Correction status:qualified
Teacher's comments:完成的不错



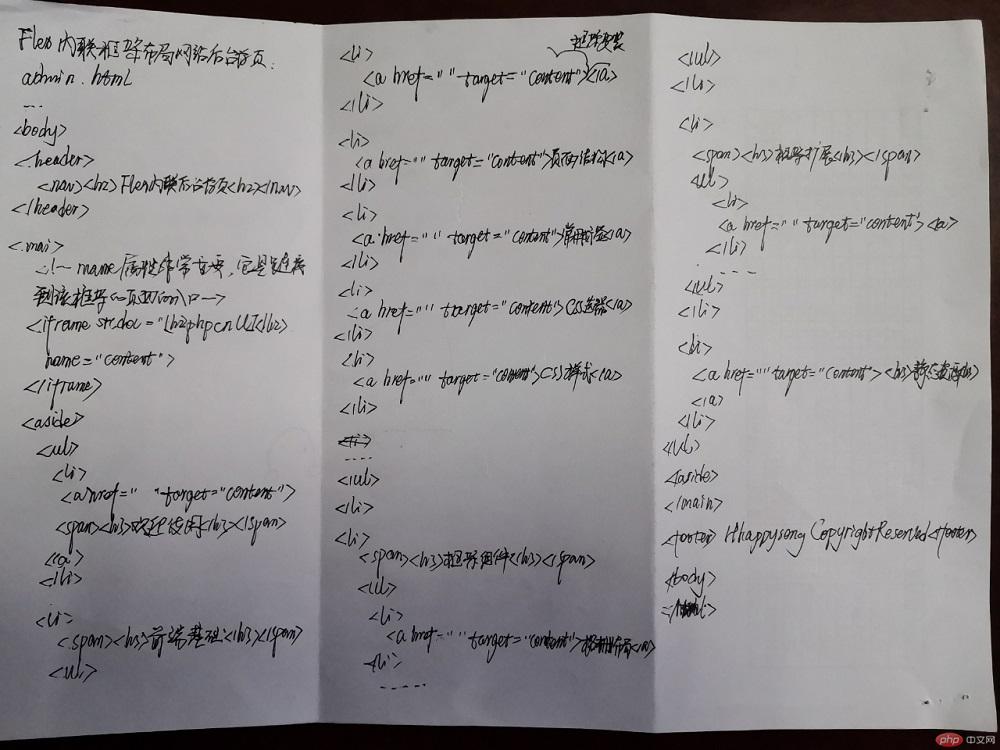
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Flex内联框架布局网站后台</title><link rel="stylesheet" href="css/style.css"></head><body><!--头部--><header><nav><h2>Flex内联框架布局网站后台</h2></nav></header><!--主体--><main><!--内联框架--><!--srcdoc代替src, 可以在属性值中直接写html代码, 实现后台首页的功能--><!--name属性非常重要, 它是链接到该框架页面的入口--><iframe srcdoc="<h2>phpcn UI 用户参考手册</h2>" name="content" ></iframe><!--侧边栏--><aside><!--HTML内联框架元素 (<iframe>)--><!--将另一个HTML页面嵌入到当前页面中,而不是窗口中打开另一个网页, 类似画中画--><ul><li><a href="phpcnui/welcome.html" target="content"><span><h3 style="color:black">欢迎使用</h3></span></a></li><li><span><h3>前端基础</h3></span><ul style="color: brown"><li><a href="phpcnui/base/1_框架安装.html" target="content">框架安装</a></li><li><a href="phpcnui/base/2_页面结构.html" target="content">页面结构</a></li><li><a href="phpcnui/base/3_常用标签.html" target="content">常用标签</a></li><li><a href="phpcnui/base/4_CSS选择器.html" target="content">CSS选择器</a></li><li><a href="phpcnui/base/5_CSS样式控制.html" target="content">CSS样式控制</a></li><li><a href="phpcnui/base/6_CSS盒模型.html" target="content">CSS盒模型</a></li><li><a href="phpcnui/base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li><li><a href="phpcnui/base/8_CSS常用布局方式.html" target="content">CSS常用布局</a></li></ul></li><li><span><h3>框架要素</h3></span><ul><li><a href="phpcnui/component/1_栅格布局.html" target="content">格栅布局</a></li><li><a href="phpcnui/component/2_常用样式.html" target="content">常用样式</a></li><li><a