Correction status:qualified
Teacher's comments:逻辑很清楚, 不错



路由代码:
模型代码:
<?php
//命令创建:php artisan make:model model\models
namespace App\model;
use Illuminate\Database\Eloquent\Model;
class Models extends Model
{
protected $table='movies';//$table必须要写,表示数据库表名
protected $primaryKey='id';//$primaryKey不写默认是ID(好像是吧,这里忘了,反正我以后都写),规范还是得写,查询的索引
public function seles(){
//return $this->get();//对象形式
return $this->get()->toArray();//toArray方法是转换成数组
}
}点击 "运行实例" 按钮查看在线实例
控制器代码
<?php
namespace App\Http\Controllers;
use App\model\Models;//引入model类
use Illuminate\Http\Request;
class home extends Controller
{
//model模型的实例化绑定给$data
public function home (Models $data){
$datas=$data->seles();
$datass['datas']=$datas;//转化下数组方便在视图中blade模板引擎语法使用
$datass['title']='php中文网';//模拟数据库数据
return view('home',$datass);//把数据注入到视图文件去
}
}点击 "运行实例" 按钮查看在线实例
视图代码
@extends('gg.index') {{--继承模板中的内容过来--}}
@section ('abd')
@foreach ($datas as $v)
<li>{{ $v['name']}}:{{ $v['detail']}}</li><hr>
@endforeach
@endsection点击 "运行实例" 按钮查看在线实例
视图文件夹里的gg文件夹下的index.blade.php代码(gg文件夹含义公共模板):
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{$title}}</title>{{--引入控制器的模拟数据title--}}
<style>
.header{background: #1b1e21;width: 1000px;height: 50px;text-align: center;line-height: 50px;}
.header a{color: #c0ddf6;margin: opx 20px;}
.main{background: #fff;height:500px;width: 1000px;}
.footer{background: #1b1e21;width: 1000px;height: 50px;text-align: center;line-height: 50px;}
.footer a{color: #c0ddf6;margin: opx 20px;}
li{padding:0;margin:0;list-style:none}
</style>
</head>
<body>
{{--头部--}}
@include('gg.header'){{--引入网页主体头部--}}
{{--内容--}}
<div class="main">
@section('abd')
@show
@section('abc')
@show
</div>
{{--底部--}}
@include('gg.footer'){{--引入网页主体底部--}}
</body>
</html>点击 "运行实例" 按钮查看在线实例
公共模板目录的公共头部代码:
{{--头部--}}
<div class="header">
<a href="">首页</a>
<a href="">最新文章</a>
<a href="">关于我们</a>
</div>点击 "运行实例" 按钮查看在线实例
公共模板目录的公共低部代码:
<div class="footer"> <a href="">php中文网</a> <a href="">html中文网</a> <a href="">Python中文网</a> </div>
点击 "运行实例" 按钮查看在线实例
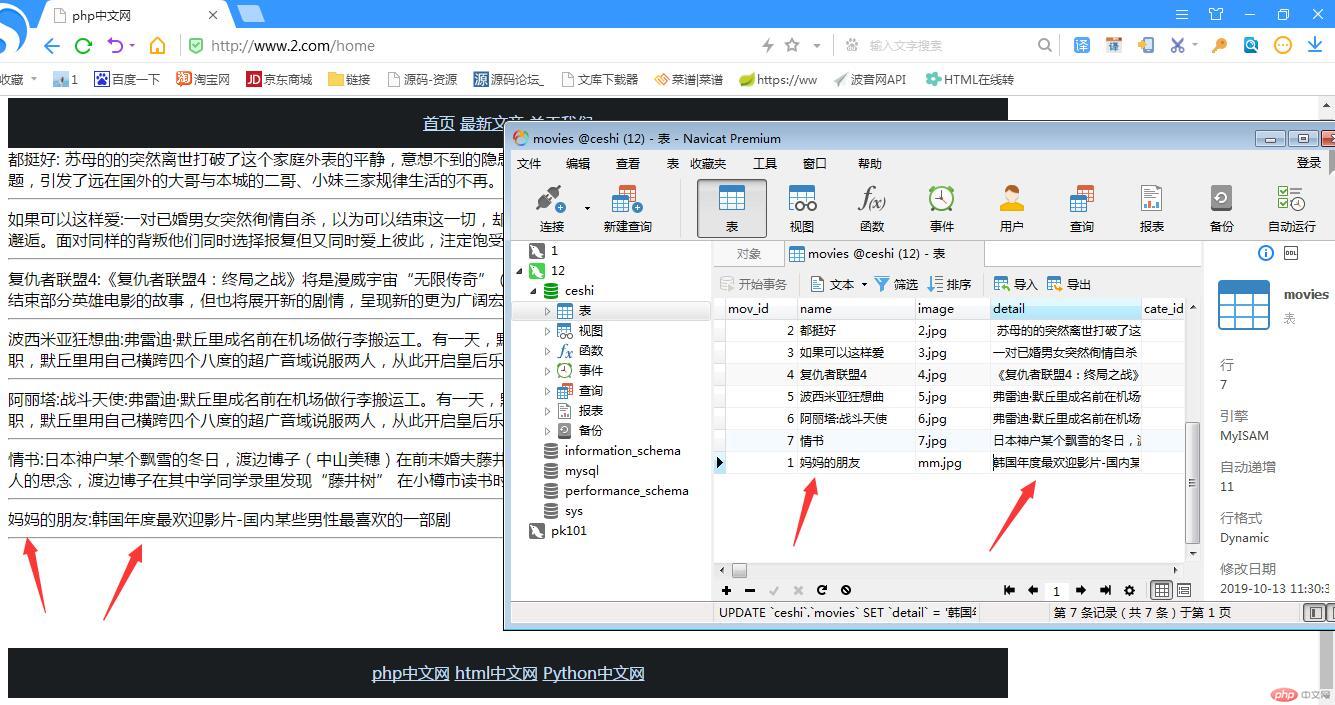
数据库数据图和结果图

总结
@include('gg.header')这个表示是在gg文件夹下的header.blade.php文件,我没写目录报错了,敲出来这一段文字加深下记忆
blade的注释是这样的:{{--注释内容--}}。浏览器不显示
数据数据渲染到视图不一定必须用blade语法也可用原生语法,个人自用项目两种语法随意用,公司开发性的需要与团队一致
数据渲染到视图中用blade语法解释数据需要注意转换下数组格式(我是这么理解的可能不太会组织脑子里的想法,反正就是这样,这样,再这样***,不知道老师能不能看懂这一句)