


你们好呀,先自我介绍一下吧,小弟是一家公司开发部.net程序员。外号人送武松,因为本人姓武名宋,所以喊着喊着就喊成了武松了。公司在上海,主要是做电子产品还有汽车配件制造这一块的。我们开发部负责的就是公司官网的维护,公司系统的维护调整,以及公司新系统以及新项目的开发了。
不知道大家有没有听说过力软敏捷开发框架这个快速开发平台,还记得我还没有来这个公司的时候就听说了这个框架供应商好像有一个叫做快速信息化的框架,那个时候也没怎么了解过。因为好多人都问我这个框架怎么样,那么我就写一篇关于我们公司使用框架的感受和情况吧,觉得好的可以点个赞哦,让我知道你在看。
大概一年前那个时候,我们公司刚开发好一套公司新产品导航仪的新型系统并测试量产安装,本来说可以休息两天的,结果公司的仓储上面出了一点小问题。
这个问题使公司的高层得到了重视,进行了一次高层会议去收集公司仓储部门所存在的问题和可增加效率以及近乎于零失误率的解决方案,最后要求我们开发部这边去开发一套仓库管理系统,连接着行政部门,销售部门,采购部门,最后直接到仓储部门管理人员,完完全全的记录公司的出库入库等重要信息.
于是我们开发部就有的忙了呀。可是我们开发部这边就这么几个人,咋办。我们这边马上开会研究此次系统开发的方案,联合销售部和仓库管理着手研究初步的功能配备以及要求,最后整理出来了一套详细的方案。
整理完后,这TM是大工程啊,对于我们这些没怎么开发过这种系统的人说,显然在规定时间我们自己开发成功是不太实际,就算成功,不谈时间的情况下,后期也一定会出现架构的问题,逻辑的问题,还有许多小bug。
这时,我们开发部最有经验的李工,召集大伙说:这次的工作量非常庞大,为了我们可以顺利完成项目,我有一个朋友就在他们公司就用了快速开发平台,我会向公司申请资金采购。我们现在最主要的就是要去多了解市场,需要采购哪一家的框架。首先,我们开发部这边基本上都是比较擅长.net开发的,java的可能经验都没有那么多,所以我们定位先定在.net开发的框架,java的先不考虑。
