Correction status:qualified
Teacher's comments:作业完全超乎我的想像, 因为根本不像是一个学员能完成的, 你说你有前端基础, 我信, 换作我, 写这样的项目, 也是需要一些时间和精力的, 可见你是多么的认真, 尽管前端基础已经教学完毕,但是这只是一个开端,绝不是结束, 以后的路还很长,我会一直陪着大家的



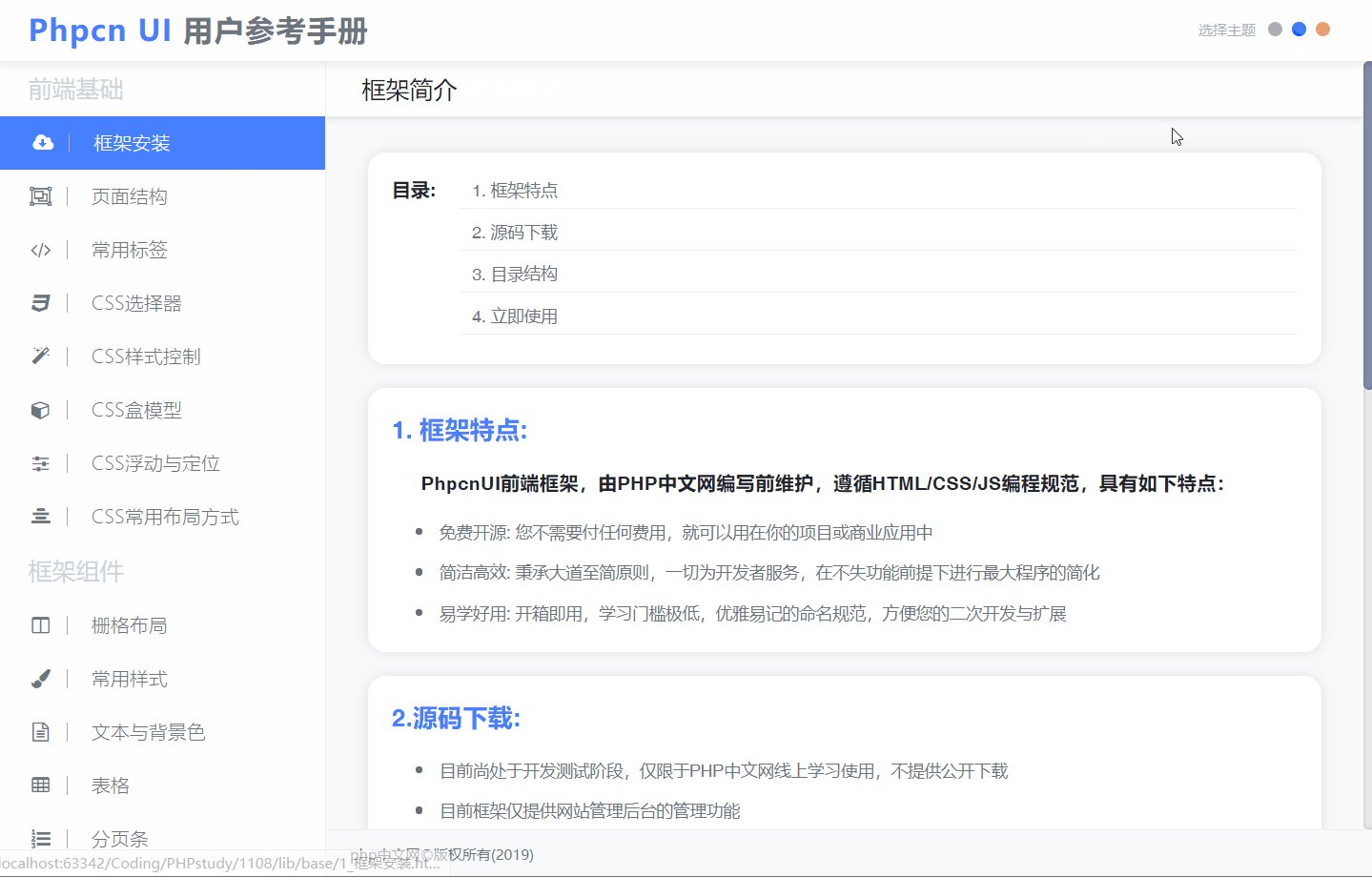
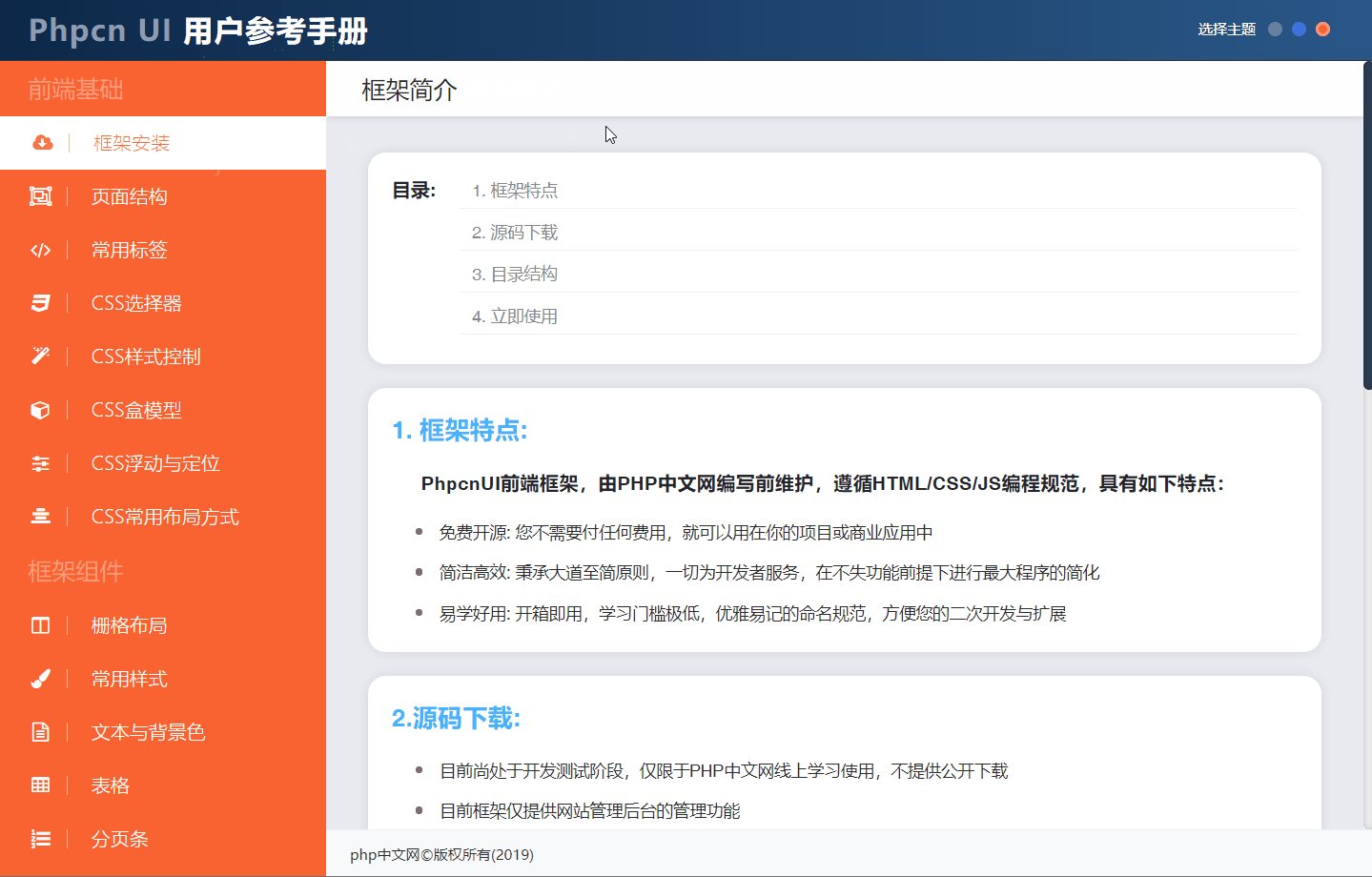
在做作业的时候,本来想着随便改一下,做着做着就上头了,一口气把手册界面全改了,包括DOM结构,CSS重写,但是并没有破坏PHPUI的本身样式,所有样式都是外挂的,并且抽离了所有颜色相关的属性,做了一个主题切换功能。 用蹩脚的JS脚本写了一个切换,不过总体阅读体验还是不错的。

经过两周的学习,现在基本已经熟练掌握了Flex布局,原来自己有一些前端基础,但是掌握的知识都是零碎的,好多常识都不知道,也体会到了前端开发技术的浩瀚,需要学习的只是太多了,要掌握HTML,CSS,Javascript还要知道浏览器的区别,多分辨率的规格,前端工程师更像一个多面手,嗨哟啊懂一些图片处理等。
这两周学习脑海里每天都是在琢磨代码怎么写,功能怎么实现,梦里睡觉都是在写代码。 在Flex布局学习中,认识到了常规css+div布局的缺陷,Flex在垂直布局,元素间距,自适应等都非常方便,这几天模仿了PHP中文网的首页,今天重做了PHP中文手册,基本已经掌握了Flex布局,充分的体会到了Flex布局的高效。
手写代码虽然辛苦,但是对于记忆非常有帮助,以后要养成手写代码的习惯,希望自己在PHP学习的过程中能顺利一些吧!给自己加油!

代码不包含CSS部分,CSS太多了,没法全粘贴上来。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/deep.css">
<title>PHP用户参考手册</title>
<script>
var style = 1; //设置样式
</script>
</head>
<body>