href="phpcnui/component/3_文本与背景色.html" target="content">文本与背景色</a></li><li><a href="phpcnui/component/4_表格.html" target="content">表格</a></li><li><a href="phpcnui/component/5_分页条.html" target="content">分页条</a></li></ul></li><li><span><h3>框架扩展</h3></span><ul><li><a href="phpcnui/src/article.html" target="content">文章</a></li><li><a href="phpcnui/src/form.html" target="content">表单</a></li><li><a href="phpcnui/src/index.html" target="content">首页</a></li><li><a href="phpcnui/src/list.html" target="content">列表</a></li></ul></li><li><a href="phpcnui/static/css/" target="content"><span><h3 style="color:black">静态资源</h3></span></a></li></ul></aside></main><footer>Hhappysong Copyright Reserved</footer></body></html>
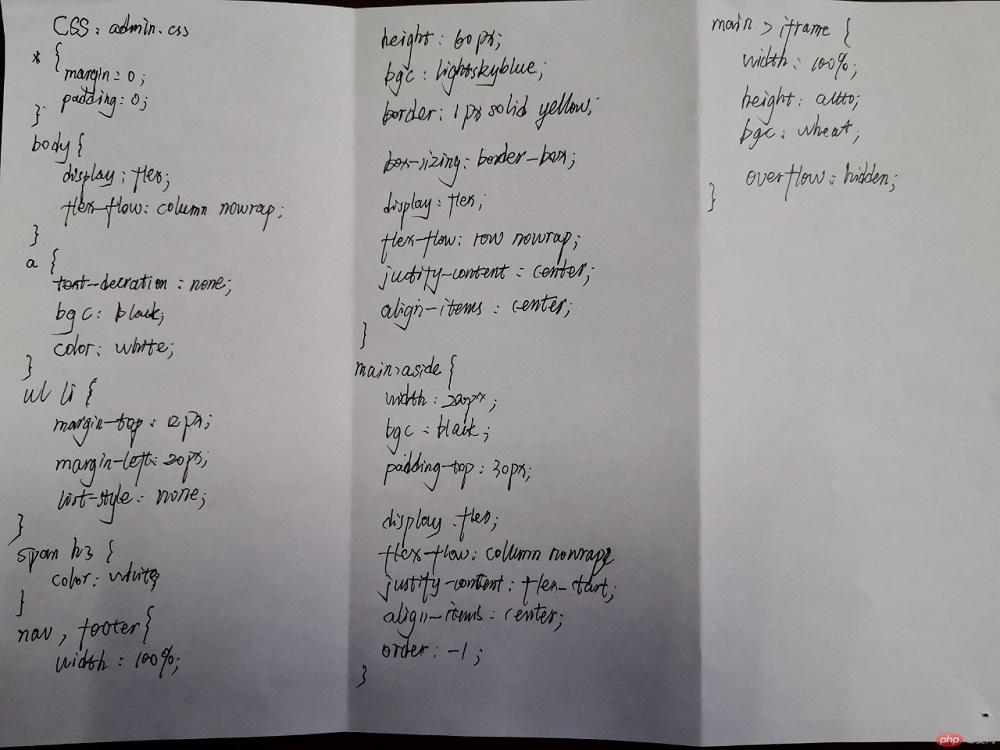
* {margin: 0;padding:0;}body {display: flex;flex-flow: column nowrap;}a {text-decoration: none;background-color: black;color: white;}ul li {/*height: 40px; */margin-top: 12px;margin-left: 20px;list-style: none;}nav,footer {width: 100%;height: 60px;background-color: lightskyblue;border: 1px solid yellow;box-sizing: border-box;display: flex;flex-flow: row nowrap;justify-content: center;align-items: center;}main {width: 100%;background-color: ghostwhite;border: 1px solid greenyellow;box-sizing: border-box;display: flex;flex-flow: row nowrap;}main aside {width: 200px;background-color: lightgreen;padding-top: 30px;display: flex;flex-flow: column nowrap;justify-content: flex-start;align-items: center;order: -1;/*flex: 1 1 auto;*/}main iframe {width: 100%;height: auto;background-color: wheat;overflow: hidden;}