于是我们进入了紧张的采购当中,当然对于选择恐惧症的我来说,也就是帮忙看看参考参考而已。我们这边首先初步选择了几款框架,分别是迪西客,普元和力软,都是业界比较出名也有朋友给推荐的几家比较出名的快速开发平台公司,我们分头咨询,分别对每家公司的框架进行详细了解,还进行了各个平台的体验使用,综合对比之下,迪西客和普元都不是全源码提供,对于我们的开发有一点困难,所以我们选择了全开源,兼容性强一点,二次开发更简单,权限管理更加丰富的力软敏捷开发框架作为基础,因为购买一套框架之后,我们还可以利用框架开发出不同的需要公司使用的系统出来,对公司以后的部署也提供了很好的保障,体验发现里面的很多功能适合我们的扩展,而且在和别的公司朋友的交流下,他们说力软的售后很负责。当然不是说迪西客和普元的框架不好,都挺不错的,只能说,力软更适合我们这边相对于对系统开发经验并不充足的开发部门,可以大大增加我们的开发效率,尽量在公司规定时间内完成任务。
在和公司领导的沟通下,公司同意我们开发部采购这套力软的框架开发和使用,最终公司签下了合同并顺利的购买了一套力软敏捷开发框架专业版。
合同流程走完后,我们拿到了源码后马上就召开了一次会议,去分配这次工作每个人所负责的区域,因为这套框架的UI已经配备了4套,所以我们不需要去考虑页面设计的和UI的问题,也省去了设计的问题。我的主要工作就是对美工的协助,以及和同事负责权限管理以及报表中心那一块,其他的东西都由别的同事来完成。

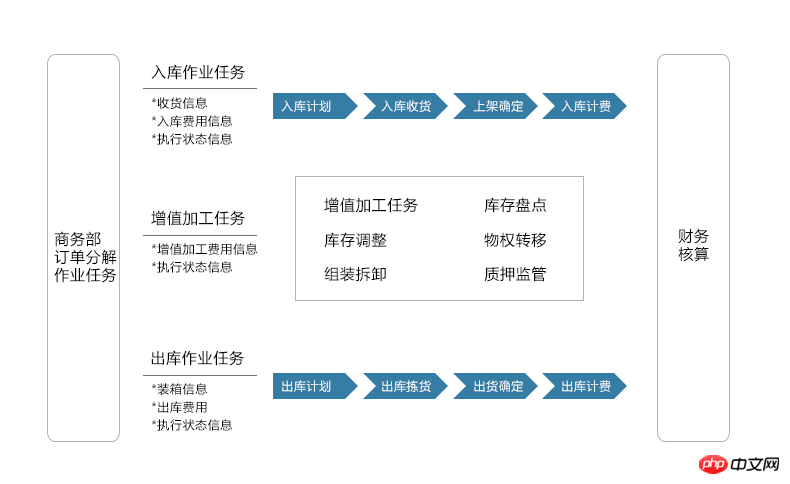
这个是我们当时规划的仓储系统的主要功能框架需求,也顺利的完成了。
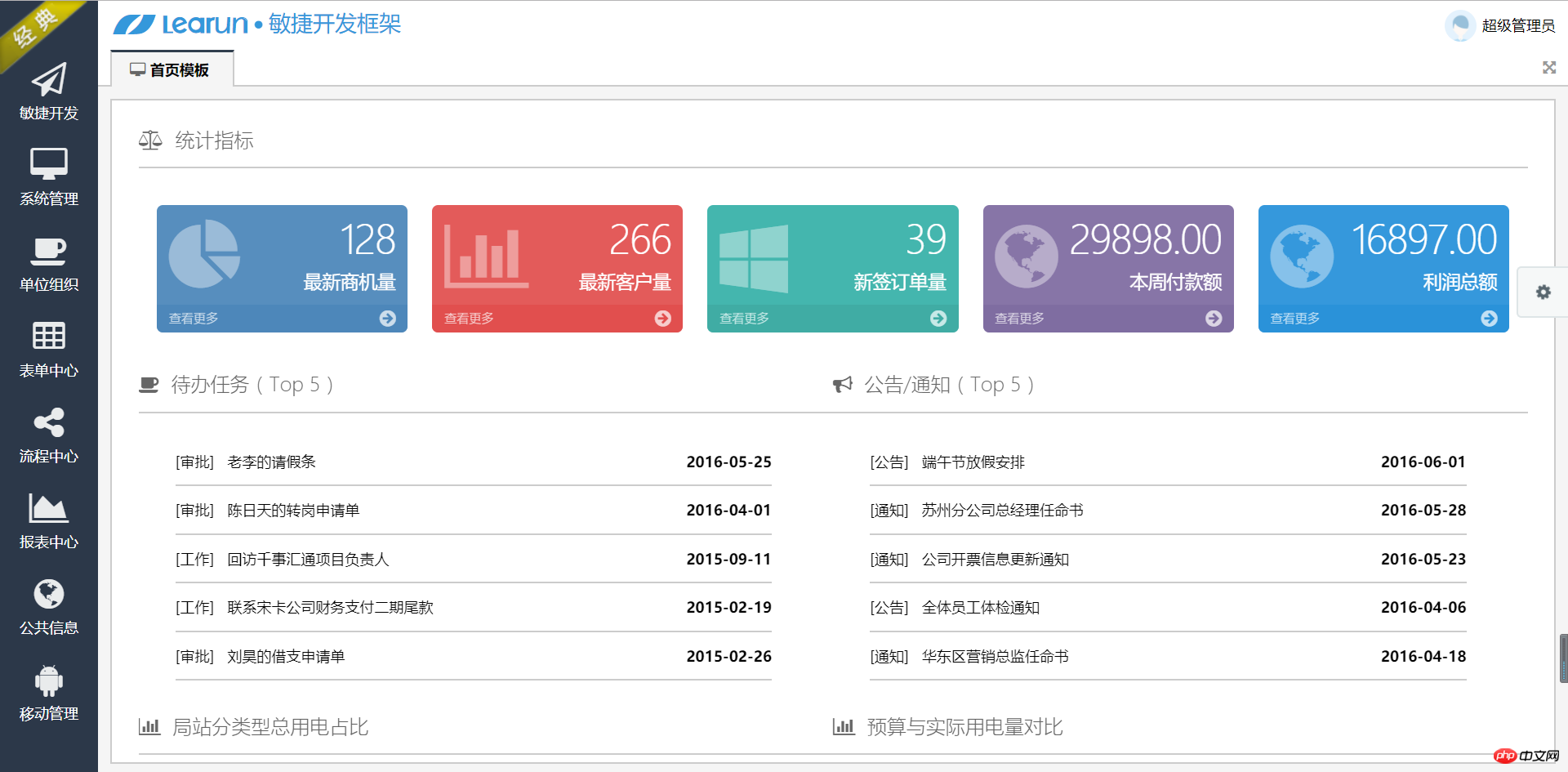
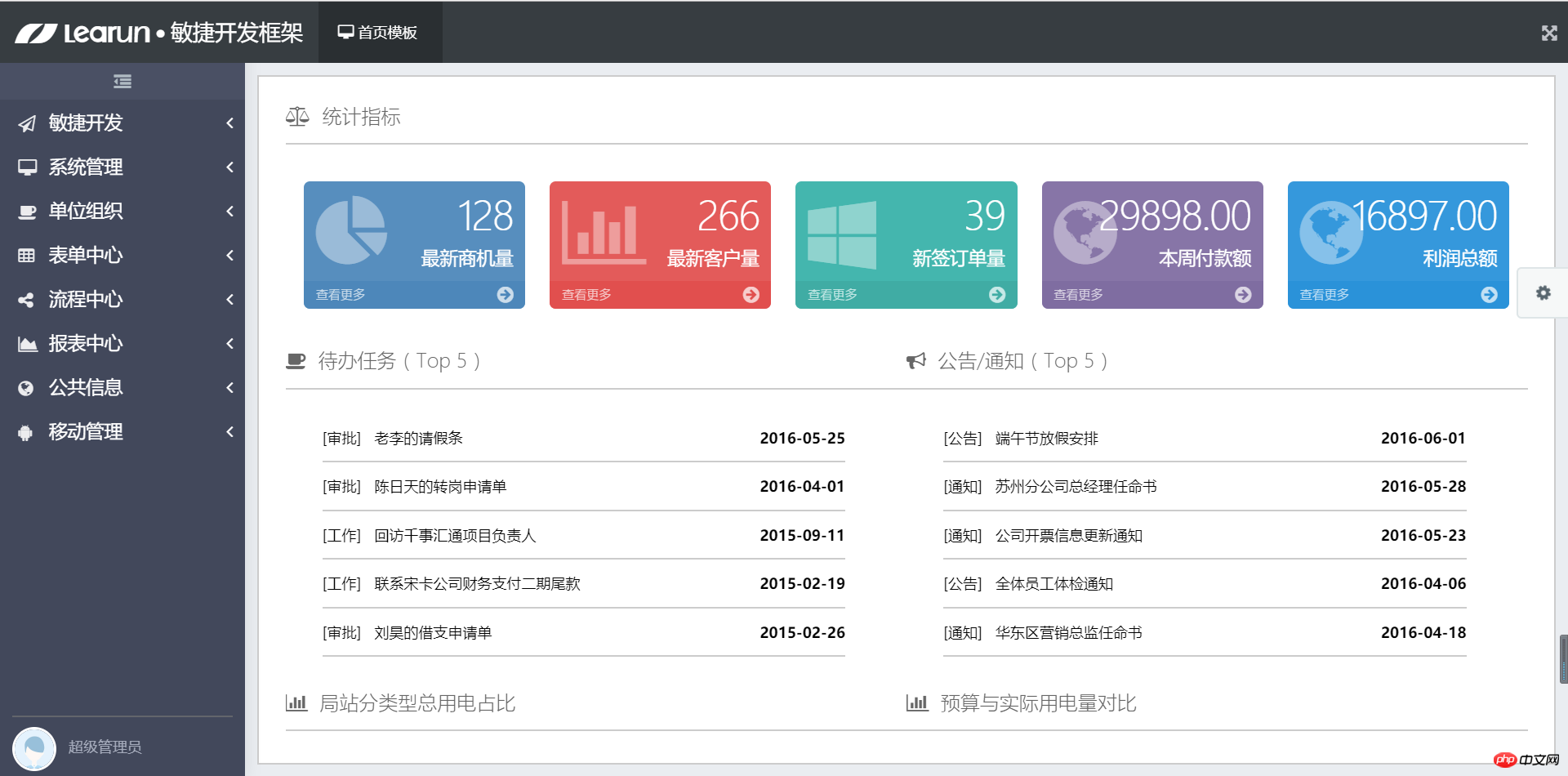
