Correction status:qualified
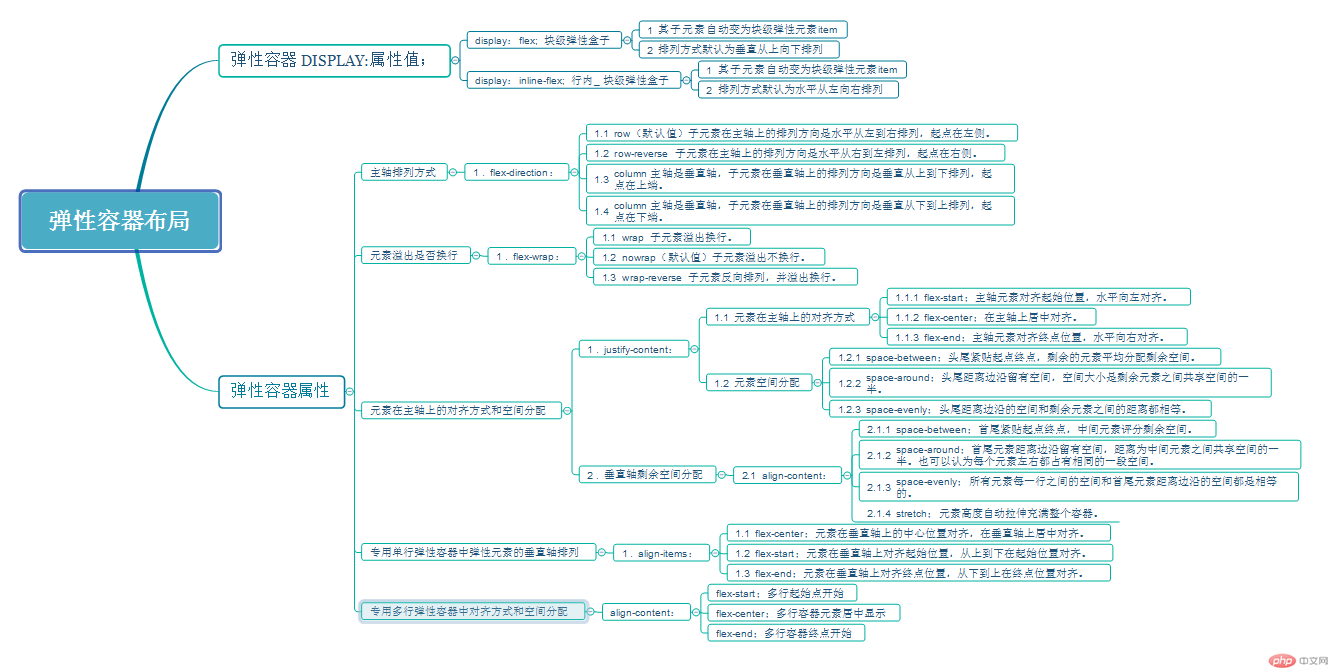
Teacher's comments:做这个导图不错, 将这么知识总结下 就好记了, 其实不多, 也不难, 对不?



