Correction status:qualified
Teacher's comments:没有遇到问题, 说明你是有一些基础的, 也认真听课了, 不错, 继续



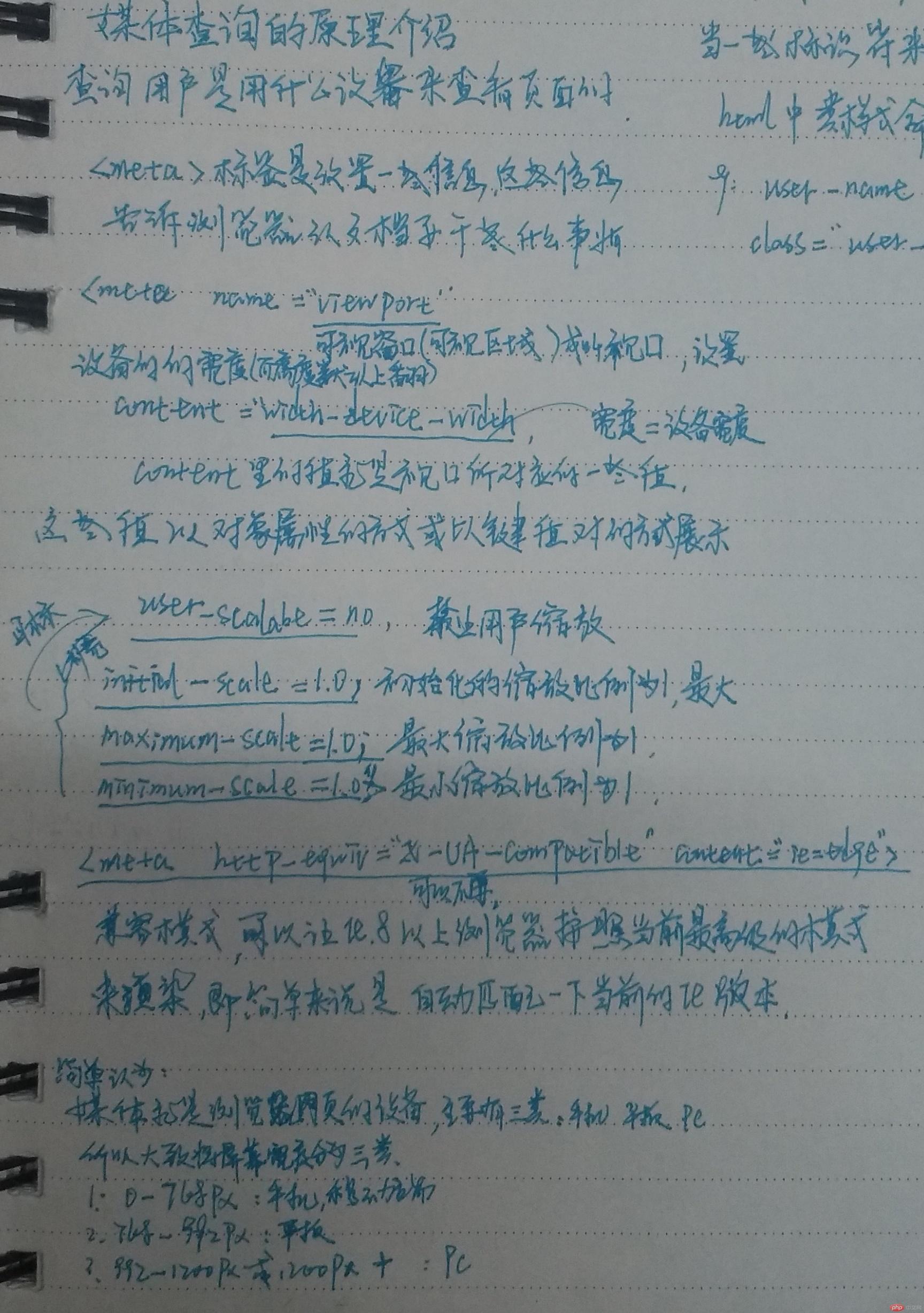
1.媒体查询
可以简单理解为查询用户是用什么设备来浏览页面的
媒体就是浏览网页的设备,主要有三类: 手机, 平板, PC
所以, 大致将屏幕宽度分为三类:
1. 0 - 768px: 手机, 移动端
2. 768 - 992: 平板
3. 992 -1200 或 1200 +, PC

2 仿PHP中文网手机端首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿php中文网手机版首页</title>
<style type="text/css">
/*初始样式*/
body, footer{
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
color: gray;
/*不要出现水平滚动条*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
/*设置所有图片全部自适应父容器,响应式显示*/
img {
width: 100%;
}
ul, li {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: gray;
}
/*************** 头部样式 ***************/
header {
/*固定定位*/
position: fixed;
top: 0;
/*固定定位元素必须设置宽度与高度*/
width: 100%;
height: 42px;
background: #444444;
color: white;
/*设置最小尺寸*/
min-width: 320px;
max-width: 768px;
/*转为Flex容器,设置元素排列*/
display: flex;
/*元素主轴分散,两端对齐*/
justify-content: space-between;
/*元素交叉轴居中对齐*/
align-items: center;
}
/*第一张,最后一设置通用样式*/
header > img:first-of-type,
header > img:last-of-type {
width: 26px;
height: 26px;
margin: 5px;
}
/*第一张用户头像应该是正圆*/
header > img:first-of-type {
border-radius: 50%; /* 13px */
}
/*设置中间LOGO样式*/
header > img {
width: 94px;
}
/*************** 轮播图设置 ***************/
.banner {
display: flex;
height: 200px;
}
/*************** 导航区 ***************/
nav {
background-color: white;
display: flex;
/*主轴为垂直方向, 禁止换行*/
flex-flow: column nowrap;
}
/*图片默认大小*/
nav img {
width: 45px;
height: 49px;
}
/*每一行导航都应该是一个弹性容器以方便布局*/
nav > ul {
display: flex;
/*每个菜单项水平且不换行*/
flex-flow: row nowrap;
}
/*每一菜单项均分全部空间*/
nav ul li {
flex: 1;
}
/*图片与文本应该做为一个组件,统一设置*/
nav ul li a {
display: flex;
/*图片, 链接文本垂直排列*/
flex-flow: column wrap;
/*交叉轴上居中显示*/
align-items: center;
/*外边距可以使菜单项之间不太拥挤*/
margin: 10px;
}
/*菜单项文本与上面图标有一个间隙*/
nav ul li a span {
margin-top: 5px;
}
/*************** 主体内容区 ***************/
/******** 推荐课程区 *******/
main {
display: flex;
flex-flow: column nowrap;
}
/*设置水平排列的推荐课程*/
main > .recommend > section:first-of-type {
display: flex;
flex-flow: row nowrap;
}
/*每个课程图片平分全部空间*/
main > .recommend > section:first-of-type > a {
margin: 8px;
flex: 1;
}
