Correction status:qualified
Teacher's comments:完成的不错



弹性元素 :弹性盒子(容器)的直接子元素。弹性元素都是块级元素。下面从弹性元素的增长、缩减、基准等方面来介绍对弹性元素的控制。
1.设置弹性元素的增长因子:flex-grow属性,默认值是0,即不增长
增长因子的使用场景(条件):弹性元素设置了自定义宽度,也可以设置高度
弹性容器设置了自定义宽度,也可以设置高度
弹性元素总宽度在主轴上小于弹性容器的宽度,出现了多余空间
弹性容器不允许换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的增长因子</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container {
width: 550px;
}
.item {
/*基本宽度*/
width: 100px;
}
/*增长因子默认值*/
.demo1 > .item {
flex-grow: 0;
}
/*将剩余空间全部分配给最后一个元素*/
/*第一个与第二个增长量属性可以省略*/
.demo2 > .item:first-of-type {
flex-grow: 0;
}
.demo2 > .item:nth-of-type(2) {
flex-grow: 0;
}
/*.demo2 > .item:last-of-type {*/
/* flex-grow: 1;*/
/*}*/
/*可以写成*/
.demo2 > span:last-of-type {
flex-grow: 1;
}
/*将剩余空间全部分配给第二个元素*/
.item2 > .item:nth-of-type(2) {
flex-grow: 1;
}
/*550-300 = 250, 250是可分配的多余空间*/
/*第一个,第二个增长因子为0,所以全部分配给第三个*/
/*最后一个元素此时宽度: 100 + 250 = 350px*/
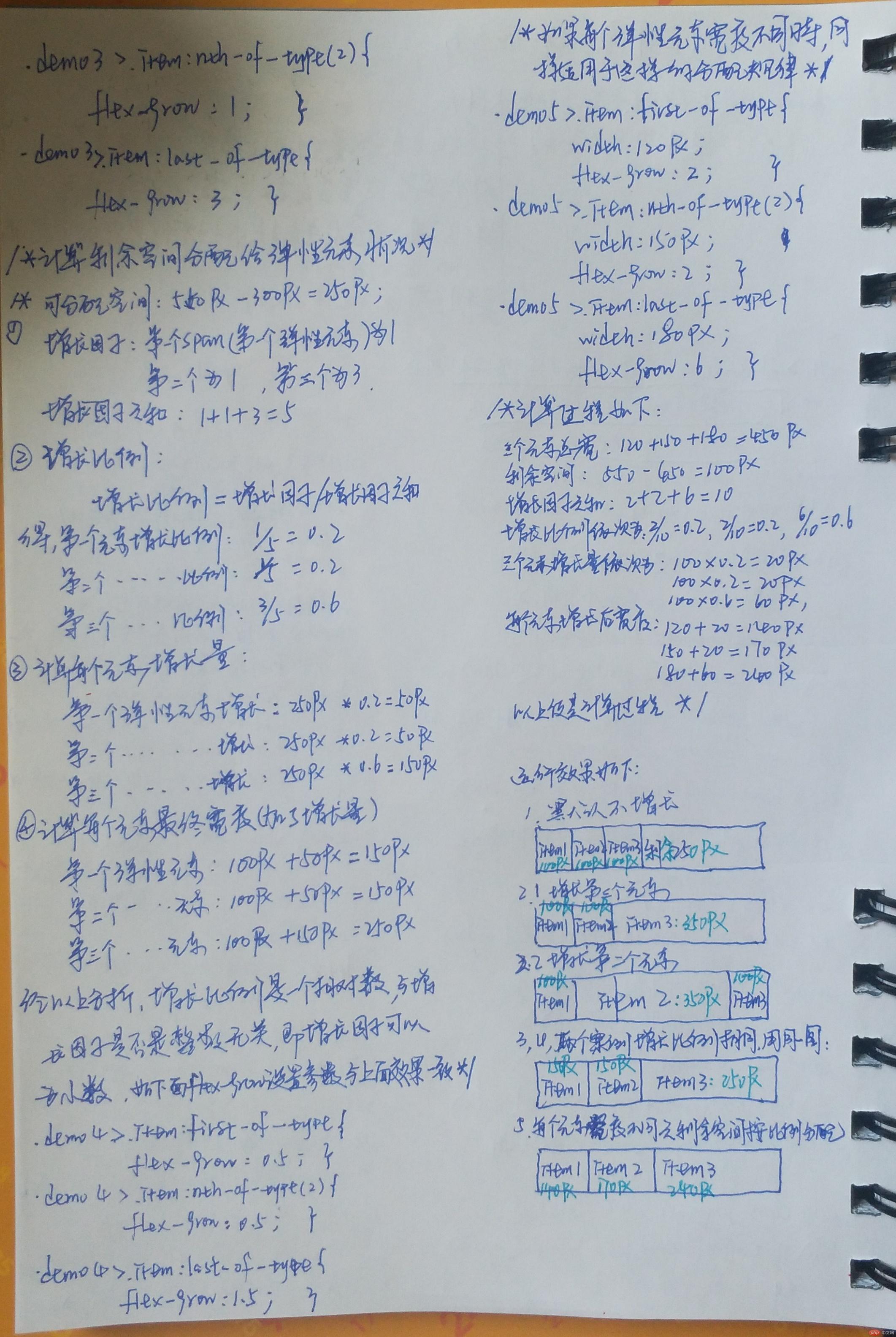
.demo3 > .item:first-of-type {
flex-grow: 1;
}
.demo3 > .item:nth-of-type(2) {
flex-grow: 1;
}
.demo3 > .item:last-of-type {
flex-grow: 3;
}
/*
计算步骤:
1. 获取基本变量
1.1 可分配空间: 550px - (100px + 100px +100px) = 250px
1.2 增长因子: 第一个: 1, 第二个: 1, 第三个: 3
1.3 增长因子之和: 1 + 1 + 3 = 5
2. 计算增长比例
2.1 计算公式: 增长比例 = 增长因子 / 增长因子之和
2.2 第一个元素增长比例: 1 / 5 = 0.2
2.3 第二个元素增长比例: 1 / 5 = 0.2
2.4 第三个元素增长比例: 3 / 5 = 0.6
3. 计算每个元素的增长量
3.1 第一个元素增长量: 250px * 0.2 = 50px
3.2 第二个元素增长量: 250px * 0.2 = 50px
3.3 第三个元素增长量: 250px * 0.6 = 150px
