Correction status:qualified
Teacher's comments:完成的不错。



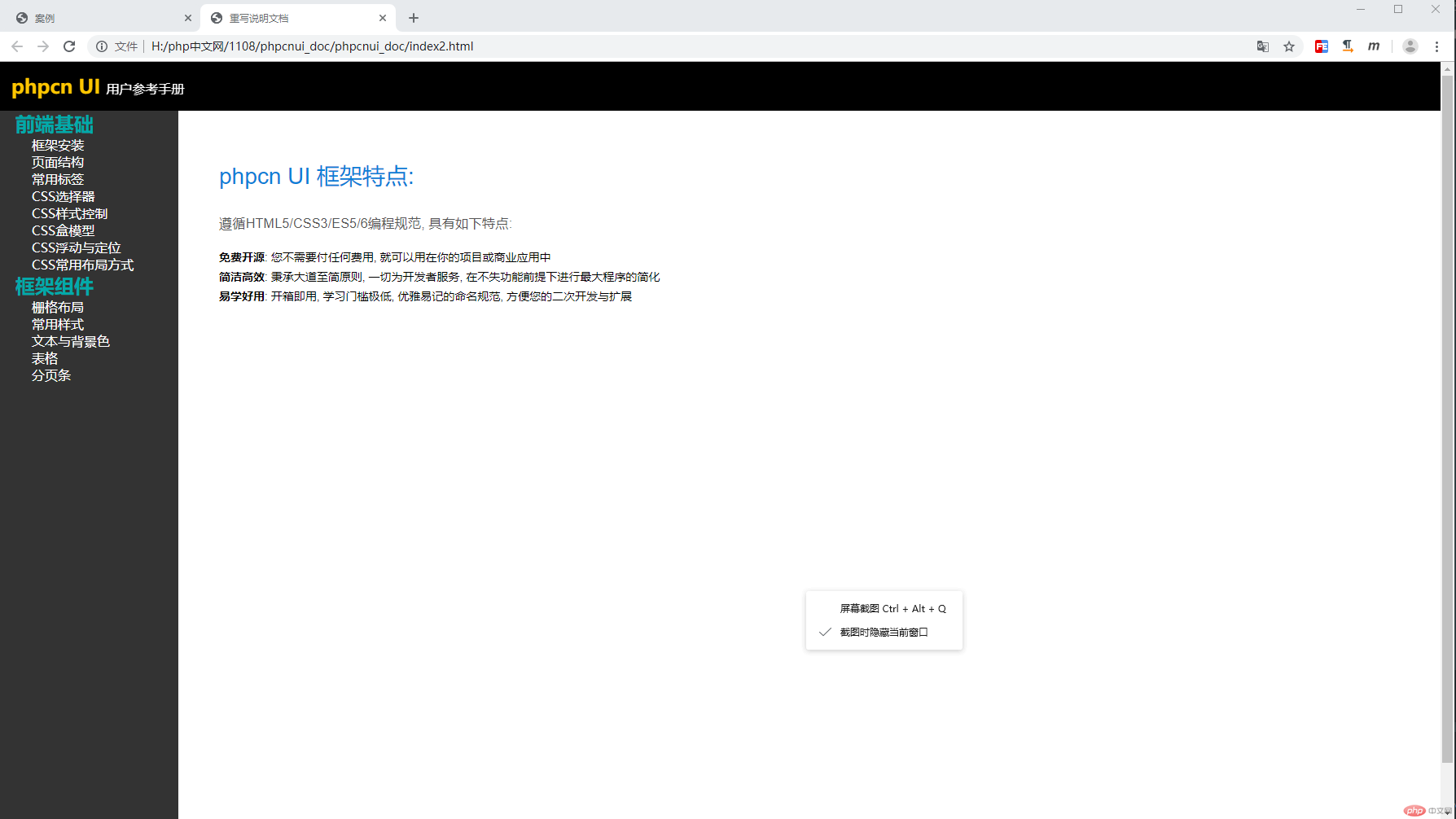
用弹性布局写参考手册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>重写说明文档</title>
<link rel="stylesheet" href="index2.css">
</head>
<body>
<header>
<p><span>phpcn UI </span>用户参考手册</p>
</header>
<main>
<nav>
<ul>
<h2>前端基础</h2>
<li><a href="base/1_框架安装.html" target="content">框架安装</a></li>
<li><a href="base/2_页面结构.html" target="content">页面结构</a></li>
<li><a href="base/3_常用标签.html" target="content">常用标签</a></li>
<li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li>
<li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li>
<li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li>
<li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li>
<li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li>
</ul>
<ul>
<h2>框架组件</h2>
<li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li>
<li><a href="component/2_常用样式.html" target="content">常用样式</a></li>
<li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li>
<li><a href="component/4_表格.html" target="content">表格</a></li>
<li><a href="component/5_分页条.html" target="content">分页条</a></li>
</ul>
</nav>
<iframe src="welcome.html" frameborder="0" name="content"></iframe>
</main>
</body>
</html>
*{
margin: 0;
padding: 0;
text-decoration: none ;
}
a{
text-decoration: none;
color: #FFFFFF;
}
header{
height: 60px;
background-color: black;
line-height: 60px;
position: fixed;
width: 100%;
}
header>p{
color:#FFFFFF;
}
header>p>span{
color:#ffc600;
font-size: 24px;
font-weight: bold;
padding: 0 0 0 15px;
}
body{
display: flex;
flex-flow: column nowrap;
}
main{
margin-top: 60px;
display: flex;
flex-flow: row nowrap;
}
nav{
min-width: 200px;
background-color: #333;
color: #00AAAA;
display: flex;
flex-flow: column nowrap;
padding-left: 20px;
height: 100vh;
}
nav li {
list-style:none;
margin-left: 20px;
}
iframe{
flex: 1;
}点击 "运行实例" 按钮查看在线实例



学习总结