Correction status:qualified
Teacher's comments:弹性的属性并不多, 也不难记, 掌握 好了, 对于后面的栅格学习有帮助



一、将课堂中的全部案例照写一遍, 并达到默写级别
demo1
@import "public.css";
/*
增长因子使用场景:
1. 弹性元素设置了自定义宽度
2. 弹性容器设置了自定义宽度
3. 弹性元素总宽度在主轴上小于弹性容器的宽度,出现了多余空间
4. 弹性容器不允许换行
*/
.container {
width: 550px;
}
.item {
/*基本宽度*/
width: 100px;
}
/*增长因子默认值*/
.demo1 > .item {
flex-grow: 0;
}
/****************************************/
/*将剩余空间全部分配给最后一个元素*/
/*第一个与第二个增长量属性可以省略*/
.demo2 > .item:first-of-type {
flex-grow: 0;
}
.demo2 > .item:nth-of-type(2) {
flex-grow: 0;
}
.demo2 > .item:last-of-type {
flex-grow: 1;
}
/*550-300 = 250, 250是可分配的多余空间*/
/*第一个,第二个增长因子为0,所以全部分配给第三个*/
/*最后一个元素此时宽度: 100 + 250 = 350px*/
/*****************************************/
.demo3 > .item:first-of-type {
flex-grow: 1;
}
.demo3 > .item:nth-of-type(2) {
flex-grow: 1;
}
.demo3 > .item:last-of-type {
flex-grow: 3;
}
/*
计算步骤:
1. 获取基本变量
1.1 可分配空间: 550px - (100px + 100px +100px) = 250px
1.2 增长因子: 第一个: 1, 第二个: 1, 第三个: 3
1.3 增长因子之和: 1 + 1 + 3 = 5
2. 计算增长比例
2.1 计算公式: 增长比例 = 增长因子 / 增长因子之和
2.2 第一个元素增长比例: 1 / 5 = 0.2
2.3 第二个元素增长比例: 1 / 5 = 0.2
2.4 第三个元素增长比例: 3 / 5 = 0.6
3. 计算每个元素的增长量
3.1 第一个元素增长量: 250px * 0.2 = 50px
3.2 第二个元素增长量: 250px * 0.2 = 50px
3.3 第三个元素增长量: 250px * 0.6 = 150px
4. 计算每个元素最终宽度
4.1 第一个元素: 100px + 50px = 150px
4.1 第二个元素: 100px + 50px = 150px
4.1 第三个元素: 100px + 150px = 250px
*/
/*经过以上分析可知, 增长比例是一个相对数,与增长因子是否是整数无关*/
/*下面的flex-grow设置参数与上面的显示结果完全一致*/
.demo4 > .item:first-of-type {
flex-grow: 0.5;
}
.demo4 > .item:nth-of-type(2) {
flex-grow: 0.5;
}
.demo4 > .item:last-of-type {
flex-grow: 1.5;
}
/*如果每个元素的宽度不一样, 是否适用以上计算公式呢?*/
.demo5 > .item:first-of-type {
width: 120px;
flex-grow: 2;
}
.demo5 > .item:nth-of-type(2) {
width: 150px;
flex-grow: 2;
}
.demo5 > .item:last-of-type {
width: 180px;
flex-grow: 6;
}
/*
计算过程:
三个元素总宽度: 120px+150px+180px=450px
剩余空间: 550px - 450px = 100px
增长因子之和: 2 + 2 +6 = 10
每个元素的增长比例依次为: 2/10, 2/10, 6/10, 即: 0.2,0.2, 0.6
生个元素的增长量依次为: 100px* 0.2 = 20px, 100px*0.2=20px, 100px*0.6=60px
每个元素的最终宽度: 120px+20px=140px, 150px+20px=170px, 180px+60px=240px
*/点击 "运行实例" 按钮查看在线实例