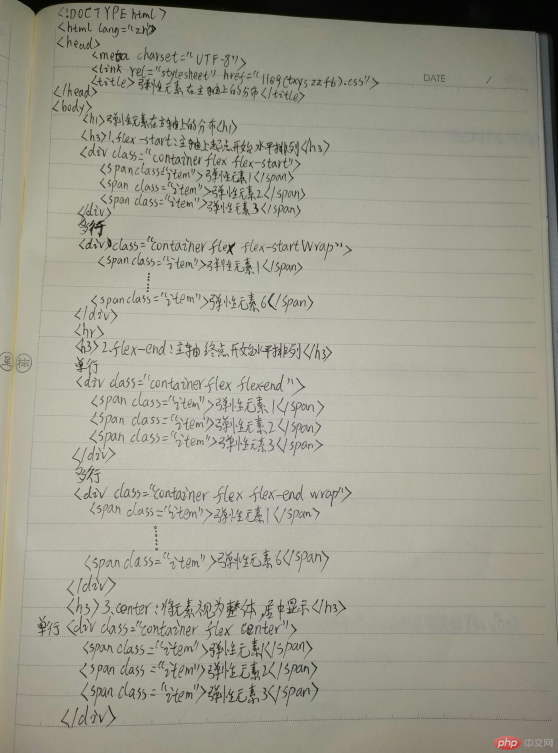
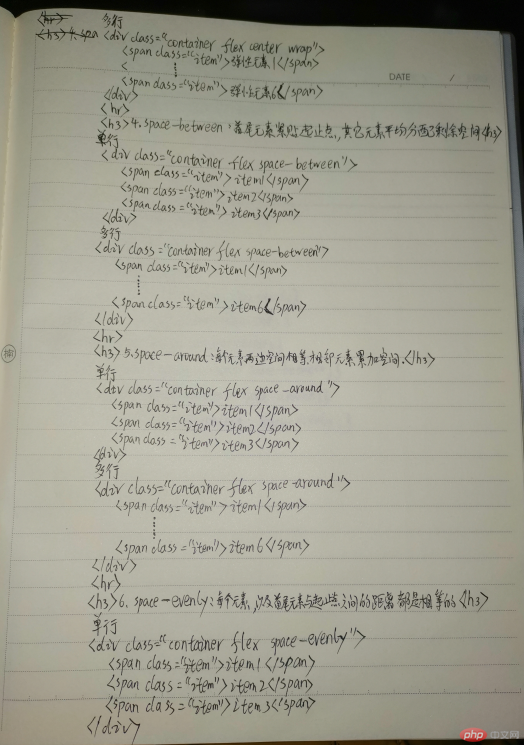
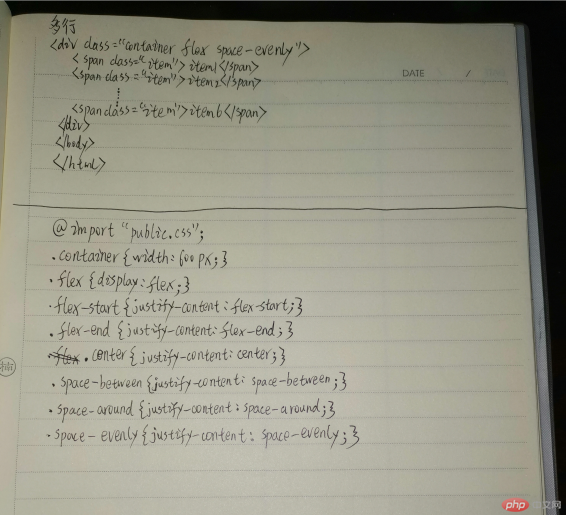