4. 计算每个元素最终宽度
4.1 第一个元素: 100px + 50px = 150px
4.1 第二个元素: 100px + 50px = 150px
4.1 第三个元素: 100px + 150px = 250px
*/
/*经过以上分析可知, 增长比例是一个相对数,与增长因子是否是整数无关*/
/*下面的flex-grow设置参数与上面的显示结果完全一致*/
.demo4 > .item:first-of-type {
flex-grow: 0.5;
}
.demo4 > .item:nth-of-type(2) {
flex-grow: 0.5;
}
.demo4 > .item:last-of-type {
flex-grow: 1.5;
}
/*如果每个元素的宽度不一样, 仍然适用以上计算公式*/
.demo5 > .item:first-of-type {
width: 120px;
flex-grow: 2;
}
.demo5 > .item:nth-of-type(2) {
width: 150px;
flex-grow: 2;
}
.demo5 > .item:last-of-type {
width: 180px;
flex-grow: 6;
}
/*
计算过程:
三个元素总宽度: 120px+150px+180px=450px
剩余空间: 550px - 450px = 100px
增长因子之和: 2 + 2 +6 = 10
每个元素的增长比例依次为: 2/10, 2/10, 6/10, 即: 0.2,0.2, 0.6
三个元素的增长量依次为: 100px* 0.2 = 20px, 100px*0.2=20px, 100px*0.6=60px
每个元素的最终宽度: 120px+20px=140px, 150px+20px=170px, 180px+60px=240px
*/
</style>
</head>
<body>
<h1>flex-grow: 设置弹性元素增长因子</h1>
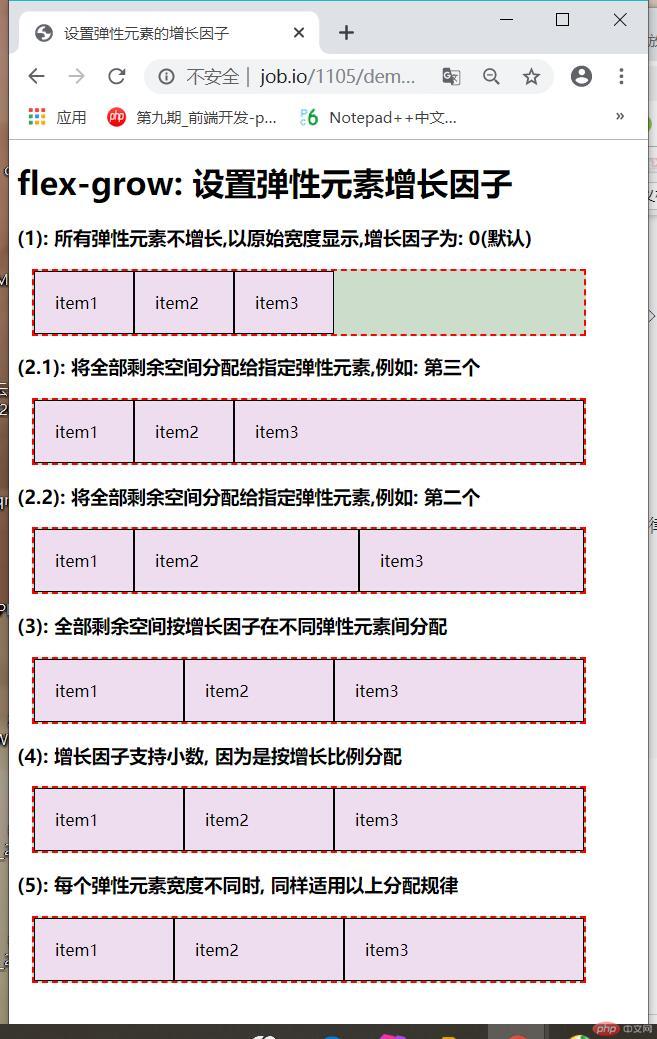
<h3>(1): 所有弹性元素不增长,以原始宽度显示,增长因子为: 0(默认)</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(2.1): 将全部剩余空间分配给指定弹性元素,例如: 第三个</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(2.2): 将全部剩余空间分配给指定弹性元素,例如: 第二个</h3>
<div class="container flex demo2 item2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(3): 全部剩余空间按增长因子在不同弹性元素间分配</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(4): 增长因子支持小数, 因为是按增长比例分配</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(5): 每个弹性元素宽度不同时, 同样适用以上分配规律</h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果:

手写代码:



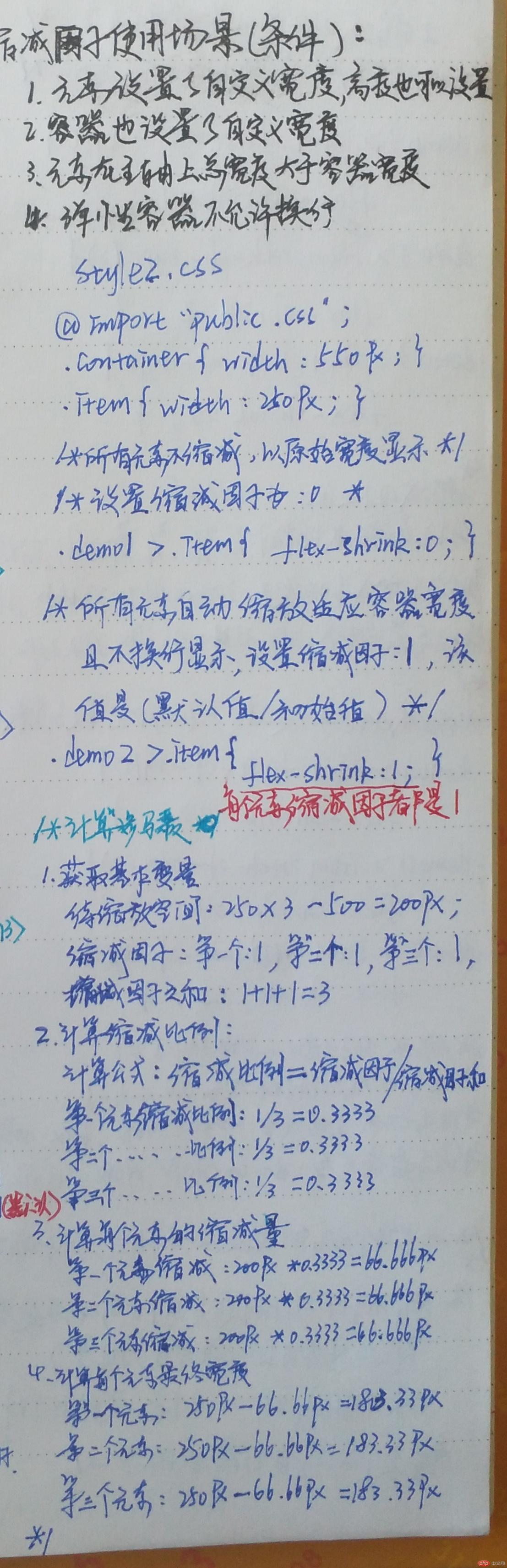
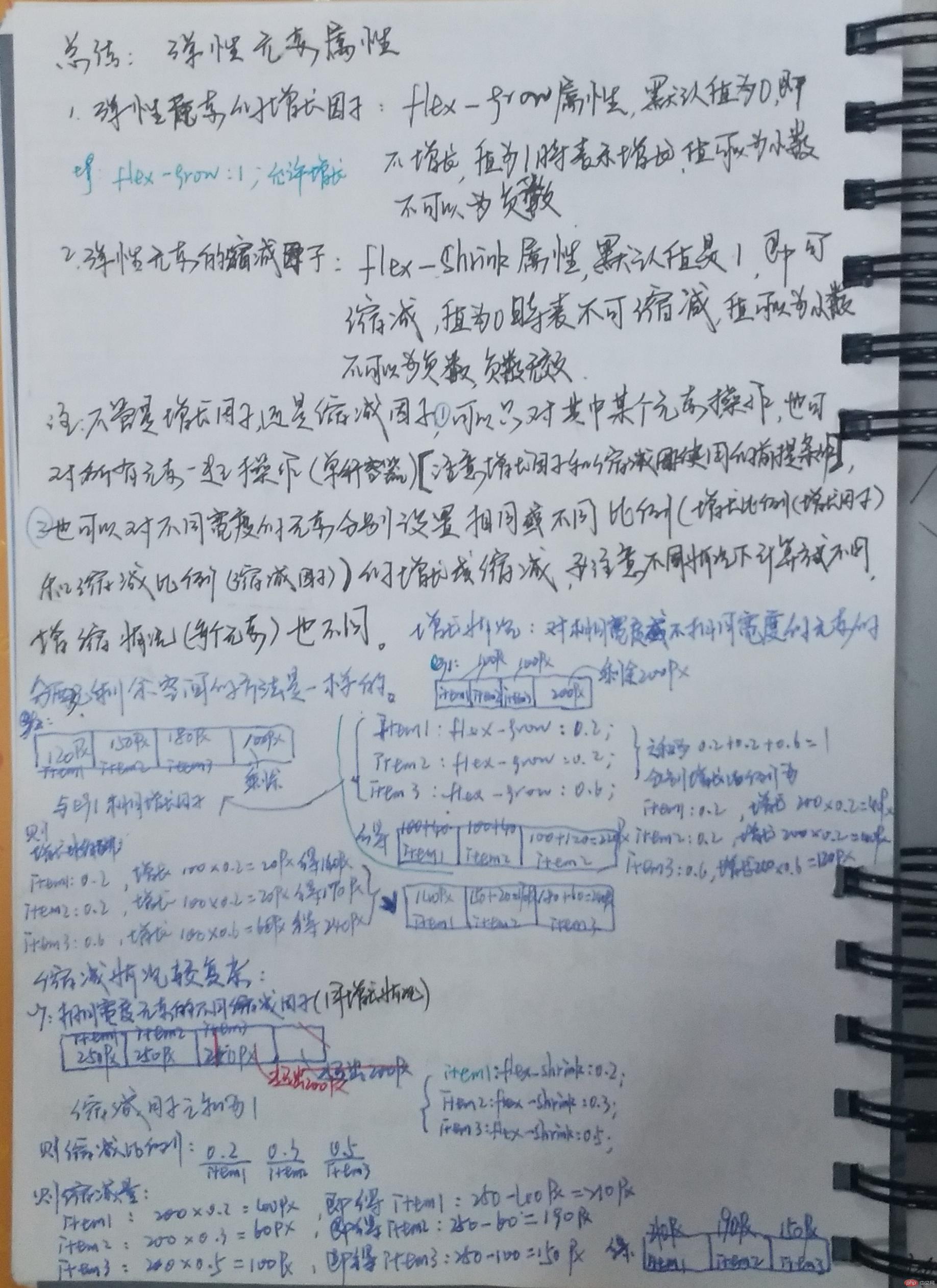
2.设置弹性元素的缩减因子:flex-shrink属性,默认值为1,即元素自动缩放适应容器
缩减因子使用场景(条件):弹性元素设置了自定义宽度,也可以设置高度
弹性容器设置了自定义宽度,也可以设置高度
弹性元素总宽度在主轴上超过了弹性容器的宽度
弹性容器不允许换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的缩减因子</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container {
width: 550px;
}
.item {
/*基本宽度*/
width: 250px;
}
/*
所有元素不缩减,以原始宽度显示
设置缩减因为为: 0
*/
.demo1 > .item {
flex-shrink: 0;
}
/*
所有元素自动缩放适应容器宽度且不换行显示
设置缩减因子: 1 (默认值/初始值)
*/
.demo2 > .item {
flex-shrink: 1;
}
/*
计算步骤:
1. 获取基本变量
1.1 多余待缩放空间: (250px + 250px +250px) - 550px = 200px
1.2 缩减因子: 第一个: 1, 第二个: 1, 第三个: 1
1.3 缩减因子之和: 1 + 1 + 1 = 3
2. 计算缩减比例
2.1 计算公式: 缩减比例 = 缩减因子 / 缩减因子之和
2.2 第一个元素缩减比例: 1 / 3 = 0.3333
2.3 第二个元素缩减比例: 1 / 3 = 0.3333
2.4 第三个元素缩减比例: 1 / 3 = 0.3333
3. 计算每个元素的缩减
3.1 第一个元素缩减: 200px * 0.3333 = 66.666px
3.2 第二个元素缩减: 200px * 0.3333 = 66.666px
3.3 第三个元素缩减: 200px * 0.3333 = 66.666px
4. 计算每个元素最终宽度
4.1 第一个元素: 250px - 66.66px = 183.33px
4.1 第二个元素: 250px - 66.66px = 183.33px
4.1 第三个元素: 250px - 66.66px = 183.33px
*/
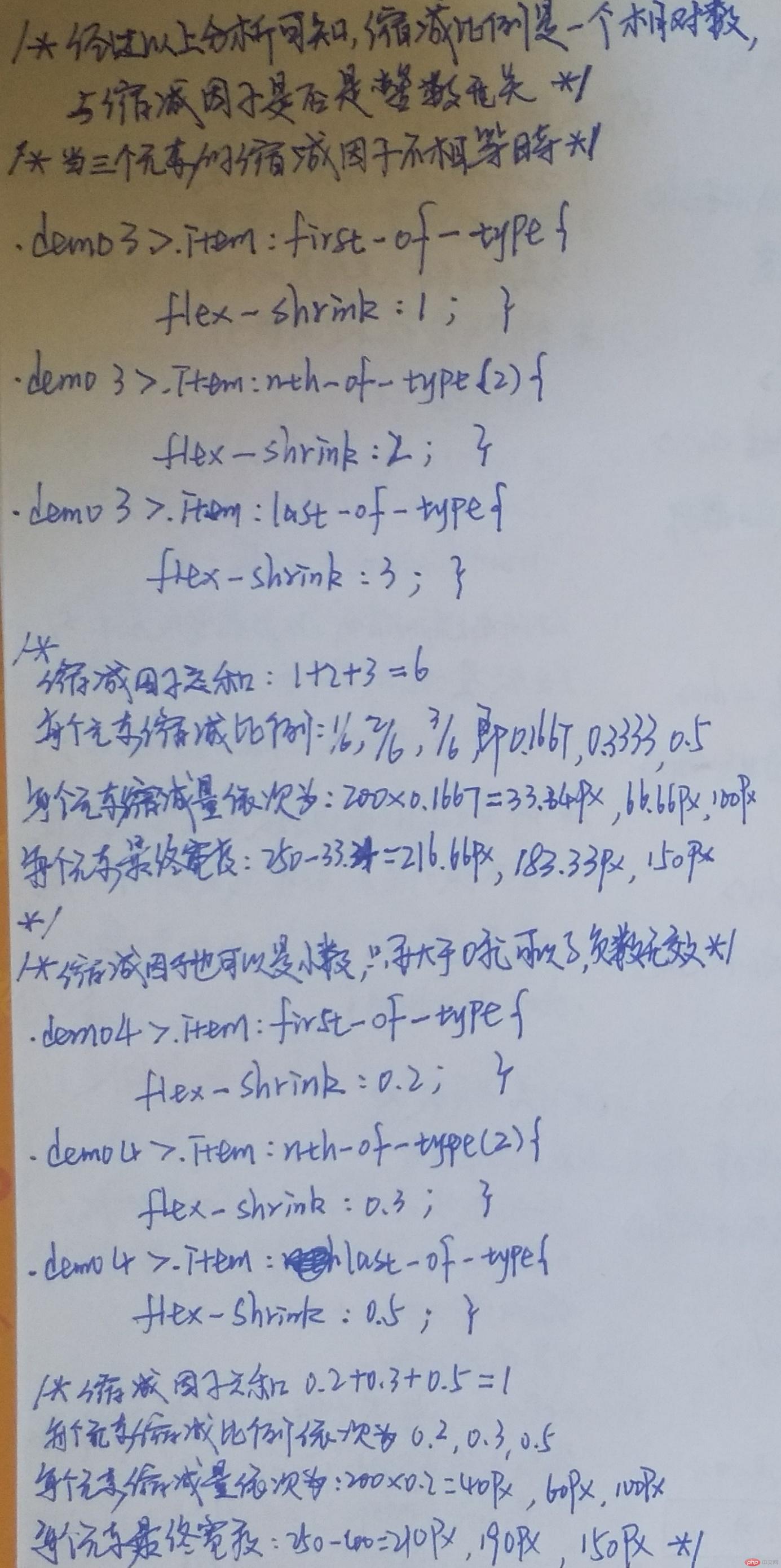
/*当三个元素的缩减因为子不相等时*/
.demo3 > .item:first-of-type {
flex-shrink: 1;
}
.demo3 > .item:nth-of-type(2) {
flex-shrink: 2;
}
.demo3 > .item:last-of-type {
flex-shrink: 3;
}
/*
缩减因子之和: 1 + 2 + 3 = 6
每个元素的缩减比例依次为: 1/6, 2/6, 3/6, 即: 0.1667, 0.3333, 0.5
每个元素的缩减量依次为: 200*0.1667 = 33.34px, 66.666px, 100px
