Correction status:qualified
Teacher's comments:完成的不错



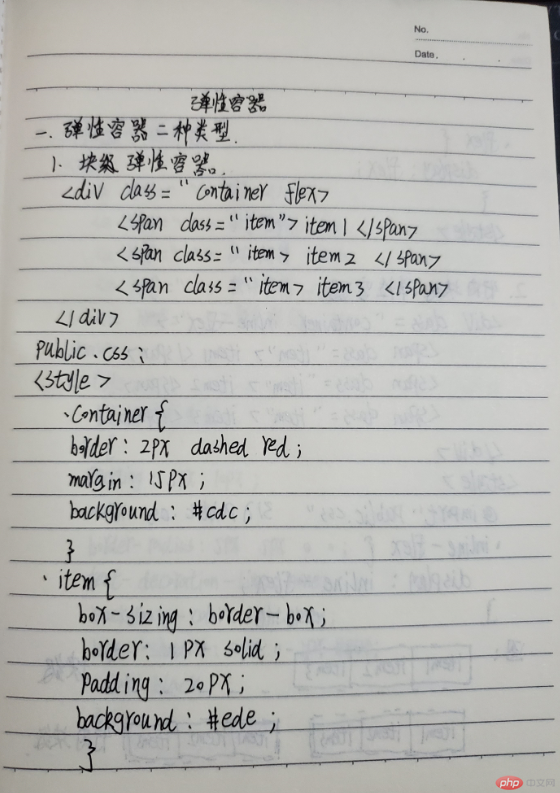
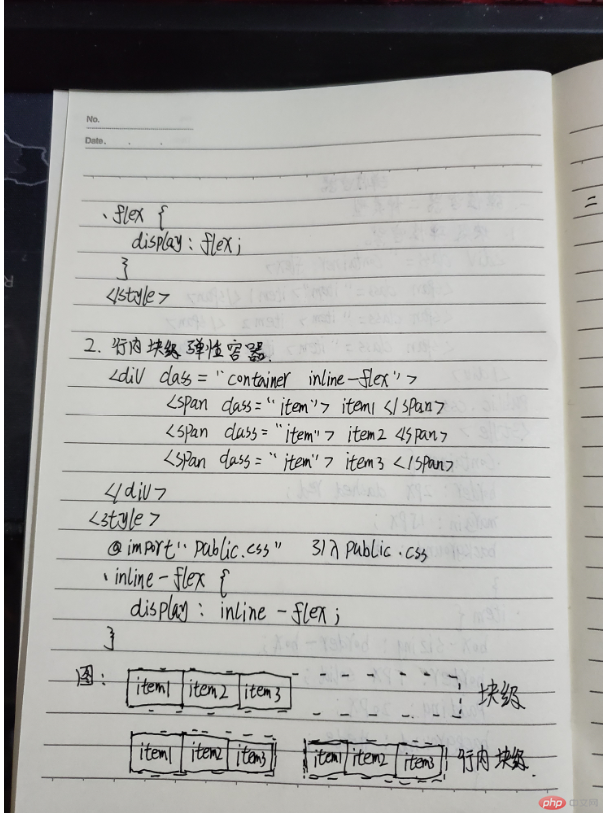
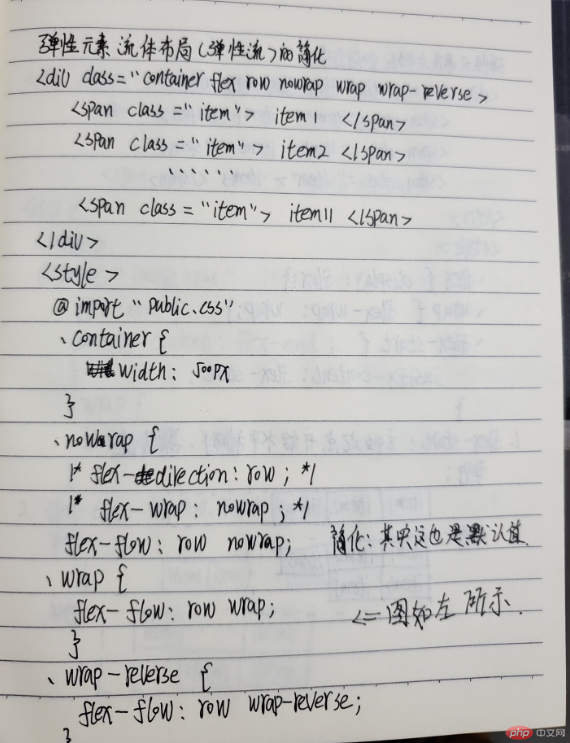
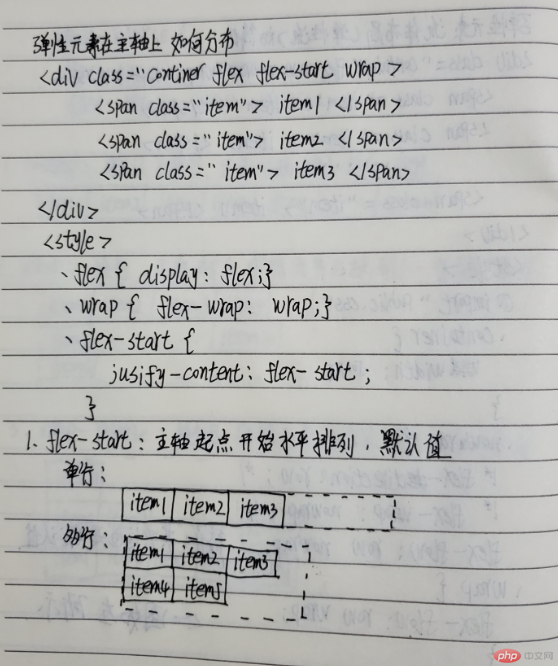
