Correction status:qualified
Teacher's comments:完成的不错



<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>phpcn UI手册</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
font-size: .9rem;
font-family: "microsoft yahei";
}
body{
display: flex;
background: #F2F2F2;
flex-flow: column nowrap;
height: 100vh;
}
ul {
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
color: #333;
}
header {
box-sizing: border-box;
display: flex;
align-items: center;
height: 60px;
padding: 0 15px;
background:#006e88;
position: relative;
}
header > span {
font-weight: bold;
margin-right: 10px;
color: #FFF;
}
header > span:first-of-type {
font-size: 1.6rem;
color: #8bc6fb;
text-shadow: 2px 1px 1px #f00;
}
header > span:last-of-type {
font-size: 1rem;
}
footer {
height: 50px;
background:#f3f9ff;
display: flex;
justify-content: center;
align-items: center;
font-size: 1rem;
border-top: 1px solid #ddd;
}
main{
display: flex;
flex: 1;
background: #00F1A5;
flex-flow: row nowrap;
}
main > .left {
width: 240px;
background: #f3f9ff;
display: flex;
flex-flow: column nowrap;
justify-content: flex-start;
align-items: flex-start;
padding: 30px;
box-sizing: border-box;
}
main > .left > ul > li {
margin-top: 10px;
display: flex;
flex-flow: column nowrap;
}
main > .left > ul > li > a{
font-weight: bold;
font-size: 1.07rem;
color: #333;
}
main > .left > ul > li > dl {
display: flex;
flex-flow: column nowrap;
padding: 0 15px;
box-sizing: border-box;
}
/* main > .left > ul > .active > dl {
display: inline-block;
}*/
main > .left > ul > li > dl > dd {
color: #333;
margin-top: 10px;
}
main > .right {
flex: 1;
padding: 15px;
background:#FFF;
position: relative;
}
main > .right > iframe {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
height: 100%;
}
</style>
</head>
<body>
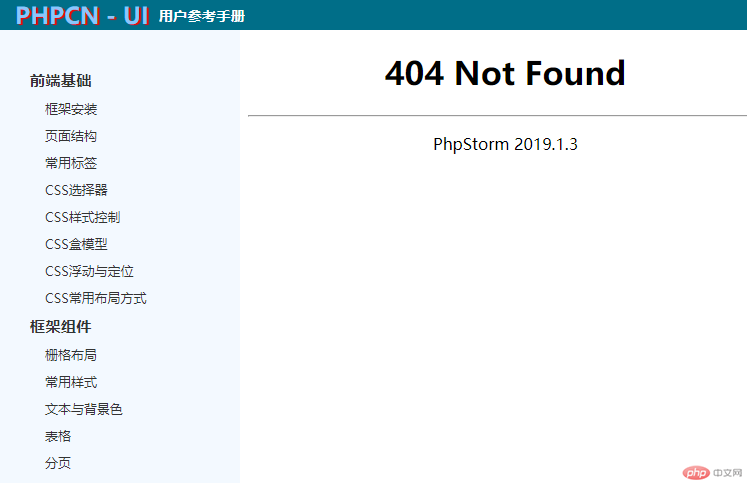
<header>
<span>PHPCN - UI</span>
<span>用户参考手册</span>
</header>
<main>
<aside class="left">
<ul id="nav">
<li>
<a href="javascript:;">前端基础</a>
<dl>
<dd>
<a href="https://www.php.cn" target="content">框架安装</a>
</dd>
<dd>
<a href="https://www.php.cn/course/list/29/type/2.html" target="content">页面结构</a>
</dd>
<dd>
<a href="https://www.php.cn/course/type/3.html" target="content">常用标签</a>
</dd>
<dd>
<a href="https://www.php.cn/course/34.html" target="content">CSS选择器</a>
</dd>
<dd>
<a href="https://www.php.cn/course/45.html" target="content">CSS样式控制</a>
</dd>
<dd>
<a href="https://www.php.cn/xiazai/" target="content">CSS盒模型</a>
</dd>
<dd>
<a href="https://www.php.cn/xiazai/code" target="content">CSS浮动与定位</a>
</dd>
<dd>
<a href="https://www.php.cn/xiazai/tool" target="content">CSS常用布局方式</a>
</dd>
</dl>
</li>
<li>
<a href="javascript:;">框架组件</a>
<dl>
<dd>
<a href="https://www.php.cn/xiazai/tool/17" target="content">栅格布局</a>
</dd>
<dd>
<a href="https://www.php.cn/xiazai/tool/19" target="content">常用样式</a>
</dd>
<dd>
<a href="https://www.php.cn/xiazai/tool/18" target="content">文本与背景色</a>
</dd>
<dd>
<a href="https://www.php.cn/xiazai/code/houduan" target="content">表格</a>
</dd>
<dd>
<a href="https://www.php.cn/course/list/13.html" target="content">分页</a>
</dd>
</dl>
</li>
</ul>
</aside>
<article class="right">
<iframe src="welcome.html" name="content" frameborder="0" width="100%"></iframe>
</article>
</main>
<footer>
php中文网©版权所有(2019)
</footer>
</body>
</html>
总结: