Correction status:unqualified
Teacher's comments:补上手写



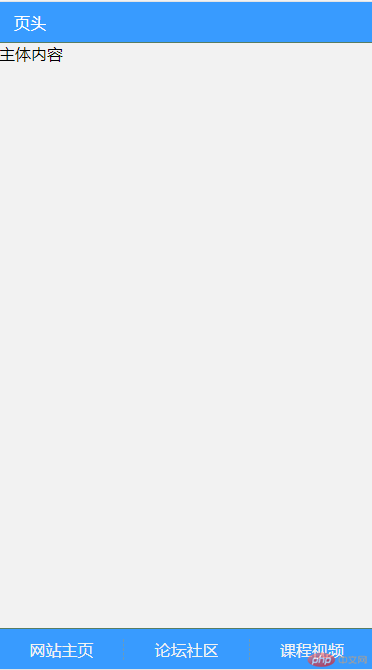
<header>
页头
</header>
<main>
主体内容
</main>
<footer>
<a href="">网站主页</a>
<a href="">论坛社区</a>
<a href="">课程视频</a>
</footer>
<style>
*{
padding: 0;
margin: 0;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
a {
color: #F2F2F2;
text-decoration: none;
}
a:hover{
color: #fff725;
}
main {
flex:1;
background: #F2F2F2;
border-top: 1px solid #587d62;
border-bottom: 1px solid #587d62;
box-sizing: border-box;
}
header,footer {
box-sizing: border-box;
padding: 0 15px;
background: #389bff;
display: flex;
flex-flow: row nowrap;
height: 40px;
justify-content: left;
align-items: center;
color: #FFFFFF;
}
footer {
justify-content: center;
padding: 0;
}
footer > a{
display: flex;
flex-flow: row nowrap;
flex: 1;
border-right: 1px dashed #6b9bb9;
justify-content: center;
align-items: center;
}
footer > a:last-child {
border: none;
}
</style>
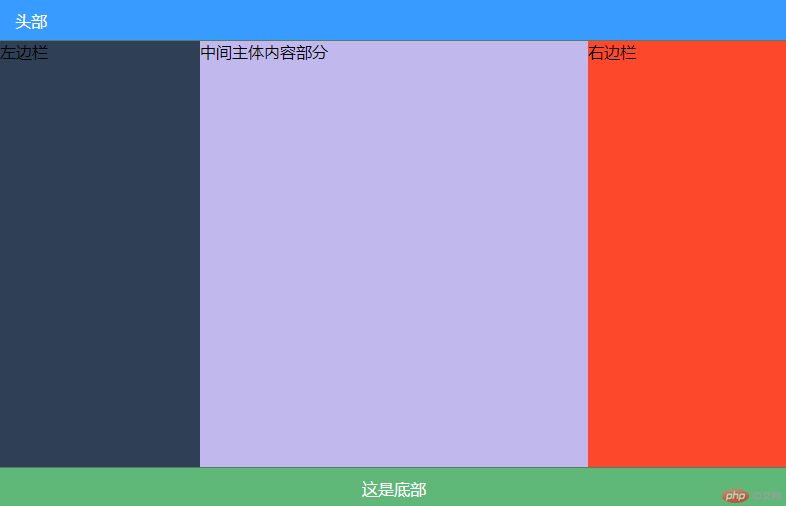
<header>
头部
</header>
<main>
<article>
中间主体内容部分
</article>
<aside>
左边栏
</aside>
<aside>
右边栏
</aside>
</main>
<footer>
这是底部
</footer>
<style>
*{
padding: 0;
margin: 0;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
a {
color: #F2F2F2;
text-decoration: none;
}
a:hover{
color: #fff725;
}
main {
flex:1;
background: #F2F2F2;
border-top: 1px solid #587d62;
border-bottom: 1px solid #587d62;
box-sizing: border-box;
display: flex;
}
aside {
width: 200px;
background: #FD482C;
box-sizing: border-box;
}
aside:first-of-type {
background: #2F4056;
order: -1;
}
article {
flex: 1;
background: #c1b9ed;
}
header,footer {
box-sizing: border-box;
padding: 0 15px;
background: #389bff;
display: flex;
flex-flow: row nowrap;
height: 40px;
justify-content: left;
align-items: center;
color: #FFFFFF;
}
footer {
justify-content: center;
padding: 0;
background: #5FB878;
}
footer > a{
display: flex;
flex-flow: row nowrap;
flex: 1;
border-right: 1px dashed #6b9bb9;
justify-content: center;
align-items: center;
}
footer > a:last-child {
border: none;
}
</style>
<div class="box">
<h2>用户登录</h2>
<form action="">
<div>
<lable for="name">账号:</lable>
<input type="text" name="name" id="name" placeholder="admin" autofocus>