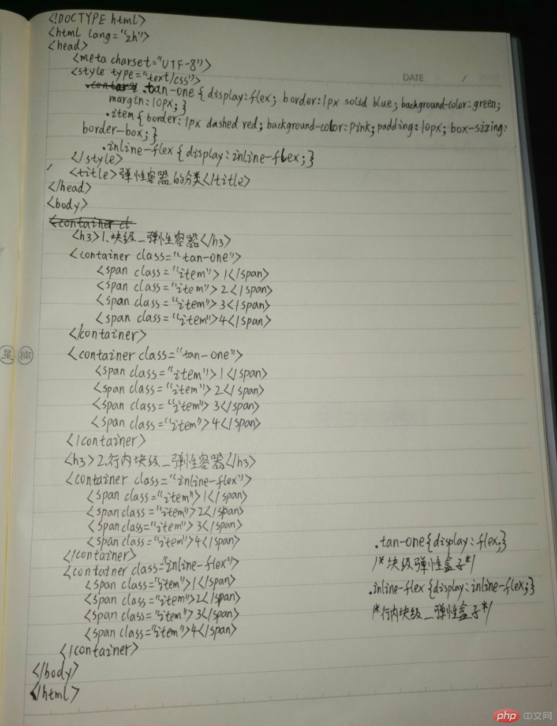
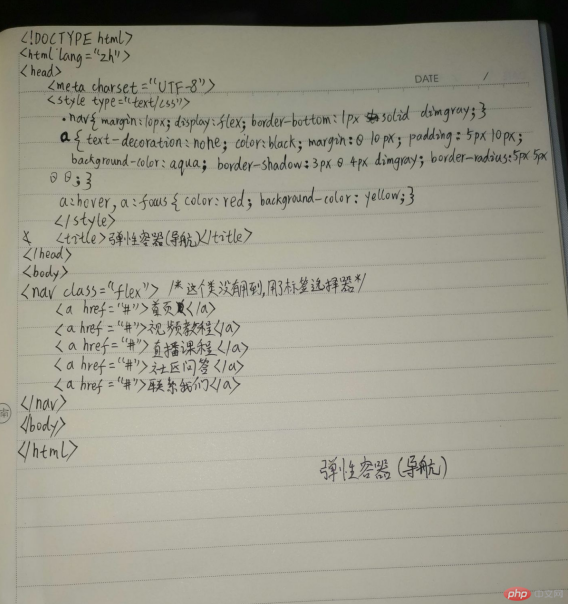
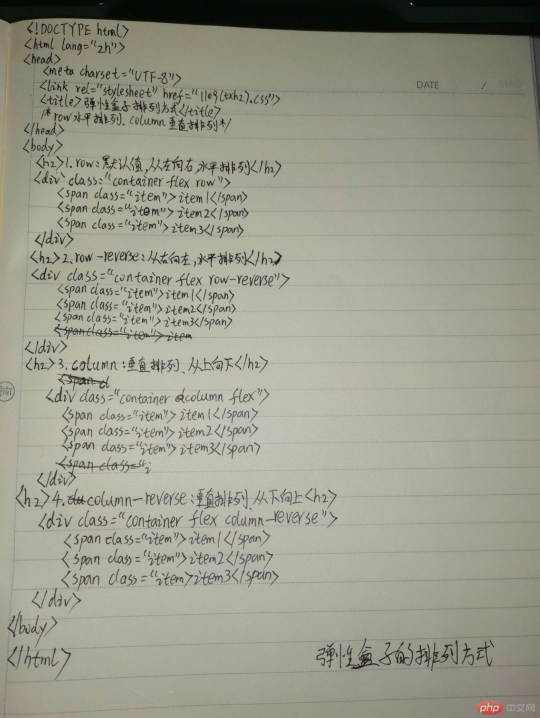
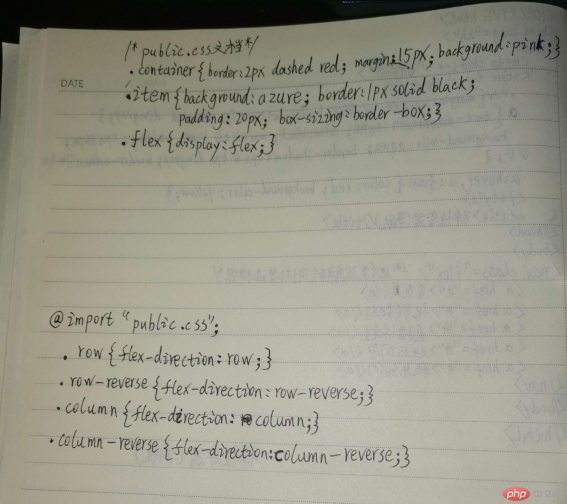
