Correction status:qualified
Teacher's comments:完成的不错



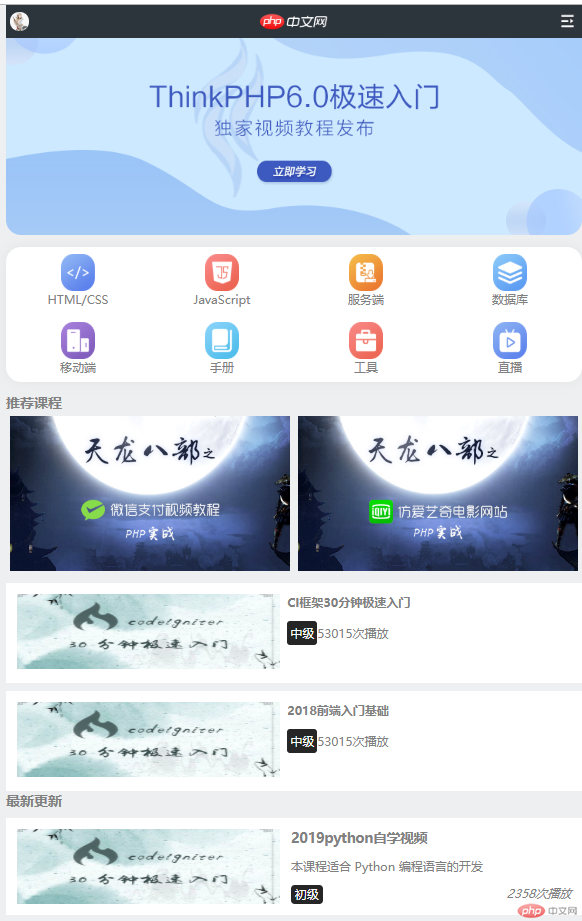
php中文网手机端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/init.css">
<link rel="stylesheet" href="css/style.css">
<title>案例</title>
</head>
<body>
<!--头部固定定位-->
<header>
<img src="1107/static/images/user-pic.jpeg" alt="">
<img src="1107/static/images/logo.png" alt="">
<img src="1107/static/images/user-nav.jpg" alt="">
</header>
<!--banner 轮播图-->
<div class="banner">
<img src="1107/static/images/banner.jpg" alt="轮播图">
</div>
<!--导航区-->
<nav>
<ul>
<li>
<a href="">
<img src="1107/static/images/html.png" alt="">
<span>HTML/CSS</span>
</a>
</li>
<li>
<a href="">
<img src="1107/static/images/JavaScript.png" alt="">
<span>JavaScript</span>
</a>
</li>
<li>
<a href="">
<img src="1107/static/images/code.png" alt="">
<span>服务端</span>
</a>
</li>
<li>
<a href="">
<img src="1107/static/images/sql.png" alt="">
<span>数据库</span>
</a>
</li>
</ul>
<ul>
<li>
<a href="">
<img src="1107/static/images/app.png" alt="">
<span>移动端</span>
</a>
</li>
<li>
<a href="">
<img src="1107/static/images/manual.png" alt="">
<span>手册</span>
</a>
</li>
<li>
<a href="">
<img src="1107/static/images/tool2.png" alt="">
<span>工具</span>
</a>
</li>
<li>
<a href="">
<img src="1107/static/images/live.png" alt="">
<span>直播</span>
</a>
</li>
</ul>
</nav>
<main>
<article class="recommend">
<h3>推荐课程</h3>
<section>
<a href=""><img src="1107/static/images/tjkc1.jpg" alt=""></a>
<a href=""><img src="1107/static/images/tjkc2.jpg" alt=""></a>
</section>
<section>
<div>
<a href=""><img src="1107/static/images/tjkc3.jpg" alt=""></a>
<span>
<a href="">CI框架30分钟极速入门</a>
<p><i>中级</i>53015次播放</p>
</span>
</div>
<div>
<a href=""><img src="1107/static/images/tjkc3.jpg" alt=""></a>
<span>
<a href="">2018前端入门基础</a>
<p><i>中级</i>53015次播放</p>
</span>
</div>
</section>
</article>
<article class="new">
<h3>最新更新</h3>
<section>
<div>
<a href=""><img src="1107/static/images/tjkc3.jpg" alt=""></a>
<span class="new-titel">
<a href="">2019python自学视频</a>
<p>本课程适合 Python 编程语言的开发</p>
<span>
<i>初级</i>
<i>2358次播放</i>
</span>
</span>
</div>
</section>
<section>
<div>
<a href=""><img src="1107/static/images/tjkc3.jpg" alt=""></a>
<span class="new-titel">
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习 Python 编程语言的开发</p>
<span>
<i>初级</i>
<i>2358次播放</i>
</span>
</span>
</div>
</section>
<section>
<div>
<a href=""><img src="1107/static/images/tjkc3.jpg" alt=""></a>
<span class="new-titel">
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习 Python 编程语言的开发</p>
<span>
<i>初级</i>
<i>2358次播放</i>
</span>
</span>
</div>
</section>
<section>
<div>
<a href=""><img src="1107/static/images/tjkc3.jpg" alt=""></a>
<span class="new-titel">
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习 Python 编程语言的开发</p>
<span>
<i>初级</i>
<i>2358次播放</i>
</span>
</span>
</div>
</section>
<section>
<div>
<a href=""><img src="1107/static/images/tjkc3.jpg" alt=""></a>
<span class="new-titel">
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习 Python 编程语言的开发</p>
<span>
<i>初级</i>
<i>2358次播放</i>
</span>
</span>
</div>
</section>
<section>
<div>
<a href=""><img src="1107/static/images/tjkc3.jpg" alt=""></a>
<span class="new-titel">
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习 Python 编程语言的开发</p>
<span>
<i>初级</i>
<i>2358次播放</i>
</span>
</span>
</div>
</section>
</article>
<!--最新文章-->
<article class="zxwz">
<h3>最新文章</h3>
<section >
<span>
<a href="">PHP如何去除数组中的空值?(图文+视频)</a>
<p>发布时间:2018-10-09</p>
</span>
<a href=""><img src="1107/static/images/zxwz1.png" alt=""></a>
</section>
<section >
<span>
<a href="">PHP冒泡排序算法是怎么实现的?(图文+视频)</a>
<p>发布时间:2018-10-09</p>
</span>
<a href=""><img src="1107/static/images/zxwz2.png" alt=""></a>
</section>
<section>
<span>