每个元素的最终宽度依次为: 250-33.34=216.66px, 183.33px, 150px
*/
/*缩减因子也可以是小数,只要大于0就可以了, 负数无效*/
.demo4 > .item:first-of-type {
flex-shrink: 0.2;
}
.demo4 > .item:nth-of-type(2) {
flex-shrink: 0.3;
}
.demo4 > .item:last-of-type {
flex-shrink: 0.5;
}
/*
缩减因子之和: 0.2 + 0.3 + 0.5 = 1
每个元素的缩减比例依次为: 0.2, 0.3, 0.5
每个元素的缩减量依次为: 200*0.2 = 40px, 200*0.3=60px, 200*0.5=100px
每个元素的最终宽度依次为: 250-40=210px, 190px, 150px
*/
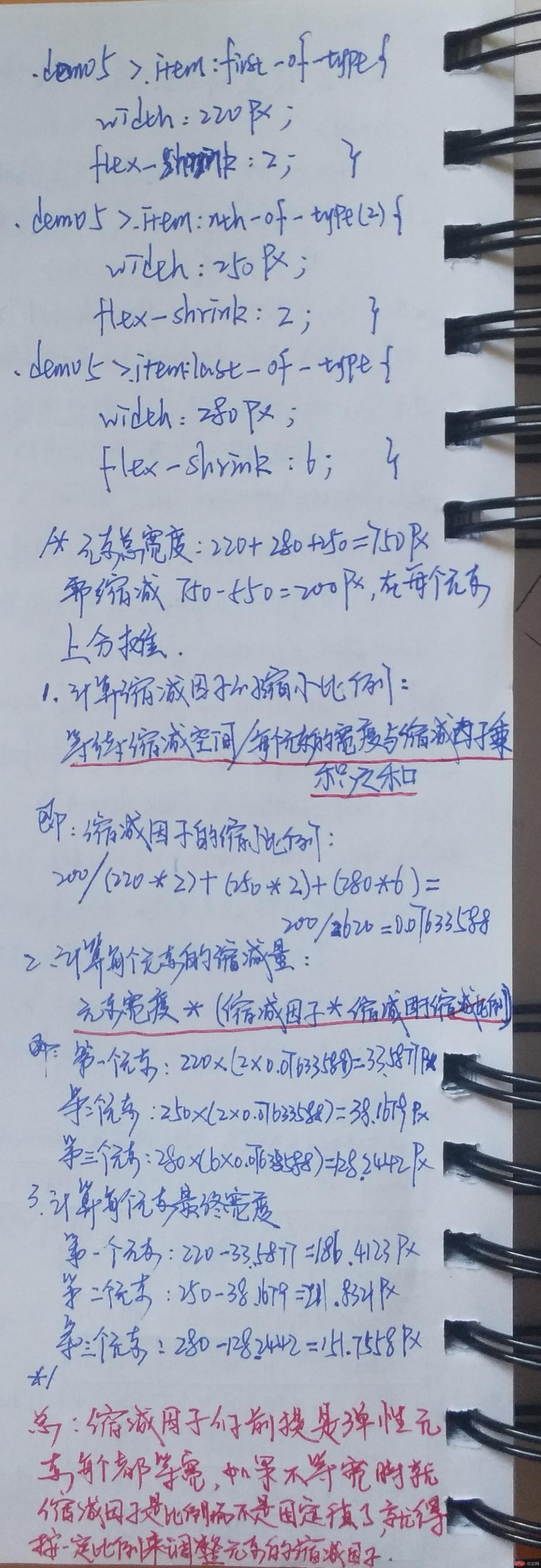
/*
1. 缩减因子的前题是每个元素必须是等宽的(在主轴上空间相等)
2. 如果不相等, 必须按一定的比例, 来调整这个元素的缩减因子
*/
.demo5 > .item:first-of-type {
width: 220px;
flex-shrink: 2;
}
.demo5 > .item:nth-of-type(2) {
width: 250px;
flex-shrink: 2;
}
.demo5 > .item:last-of-type {
width: 280px;
flex-shrink: 6;
}
/*
元素总宽度: 220 + 280 + 250 = 750
容器宽度550, 于是有200px的等缩减空间, 需要在每个元素中进行摊派
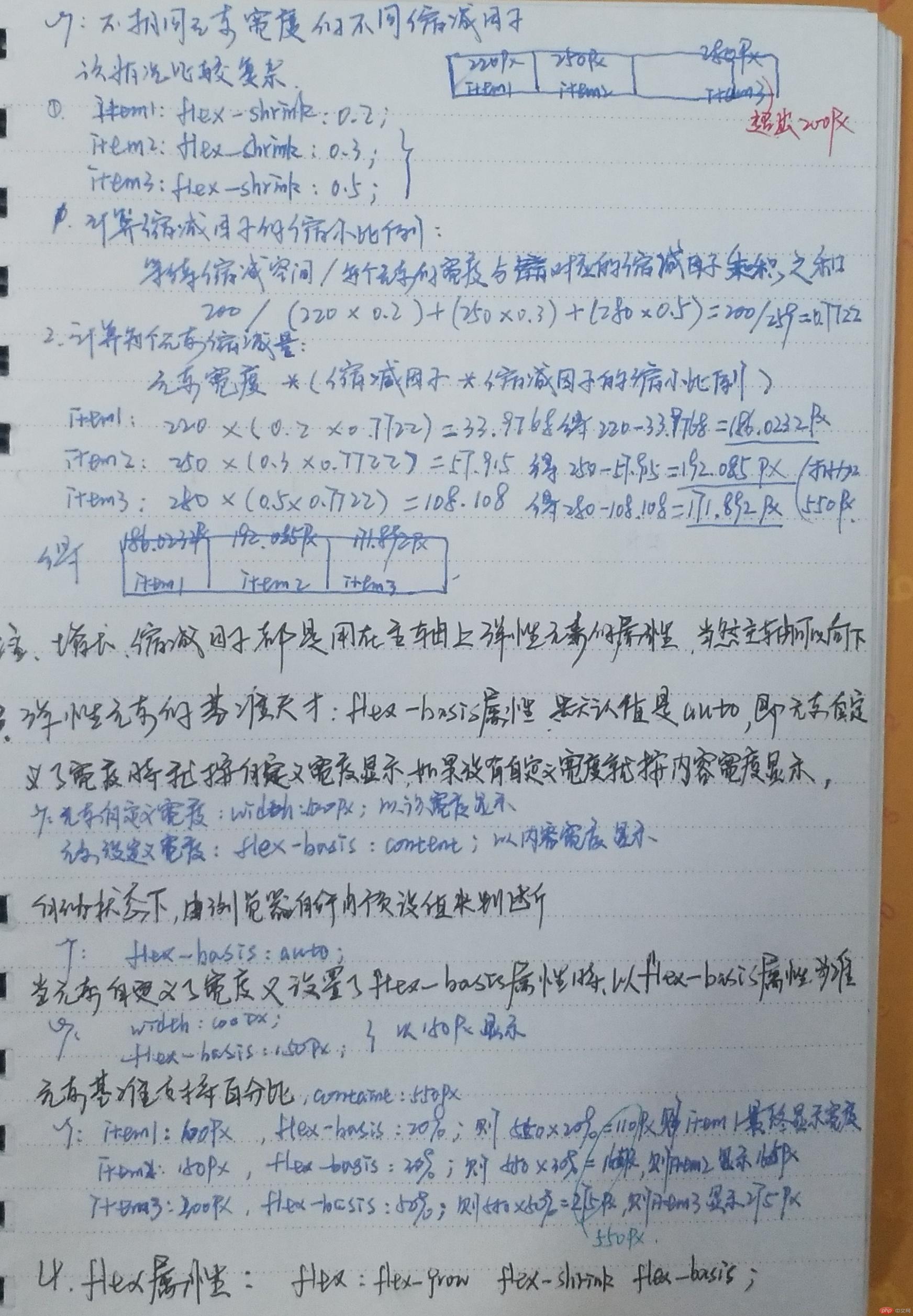
1. 计算缩减因子的的缩小比例: 等待缩减空间 / 每个弹性元素的宽度与缩减因子乘积的总和
缩减因子的缩小比例: 200 / (220 * 2) + (250 * 2) + (280 *6) = 200 / 2620 = 0.07633588
2. 计算每个元素的缩减量: 元素宽度 * ( 缩减因子 * 缩减因子的缩减比例)
第一个元素: 220 * ( 2 * 0.07633588) = 33.5877 px
第二个元素: 250 * ( 2 * 0.07633588) = 38.1679 px
第三个元素: 280 * ( 6 * 0.07633588) = 128.2442 px
3. 计算每个元素最终宽度
第一个元素: 220 - 33.5877 = 186.4123 px
第二个元素: 250 - 38.1679 = 211.8321 px
第三个元素: 280 - 128.2442 = 151.7558 px
*/
</style>
</head>
<body>
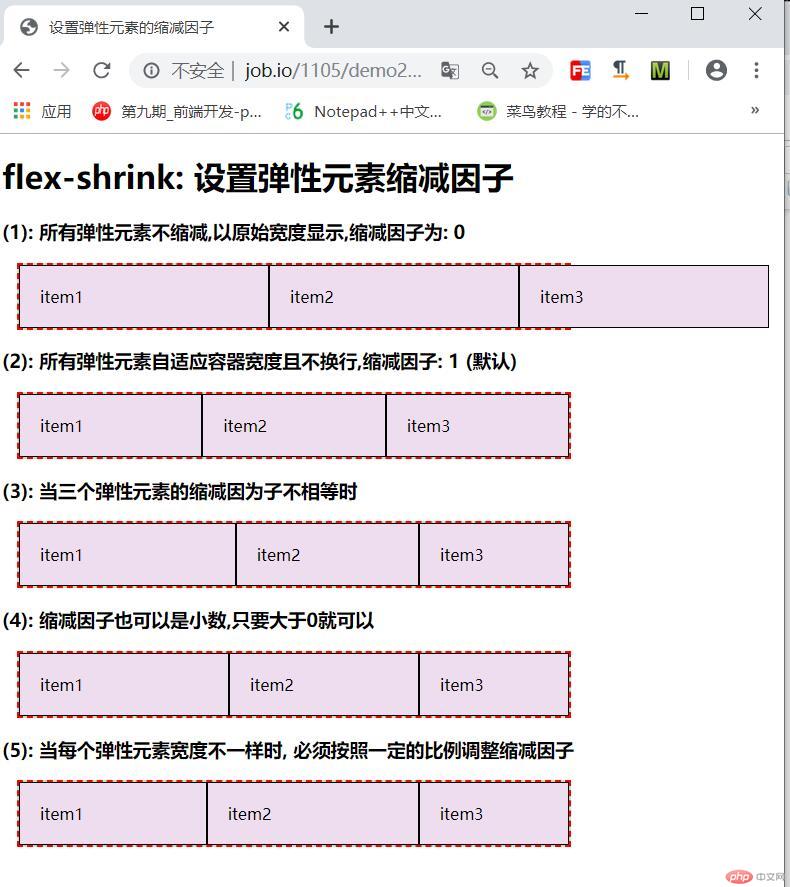
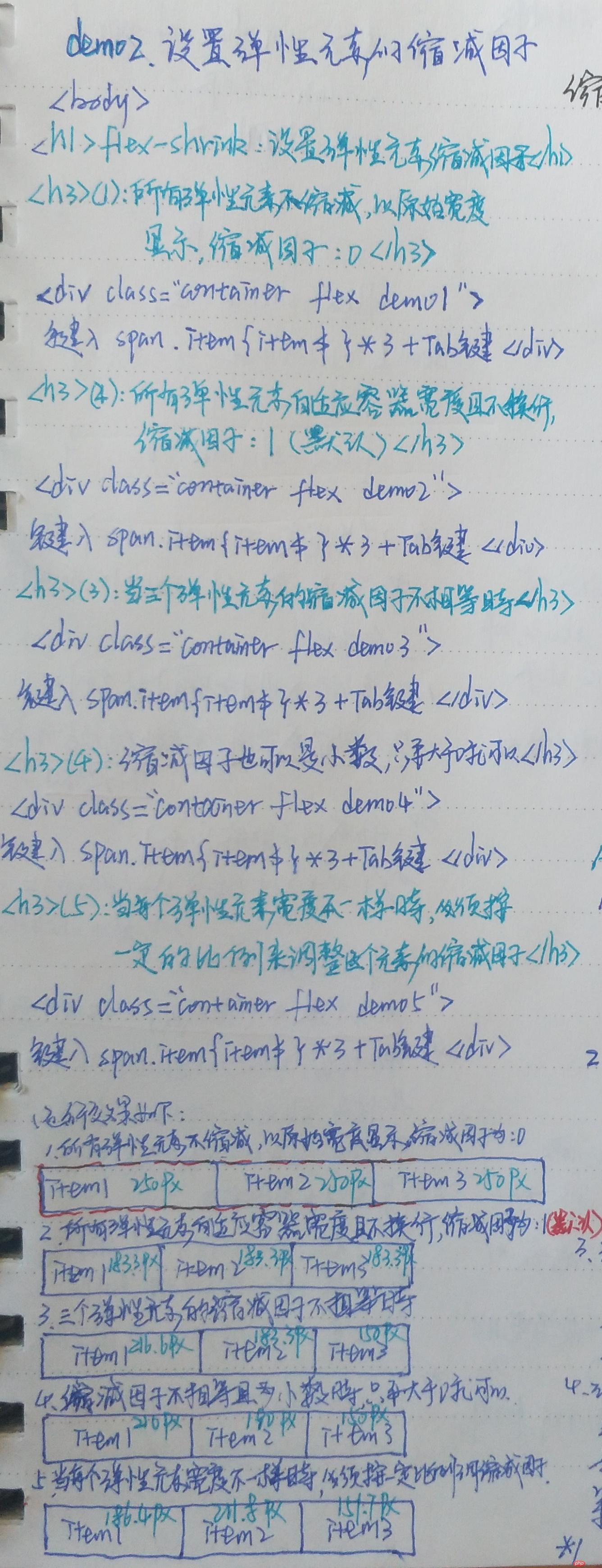
<h1>flex-shrink: 设置弹性元素缩减因子</h1>