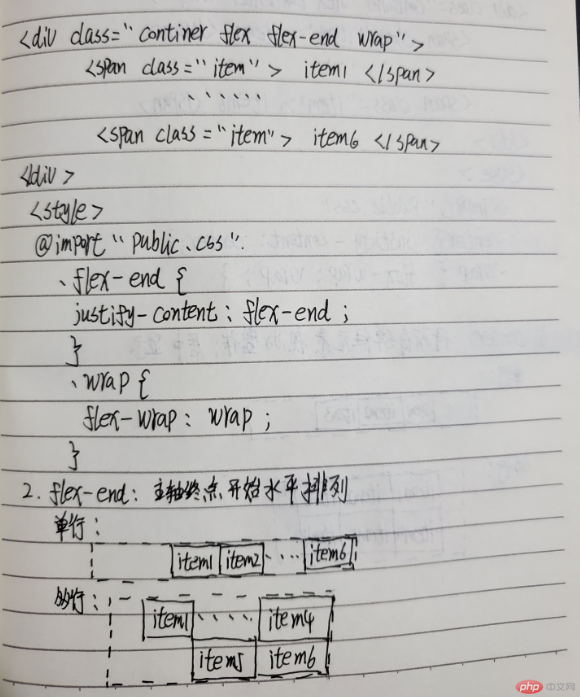
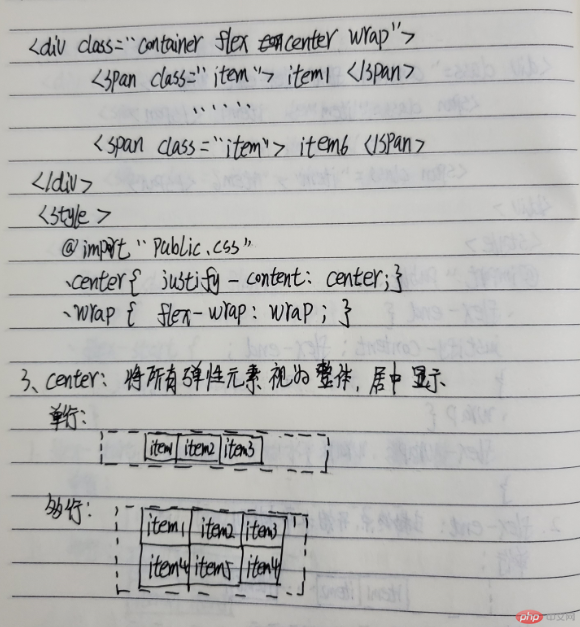
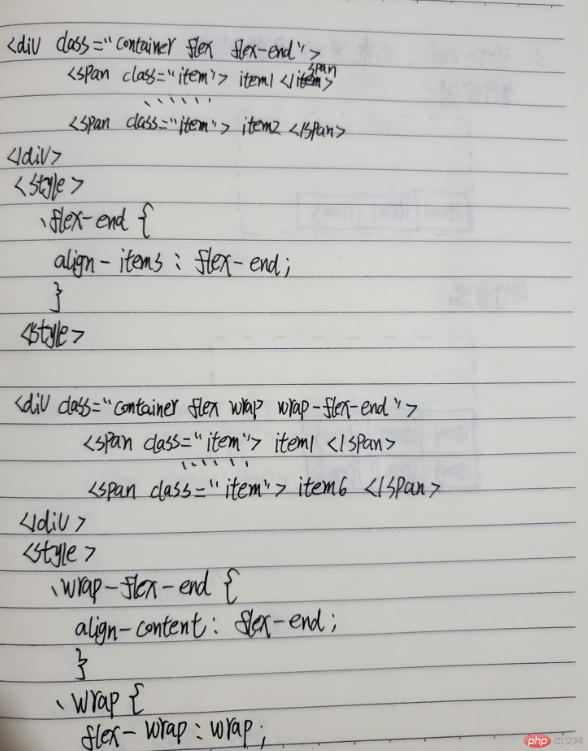
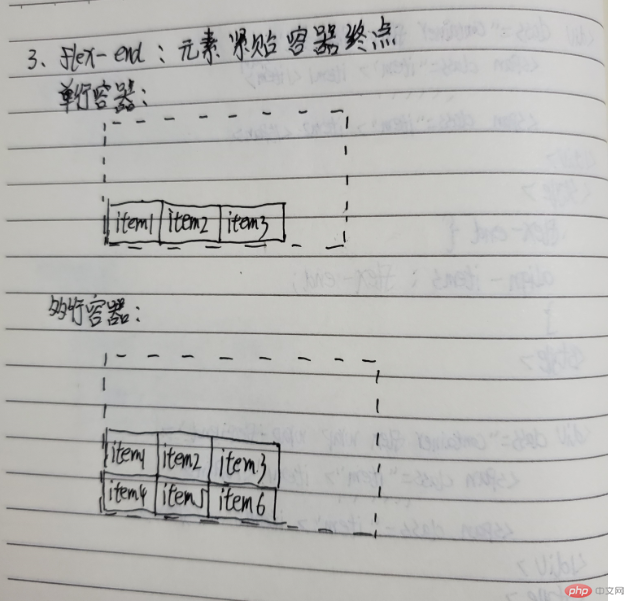
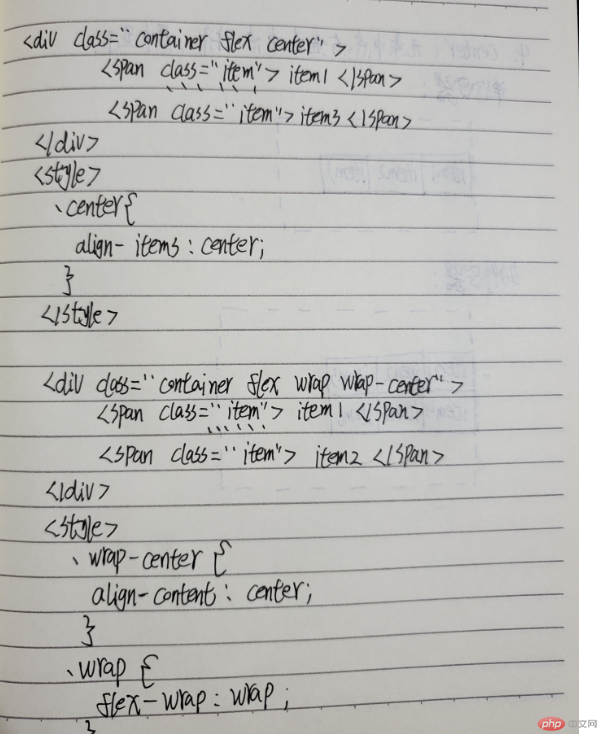
