Correction status:qualified
Teacher's comments:相信你会一直这样努力下去, 学习不要骄傲, 要知江湖更有强中手



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国农业银行</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
min-width: 320px;
max-width: 768px;
position: relative;
background: #edeff0;
color:#2f4055;
overflow-y: initial;
/*不允许出现水平滚动条*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
img {
width: 100%;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #2f4055;
}
header {
/*position: fixed;*/
width: 100%;
height: 51px;
min-width: 320px;
max-width: 768px;
display: flex;
justify-content: space-between;
align-items: center;
}
header > img:first-of-type {
margin-left: 20px;
width: 142px;
height: 31px;
}
.test {
display: flex;
margin-right: 20px;
}
.test > img:first-of-type {
width: 19px;
height: 19px;
margin-right: 32px;
}
.test > img:last-of-type {
width: 32px;
height: 22px;
}
.banner >div img {
width: 18px;
height: 18px;
}
.banner {
display: flex;
flex-flow: column nowrap;
background-color: white;
}
.banner > div:first-of-type {
border-bottom: 1px dotted gray;
}
.banner > div {
padding: 5px;
display: flex;
margin: 0 10px;
justify-content: space-between;
align-items: center;
}
nav {
background-color: white;
display: flex;
flex-flow: column nowrap;
margin-top: 10px;
}
nav >div:first-of-type {
padding: 10px;
display: flex;
justify-content: center;
align-items: center;
border-bottom: 1px solid lightslategray;
}
nav>div:last-of-type img {
width: 45px;
height: 49px;
}
nav >div:last-of-type> ul {
display: flex;
flex-flow: row nowrap;
}
nav >div:last-of-type>ul li {
flex: 1;
padding: 8px;
}
nav >div:last-of-type ul li a {
display: flex;
flex-flow: column wrap;
align-items: center;
margin: 10px;
}
nav > div:last-of-type>ul li a span {
margin-top: 5px;
}
.nin {
background-color: white;
margin-top: 10px;
display: flex;
justify-content: center;
align-items: center;
border-bottom: 1px solid lightslategray;
padding: 10px;
}
.nin > img {
width: 478px;
height: 33px;
}
main {
display: flex;
flex-flow: column nowrap;
font-size: 18px;
}
main div {
display: flex;
padding: 5px;
background-color: white;
}
main > div {
display: flex;
justify-content: space-between;
border-bottom: 1px solid lightgrey;
}
main div div:first-of-type span {
width: 7px;
height: 7px;
background-color: #5fd2ce;
margin-top: 8px;
margin-right: 8px;
/*justify-content: flex-end;*/
}
main > div:nth-of-type(3)>div>a {
color: #5fd2ce;
}
footer {
height: 150px;
display: flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
color: lightslategray;
font-size: 13px;
}
footer>img:first-of-type {
width: 90px;
height: 32px;
}
footer>img:last-of-type {
width: 127px;
height: 32px;
}
</style>
</head>
<body>
<header>
