Correction status:qualified
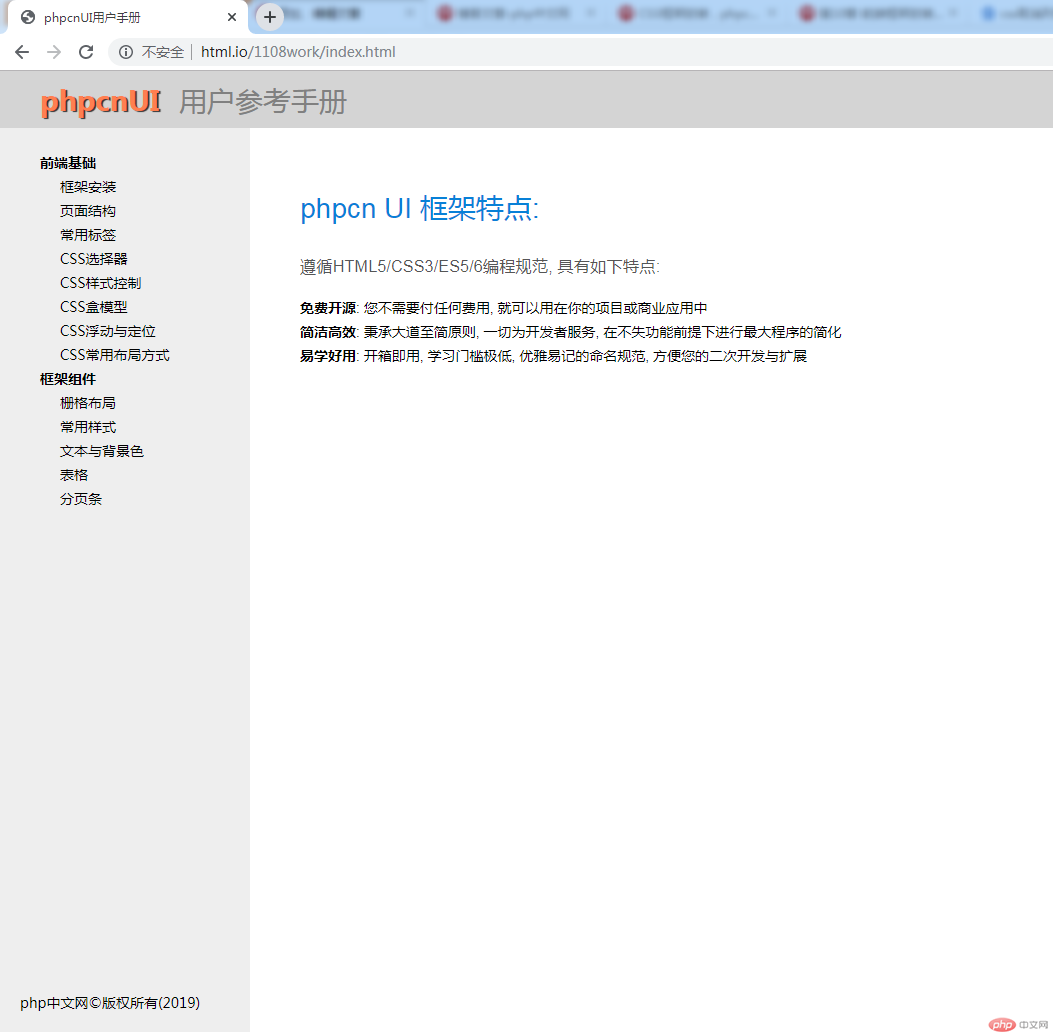
Teacher's comments:这二周就是让大家树立信息, 页面并不难, 你也可以写出来,甚至比原始页面更棒



一、
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
background-color: white;
display: flex;
flex-flow: column nowrap;
}
a {
text-decoration: none;
color: black;
}
header {
height: 57px;
background-color: #D4D4D4;
display: flex;
flex-flow: row nowrap;
}
header > h1 {
font-size: 28px;
padding: 10px;
}
header > h1:first-of-type {
color: coral;
margin-left: 30px;
text-shadow: 2px 1px 1px #333;
}
header > h1:last-of-type {
color: grey;
font-weight: lighter;
}
main {
display: flex;
flex-flow: row nowrap;
}
main > aside {
box-sizing: border-box;
width: 250px;
background-color: #EEEEEE;
display: flex;
flex-flow: column nowrap;
padding: 20px;
font-size: 14px;
}
aside li {
list-style: none;
margin-top: 5px;
position: relative;
left: 20px;
}
main > aside > div {
position: relative;
top: 45px;
}
main > article {
flex: 1;
}