<h3>(1): 所有弹性元素不缩减,以原始宽度显示,缩减因子为: 0</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(2): 所有弹性元素自适应容器宽度且不换行,缩减因子: 1 (默认)</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(3): 当三个弹性元素的缩减因为子不相等时</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(4): 缩减因子也可以是小数,只要大于0就可以</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(5): 当每个弹性元素宽度不一样时, 必须按照一定的比例调整缩减因子</h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果:

手写代码:




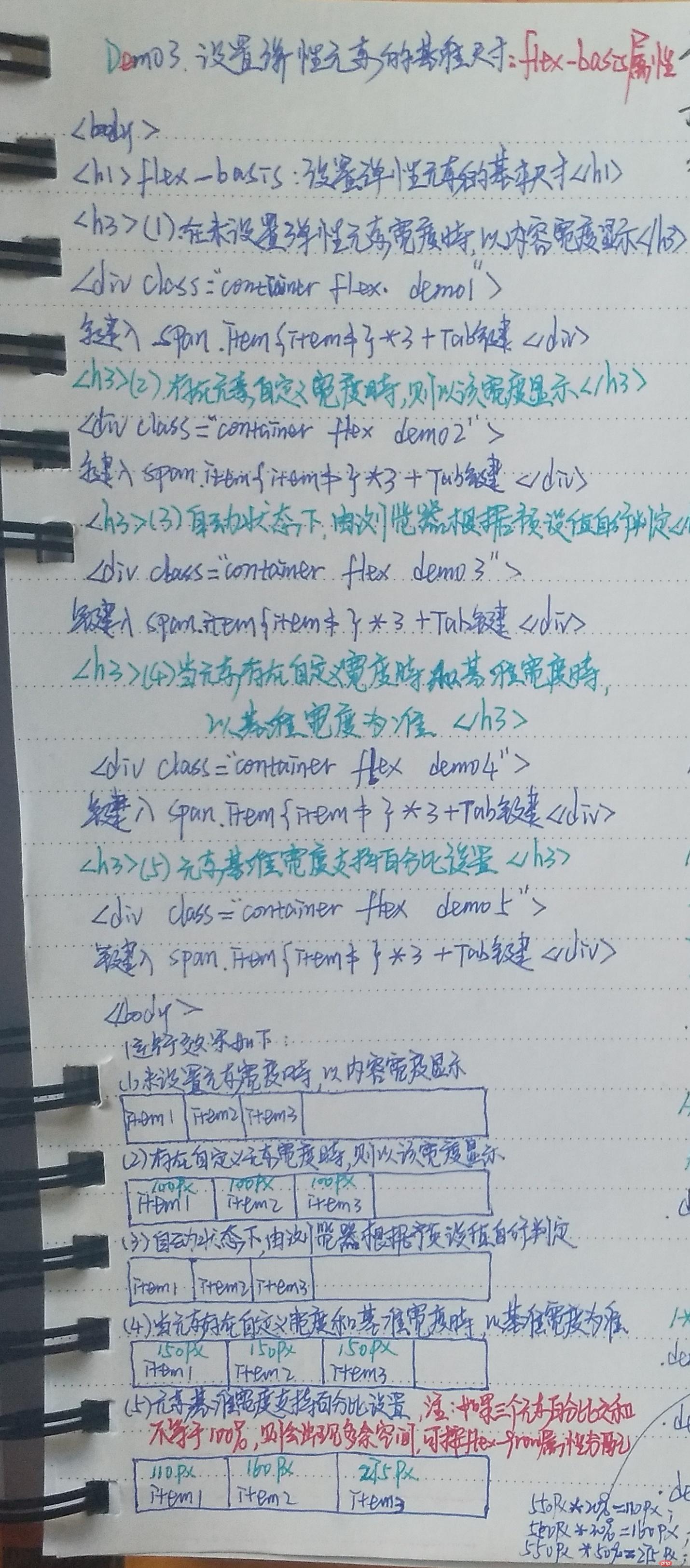
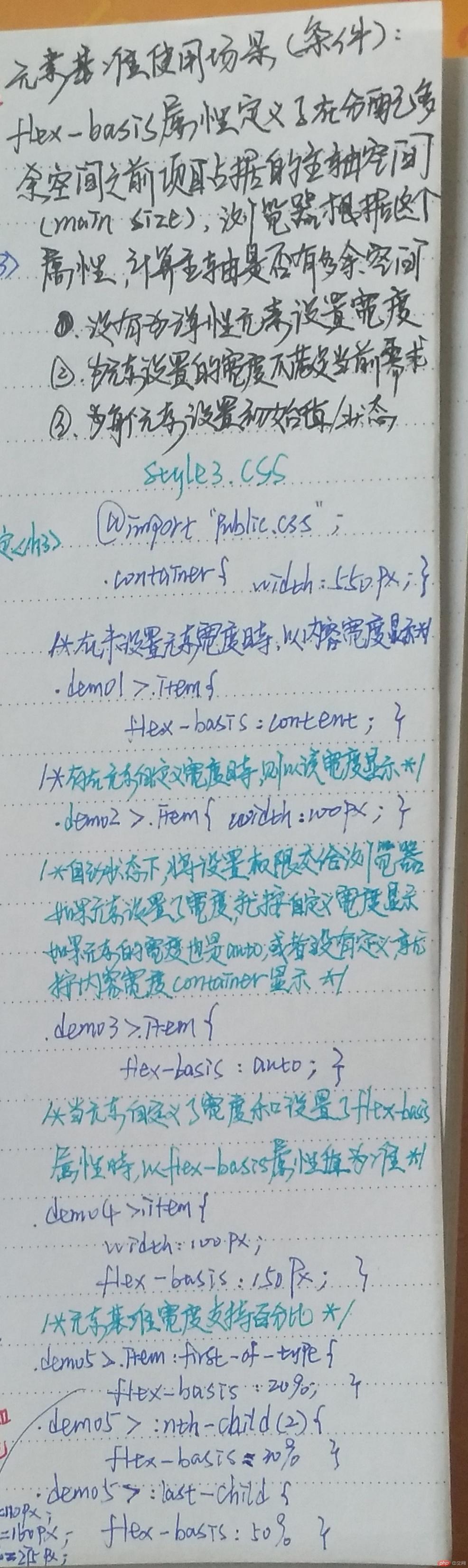
3 . 设置弹性元素的基准尺寸:flex-basis属性,默认值为auto,即自动状态下, 将设置权限交给浏览器,如果元素设置了宽度, 就按自定义宽度显示,如果元素的宽度也是auto,或者没有定义, 就按内容宽度content显示
基准尺寸使用场景(条件):没有为弹性元素设置宽度
为元素设置的宽度不满足当前需求
为每个弹性元素设置初始值/状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的基准尺寸</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container {
width: 550px;
}
/*在未设置元素宽度时,以内容宽度显示*/
.demo1 > .item {
flex-basis: content;
}
/*存在自定义元素宽度时,则以该宽度显示*/
.demo2 > .item {
width: 100px;
}
/*自动状态下, 将设置权限交给浏览器*/
/*如果元素设置了宽度, 就按自定义宽度显示*/
/*如果元素的宽度也是auto,或者没有定义, 就按内容宽度content显示*/
.demo3 > .item {
flex-basis: auto;
}
/*当元素存在自定义宽度和flex-basic基准宽度时,以哪个为准呢?*/
/*以flex-basic属性值为弹性元素的基准值*/
.demo4 > .item {
width: 100px;
flex-basis: 150px;
}
/*元素基准宽度支持百分比*/
.demo5 > :first-child {
flex-basis: 20%;
}
.demo5 > :nth-child(2) {
flex-basis: 30%;
}
.demo5 > :last-child {
flex-basis: 50%;
}
/*
每个元素的宽度如下:
第一个: 550px * 20% = 110px
第二个: 550px * 30% = 160px
第一个: 550px * 50% = 275px
*/
</style>
</head>
<body>
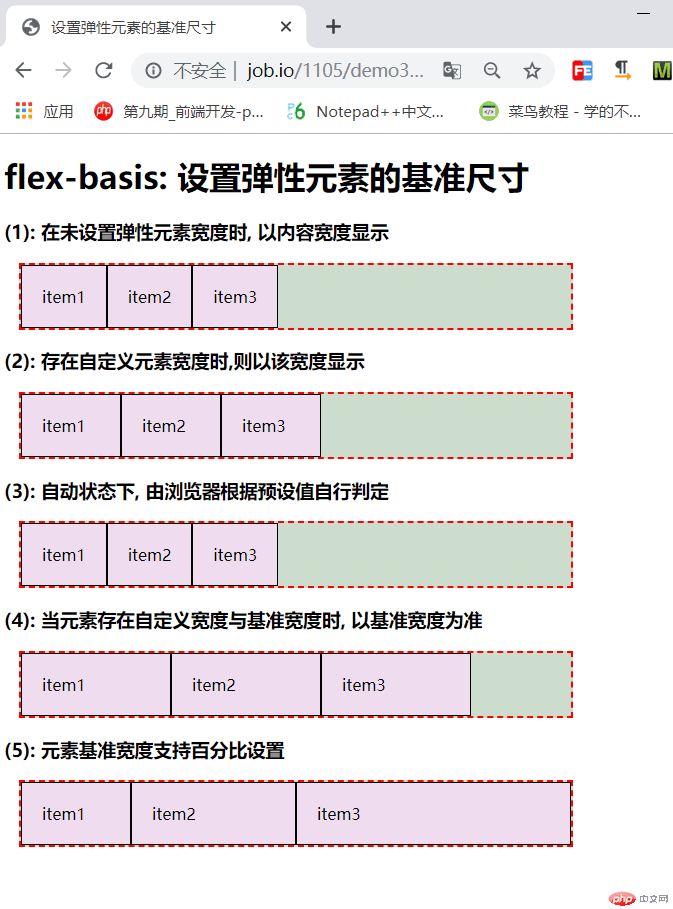