</div>
<div>
<lable for="pwd">密码:</lable>
<input type="password" name="name" id="pwd" placeholder="">
</div>
<div>
<button onclick="return false;">登录</button>
</div>
</form>
</div>
<style>
*{
padding: 0;
margin: 0;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
background: linear-gradient(to bottom, blue, royalblue,rosybrown);
}
h2 {
color: #FFF;
font-weight: lighter;
text-align: left;
margin-bottom: 15px;
border-bottom: 1px solid #92B8B1;
height: 40px;
font-size: 20px;
}
.box {
width: 350px;
padding: 15px;
box-sizing: border-box;
position: relative;
top: -100px;
border: 2px solid #5fc864;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
transition: all 0.5s;
}
.box > form {
display: flex;
flex-flow: column nowrap;
box-sizing: border-box;
transition: all .5s;
}
.box:hover {
box-shadow: 1px 1px 50px #000;
background: linear-gradient(to bottom, #57759b, #007DDB,#fff);
border-color: #dbb100;
}
form >div {
display: flex;
margin: 10px 0;
height: 40px;
}
form >div >lable {
line-height: 30px;
color: #fff;
}
form > div >input {
flex: 1;
height: 30px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
border: 1px solid #fff;
padding: 0 15px;
}
form > div >input:focus {
color: #eb7350;
}
form > div >button {
flex: 1;
background: #fff;
border: none;
color: blue;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
cursor: pointer;
}
.box:hover>form > div >button {
background: linear-gradient(to top, #2F4056, #007DDB,#F6F6F6);
}
</style>
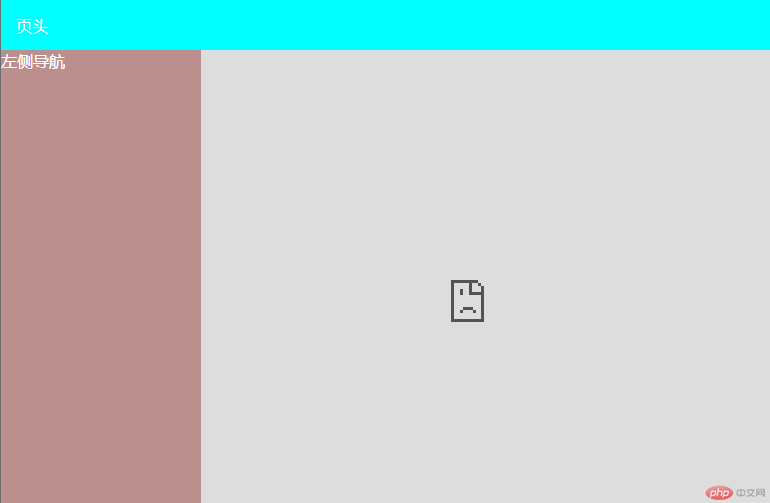
<nav>
页头
</nav>
<main>
<aside>
左侧导航
</aside>
<article>
<iframe src="https://www.php.cn"></iframe>
</article>
</main>
<style type="text/css">
*{
padding: 0;
margin: 0;
font-size: 1rem;
}
body {
display: flex;
background: #F2F2F2;
flex-flow: column nowrap;
}
nav {
box-sizing: border-box;
padding: 0 15px;
height: 50px;
background: aqua;
color: #FFF;
display: flex;
align-items: center;
}
main {
display: flex;
height: 100vh;
flex-flow: row nowrap;
background: firebrick;
}
main > aside {
width: 200px;
background: rosybrown;
color: #fff;
}
main > article {
flex: 1;
background: yellow;
display: flex;
}
main > article > iframe {
display: flex;
flex: 1;
border: 0;
}
</style>