Correction status:qualified
Teacher's comments:blade语法非常的优雅



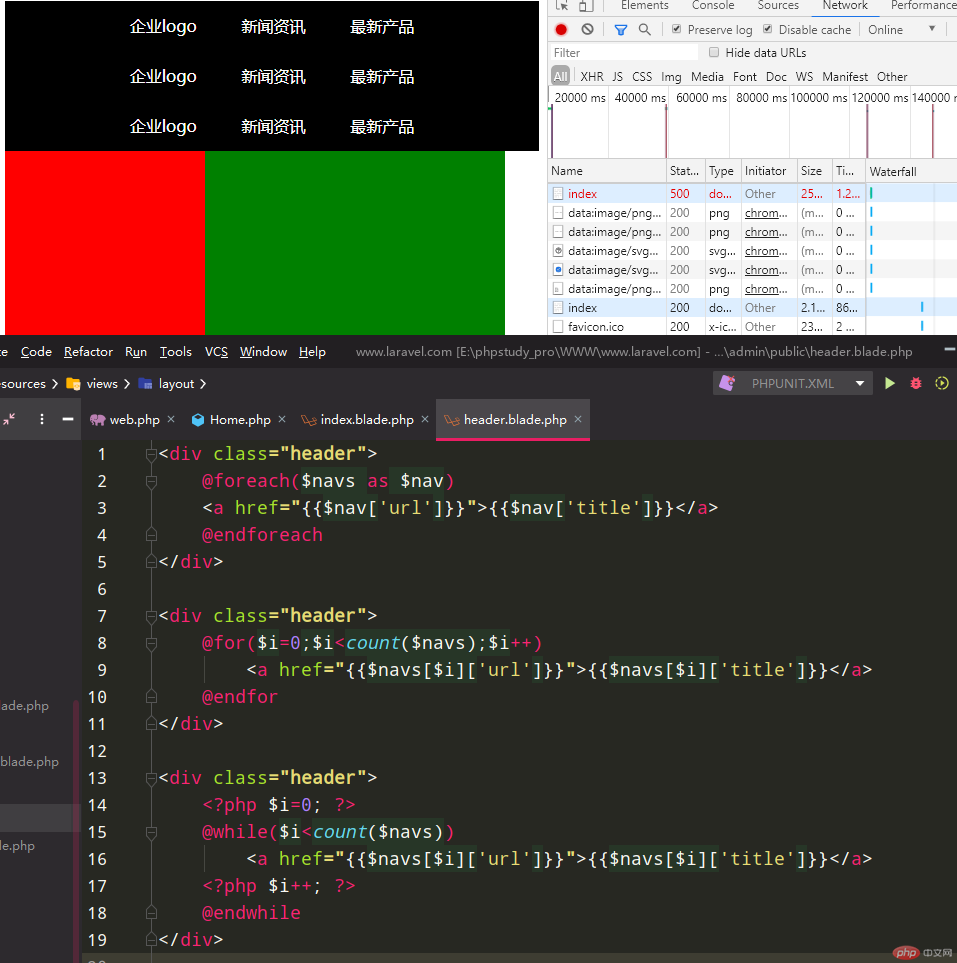
<div class="header">
@foreach($navs as $nav)
<a href="{{$nav['url']}}">{{$nav['title']}}</a>
@endforeach
</div>
<div class="header">
@for($i=0;$i<count($navs);$i++)
<a href="{{$navs[$i]['url']}}">{{$navs[$i]['title']}}</a>
@endfor
</div>
<div class="header">
<?php $i=0; ?>
@while($i<count($navs))
<a href="{{$navs[$i]['url']}}">{{$navs[$i]['title']}}</a>
<?php $i++; ?>
@endwhile
</div>点击 "运行实例" 按钮查看在线实例