<img src="http://www.abchina.com/cn/images/logo_ue2.png" alt="">
<div class="test">
<img src="http://www.abchina.com/cn/images/serch_icon.png" alt="">
<img src="http://www.abchina.com/cn/images/test_index_menu_icon_id.png" alt="">
</div>
</header>
<div class="banner">
<img src="http://www.abchina.com/cn/advis/grfw_gggl/sygg/201904/P020190903595501182091.jpg" alt="">
<div>
<div>
<img src="http://www.abchina.com/cn/images/perCard_gift_y.png" alt="">
<a href="">关于我行生产系统维护公告</a>
</div>
<span>2019-10-12</span>
</div>
<div>
<div>
<img src="http://www.abchina.com/cn/images/perCard_gift_y.png" alt="">
<a href="">农行高端商旅尊享权益</a>
</div>
<span>2019-03-27</span>
</div>
</div>
<!-- 导航 -->
<!--导航区-->
<nav>
<div>
<h3>便捷服务</h3>
</div>
<div>
<ul>
<li>
<a href="">
<img src="http://www.abchina.com/cn/PersonalServices/PersonalServices/zxjr/rdgn/201509/W020160113634025232755.png" alt="">
<span>手机号转账</span>
</a>
</li>
<li>
<a href="">
<img src="http://www.abchina.com/cn/PersonalServices/PersonalServices/zxjr/rdgn/201509/W020160113634140212303.png" alt="">
<span>信用卡申请</span>
</a>
</li>
<li>
<a href="">
<img src="http://www.abchina.com/cn/PersonalServices/PersonalServices/zxjr/rdgn/201509/W020160113634524361970.png" alt="">
<span>农行e管家</span>
</a>
</li>
<li>
<a href="">
<img src="http://www.abchina.com/cn/PersonalServices/PersonalServices/zxjr/rdgn/201703/W020170327356568388184.jpg" alt="">
<span>存单挂失查询</span>
</a>
</li>
</ul>
<ul>
<li>
<a href=""><img src="http://www.abchina.com/cn/PersonalServices/PersonalServices/zxjr/rdgn/201601/W020160113634759791304.png" alt="">
<span>理财e站</span>
</a>
</li>
<li>
<a href="">
<img src="http://www.abchina.com/cn/PersonalServices/PersonalServices/zxjr/rdgn/201601/W020160113634759791304.png" alt="">
<span>网银助手</span>
</a>
</li>
<li>
<a href=""><img src="http://www.abchina.com/cn/PersonalServices/PersonalServices/zxjr/rdgn/201603/W020160303627914588164.jpg" alt="">
<span>业务验证</span>
</a>
</li>
<li>
<a href="">
<img src="http://www.abchina.com/cn/PersonalServices/PersonalServices/zxjr/rdgn/201611/W020161125579146679569.png" alt="">
<span>只能客服</span>
</a>
</li>
</ul>
</div>
</nav>
<div class="nin">
<img src="http://www.abchina.com/cn/images/abc_by_mobile.png" alt="">
</div>
<!-- 主体 -->
<main>
<div>
<div>
<span> </span>
<a href="">学生时代</a>
</div>
<div>
<span> ⬆️ </span>
</div>
</div>
<div>
<div>
<span> </span>
<a href="">职场生涯</a>
</div>
<div>
<span> ⬆️ </span>
</div>
</div>
<div>
<div>
<span> </span>
<a href="">品质家庭</a>
</div>
<div>
<span> ⬆️ </span>
</div>
</div>
<div>
<div>
<span> </span>
<a href="">养老保障</a>
</div>
<div>
<span> ⬆️ </span>
</div>
</div>
</main>
<!-- 底部 -->
<footer>
<span>中国农业银行版权所有 京ICP备05049539</span>