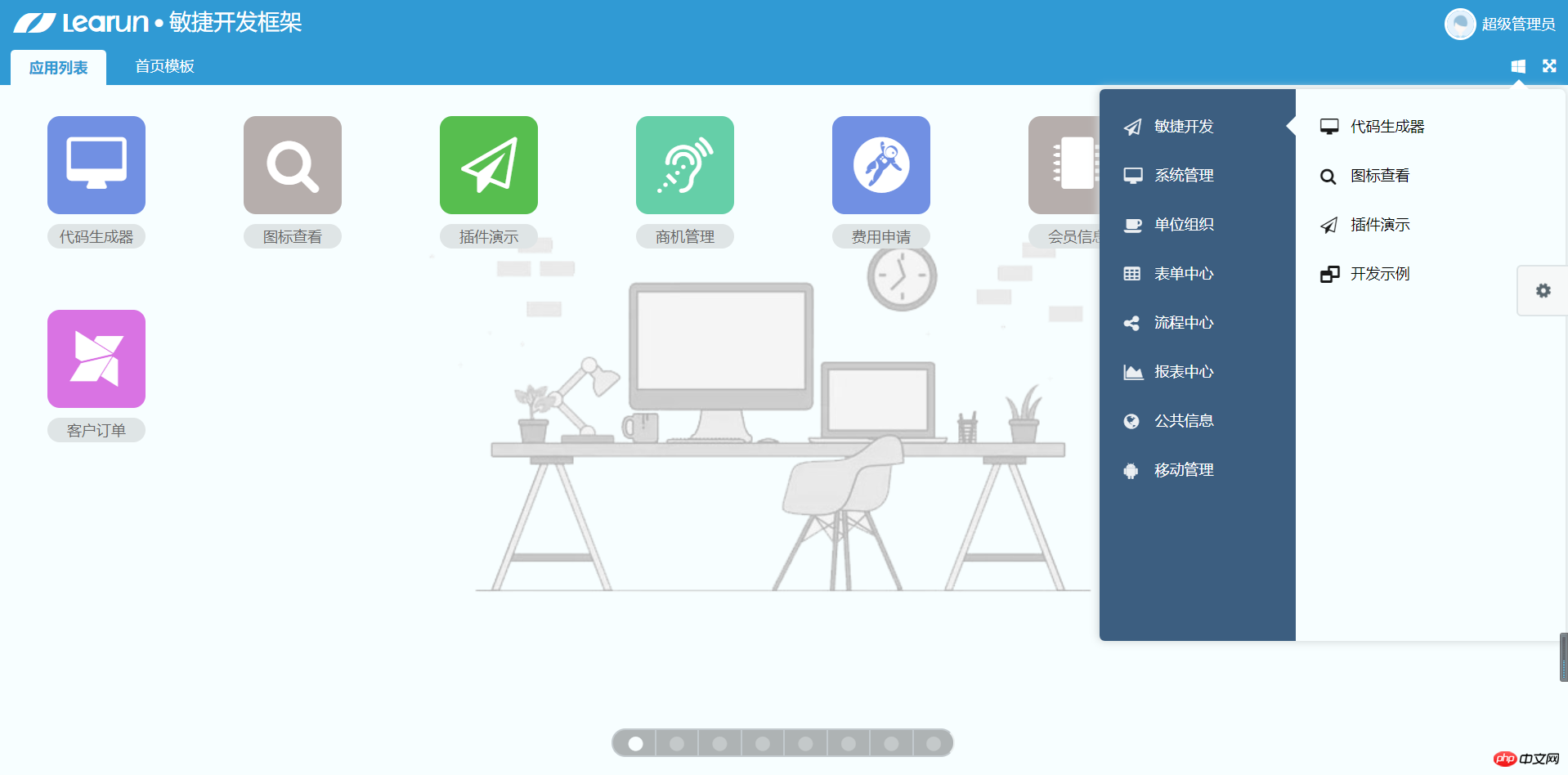
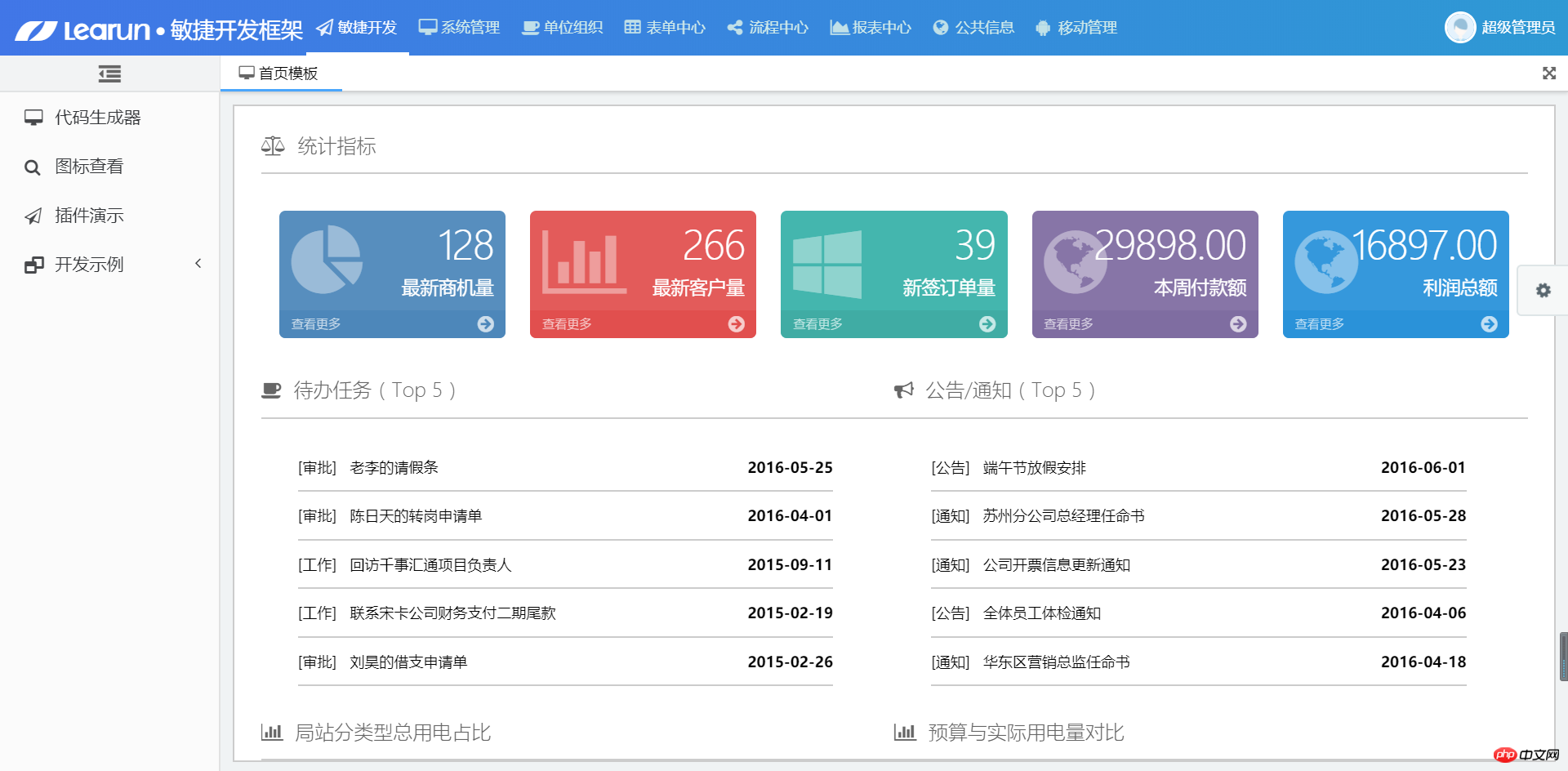
首先我们看一下这个我负责的UI方面吧。力软敏捷开放框架是自行配备了四套UI,他们体验网页里面的是这样的。(因为开发出来的新系统属于公司保护,不方便放出来,就给大家看看他们官方的体验吧)



![]()

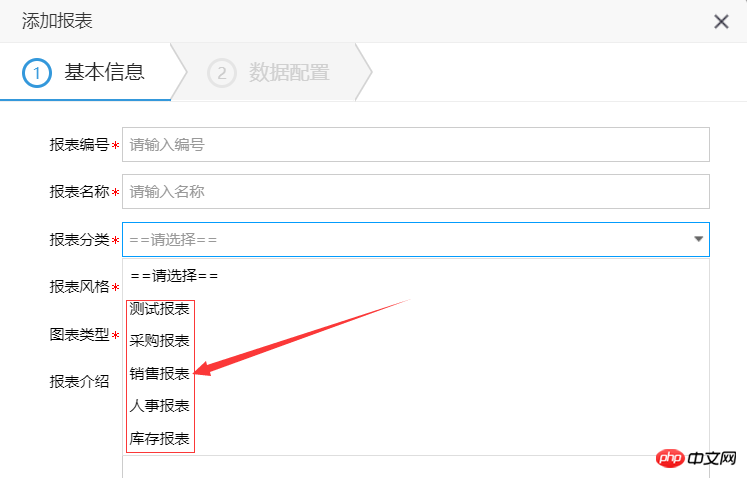
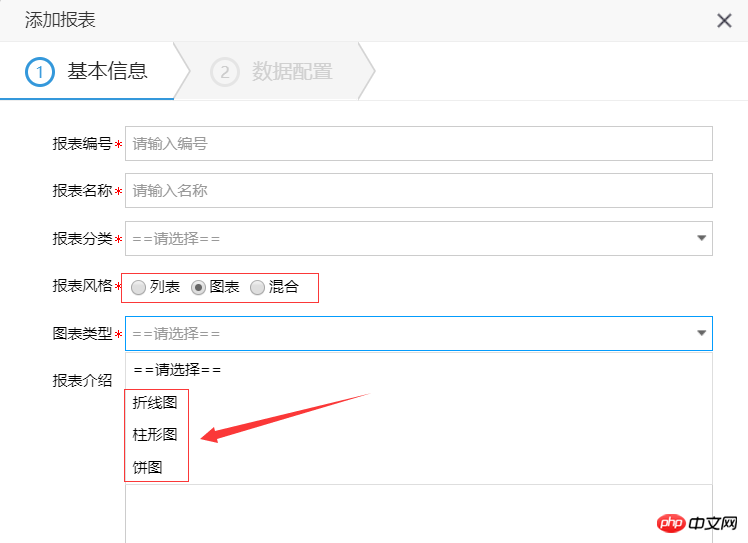
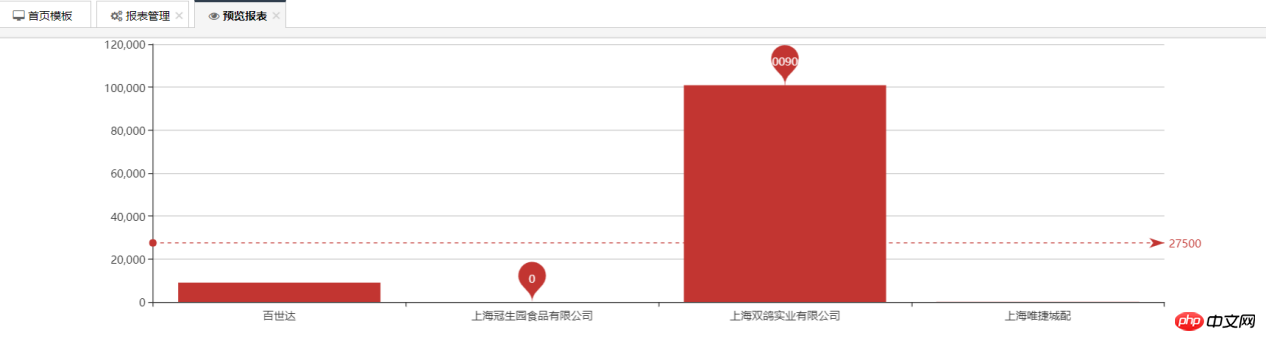
而且呢,我除了负责协助美工之外呢,我还要去负责报表中心的部署。不过既然框架中有现成的报表我还是要省事情的呀,有很多已开发的功能可以直接使用,包括报表有图表,列表,混合也可以。