Correction status:qualified
Teacher's comments:二周的时候, 其实是很短的, 一共不到20小时的课程 , 但是前端入门足够了, 如果你能通过这二周的学习, 觉得学到了新知识, 提升了技能 , 就值了



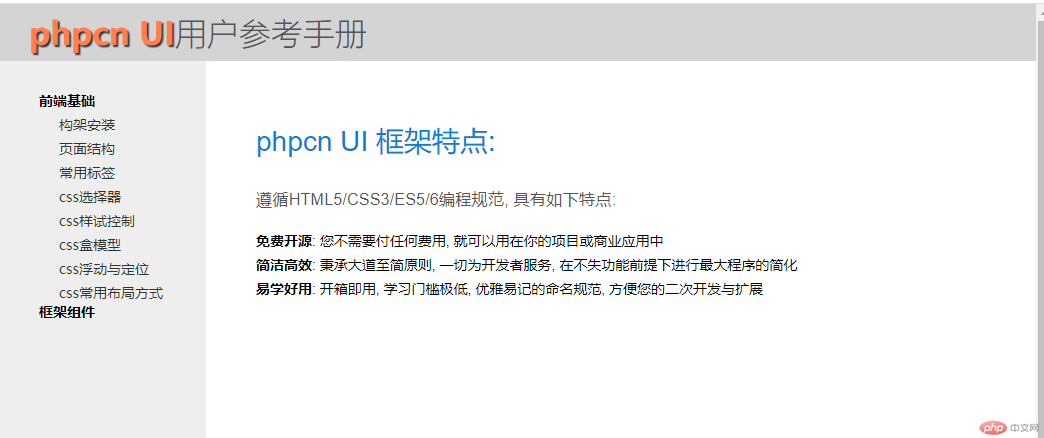
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>phpcn UI 用户参考手册</title> <link rel="stylesheet" href="style.css"> </head> <body> <header><span><h1> phpcn UI</h1> <h1> 用户参考手册 </h1></span></header> <main> <div class="left"> <div class="left1"> <span>前端基础</span> <a href="1_框架安装.html" target="content">构架安装</a> <a href="2_页面结构.html" target="content">页面结构</a> <a href="3_常用标签.html" target="content">常用标签</a> <a href="4_CSS选择器.html" target="content">css选择器</a> <a href="5_CSS样式控制.html" target="content">css样试控制</a> <a href="6_CSS盒模型.html" target="content">css盒模型</a> <a href="7_CSS浮动与定位.html" target="content">css浮动与定位</a> <a href="8_CSS常用布局方式.html" target="content">css常用布局方式</a> <span>框架组件</span> </div> <p><a href="www.php.cn">php中文网</a>©版权所有(2019)</p> </div> <div class="right"> <iframe src="welcome.html" frameborder="0" name="content" width="100%" height="100%" frameborder="0"></iframe> </div> </main> </body> </html>
点击 "运行实例" 按钮查看在线实例
*{
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #333;
}
li{
list-style: none;
}
header{
display: flex;
background-color: #d4d4d4;
height: 57px;
line-height: 57px;
}
header span{
display: flex;
justify-content:flex-start;
flex: 0.45;
margin-left: 30px;
}
header>span>h1:first-of-type{
color:coral ;
text-shadow:2px 2px 1px #333;
font-weight:bolder;
}
header h1{
display: flex;
font-weight:300;
color: #555;
vertical-align: inherit;
}
/*main样试*/
main{
display: flex;
justify-content:flex-start ;
height: 100vh;
}
.left p{
display: flex;
flex-flow: row nowrap;
}
.left p a{
margin: 0;
}
main a:hover{
color: lightseagreen;
font-weight: bold;
}
main a{
margin-top: 5px;
display: flex;
margin-left: 60px;
}
main span{
margin-left: 40px;
}
/*左侧*/
.left{
display: flex;
background-color: #eee;
flex-flow: column nowrap;
flex: 0.2;
font-size: 14px;
justify-content: space-between;
padding-top: 30px;
}
.left span{
font-weight: bolder;
}
/*右侧*/
.right {
display: flex;
background-color:#FFF ;
flex: 0.8;
}点击 "运行实例" 按钮查看在线实例

右边的样试表没有导入进来所以就这样显示了