<img src="http://www.abchina.com/cn/images/copy_pc_right_icon_y.gif" alt="">
<img src="http://www.abchina.com/cn/images/bmd0307.jpg" alt="">
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例
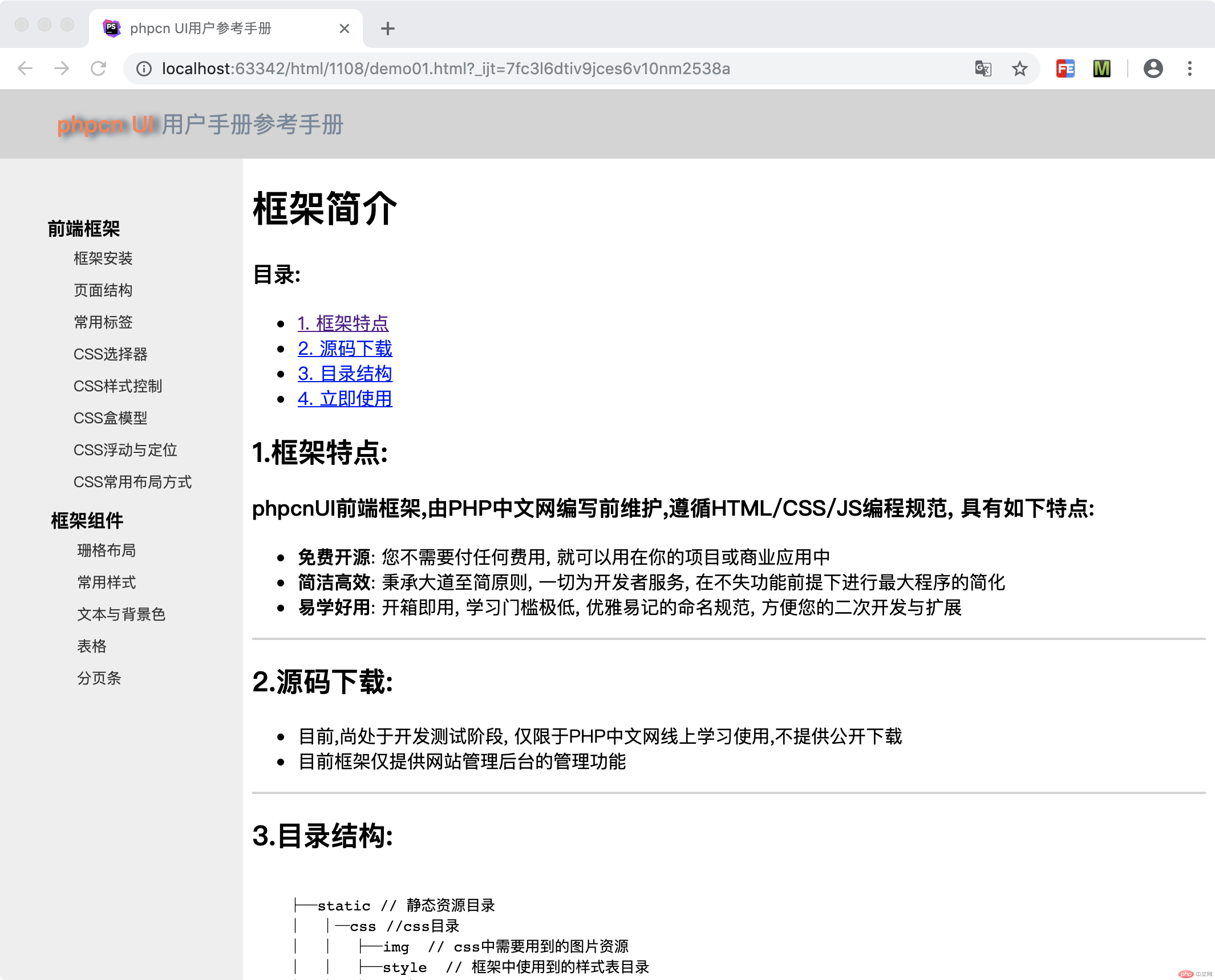
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>phpcn UI用户参考手册</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
display: flex;
flex-flow: column nowrap;
height: 100vh;
width: 100%;
}
header {
height: 60px;
background-color: #d4d4d4;
display: flex;
align-items: center;
}
header > span {
margin-left: 50px;
font-size: 20px;
font-weight:bold;
color: #ff7f50;
text-shadow: 5px 1px 6px #2f4055;
}
header >span > span {
color: lightslategray;
text-shadow: none;
font-weight:normal;
}
.main {
flex: 1;
display: flex;
}
.main > div:first-of-type {
flex: 2;
background-color: #eee;
display: flex;
}
.main > div:last-of-type {
flex: 8;
}
li {
list-style: none;
padding: 3px;
}
a {
text-decoration: none;
color: #333333;
font-size: 13px;
}
.main > div:first-of-type {
display: flex;
flex-flow: column nowrap;
align-items: center;
padding-top: 50px;
}
.main > div:first-of-type > span {
}
.mdivl,.mdivr {
display: flex;
flex-flow: column nowrap;
}
.mdivl>ul,.mdivr>ul {
margin-left: 20px;
}
.mdivl>span,.mdivr>span {
color: black;
font-weight: bold;
}
.mdivr {
margin-top: 10px;
margin-left: -20px;
}
a:hover {
color: #5fd2ce;
}
.rightd
{
display: flex;
}
</style>
</head>
<body>
<header>
<span>phpcn UI
<span>
用户手册参考手册
</span>
</span>
</header>
<div class="main">
<div>
<div class="mdivl">
<span>前端框架</span>
<ul>
<li><a href="base/1_框架安装.html" target="demo_iframe">框架安装</a></li>
<li><a href="base/2_页面结构.html" target="demo_iframe">页面结构</a></li>
<li><a href="base/3_常用标签.html" target="demo_iframe">常用标签</a></li>
<li><a href="base/4_CSS选择器.html" target="demo_iframe">CSS选择器</a></li>
<li><a href="base/5_CSS样式控制.html" target="demo_iframe">CSS样式控制</a></li>
<li><a href="base/6_CSS盒模型.html" target="demo_iframe">CSS盒模型</a></li>
<li><a href="base/7_CSS浮动与定位.html" target="demo_iframe">CSS浮动与定位</a></li>
<li><a href="base/8_CSS常用布局方式.html" target="demo_iframe">CSS常用布局方式</a></li>
</ul>
</div>
<div class="mdivr">
<span>框架组件</span>
<ul>
<li><a href="component/1_栅格布局.html" target="demo_iframe">珊格布局</a></li>
<li><a href="component/2_常用样式.html" target="demo_iframe">常用样式</a></li>
<li><a href="component/3_文本与背景色.html" target="demo_iframe">文本与背景色</a></li>
<li><a href="component/4_表格.html" target="demo_iframe">表格</a></li>
<li><a href="component/5_分页条.html" target="demo_iframe">分页条</a></li>
</ul>
</div>
</div>
<div class="rightd">
<iframe src ="base/1_框架安装.html" name="demo_iframe" class='demo_iframe' width="100%" height="100%" frameborder=0 />
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果
 总结
总结