这点就做的很方便了,只需要着手代码重新部署一下,然后去直接添加对应的信息和数据库的连接就可以直接生成想要的报表了。



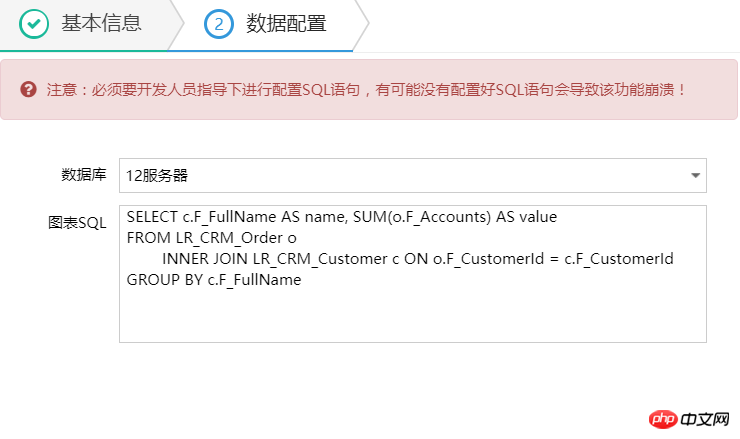
配置完数据库SQL语句之后,最后做出来的话预览效果就是这样的哦,是真的还可以,不过没我做得好看,哈哈,主要就是节省时间了。


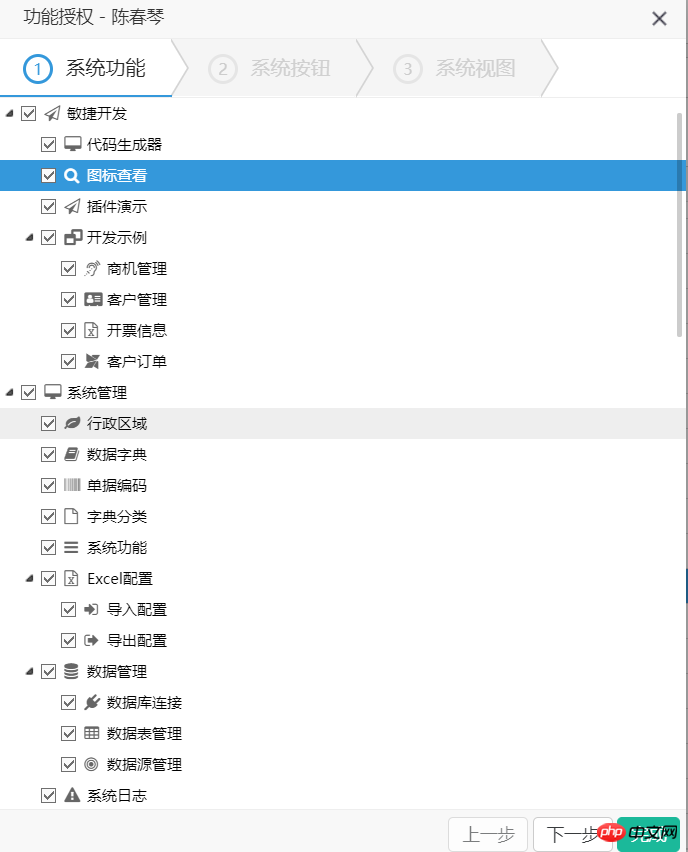
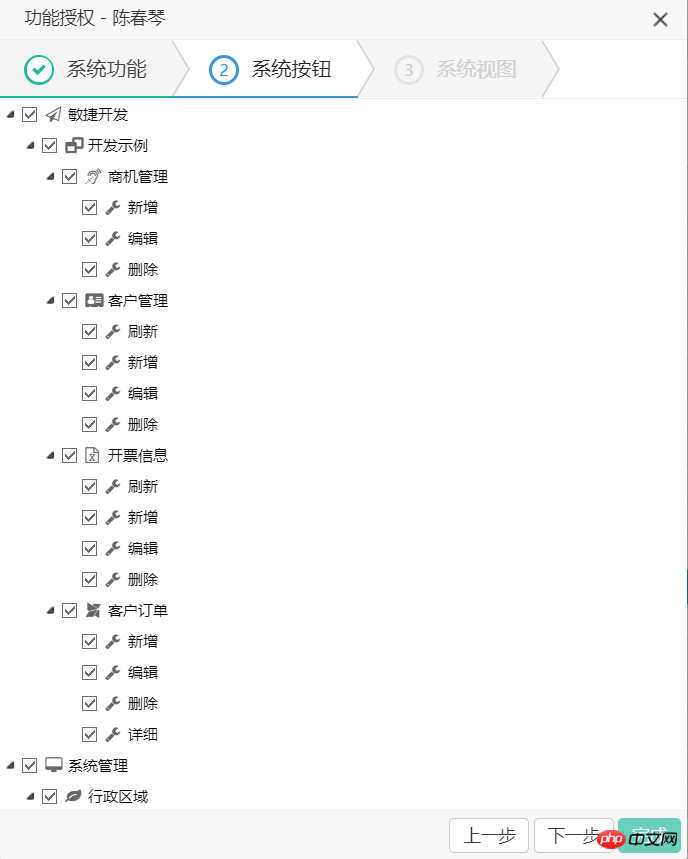
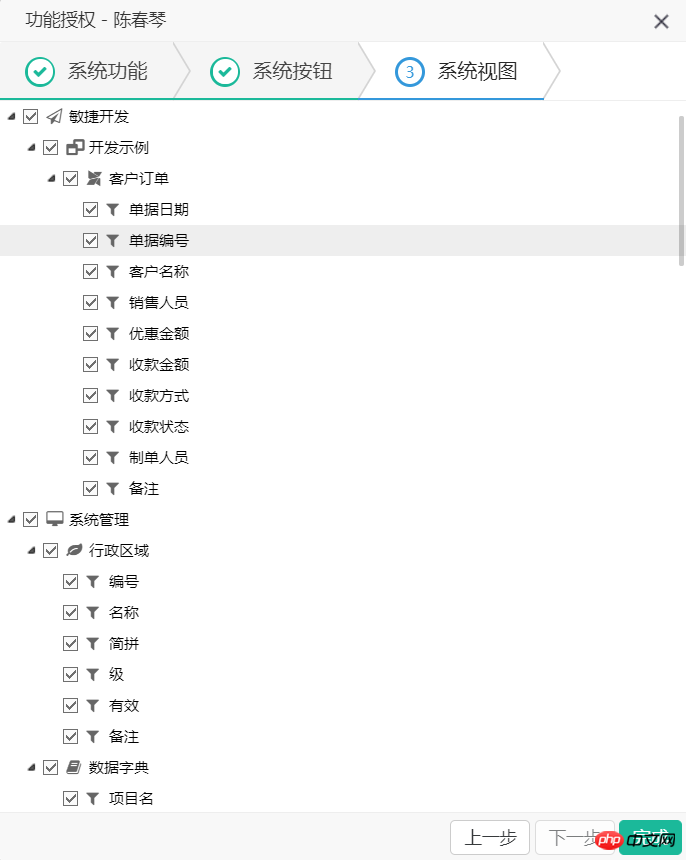
其余方面的话,我和同事主要还负责一个权限管理,简而言之把权限方面,角色,岗位,用户这方面的数据弄齐之后,去给每个岗位的角色去配齐相对应的权限,去授权相对应负责的内容,这个只需要前期系统内权限部署好之后,就可以直接开始测试并且分配相应的账号了,然后还可以去管理这些后台账号。



