">Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</a>
<p style="margin:0;">2019-11-08</p>
</span>
</div>
<div class="kxd">
<span style="width: 95%; flex-flow: row nowrap; justify-content: space-between;">
<a href="" style="width: 65%;">Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</a>
<p style="margin:0;">2019-11-08</p>
</span>
</div>
<div>
<p>更多内容</p>
</div>
</section>
</article>
<article class="recommend" style="margin-bottom:51px;">
<h3>最新问答</h3>
<section>
<div class="kxd">
<span style="width: 95%; flex-flow: row nowrap; justify-content: space-between;">
<a href="" style="width: 65%;">css伪类选择器怎么插入图片</a>
<p style="margin:0;">2019-11-08</p>
</span>
</div>
<div class="kxd">
<span style="width: 95%; flex-flow: row nowrap; justify-content: space-between;">
<a href="" style="width: 65%;">css伪类选择器怎么插入图片</a>
<p style="margin:0;">2019-11-08</p>
</span>
</div>
<div class="kxd">
<span style="width: 95%; flex-flow: row nowrap; justify-content: space-between;">
<a href="" style="width: 65%;">css伪类选择器怎么插入图片</a>
<p style="margin:0;">2019-11-08</p>
</span>
</div>
<div class="kxd">
<span style="width: 95%; flex-flow: row nowrap; justify-content: space-between;">
<a href="" style="width: 65%;">css伪类选择器怎么插入图片</a>
<p style="margin:0;">2019-11-08</p>
</span>
</div>
<div class="kxd">
<span style="width: 95%; flex-flow: row nowrap; justify-content: space-between;">
<a href="" style="width: 65%;">css伪类选择器怎么插入图片</a>
<p style="margin:0;">2019-11-08</p>
</span>
</div>
<div>
<p>更多内容</p>
</div>
</section>
</article>
</main>
<!--下面咱们做一下底部,底部与头部类似,也是固定定位实现-->
<footer>
<a href="" style="width: 25%;display: flex;flex-flow: column nowrap;align-items: center;">
<img src="img/zhuye.png" alt="">
<span>主页</span>
</a>
<a href="" style="width: 25%;display: flex;flex-flow: column nowrap;align-items: center;">
<img src="img/video.png" alt="">
<span>视频</span>
</a>
<a href="" style="width: 25%;display: flex;flex-flow: column nowrap;align-items: center;">
<img src="img/luntan.png" alt="">
<span>社区</span>
</a>
<a href="" style="width: 25%;display: flex;flex-flow: column nowrap;align-items: center;">
<img src="img/geren.png" alt="">
<span>我的</span>
</a>
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例