Correction status:qualified
Teacher's comments:其实, html部分还可以进一步简化的, 我上课写这么多, 主要还是为了让大家一个案例中, 看到更多的标签, 来让大家学到更多, 实际项目中, 可以进一步简化的



html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php中文网</title> <link rel="stylesheet" href="static/css/style.css"> </head> <body> <header> <img src="static/images/touxiang.jpg" alt=""> <img src="static/images/logo.png" alt=""> <img src="static/images/user-nav.jpg" alt=""> </header> <main> <div class="box1"> <img src="static/images/banner.jpg" alt="轮播图"> </div> <div class="box2"> <ul> <li><a href=""><img src="static/images/html.png" alt="">HTML/CSS</a></li> <li><a href=""><img src="static/images/JavaScript.png" alt="">JS</a></li> <li><a href=""><img src="static/images/code.png" alt="">服务器</a></li> <li><a href=""><img src="static/images/sql.png" alt="">数据库</a></li> </ul> <ul> <li><a href=""><img src="static/images/app.png" alt="">移动端</a></li> <li><a href=""><img src="static/images/manual.png" alt="">手册</a></li> <li><a href=""><img src="static/images/tool2.png" alt="">工具</a></li> <li><a href=""><img src="static/images/live.png" alt="">直播</a></li> </ul> </div> <div class="box3"> <h3>推荐课程</h3> <div class="course-list"> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> <a href=""><img src="static/images/tjkc2.jpg" alt=""></a> </div> <ul> <li> <a href=""> <img src="static/images/tjkc3.jpg"> </a> <div class="course-list2"> <a href="">CI框架30分钟极速入门</a> <span>中级</span> <span>53059次播放</span> </div> </li> <li> <a href=""> <img src="static/images/tjkc4.jpg"> </a> <div class="course-list2"> <a href="">2018前端入门_HTML5</a> <span>初级</span> <span>235690次播放</span> </div> </li> </ul> </div> <div class="box4"> <div class="box3"> <h3>最新更新</h3> <ul> <li> <a href=""> <img src="static/images/tjkc5.jpg"> </a> <div class="course-list2"> <a href="">2019python自学视频</a> <span class="hidden">主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00 主...</span> <span>中级</span> <span>53059次播放</span> </div> </li> <li> <a href=""> <img src="static/images/tjkc6.png"> </a> <div class="course-list2"> <a href="">PHP开发免费公益直播课</a> <span class="hidden">主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00 主...</span> <span>初级</span> <span>235690次播放</span> </div> </li> <li> <a href=""> <img src="static/images/tjkc7.jpg"> </a> <div class="course-list2"> <a href="">从零开始到WEB响应式布局</a> <span class="hidden">主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00 主...