


元素浮动
首先写两个普通div元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#div_1{
width: 400px;
height: 200px;
background-color: yellow;
}
#div_2{
width: 400px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div id="div_1"></div>
<div id="div_2"></div>
</body>
</html>运行结果如下

然后将div_1赋予一个左浮动,修改其样式如下
#div_1{
floa: left;
width: 400px;
height: 200px;
background-color: yellow;
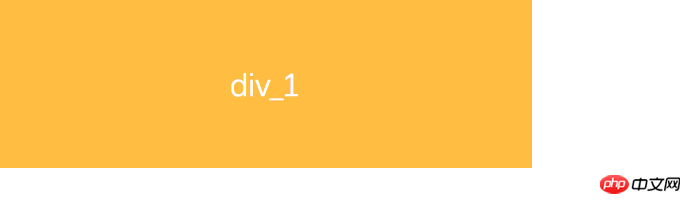
}运行结果如下

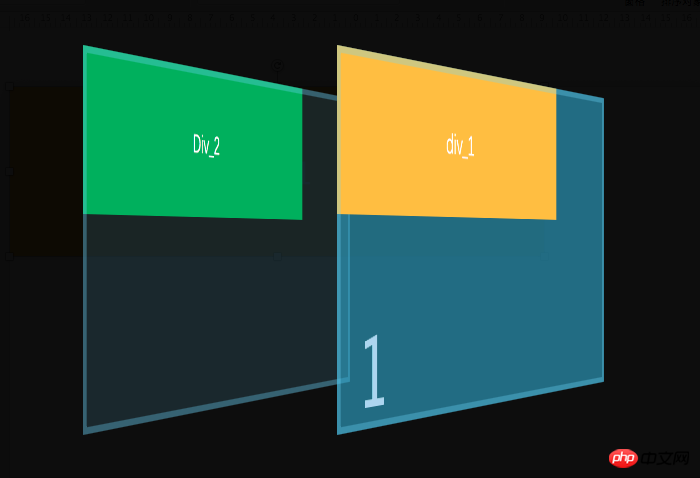
这是因为div_1元素设置浮动以后,脱离了当前文本流并处在普通元素之上,而div_2元素就会被移动并被其遮挡
元素设置浮动后,必须要设置宽度
普通元素具有高度[3D],浮动后元素没有高度[2D]。
元素实际位置关系如下图所示

清除浮动
现在如果我们想保持div_1元素的float属性保持不变,但又不想div_2元素被遮盖,那么我们就需要清除浮动带来的影响
#div_2{
width: 400px;
height: 200px;
background-color: yellow;
clear: both;
}运行结果如下

最后运行结果虽然与两个普通div一样,但是他们是存在很大区别的
清除浮动的属性要加在受影响的元素上