<h1>flex-basis: 设置弹性元素的基准尺寸</h1>
<h3>(1): 在未设置弹性元素宽度时, 以内容宽度显示</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(2): 存在自定义元素宽度时,则以该宽度显示</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(3): 自动状态下, 由浏览器根据预设值自行判定</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(4): 当元素存在自定义宽度与基准宽度时, 以基准宽度为准 </h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(5): 元素基准宽度支持百分比设置 </h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果:

手写代码:


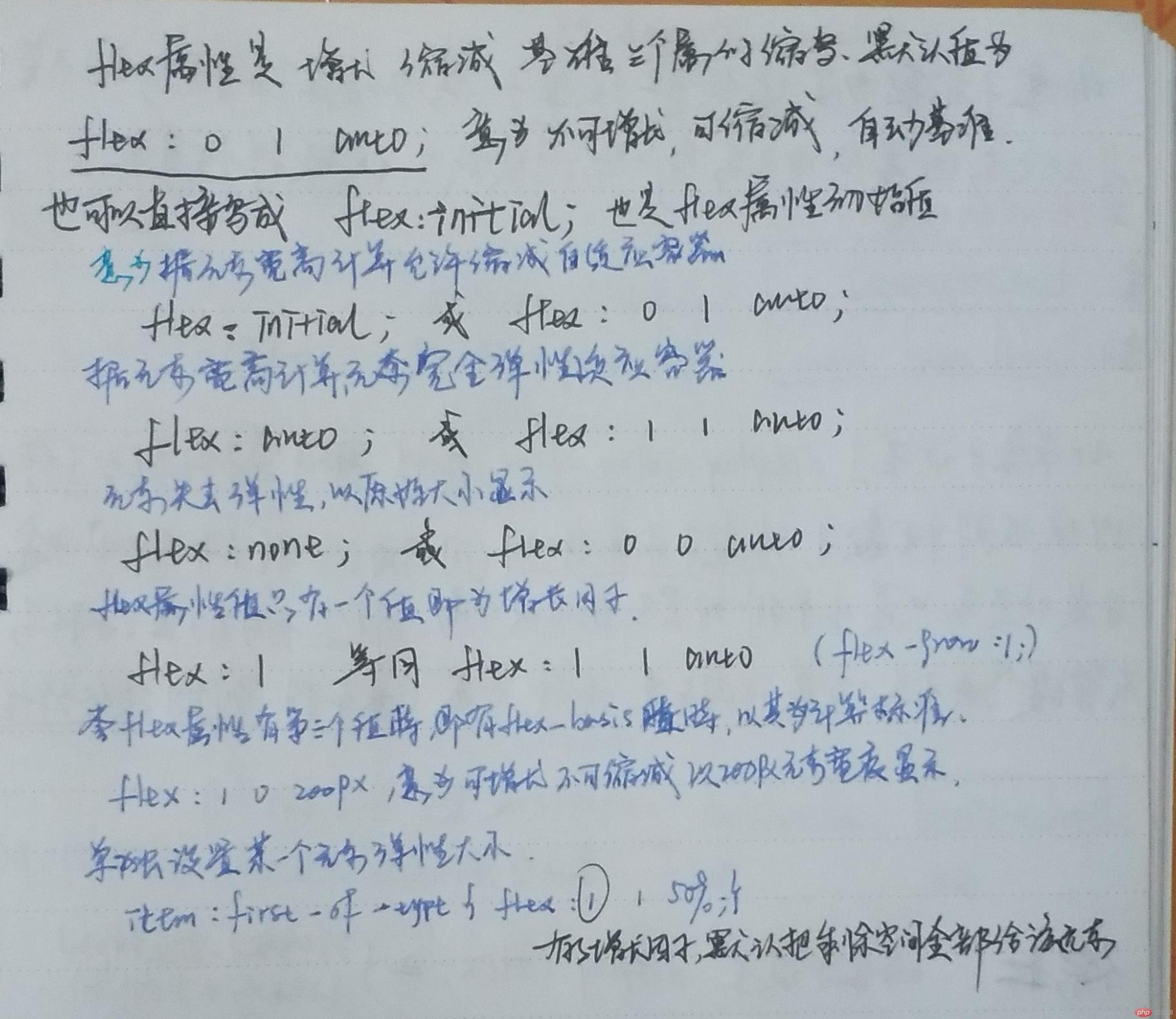
4 . 简化弹性元素的基本设置:flex属性,flex : flex-grow flex-shrink flex-basis ;
flex: 如果有多个值,则按以下顺序: flex: flex-grow flex-shrink flex-basis; flex是以上三个属性的缩写, 默认状态: flex: 0 1 auto; 含义: 不增长, 可缩减, 宽度自动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简化弹性元素的基本设置</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container {
width: 550px;
}
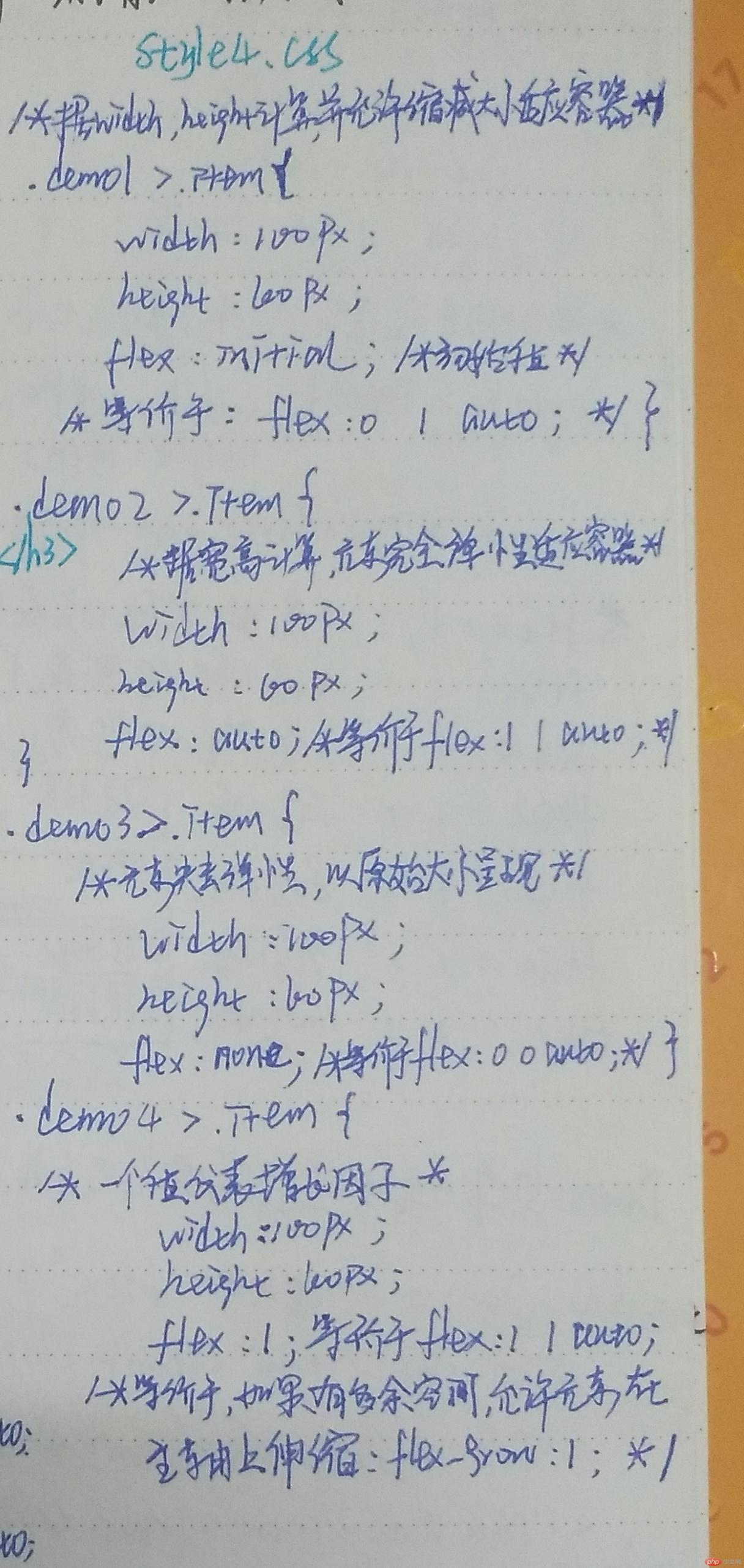
/*根据width,height计算,并且允许缩减大小适应容器*/
.demo1 > .item {
width: 100px;
height: 60px;
flex: initial;
/*等价于初始值*/
flex: 0 1 auto;
}
.demo2 > .item {
width: 100px;
height: 60px;
flex: auto;
/*等价于*/
/*flex: 1 1 auto;*/
}
.demo3 > .item {
width: 100px;
height: 60px;
flex: none;
/*等价于: */
flex: 0 0 auto;
}
/*一个数值代表增长因子*/
.demo4 > .item {
width: 100px;
height: 60px;
flex: 1;
/*等价于*/
/*如果有多余空间,允许元素在主轴上伸缩*/
/*flex-grow: 1;*/
/*等价于:*/
/*flex: 1 1 auto;*/
}
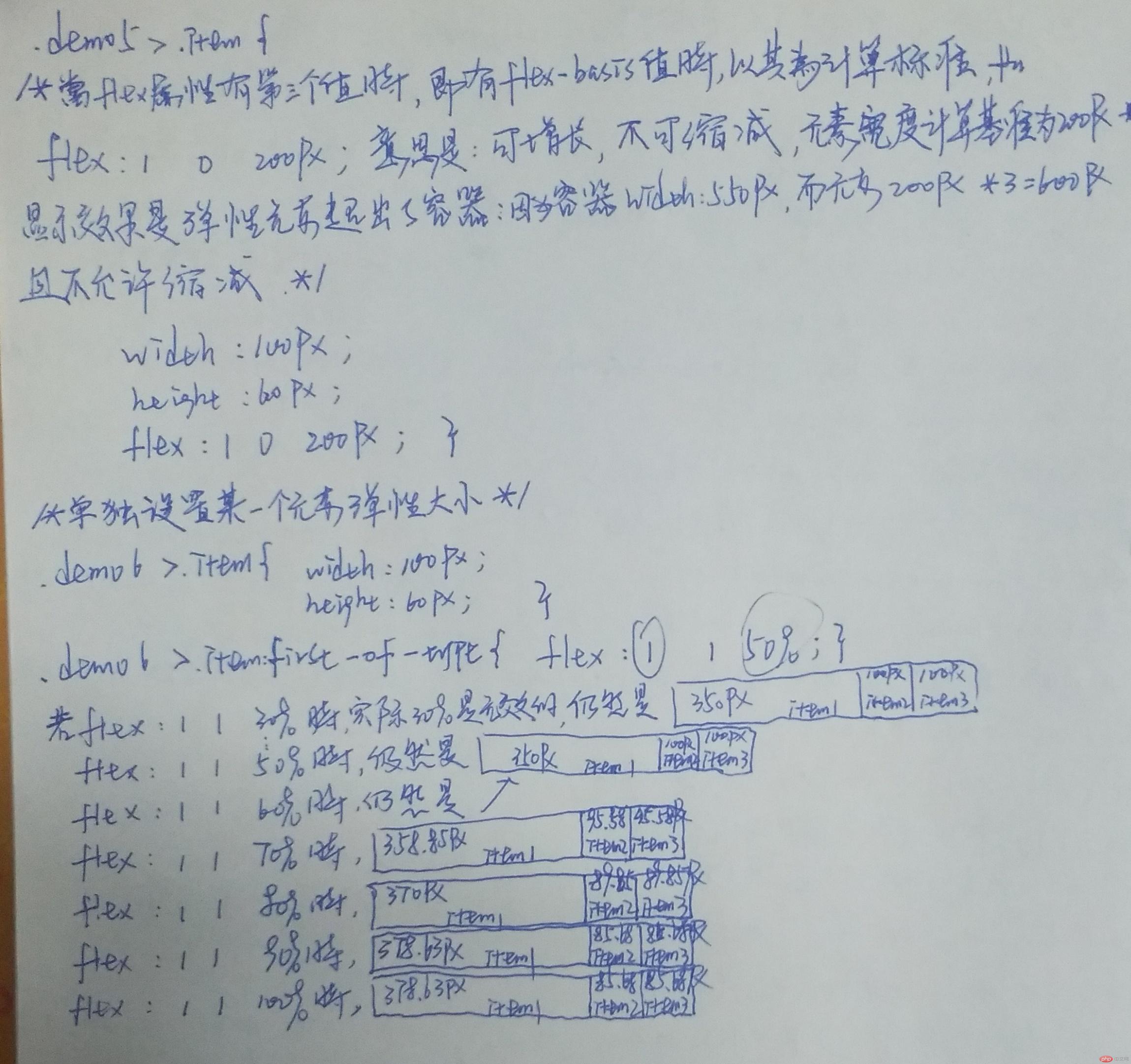
/* flex: 1 0 200px;*/
/*意思是: 可增长, 不可缩减, 元素宽度计算基准为200px*/