/*设置图片高度*/
main > .recommend > section:first-of-type > a > img {
height: 90px;
}
/*设置垂直排列的推荐课程*/
main > .recommend > section:nth-of-type(2) {
display: flex;
flex-flow: column nowrap;
}
main > .recommend > section:nth-of-type(2) > div {
background-color: #fff;
margin: 10px;
padding: 8px;
/*也转为弹性容器*/
display: flex;
flex-flow: row nowrap;
}
main > .recommend > section:nth-of-type(2) > div img {
width: 350px;
height: 90px;
}
main > .recommend > section:nth-of-type(2) > div > span {
display: flex;
/*文本垂直排列*/
flex-flow: column nowrap;
padding-left: 10px;
}
main > .recommend > section:nth-of-type(2) > div > span span{
margin: 12px 0;
font-size: x-small;
}
main > .recommend > section:nth-of-type(2) > div > span i {
font-style: normal;
background-color: #333333;
color: white;
border-radius: 8px;
padding: 0 5px;
}
/******** 最新更新 *******/
main > .recommend > section:nth-of-type(3) > div{
/*转为弹性盒子*/
display: flex;
/*让内容离边框有点间隙*/
padding: 8px;
/*每一条内容之间有间隙*/
margin: 20px 0;
/*添加背景色*/
background-color: #ffffff;
}
main > .recommend > section:nth-of-type(3) > div > span{
/*清除父级盒子内边距边框对该盒子的影响*/
box-sizing: border-box;
/*给盒子固定宽高*/
width: 420px;
height: 80px;
/*转弹性盒子*/
display: flex;
/*主轴垂直不换行*/
flex-flow: column nowrap;
/*元素在主轴上两端对齐其余平分剩余空间*/
justify-content: space-between;
/*与图片有一点间距*/
margin-left: 10px;
}
main > .recommend > section:nth-of-type(3) > div > span > span:nth-of-type(2){
font-size: x-small;
}
main > .recommend > section:nth-of-type(3) > div > span > span:nth-of-type(3){
/*清除父级盒子内边距边框对该盒子的影响*/
box-sizing: border-box;
/*转弹性盒子*/
display: flex;
/*元素在主轴上两端对齐其余平分剩余空间*/
justify-content: space-between;
/*字体小一倍*/
font-size: x-small;
}
main > .recommend > section:nth-of-type(3) > div > span > span:nth-of-type(3) > i{
/*清除父级盒子内边距边框对该盒子的影响*/
box-sizing: border-box;
/*给宽高更效果*/
width: 25px;
height: 16px;
/*字体转正常*/
font-style: normal;
/*加背景色*/
background-color:#444444;
/*字体颜色*/
color: white;
/*转弹性盒子*/
display: flex;
/*元素水平垂直居中*/
justify-content: center;
align-items: center;
/*加圆角*/
border-radius: 6px;
}
main > .recommend > section:nth-of-type(3) > div > span > span > span{
margin-right: 10px;
}
main > .recommend > section:nth-of-type(3) > div img{