将源码中的9个demo以及对应的css文件全部掌握, 直到能默写出来:
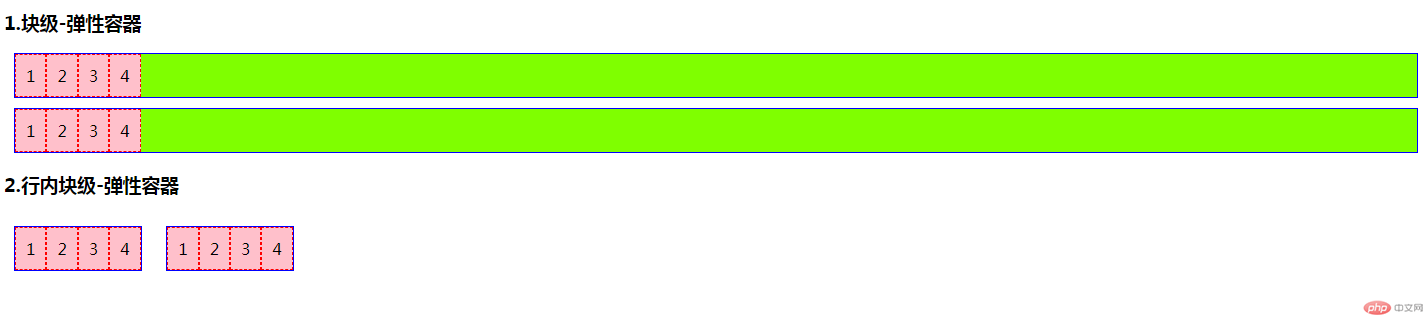
一、弹性容器分类:
1.块级弹性盒子。
2.行内块级_弹性盒子。


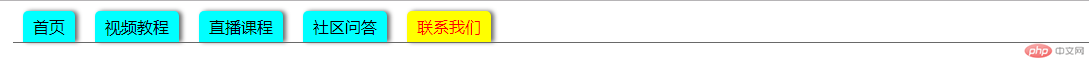
