Correction status:qualified
Teacher's comments:写得很认真, 命令创建效率和正确率要优于手工



1、分别创建控制器、视图、路由文件
<?php
namespace App\Http\Controllers\admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class Home extends Controller
{
public function index(){
$data['title'] = '2019大阅兵';
return view('admin/home/index',$data);
}
}
?>点击 "运行实例" 按钮查看在线实例
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/304525', function () {
// 读取数据
$article = array('title'=>'2019国庆大阅兵','detail'=>'奖励上级阿萨德老费劲啊胜利大街爱上了就发了房间里睡大觉','auth'=>array('username'=>'admin','age'=>18));
return view('article/detail',$article);
});
Route::get('/home','home@index');
Route::get('/article/detail',function (){
return ('<div style="margin: 10px auto;text-align:center; font-weight: bold;color: red;">新闻列表</div>');
});
Route::get('/admin/home/index','admin\Home@index');
?>点击 "运行实例" 按钮查看在线实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="text-align: center;">{{$title}}</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

2、在控制器中模拟数据,并把数据渲染到视图中
<?php
namespace App\Http\Controllers\admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class Home extends Controller
{
public function index(){
$data['navs'] = array(array('title'=>'企业logo','url'=>'/'),array('title'=>'新闻资讯','url'=>'/'),array('title'=>'最新产品','url'=>'/'));
return view('admin/home/index',$data);
}
}
?>点击 "运行实例" 按钮查看在线实例