</span> <span>初级</span> <span>235690次播放</span> </div> </li> <li> <a href=""> <img src="static/images/tjkc8.png"> </a> <div class="course-list2"> <a href="">PHP文件基础操作</a> <span class="hidden">主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00 主...</span> <span>初级</span> <span>235690次播放</span> </div> </li> <li> <a href=""> <img src="static/images/tjkc9.jpg"> </a> <div class="course-list2"> <a href="">memcache基础课程</a> <span class="hidden">主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00 主...</span> <span>初级</span> <span>235690次播放</span> </div> </li> <li> <a href=""> <img src="static/images/tjkc10.png"> </a> <div class="course-list2"> <a href="">微信小程序--企业微网站</a> <span class="hidden">主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00 主...</span> <span>初级</span> <span>235690次播放</span> </div> </li> </ul> </div> </div> <div class="box5"> <h3>最新博文</h3> <div> <a> <p>移动端 、手机端、去掉横向滚动条 亲测生效!!!</p> <p>2019-11-08</p> </a> </div> <div> <a> <p>PHP学习第一天:软件安装篇</p> <p>2019-11-08</p> </a> </div> <div> <a> <p>Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</p> <p>2019-11-08</p> </a> </div> <div> <a> <p>thinkphp5.0.24前置操作的大小写问题</p> <p>2019-11-08</p> </a> </div> <div> <a> <p>laravel-创建“控制器”和“模型”,使用模型方法获取数据库内容并输出--2019</p> <p>2019-11-08</p> </a> </div> <div> <a> <p>更多内容</p> </a> </div> </div> <div class="box5"> <h3>最新问答</h3> <div> <a> <p>php可以定位客户端嘛</p> <p>2019-11-08</p> </a> </div> <div> <a> <p>关于课件</p> <p>2019-11-08</p> </a> </div> <div> <a> <p>在金沙网站玩AG视讯赢了不给有什么解决办法?</p> <p>2019-11-08</p> </a> </div> <div> <a> <p>在威尼斯人网站玩AG视讯赢了不给怎么办?</p> <p>2019-11-08</p> </a> </div> <div> <a> <p>初来乍到,有什么不懂的地方还请大家多多指教</p> <p>2019-11-08</p> </a> </div> <div> <a> <p>更多内容</p> </a> </div> </div> </main> <footer> <a href=""><img src="static/font-icon/zhuye.png" alt=""><p>首页</p></a> <a href=""><img src="static/font-icon/video.png" alt=""><p>视频</p></a> <a href=""><img src="static/font-icon/luntan.png" alt=""><p>社区</p></a> <a href=""><img src="static/font-icon/geren.png" alt=""><p>我的</p></a> </footer> </body> </html>
css代码:
/*字体颜色*/
*{
color: #888;
}
/*给a标签设置统一样式*/
a{
text-decoration-line: none;
}
p{
padding: 0;
margin: 0;
}
/*给图片设置一个通用宽度*/
img{
width: 100%;
}