demo2
@import "public.css";
/*
缩减因子使用场景:
1. 弹性元素设置了自定义宽度
2. 弹性容器设置了自定义宽度
3. 弹性元素总宽度在主轴上超过了弹性容器的宽度
4. 弹性容器不允许换行
*/
.container {
width: 550px;
}
.item {
/*基本宽度*/
width: 250px;
}
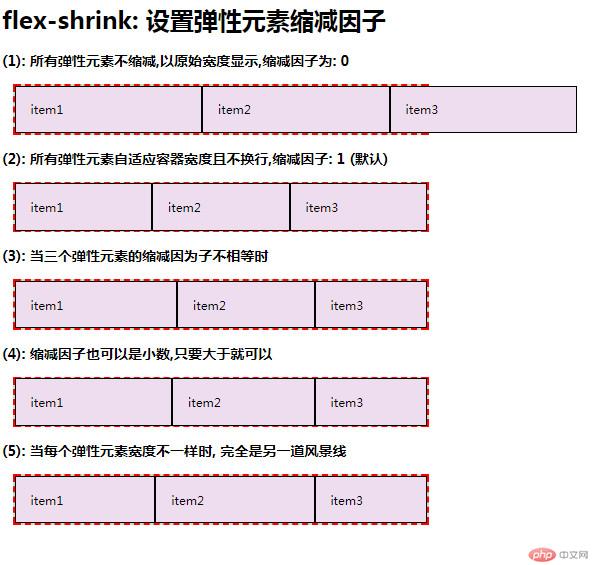
/*
所有元素不缩减,以原始宽度显示
设置缩减因为为: 0
*/
.demo1 > .item {
flex-shrink: 0;
}
/*
所有元素自动缩放适应容器宽度且不换行显示
设置缩减因子: 1 (默认值/初始值)
*/
.demo2 > .item {
flex-shrink: 1;
}
/*
计算步骤:
1. 获取基本变量
1.1 多余待缩放空间: (250px + 250px +250px) - 550px = 200px
1.2 缩减因子: 第一个: 1, 第二个: 1, 第三个: 1
1.3 增长因子之和: 1 + 1 + 1 = 3
2. 计算缩减比例
2.1 计算公式: 缩减比例 = 缩减因子 / 缩减因子之和
2.2 第一个元素缩减比例: 1 / 3 = 0.3333
2.3 第二个元素缩减比例: 1 / 3 = 0.3333
2.4 第三个元素缩减比例: 1 / 3 = 0.3333
3. 计算每个元素的缩减
3.1 第一个元素缩减: 200px * 0.3333 = 66.666px
3.2 第二个元素缩减: 200px * 0.3333 = 66.666px
3.3 第三个元素缩减: 200px * 0.3333 = 66.666px
4. 计算每个元素最终宽度
4.1 第一个元素: 250px - 66.66px = 183.33px
4.1 第二个元素: 250px - 66.66px = 183.33px
4.1 第三个元素: 250px - 66.66px = 183.33px
*/
/*经过以上分析可知, 缩减比例是一个相对数,与缩减因子是否是整数无关*/
/****************************************/
/*当三个元素的缩减因为子不相等时*/
.demo3 > .item:first-of-type {
flex-shrink: 1;
}
.demo3 > .item:nth-of-type(2) {
flex-shrink: 2;
}
.demo3 > .item:last-of-type {
flex-shrink: 3;
}
/*
缩减因子之和: 1 + 2 + 3 = 6
每个元素的缩减比例依次为: 1/6, 2/6, 3/6, 即: 0.1667, 0.3333, 0.5
每个元素的缩减量依次为: 200*0.1667 = 33.34px, 66.666px, 100px
每个元素的最终宽度依次为: 250-33.34=216.66px, 183.33px, 150px
*/
/***************************************/
/*缩减因子也可以是小数,只要大于就可以了, 负数无效*/
.demo4 > .item:first-of-type {
flex-shrink: 0.2;
}
.demo4 > .item:nth-of-type(2) {
flex-shrink: 0.3;
}
.demo4 > .item:last-of-type {
flex-shrink: 0.5;
}
/*
缩减因子之和: 0.2 + 0.3 + 0.5 = 1
每个元素的缩减比例依次为: 0.2, 0.3, 0.5
每个元素的缩减量依次为: 200*0.2 = 40px, 200*0.3=60px, 200*0.5=100px
每个元素的最终宽度依次为: 250-40=210px, 190px, 150px
*/
/*如果每个元素的宽度不一样, 是否适用以上计算公式呢?*/
/*
特别提示:
1. 缩减因子的前掉是每个元素必须是等宽的(在主轴上空间相等)
2. 如果不相等, 必须按一定的比例, 来调整这个元素的缩减因子
*/
.demo5 > .item:first-of-type {
width: 220px;
flex-shrink: 2;
}
.demo5 > .item:nth-of-type(2) {
width: 250px;
flex-shrink: 2;
}
.demo5 > .item:last-of-type {
width: 280px;
flex-shrink: 6;
}
/*
元素总宽度: 220 + 280 + 250 = 750
容器宽度550, 于是有200px的等缩减空间, 需要在每个元素中进行摊派
1. 计算缩减因子的的缩小比例: 等待缩减空间 / 每个弹性元素的宽度与缩减因子乘积的总和
缩减因子的缩小比例: 200 / (220 * 2) + (250 * 2) + (280 *6) = 200 / 2620 = 0.07633588
2. 计算每个元素的缩减量: 元素宽度 * ( 缩减因子 * 缩减因子的缩减比例)
第一个元素: 220 * ( 2 * 0.07633588) = 33.5877 px
第二个元素: 250 * ( 2 * 0.07633588) = 38.1679 px
第三个元素: 280 * ( 6 * 0.07633588) = 128.2442 px
3. 计算每个元素最终宽度
第一个元素: 220 - 33.5877 = 186.4123 px
第二个元素: 250 - 38.1679 = 211.8321 px
第三个元素: 280 - 128.2442 = 151.7558 px
*/
/*你可能在不同的浏览器, 看到具体宽度会有点误差(约1px),这是正常的,因为本身就是近似值,浏览器的解析也不相同*/点击 "运行实例" 按钮查看在线实例