/*为什么会超出,因为不缩减, 且容器只有550px,而三个元素总长度达到600px*/
.demo5 > .item {
width: 100px;
height: 60px;
flex: 1 0 200px;
}
.demo6 > .item {
width: 100px;
height: 60px;
}
.demo6 > .item:first-of-type {
flex: 1 1 60%;
}
</style>
</head>
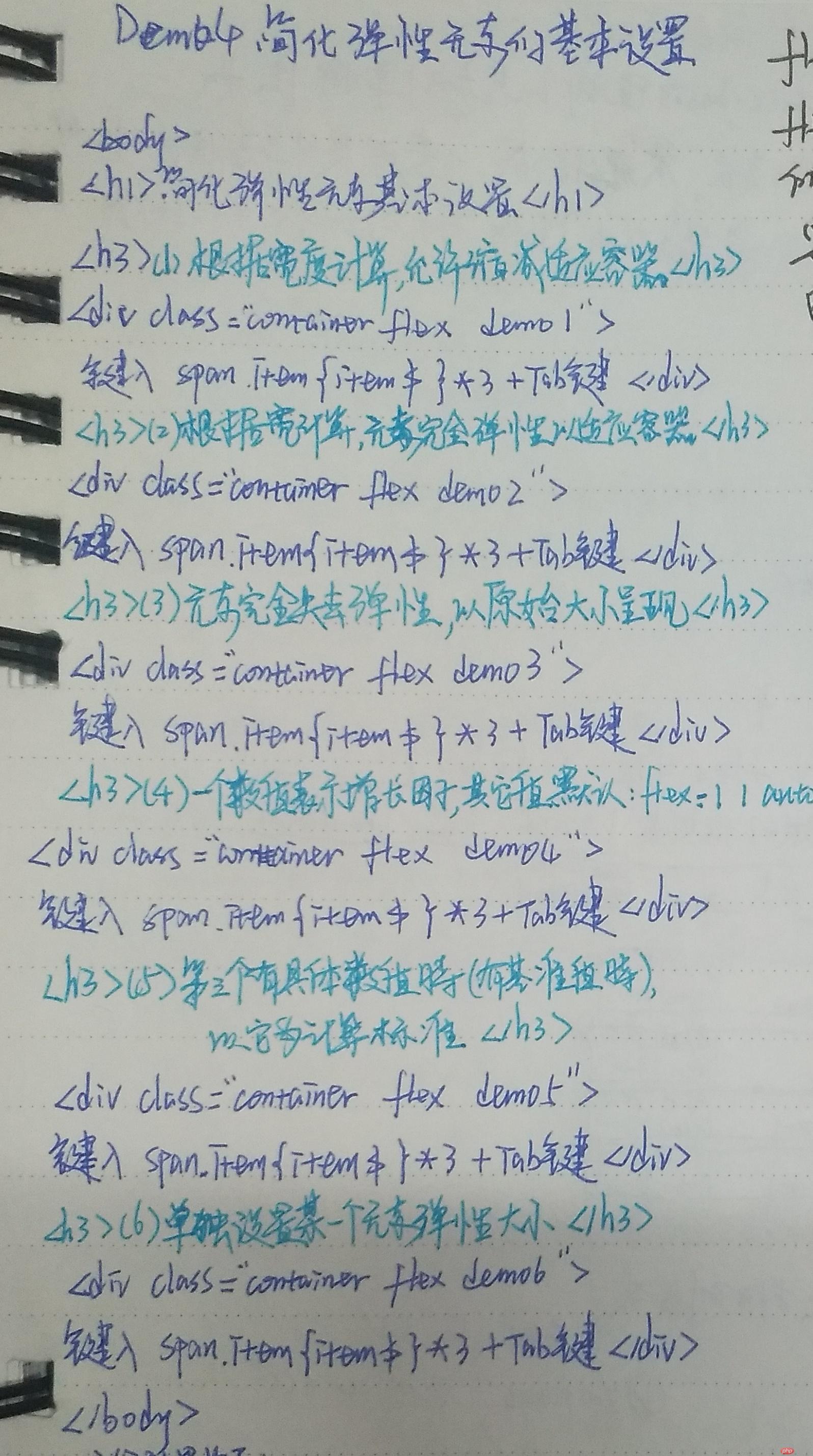
<body>
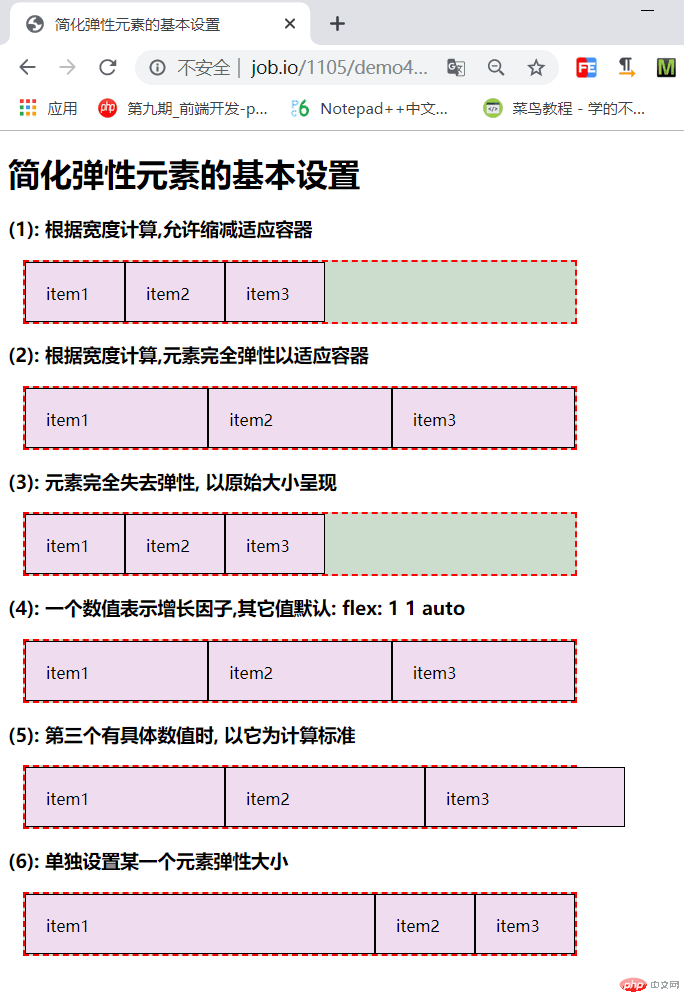
<h1>简化弹性元素的基本设置</h1>
<h3>(1): 根据宽度计算,允许缩减适应容器</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(2): 根据宽度计算,元素完全弹性以适应容器</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(3): 元素完全失去弹性, 以原始大小呈现</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(4): 一个数值表示增长因子,其它值默认: flex: 1 1 auto</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(5): 第三个有具体数值时, 以它为计算标准</h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>(6): 单独设置某一个元素弹性大小 </h3>
<div class="container flex demo6">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果:

手写代码:



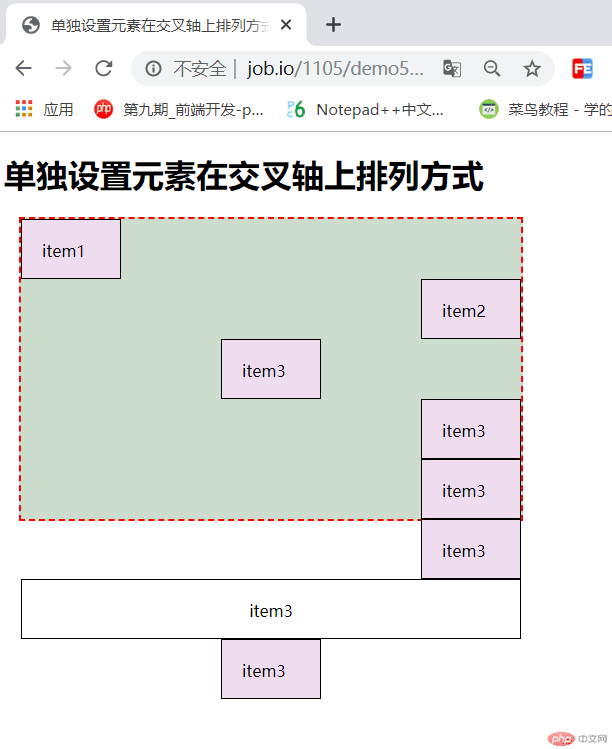
5 . 设置单个元素在交叉轴上的对齐方式:align-self属性
align-self属性是控制单个元素在交叉轴上的对齐方式,该属性和align-items属性、align-content属性的区别是,后两者是定义交叉轴整体所有的元素排列(对齐方式与空间分配),而align-self控制单独元素对齐方式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单独设置元素在交叉轴上排列方式</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
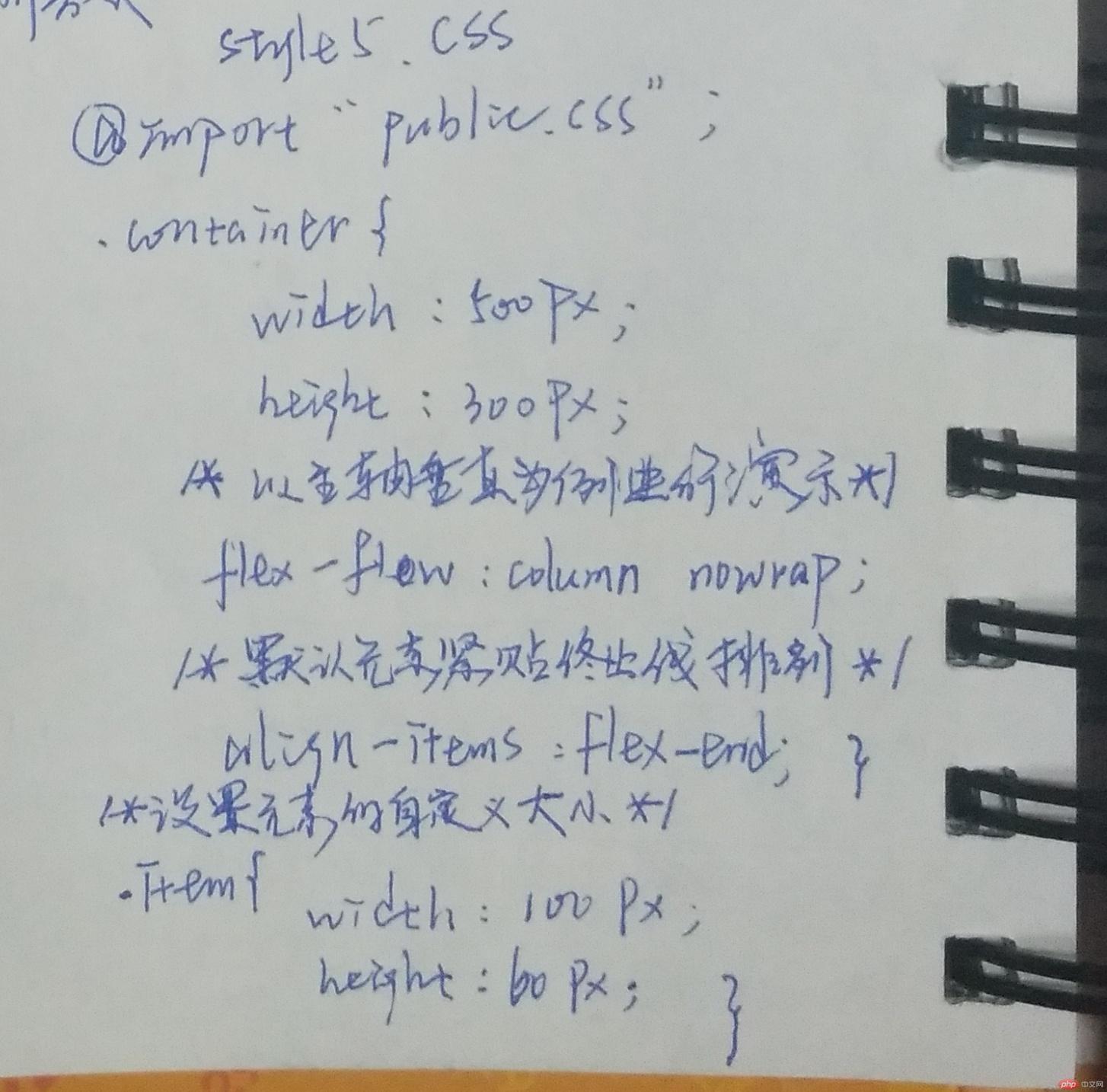
.container {
width: 500px;
height: 300px;
/*以主轴垂直为例进行演示*/
flex-flow: column nowrap;
/*默认元素紧贴终止线排列*/
align-items: flex-end;
}
/*设置元素的默认大小*/
.item {
width: 100px;
height: 60px;
}
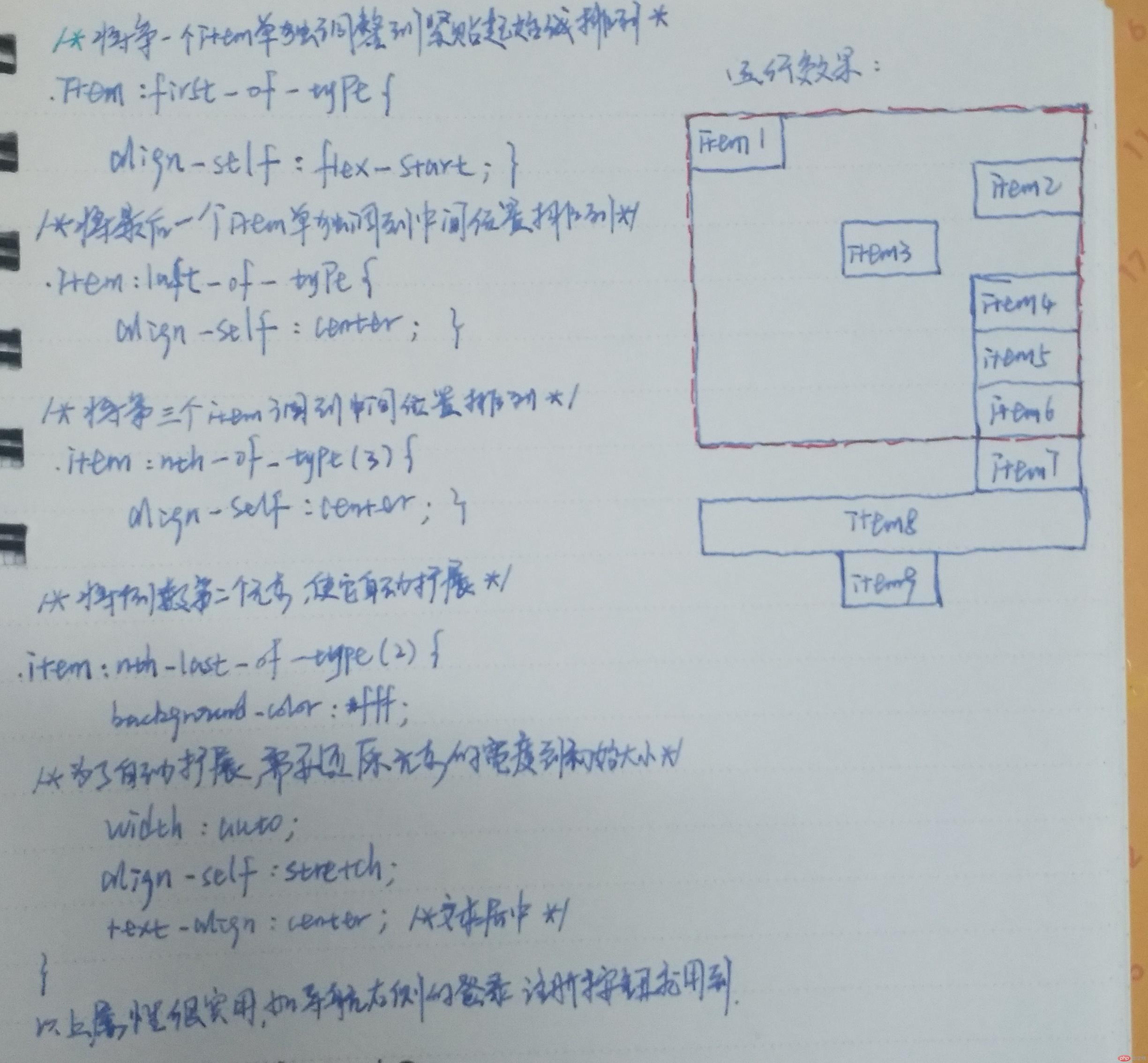