二、弹性容器导航:



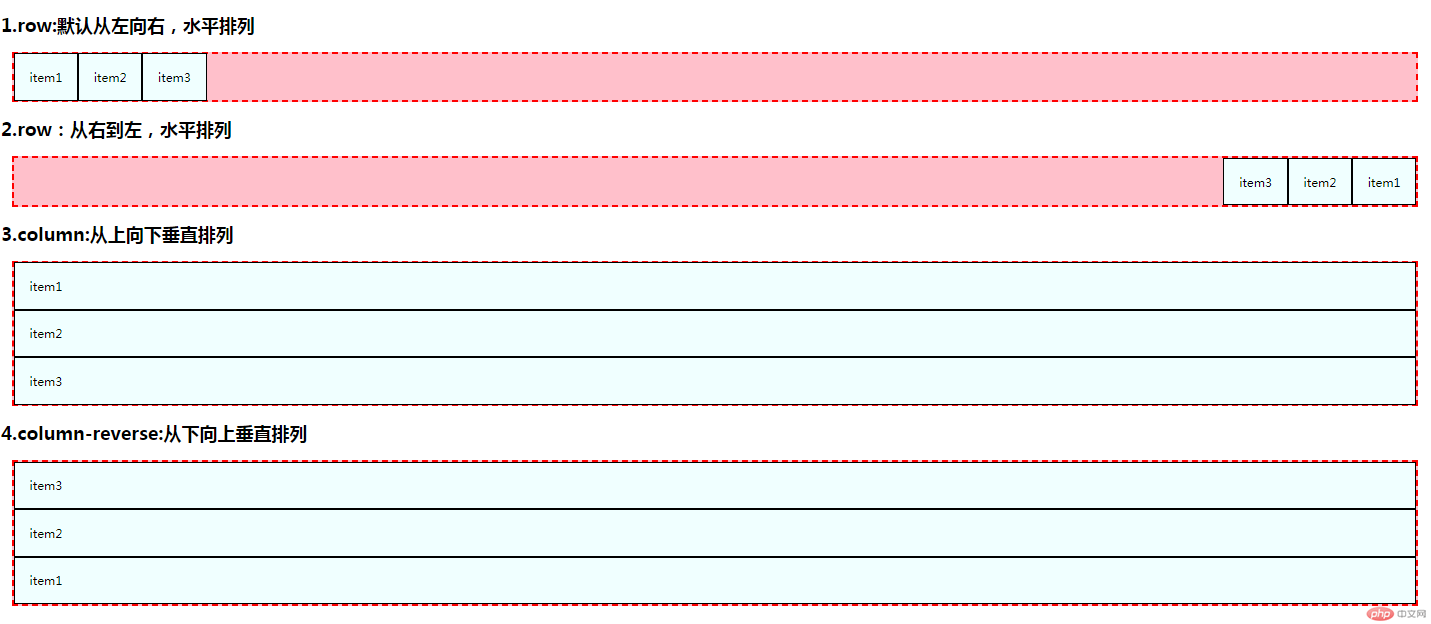
三、定义弹性容器的主轴方向: 弹性元素的主轴上的排列方向:



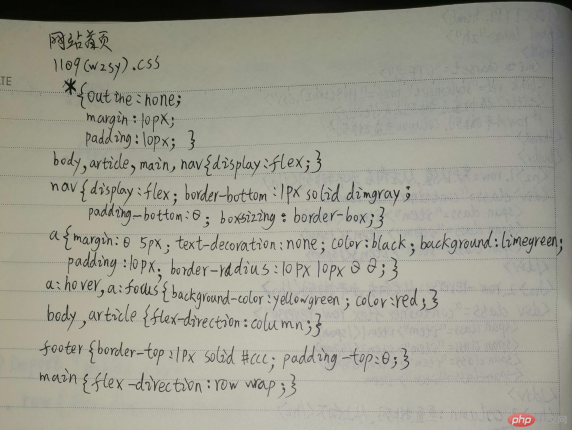