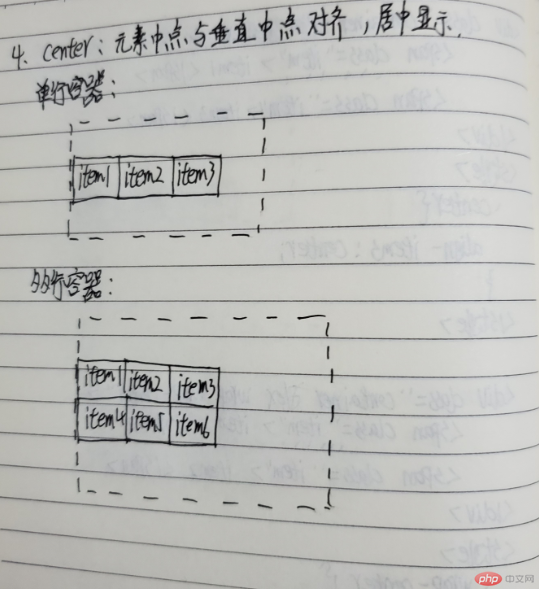
CSS3弹性盒子布局,是一种新的网页布局模式。是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。
弹性盒子分为:“”display:flex“”块级弹性盒子;“”display:inline-flex“”行内块级弹性盒子;