demo3
@import "public.css";
/*
元素基准使用场景:
flex-basis 属性定义了在分配多余空间之前,
项目占据的主轴空间(main size),
浏览器根据这个属性,计算主轴是否有多余空间
1. 没有为弹性元素设置宽度
2. 为元素设置的宽度不满足当前需求
3.为每个弹性元素设置初始值/状态
*/
.container {
width: 550px;
}
/*在未设置元素宽度时,以内容宽度显示*/
.demo1 > .item {
flex-basis: content;
}
/*存在自定义元素宽度时,则以该宽度显示*/
.demo2 > .item {
width: 100px;
}
/*自动状态下, 将设置权限交给浏览器*/
/*如果元素设置了宽度, 就按自定义宽度显示*/
/*如果元素的宽度也是auto,或者没有定义, 就按内容宽度content显示*/
.demo3 > .item {
flex-basis: auto;
}
/*当元素存在自定义宽度和flex-basic基准宽度时,以哪个为准呢?*/
/*以flex-basic属性值为弹性元素的基准值*/
.demo4 > .item {
width: 100px;
flex-basis: 150px;
}
/*元素基准宽度支持百分比*/
.demo5 > :first-child {
flex-basis: 20%;
}
.demo5 > :nth-child(2) {
flex-basis: 30%;
}
.demo5 > :last-child {
flex-basis: 50%;
}
/*
每个元素的宽度如下:
第一个: 550px * 20% = 110px
第二个: 550px * 30% = 160px
第一个: 550px * 50% = 275px
*/
/*注: 如何三个元素百分比之间不等于100%,则会出现多余空间, 可以按之前方案进行更分配*/点击 "运行实例" 按钮查看在线实例


demo4
@import "public.css";
.container {
width: 550px;
}
/*
flex: 如果有多个值,则按以下顺序:
flex: flex-grow flex-shrink flex-basis
所以, flex是以上三个属性的缩写, 以后大家尽可能只用它,而不单独使用以上三个属性
默认状态: flex: 0 1 auto;
含义: 不增长, 可缩减, 宽度自动
*/
/*根据width,height计算,并且允许缩减大小适应容器*/
.demo1 > .item {
width: 100px;
height: 60px;
flex: initial;
/*等价于初始值*/
flex: 0 1 auto;
}
.demo2 > .item {
width: 100px;
height: 60px;
flex: auto;
/*等价于*/
/*flex: 1 1 auto;*/
}
.demo3 > .item {
width: 100px;
height: 60px;
flex: none;
/*等价于: */
flex: 0 0 auto;
}
/*一个数值代表增长因子*/
.demo4 > .item {
width: 100px;
height: 60px;
flex: 1;
/*等价于*/
/*如果有多余空间,允许元素在主轴上伸缩*/
/*flex-grow: 1;*/
/*等价于:*/
/*flex: 1 1 auto;*/
}
/*下面做个小案例: flex: 1 0 200px;这是什么意思?*/
/*意思是: 可增长, 不可缩减, 元素宽度计算基准为200px*/
/*为什么会超出,因为不增长, 且容器只有550px,而三个元素总长度达到600px*/
.demo5 > .item {
width: 100px;
height: 60px;
flex: 1 0 200px;
}
.demo6 > .item {
width: 100px;
height: 60px;
}
.demo6 > .item:first-of-type {
flex: 1 1 50%;
}
/*
实际上最后一个参数: 30%是无效的, 任何数都不会发生变化
因为第一个是1,表示可增长, 即将剩余空间全部分配给它,其它二个默认增长因子为0
*/点击 "运行实例" 按钮查看在线实例