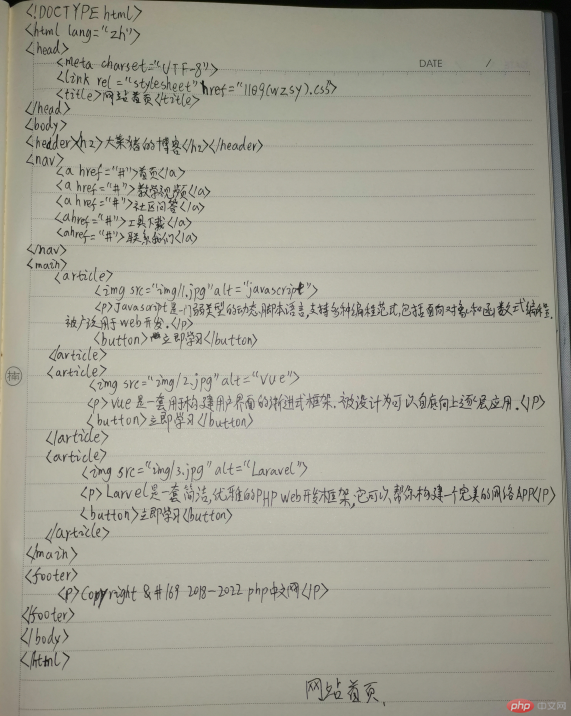
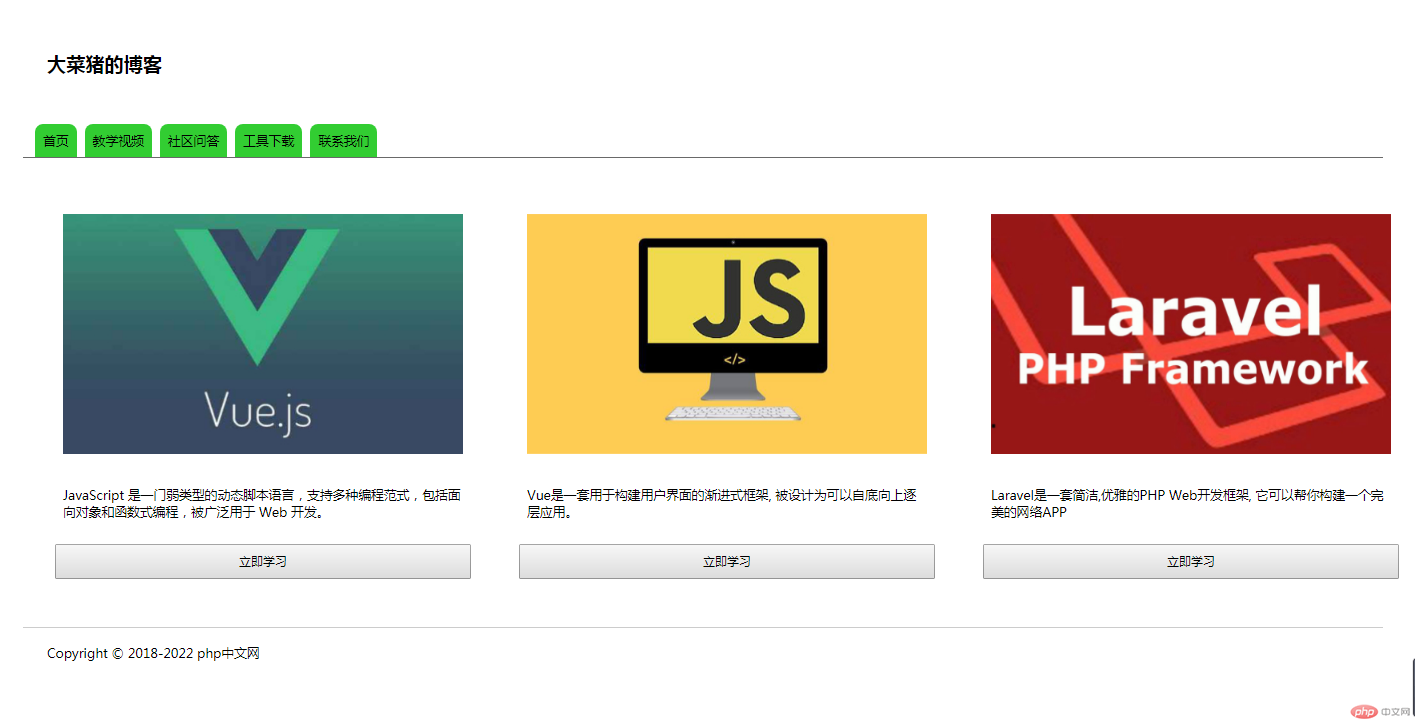
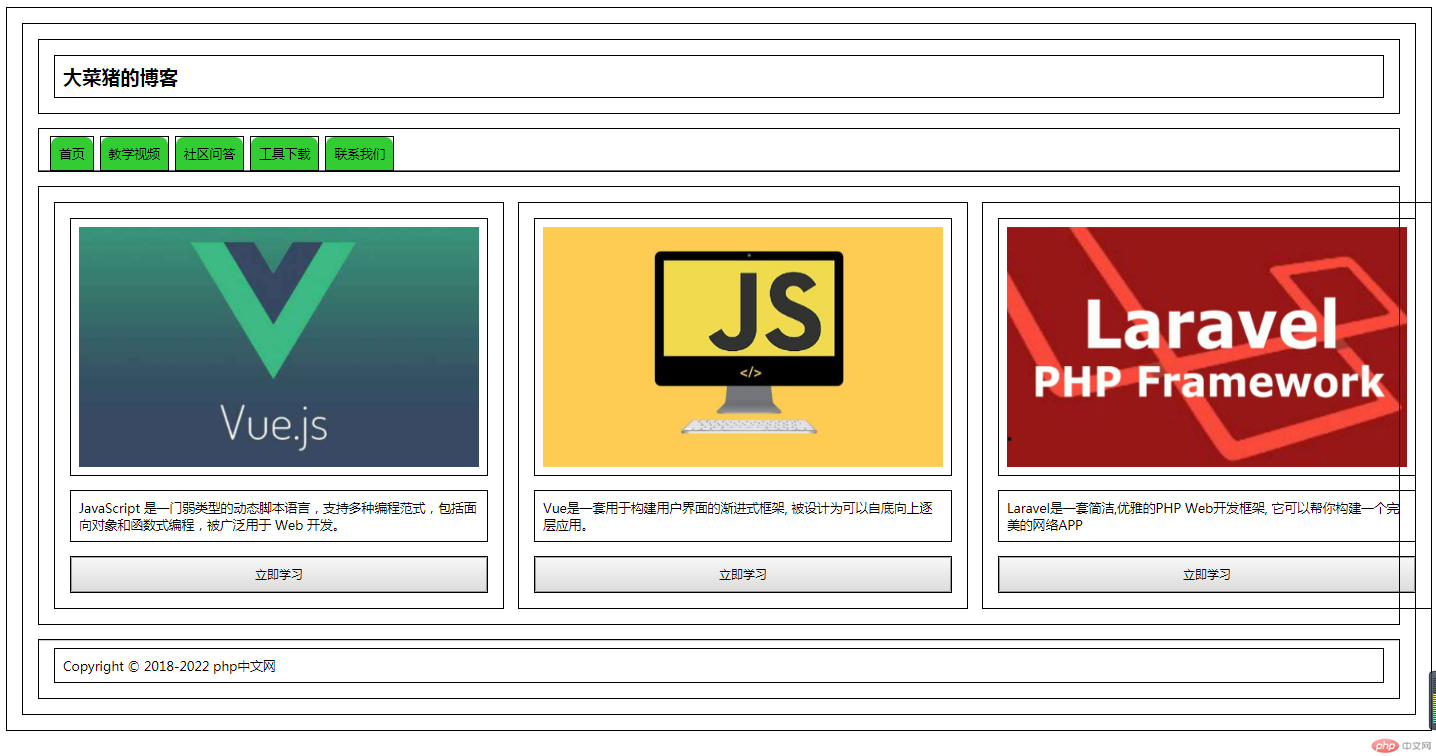
四、创建网站首页:




