Correction status:qualified
Teacher's comments:字写得不错, 现在你终于理解老师的用心良苦了, 用你的作品来报复我吧



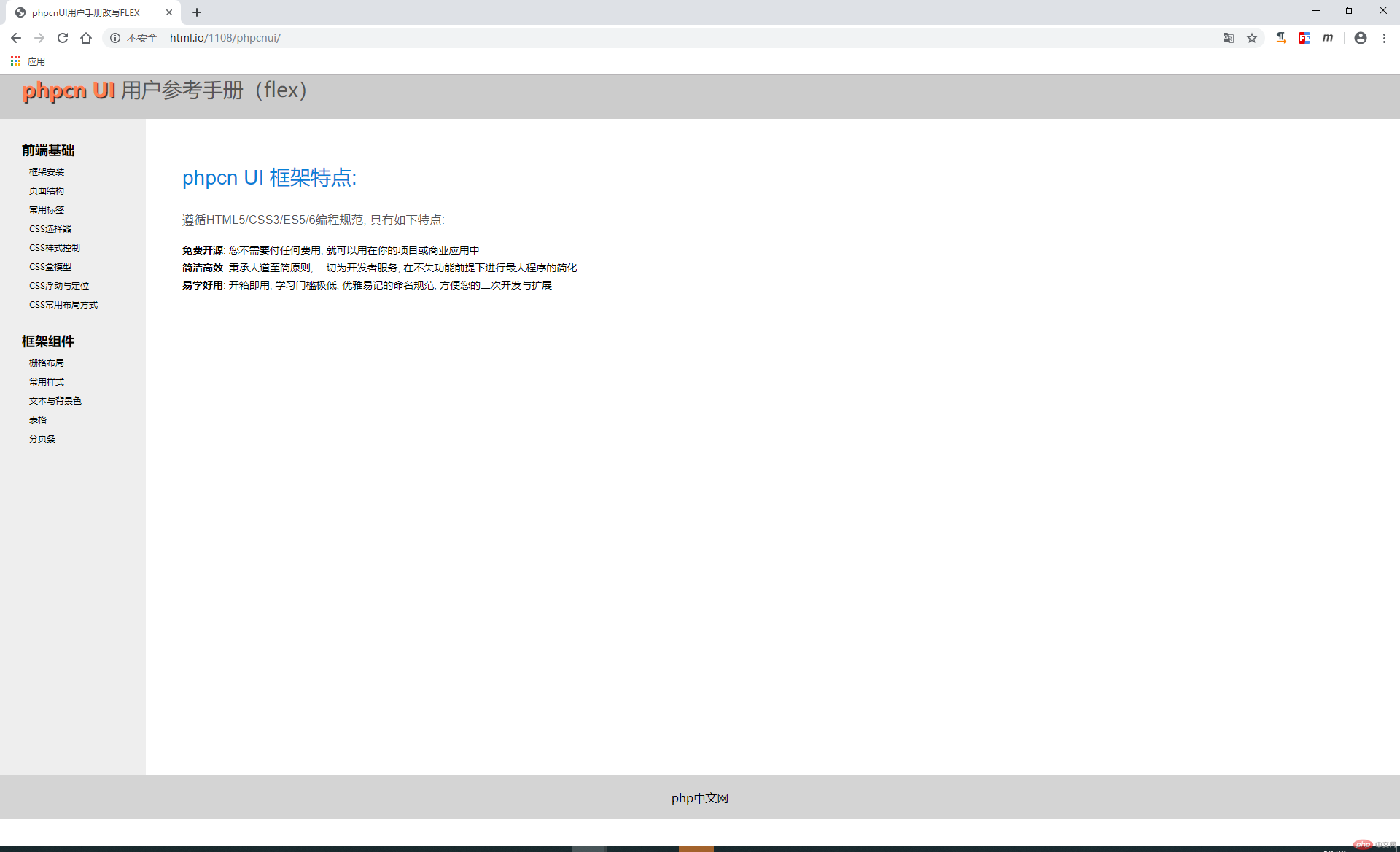
一、phpcnui改写为flex
*{
margin: 0;
padding: 0;
}
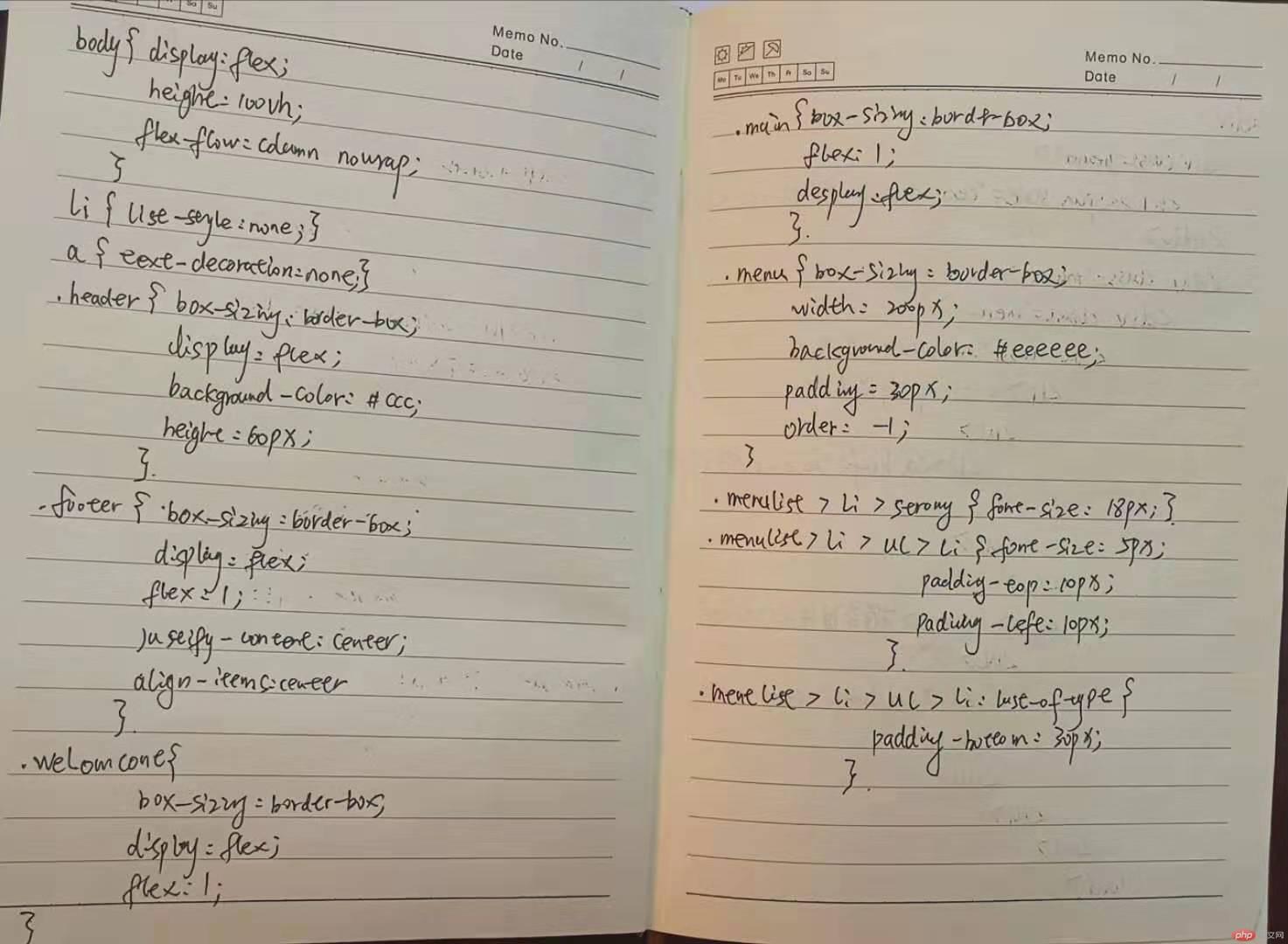
body{
display: flex;
height: 100vh;
flex-flow: column nowrap;
}
li {
list-style: none;
}
a{
text-decoration: none;
color: black;
}
.header {
box-sizing: border-box;
display: flex;
background-color: #ccc;
height: 60px;
}
.footer{
box-sizing: border-box;
display: flex;
background-color: #d4d4d4;
height: 60px;
justify-content: center;
align-items: center;
}
.welcomcontent{
box-sizing: border-box;
display: flex;
flex: 1;
justify-content: center;
align-content: center;
}
.main{
box-sizing: border-box;
flex: 1;
display: flex;
}
.menu{
box-sizing: border-box;
width: 200px;
background-color: #eeeeee;
padding: 30px;
order: -1;
}
h1{
color: #555555;
font-size: 28px;
font-weight: normal;
margin-left:30px;
}
h1 > span{
color: #FF7F50;
}
.menulist > li > strong {
font-size: 18px;
}
.menulist > li > ul > li {
font-size: 5px;
padding-top: 10px;
margin-left: 10px;
}
.menulist > li > ul > li:last-of-type{
padding-bottom: 30px;
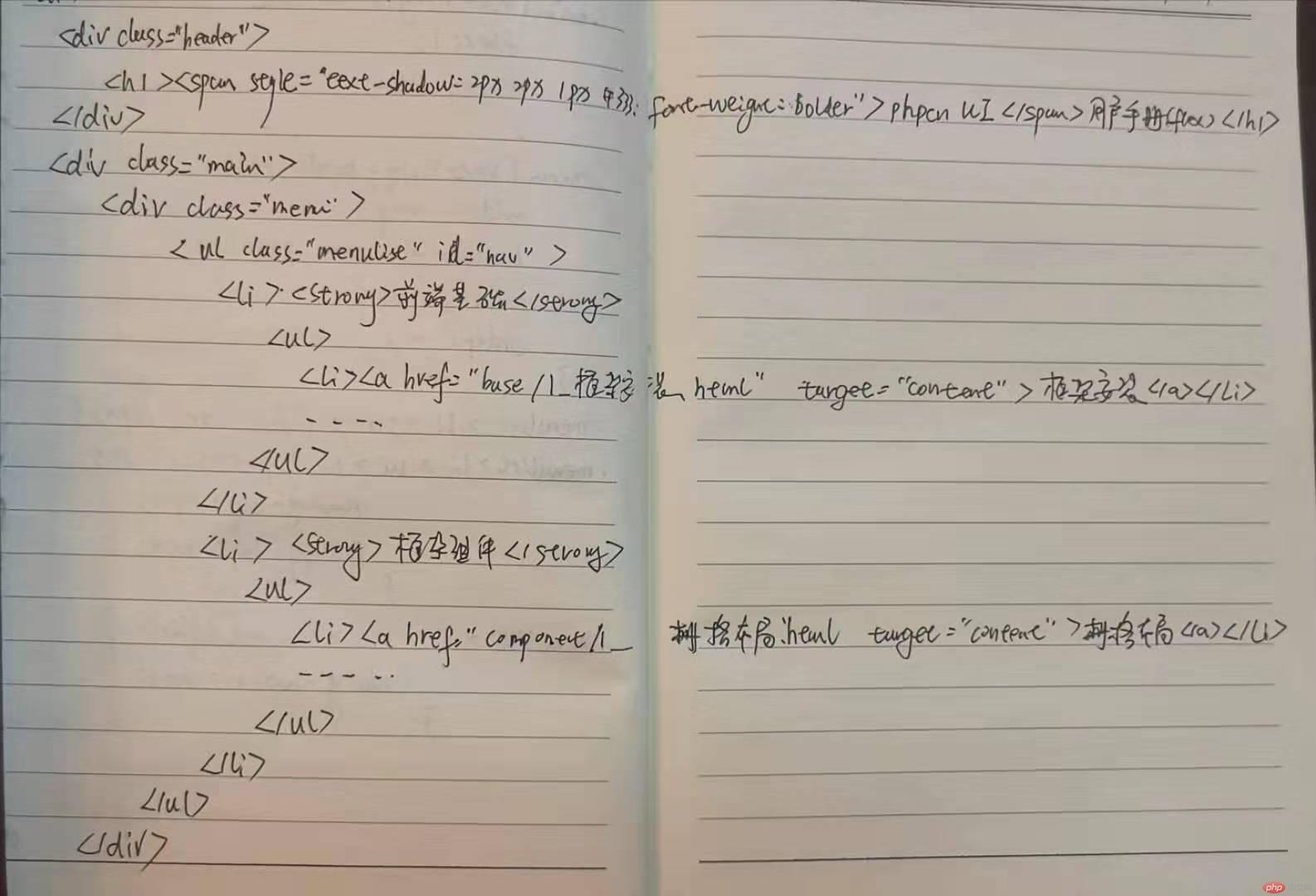
}<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>phpcnUI用户手册改写FLEX</title> <link rel="stylesheet" href="static/css/flex.css"> </head> <body> <div> <div class="header"> <h1 class="phpcn-color-deepgray phpcn-ml-40" ><span class="phpcn-color-coral" style="text-shadow: 2px 2px 1px #333; font-weight: bolder">phpcn UI</span> 用户参考手册(flex)</h1> </div> <div class="main"> <div class="menu"> <ul class="menulist" id="nav" style="min-height: 800px;"> <li style="cursor: pointer;"><strong>前端基础</strong> <ul class="phpcn-ml-20 phpcn-dl-n" > <li><a href="base/1_框架安装.html" target="content">框架安装</a></li> <li><a href="base/2_页面结构.html" target="content">页面结构</a></li> <li><a href="base/3_常用标签.html" target="content">常用标签</a></li> <li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li> <li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li> <li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li> <li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li> <li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li> </ul> </li> <li style="cursor: pointer;"><strong>框架组件</strong> <ul class="phpcn-ml-20 phpcn-dl-n"> <li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li> <li><a href="component/2_常用样式.html" target="content">常用样式</a></li> <li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li> <li><a href="component/4_表格.html" target="content">表格</a></li> <li><a href="component/5_分页条.html" target="content">分页条</a></li> </ul> </li> </ul> </div> <div class="welcomcontent" id="content"> <iframe src="welcome.html" frameborder="0" name="content" width="100%" height="900"></iframe> </div> </div> </div> <div class="footer"><a href="https://www.php.cn/">php中文网</a></div> </body> </html>



二、总结