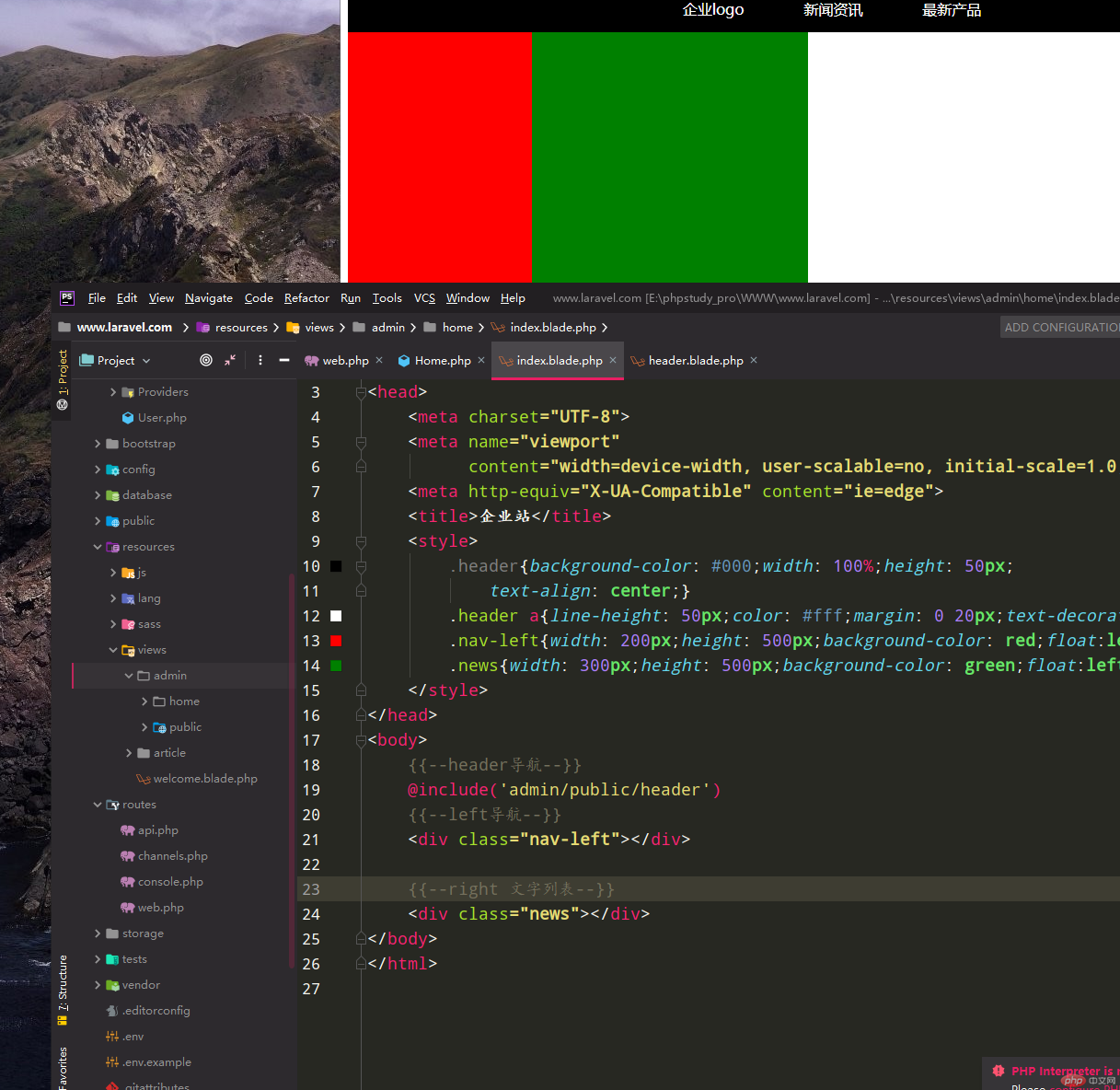
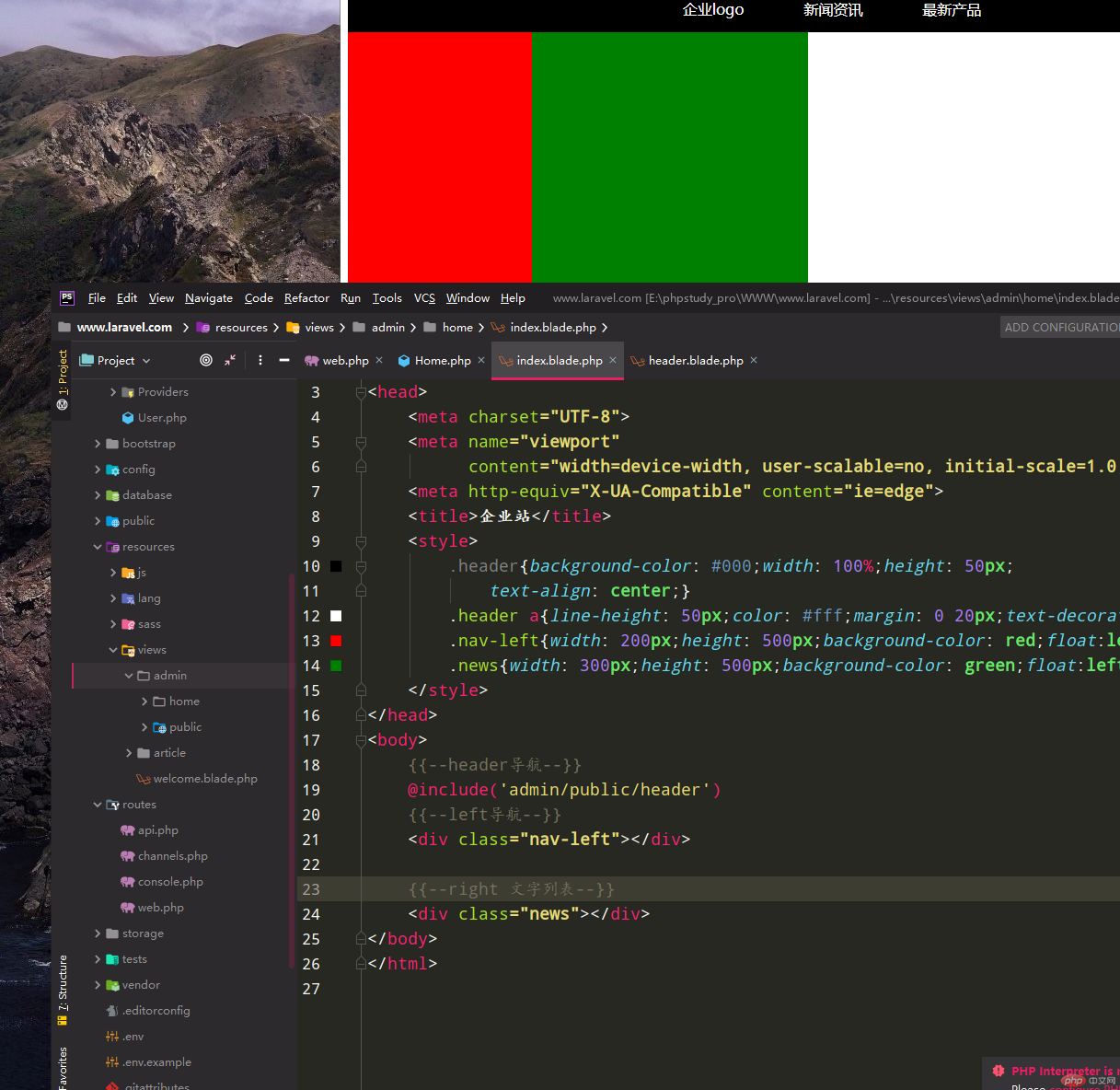
3、使用@include将页面的header部分放到public/header.php中

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>企业站</title>
<style>
.header{background-color: #000;width: 100%;height: 50px;
text-align: center;}
.header a{line-height: 50px;color: #fff;margin: 0 20px;text-decoration: none;}
.nav-left{width: 200px;height: 500px;background-color: red;float:left;}
.news{width: 300px;height: 500px;background-color: green;float:left;}
</style>
</head>
<body>
{{--header导航--}}
@include('admin/public/header')
{{--left导航--}}
<div class="nav-left"></div>
{{--right 文字列表--}}
<div class="news"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<?php
namespace App\Http\Controllers\admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class Home extends Controller
{
public function index(){
$data['navs'] = array(array('title'=>'企业logo','url'=>'/'),array('title'=>'新闻资讯','url'=>'/'),array('title'=>'最新产品','url'=>'/'));
return view('admin/home/index',$data);
}
}
?>点击 "运行实例" 按钮查看在线实例
<div class="header">
@foreach($navs as $nav){
<a href="{{$nav['url']}}">{{$nav['title']}}</a>
}
@endforeach
</div>点击 "运行实例" 按钮查看在线实例