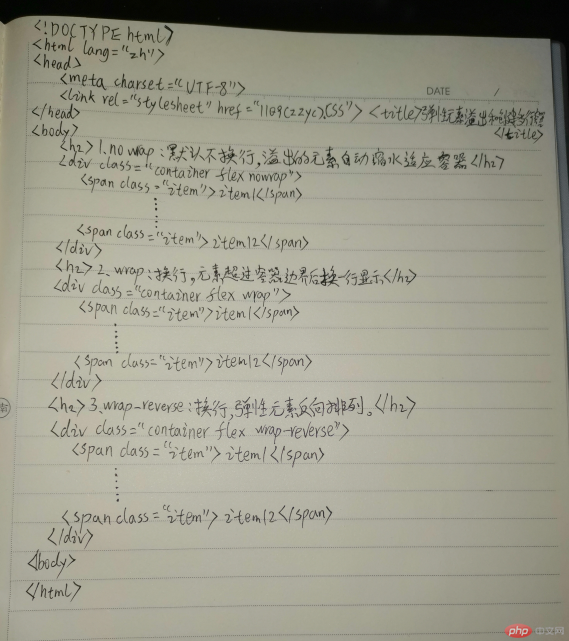
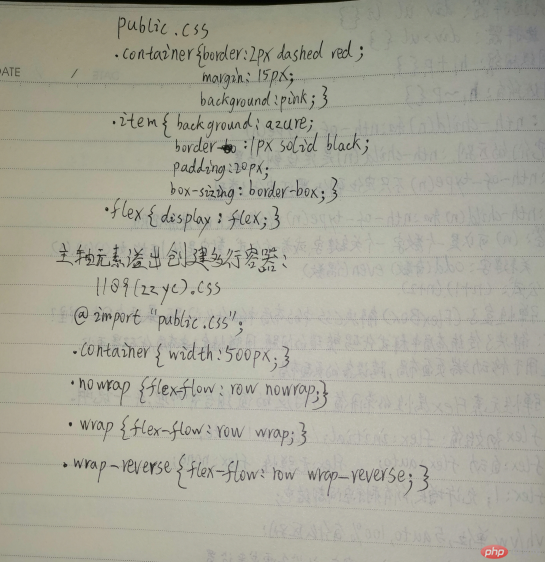
五、弹性元素溢出与创建多行容器,以主轴水平方向为例:

![]()


六、弹性元素在主轴上如何分布和使用弹性盒子对齐修改导航: