Correction status:qualified
Teacher's comments:我还真没觉得我的教学方式, 还有这个效果, 看来思路的确很重要



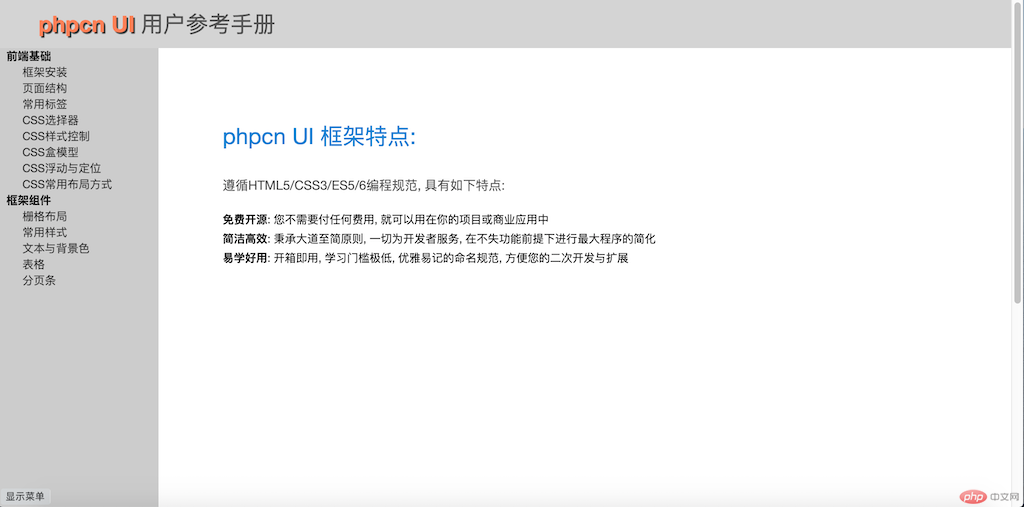
1.将phpcnui手册,使用Flex布局进行重写HTML5部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex改写phpcnui</title><link rel="stylesheet" href="static/css/style.css"><link rel="stylesheet" href="style1.css"></head><body><div><div class="phpcn-row"><div class="phpcn-col-md-12 phpcn-bg-gray phpcn-p-10"><h1 class="phpcn-color-deepgray phpcn-ml-40" ><span class="phpcn-color-coral" style="text-shadow: 2px 2px 1px #333; font-weight: bolder">phpcn UI</span> 用户参考手册</h1></div></div><div class="div1"><div class="div2"><ul class="left"><li><strong>前端基础</strong><ul><li><a href="base/1_框架安装.html" target="content">框架安装</a></li><li><a href="base/2_页面结构.html" target="content">页面结构</a></li><li><a href="base/3_常用标签.html" target="content">常用标签</a></li><li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li><li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li><li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li><li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li><li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li><!-- <li><a href="">Flex弹性布局</a></li>--><!-- <li><a href="">媒体查询</a></li>--></ul></li><li><strong>框架组件</strong><ul><li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li><li><a href="component/2_常用样式.html" target="content">常用样式</a></li><li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li><li><a href="component/4_表格.html" target="content">表格</a></li><li><a href="component/5_分页条.html" target="content">分页条</a></li></ul></li></ul></div><div class="phpcn-col-md10 phpcn-col-sm10 phpcn-p-30" style="min-height: 800px;" id="content"><!-- 文档内容区--><iframe src="welcome.html" frameborder="0" name="content" width="100%" height="900"></iframe></div></div><footer><p class="phpcn-mb-10 phpcn-tx-c"><a href="https://www.php.cn/">php中文网</a>©版权所有(2019)</p></footer></div></body></html>
CSS部分
/*设置整个内容容器*/.div1{display: flex;flex-flow: row nowrap;}/*//设置左边导航容器*/.div2{background-color: #ccc;width: 200px;}/*一级标题外边距*/.left > li{margin-left: 10px;}/*二级标题边距*/.left > li > ul{margin-left: 20px;}
效果图
2.二周前端总结感想