<a href="">ThinkPHP5.1框架怎么通过Composer下载安装?(图文+视频)r下载安装?(图文+视频)r下载安装?(图文+视频)</a>
<p>发布时间:2018-10-09</p>
</span>
<a href=""><img src="1107/static/images/zxwz3.png" alt=""></a>
</section>
<section >
<span>
<a href="">PHP怎么验证邮箱格式是否正确?(图文+视频)</a>
<p>发布时间:2018-10-09</p>
</span>
<a href=""><img src="1107/static/images/zxwz4.png" alt=""></a>
</section>
<section >
<span>
<a href="">PHPStorm怎么配置xdebug工具并使用?(图文+视频教程)</a>
<p>发布时间:2018-10-09</p>
</span>
<a href=""><img src="1107/static/images/zxwz5.png" alt=""></a>
</section>
</article>
</main>
</body>
</html>
@import "init.css";
header{
position: fixed;
top: 0;
width: 100%;
/*设定最小跟最大宽度*/
min-width: 320px;
max-width: 768px;
/*转为flex块级容器*/
display: flex;
/*横向排列 (默认值可不以写)*/
flex-direction: row;
/*不换行*/
flex-wrap: nowrap;
/*左右对齐*/
justify-content: space-between;
/*垂直方向对齐*/
align-items: center;
background-color: #2D353C;
}
header > img:first-of-type
,header > img:last-of-type{
width: 26px;
height: 26px;
margin: 5px;
}
header > img:nth-of-type(2){
width: 94px;
}
header > img:first-of-type{
border-radius: 50%;
}
.banner{
display: flex;
/*设置基准尺寸*/
flex-basis: 300px;
}
.banner img{
border-radius:0 0 20px 20px;
}
nav{
display: flex;
/*主轴垂直排列*/
flex-direction: column;
/*背景颜色*/
background-color: #FFFFFF;
margin: 15px 0;
border-radius: 20px;
box-shadow: 0 0 15px #e4e4e4;
}
nav > ul {
display: flex;
/*剩余空间均匀分布*/
justify-content: space-between;
}
nav > ul > li{
/*把剩余空间平均分配给所有li*/
flex: 1;
}
nav > ul >li>a{
display: flex;
flex-direction: column;
align-items: center;
margin: 10px;
}
nav img{
width: 45px;
height: 49px;
}
main{
display: flex;
flex-direction: column;
}
article h3{
margin: 0;
}
main > .recommend > section:first-of-type {
display: flex;
}
main > .recommend >section:last-of-type{
flex-flow:column;
}
main > .recommend > section:first-of-type > a{
display: flex;
flex: 1;
margin: 5px;
}
main > .recommend >section:last-of-type div{
box-sizing: border-box;
padding: 15px;
padding-left: 15px;
display: flex;
flex-flow: row nowrap;
margin-top: 10px;
background-color: #FFFFFF;
}
main > .recommend >section:last-of-type div > a img{
width: 350px;
height: 100px;
}
main > .recommend >section:last-of-type div span{
display: flex;
flex-flow: column nowrap;
margin-left: 10px;
}
main >.recommend >section:last-of-type div span a{
font-weight: bold;
margin-bottom: 20px;
}
main > .recommend >section:last-of-type div > span i{
font-style: normal;
background-color: #262626;
color: #FFFFFF;
border-radius: 4px;
padding: 5px;
}
.new > section{
background-color: #FFFFFF;
margin: 10px 0;
}
.new > section > div {
display: flex;
padding: 15px 0 15px 15px ;
}
.new > section > div>span{
box-sizing: border-box;
display: flex;
flex-flow: column nowrap;
margin-left: 15px;
flex: 1;
padding-right: 15px;
justify-content: space-between;
}
.new > section > div>span>a{
font-size: 18px;
font-weight: bold;
}
.new > section > div>span>p {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.new > section > div>span>span{
display: flex;
justify-content: space-between;
}
.new > section > div>span>span>i:first-of-type{
background-color: #262626;
border-radius: 5px;
color: #FFFFFF;
padding: 2px 5px;
font-style: normal;
}
.new > section > div >a,.new > section > div >a>img{
width: 350px;
height: 100px;
}
.zxwz {
display: flex;
flex-flow: column nowrap;
}
.zxwz > section {
box-sizing: border-box;
padding: 15px;
display: flex;
background-color: #fff;
margin: 10px 0;
justify-content: space-between;
}
.zxwz >section>span{
display: flex;
flex-direction: column;
width: 528px;
}
.zxwz >section >span>a{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin-bottom: 10px;
font-weight: bold;
}
.zxwz > section > a,.zxwz > section > a>img{
width: 210px;
height: 100px;
}点击 "运行实例" 按钮查看在线实例