/*将第一个单独调整, 紧贴起始线排列*/
.item:first-of-type {
align-self: flex-start;
}
/*将最后一个单独调整到中间位置排列*/
.item:last-of-type {
align-self: center;
}
/*将第三个单独调整到中间位置排列*/
.item:nth-of-type(3) {
align-self: center;
}
/*将倒数第二个元素,使它自动扩展*/
.item:nth-last-of-type(2) {
/*设置一定背景方便观察*/
background-color: #fff;
/*文本居中*/
text-align: center;
/*为了自动扩展,需要还原元素的宽度到初始大小*/
width: auto;
align-self: stretch;
}
</style>
</head>
<body>
<h1>单独设置元素在交叉轴上排列方式</h1>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果:

手写代码:


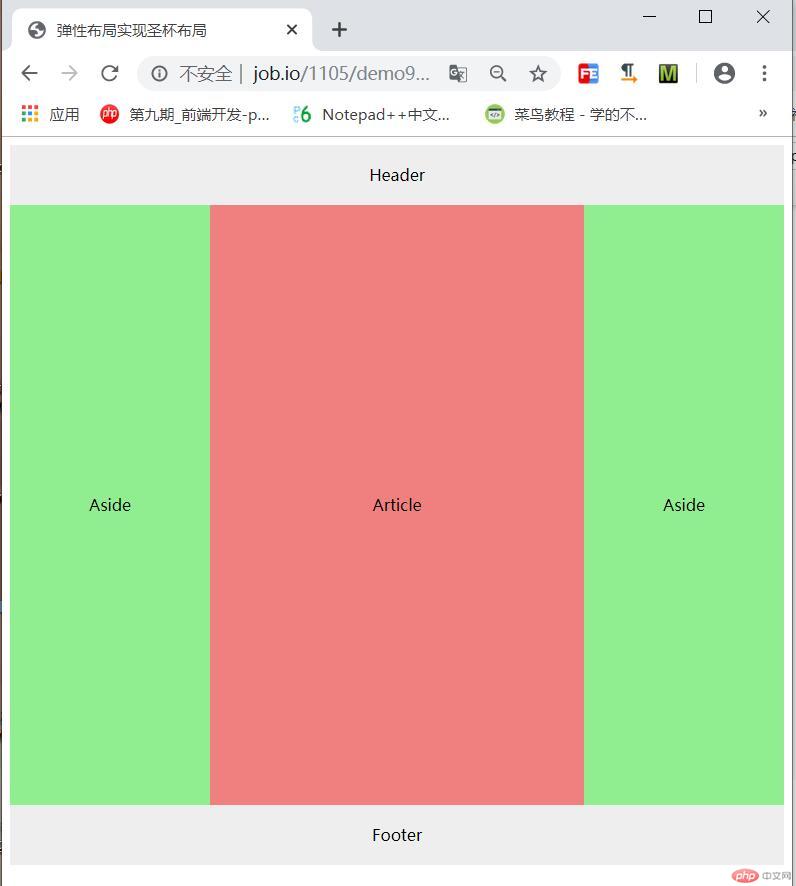
6 . order属性调整弹性布局
order属性是针对flex弹性元素的排序产生的,弹性容器定义了display:flex;属性之后可以使用 order属性给弹性元素的显示顺序排序,并不会改变代码顺序。下面从 弹性布局实现圣杯布局案例中了解order属性用法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性布局实现圣杯布局</title>
<style type="text/css">
main{
display: flex;
flex-flow: row wrap;
min-height: 600px;
}
header,footer{
height: 60px;
line-height: 60px;
background: #eee;
text-align: center;
}
main > *{
line-height: 600px;
box-sizing: border-box;
text-align: center;
}
article{
background: lightcoral;
flex:1 1 auto;
}
aside{
background: lightgreen;
flex:0 0 200px;
}
aside:first-of-type{
order:-1
}
</style>
</head>
<body>
<header>Header</header>
<main>
<article>Article</article>
<aside>Aside</aside>
<aside>Aside</aside>
</main>
<footer>Footer</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果:

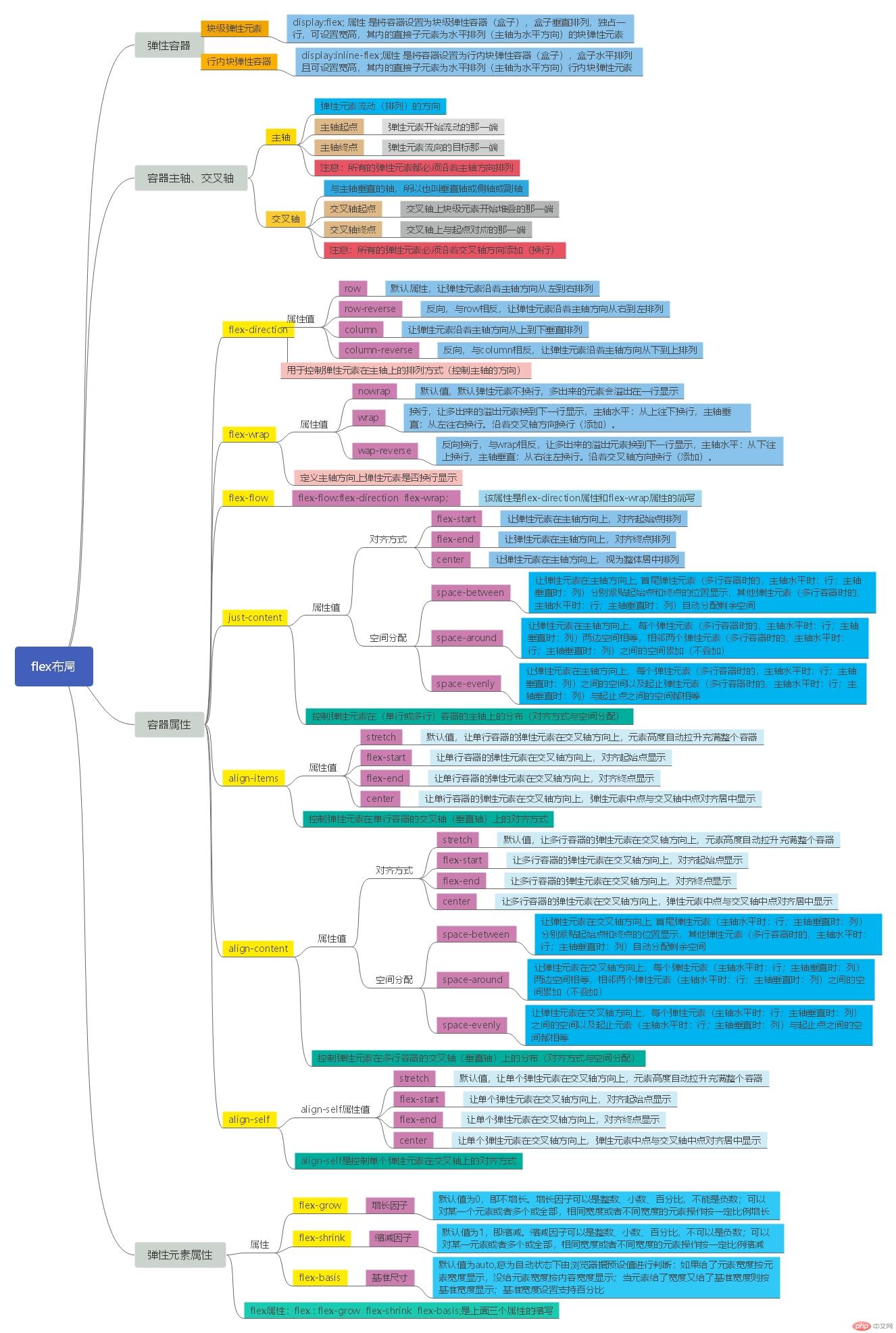
总结:



弹性布局总结:直到花了一天时间做完这张导图,我才真正分清楚弹性布局的弹性盒子各属性怎么用,什么时候用,弹性元素又具体怎么弄。