添加完所有部门,岗位,用户之后,就像这样,我就成功配置全一个人她所需要的权限,也可以不让她看到那些她不需要或者说没有必要看到的东西。这些都是系统后期需要的测试了。
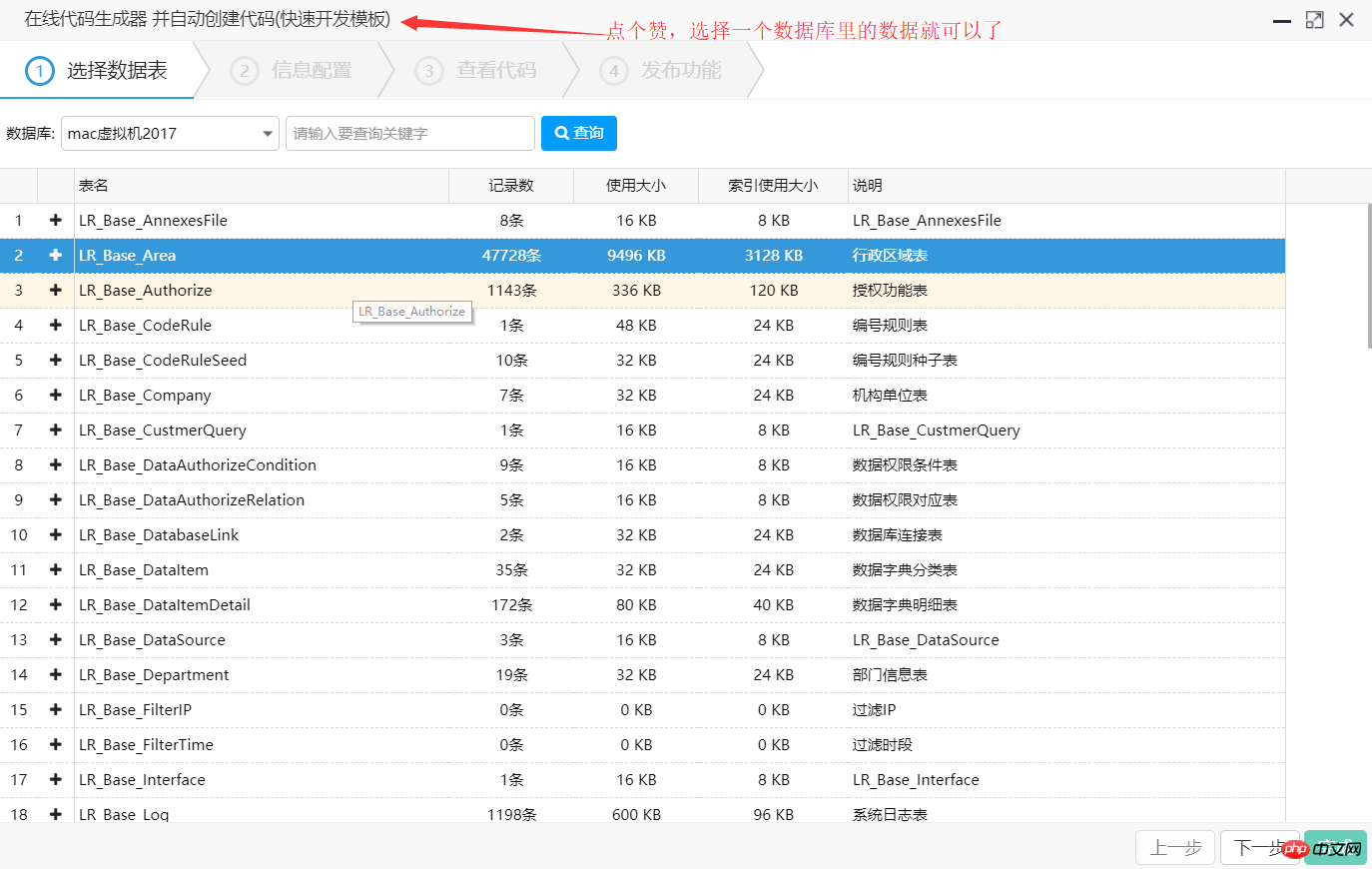
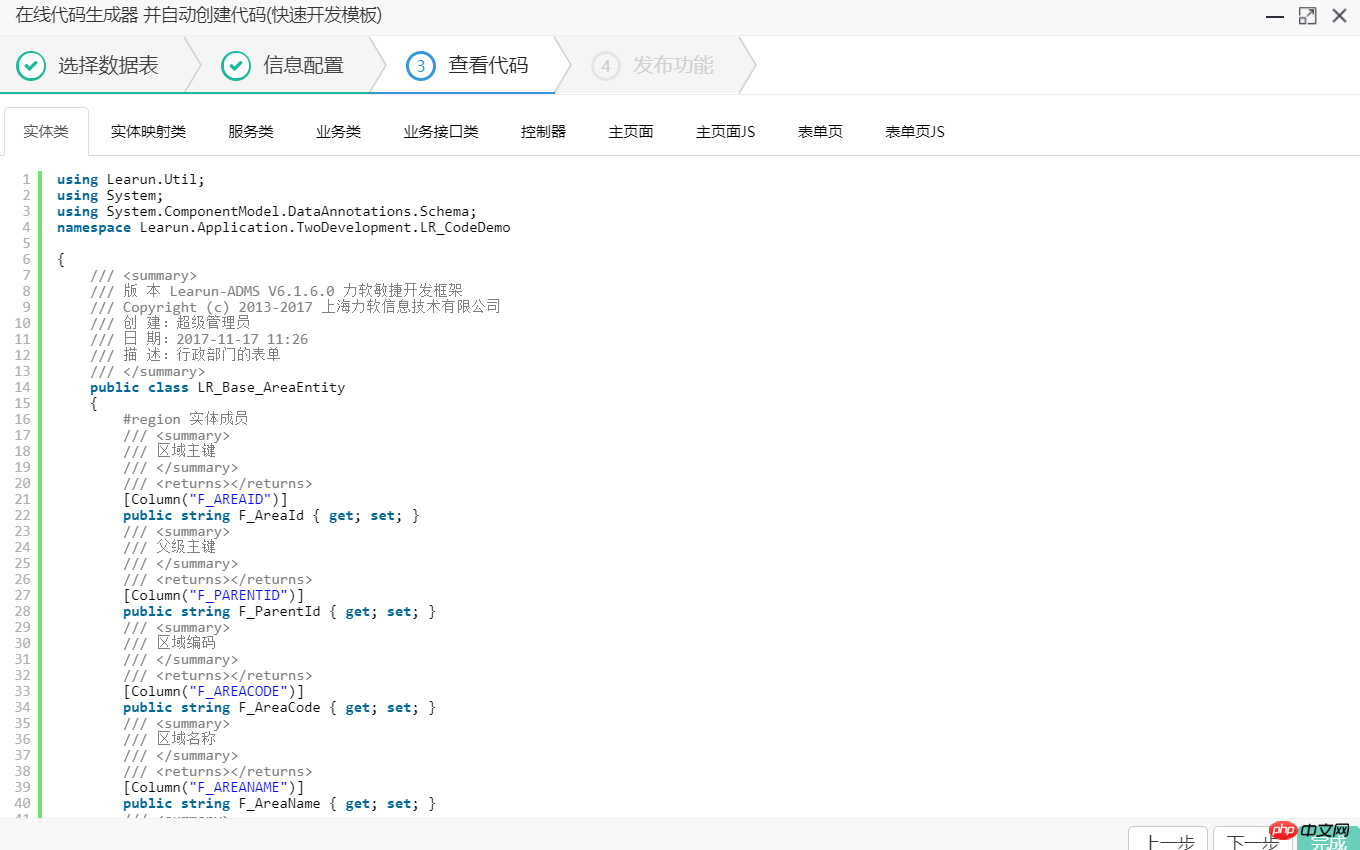
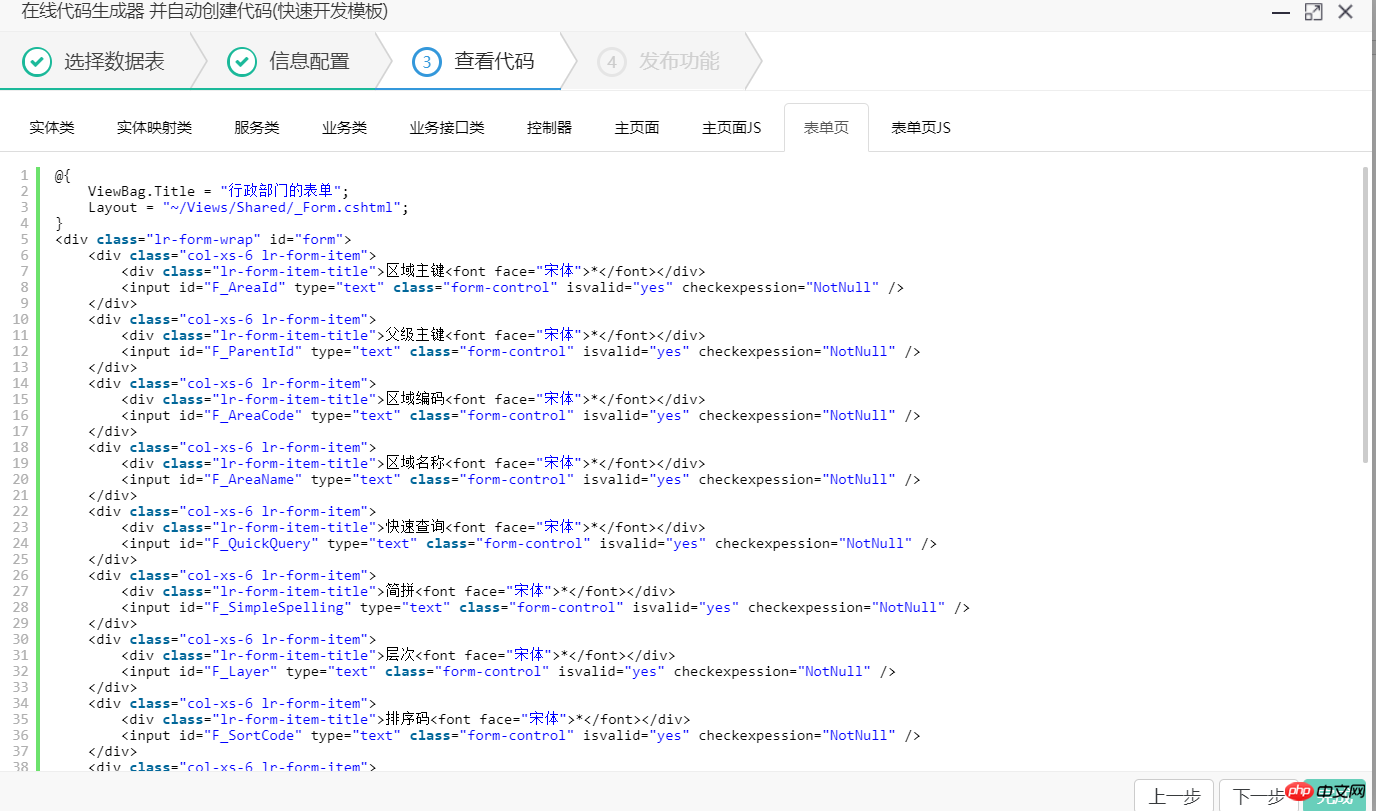
话外之音,我要给代码生成器点个赞,因为大家都知道工作流的部署其实挺复杂的,还有包括权限管理那一部分,可是有了代码生成器,很多简单的报表啊,表单啊,工作流里面简单的代码就可以直接用代码生成器快速生成,稍微复杂的那肯定都是自己写的(我的报表方面的代码修改有一部分就是来自代码生成器生成的哈哈),这样下来可以节省大量的时间去做其他地方的部署和逻辑处理,省时省力。

选择好需要的数据库之后,再配置一下信息,就可以马上出来代码了。



给大家透露一点点,其实综合下来来说用起来还行,我们部门都忙的不亦乐乎的,第一次接触这种新鲜的东西,符合我们公司的定位以及适用性,顺便也可以学习到很多未知的东西,何乐而不为呢。
就这样,从开发到测试结束公司本来是给了我们不到三个月的时间去完成开发的,不过我们用了一个月左右的时间就完成了系统的开发,然后后期只需要去测试就可以了,领导也很满意,系统也即将开始正常使用了。
那就先这样说吧,这次是很多业界道友都想问我使用情况的,我就写在这里了。我以后会继续给大家分享更多大家想知道的东西的,么么哒。如果有谁想现在就去了解体验一下别的功能的话,那我就把他们的官网和体验发出来吧,毕竟帮了我们公司大忙,也帮忙分享一下。
官网:www.learun.cn,进去先弄个账号就可以直接体验了
记得点赞哦,上班族利用下班时间码字不容易呀,别谢我,请叫我雷锋。