ul li{
list-style: none;
}
body, footer{
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
color: gray;
/*不要出现水平滚动条*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
header{
/*设置固定顶行*/
position: fixed;
top: 0;
/*固定元素必须设置宽度和高度*/
width: 100%;
height: 42px;
background-color: #2d353c;
/*设置最小属性和最大属性*/
min-width: 320px;
max-width: 768px;
/*设置flex属性*/
display: flex;
justify-content: space-between;
align-items: center;
}
/*设置图片大小*/
header>img:first-of-type{
width: 25px;
height: 25px;
margin: 5px;
border-radius: 50%;
}
header>img:last-of-type{
width: 25px;
height: 25px;
margin: 5px;
}
header>img:nth-of-type(2){
width: 94px;
height: 45px;
}
/*设置底部固定栏*/
footer{
margin-top: 0;
position: fixed;
bottom: 0;
width: 768px;
height: 50px;
display: flex;
align-items: center;
background-color:#eeeeee;
border-top: 1px solid #bababa;
}
footer>a{
display: flex;
flex-flow: column;
align-items: center;
}
/*设置footer图片大小*/
footer>a>img{
width: 16px;
height: 16px;
}
footer>a>p{
width: 192px;
margin: 0;
padding: 0;
text-align: center;
font-size: 0.9rem;
}
/*轮播图设置*/
.box1{
display: flex;
height: 200px;
}
/*菜单栏设置背景*/
.box2{
background-color: white;
display: flex;
flex-flow: column nowrap;
}
.box2>ul{
display: flex;
flex-flow: row nowrap;
margin: 0;
}
.box2 img{
width:45px;
height: 49px;
}
/*每一菜单项均分全部空间*/
.box2 ul li{
flex: 1;
}
.box2 ul li a{
display: flex;
flex-flow: column wrap;
align-items: center;
margin: 10px;
font-size: 0.9rem;
font-weight: bold;
}
.box3{
margin-top: 20px;
padding: 10px;
}
.course-list img{
height: 90px;
width: 367px;
}
.box3 ul{
padding: 0;
}
.box3 li{
display: flex;
background-color: white;
margin: 10px;
padding: 9px 0 9px 10px;
}
.box3 ul li a img{
width: 295px;
height: 80px;
}
.course-list2{
display: flex;
flex-flow: column;
align-items: center;
justify-content: center;
}
.course-list2>a{
font-size: 18px;
}
.course-list2>span{
font-size: 12px;
}
.box5 div{
background-color: white;
margin:10px;
}
.box5 div p:first-of-type{
font-weight: bold;
font-size: 14px;
}
.box5 div a{
display: flex;
flex-flow: row;
justify-content: space-between;
padding: 10px;
}
.box5 div:last-of-type>a{
justify-content: center;
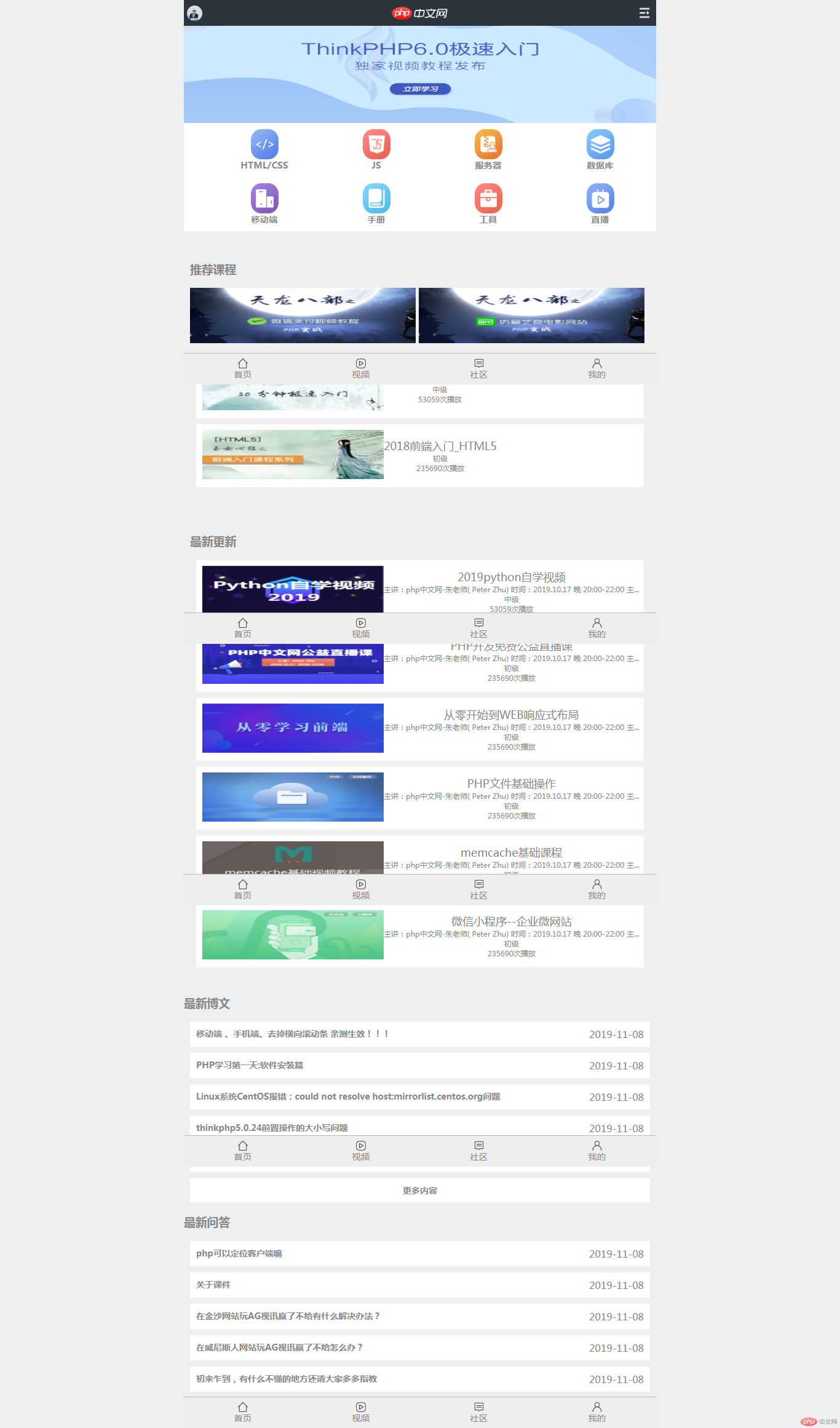
}效果图:

手抄作业:

作业总结:
html代码感觉还是写的太繁琐,css代码虽然对比上次作业加了更多的注释但还是不够,书写代码习惯还是不够好,需要更好的整体性而不是想到一个效果先写一个效果。还有许多小知识需要学习。