Correction status:qualified
Teacher's comments:完成的不错。



作业 一
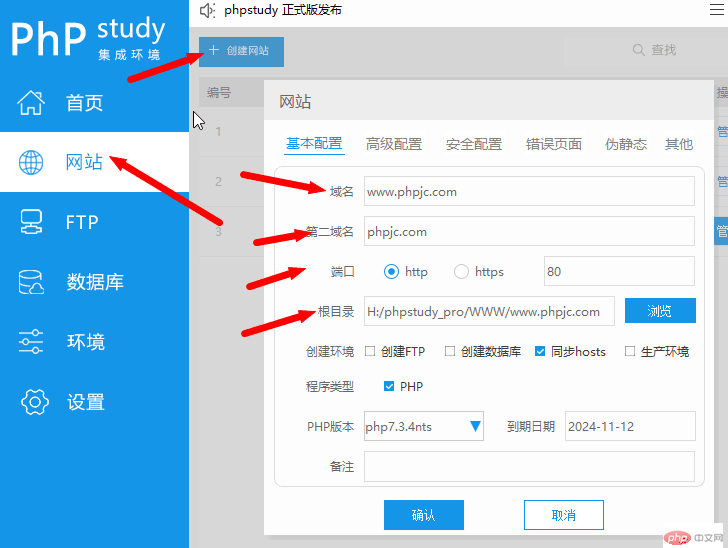
修改所有的配置和信息后都要重启 服务器 Apache/Nginx

作业二
1、PHP是指超文本预处理器、开源
2、安全处理表单数据、以及控制客户端COokie/Session等操作
3、PHP是服务器端脚本执行语言,效率高、安全高、弱类型语言、使用非常灵活
4、PHP可以制作动态html页面,可以制作APP、H5、接口等!
5、还能通过扩展实现、加密、压缩、图片处理、以及各种类型的数据库
6、可以和html混编!
PHP需要运行的环境
Apache/Nginx : Wbe服务软件
http: 请求和响应的协议,超文本协议
php.exe : php 解释器
<?php // 变量 $a = '型号为GT2080TI'; //变量输出 echo $a.'</br>'; //html 混编 $name = '小明'; $age = 20; $sexism = '男'; ?> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h2 style="color:deeppink;">好玩的</h2> <ul> <li>富士达阿斯蒂芬</li> <li>梵蒂冈地方公司</li> <li><?php echo '我的名字是:'.$name; ?></li> <li><?php echo '我的年龄是:'.$age; ?></li> <li><?php echo '我的性别是:'.$sexism; ?></li> </ul> </body> </html>