<nav><a href="welcome.html" target="content" class="logo"><strong>Phpcn UI</strong> 用户参考手册</a><div class="themeSelect-box"><span>选择主题</span><a
href="" class="deep active"></a><a href="light.html" class="light"></a><a href="warm.html" class="warm"></a></div></nav>
<main>
<aside id="nav">
<h3>前端基础</h3>
<div>
<a href="base/1_框架安装.html" target="content"><i class="fa fa-cloud-download"></i>框架安装</a>
<a href="base/2_页面结构.html" target="content"><i class="fa fa-object-group"></i>页面结构</a>
<a href="base/3_常用标签.html" target="content"><i class="fa fa-code"></i>常用标签</a>
<a href="base/4_CSS选择器.html" target="content"><i class="fa fa-css3"></i>CSS选择器</a>
<a href="base/5_CSS样式控制.html" target="content"><i class="fa fa-magic"></i>CSS样式控制</a>
<a href="base/6_CSS盒模型.html" target="content"><i class="fa fa-cube"></i>CSS盒模型</a>
<a href="base/7_CSS浮动与定位.html" target="content"><i class="fa fa-sliders"></i>CSS浮动与定位</a>
<a href="base/8_CSS常用布局方式.html" target="content"><i class="fa fa-align-center"></i>CSS常用布局方式</a>
</div>
<h3>框架组件</h3>
<div>
<a href="component/1_栅格布局.html" target="content"><i class="fa fa-columns"></i>栅格布局</a>
<a href="component/2_常用样式.html" target="content"><i class="fa fa-paint-brush"></i>常用样式</a>
<a href="component/3_文本与背景色.html" target="content"><i class="fa fa-file-text-o"></i>文本与背景色</a>
<a href="component/4_表格.html" target="content"><i class="fa fa-table"></i>表格</a>
<a href="component/5_分页条.html" target="content"><i class="fa fa-list-ol"></i>分页条</a>
</div>
</aside>
<article>
<iframe src="welcome.html" name="content" frameborder="0"></iframe>
<footer>php中文网©版权所有(2019)</footer>
</article>
</main>
<script type="text/javascript">
var a = document.getElementById("nav").getElementsByTagName("a"),
nav = document.getElementById("nav");
function goPage(items,idx){
items[idx].onclick = function(){
for(let i=0; i<items.length; i++){
items[i].classList.remove("active")
}
items[idx].classList.add("active")
}
}
for(let i=0; i<a.length; i++){
goPage(a,i)
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例