demo5
@import "public.css";
.container {
width: 500px;
height: 300px;
/*以主轴垂直为例进行演示*/
flex-flow: column nowrap;
/*默认元素紧贴终止线排列*/
align-items: flex-end;
}
/*设置元素的默认大小*/
.item {
width: 100px;
height: 60px;
}
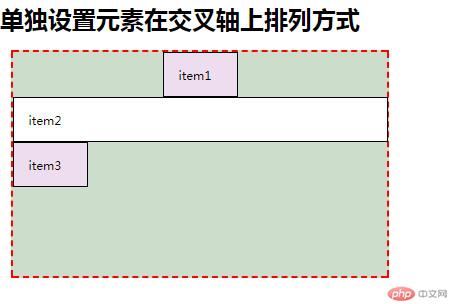
/*将最后一个单独调整, 紧贴起始线排列*/
.item:last-of-type {
align-self: flex-start;
}
/*将第一个单独调整到中间位置排列*/
.item:first-of-type {
align-self: center;
}
/*!*将第二个元素,使它自动扩展*!*/
.item:nth-last-of-type(2) {
/*设置不一定背景方便观察*/
background-color: #fff;
/*为了自动扩展,需要还原元素的宽度到初始大小*/
width: auto;
align-self: stretch;
}
/*这个属性很实用, 例如我们经常会将导航上用户登录/注册按钮单独放在右侧,就可以用到它*/点击 "运行实例" 按钮查看在线实例


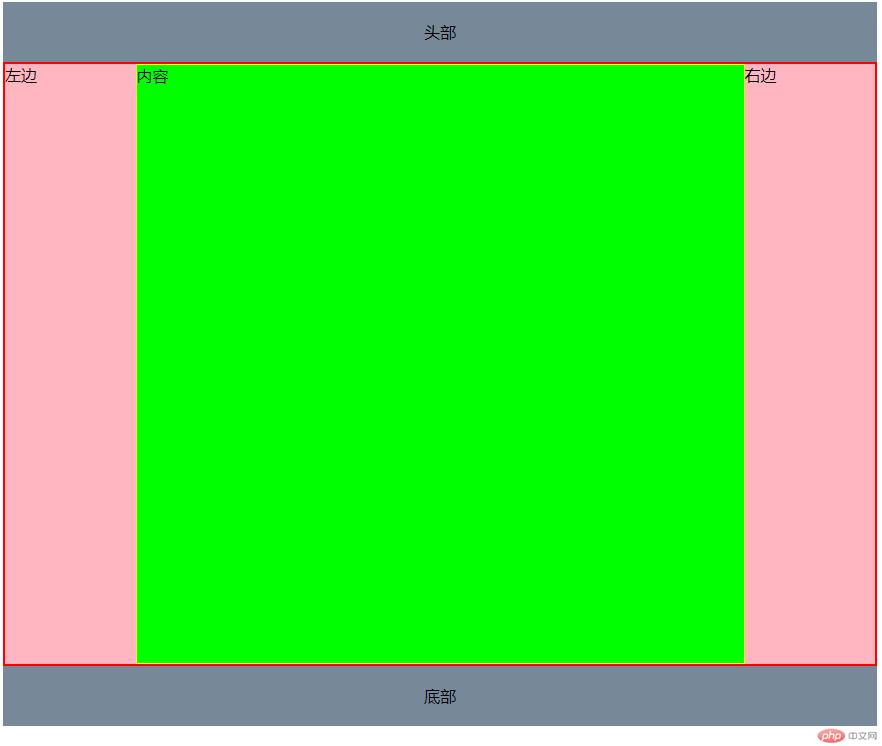
二、试着将之前的一些案例用flex布局改定, 例如圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
header ,footer{
height: 60px;
background-color: lightslategrey;
line-height: 60px;
text-align: center;
}
main {
box-sizing: border-box;
border: 2px solid red;
display: flex;
}
main > article {
box-sizing: border-box;
border: 1px solid yellow;
height: 600px;
width: 70%;
background-color: lime;
order: 2;
}
main >aside:first-of-type {
box-sizing: border-box;
order: 1;
flex: auto;
background-color: lightpink;
}
main >aside:last-of-type {
box-sizing: border-box;
flex: auto;
background-color: lightpink;
order: 3;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>内容</article>
<aside>左边</aside>
<aside>右边</aside>
</main>
<footer>底部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例



三、总结
学习了flex: flex-grow flex-shrink flex-basis,单独设置垂直轴元素的位置align-self:flex-start flex-end center,使用order进行位置调整。