/*清除父级盒子内边距边框对该盒子的影响*/
box-sizing: border-box;
/*图片给宽高*/
width: 295px;
height: 80px;
}
/******** 最新文章 *******/
main > .recommend > section:nth-of-type(4) > div{
/*转为弹性盒子*/
display: flex;
/*主轴上首尾元素紧贴容器首尾,其余元素平分剩余空间*/
justify-content: space-between;
/*让内容离边框有点间隙*/
padding: 8px;
/*每一条内容之间有间隙*/
margin: 10px 0;
/*添加背景色*/
background-color: #ffffff;
}
main > .recommend > section:nth-of-type(4) > div:last-of-type{
/*给盒子高度*/
height: 15px;
/*转弹性盒子*/
display: flex;
/*内容水平垂直居中*/
justify-content: center;
align-items: center;
/*给背景*/
background-color: #ffffff;
}
main > .recommend > section:nth-of-type(4) > div > span{
/*清除父级盒子内边距边框对该盒子的影响*/
box-sizing: border-box;
/*转弹性盒子*/
display: flex;
/*主轴垂直不换行*/
flex-flow: column nowrap;
/*字体加粗*/
font-weight: bold;
/*字体14px*/
font-size: 14px;
}
main > .recommend > section:nth-of-type(4) > div > span a:last-of-type{
/*日期的字体小一倍*/
font-size: x-small;
/*将位置向下移15px*/
margin-top: 15px;
/*字体正常*/
font-weight: normal;
}
main > .recommend > section:nth-of-type(4) > div img{
/*清除父级盒子内边距边框对该盒子的影响*/
box-sizing: border-box;
/*图片给宽高*/
width: 218px;
height: 65px;
}
/******** 最新博文*******/
main > .recommend > section:nth-of-type(5) > div{
/*转为弹性盒子*/
display: flex;
/*主轴垂直不换行*/
flex-flow: column nowrap;
/*让内容离边框有点间隙*/
padding: 8px;
/*每一条内容之间有间隙*/
margin: 10px 0;
/*添加背景色*/
background-color: #ffffff;
}
main > .recommend > section:nth-of-type(5) > div:last-of-type{
/*给盒子高度*/
height: 15px;
/*转弹性盒子*/
display: flex;
/*内容水平垂直居中*/
justify-content: center;
align-items: center;
/*给背景*/
background-color: #ffffff;
}
main > .recommend > section:nth-of-type(5) > div > span{
/*清除父级盒子内边距边框对该盒子的影响*/
box-sizing: border-box;
/*转弹性盒子*/
display: flex;
/*主轴上首尾元素紧贴容器首尾,其余元素平分剩余空间*/
justify-content: space-between;
/*给下边距看起来美观*/
margin-bottom: 15px;
/*字体加粗*/
font-weight: bold;
/*字体14px*/
font-size: 14px;
}
main > .recommend > section:nth-of-type(5) > div > span a:first-of-type{
/*给个高度,不让他撑得太大*/
height: 20px;
/*给个宽度更真实模拟原站*/
width: 510px;
}
main > .recommend > section:nth-of-type(5) > div > span a:last-of-type{
/*日期的字体小一倍*/
font-size: x-small;
/*与左边水平对齐*/
margin-top: 5px;
/*字体正常*/
font-weight: normal;
}
/******** 最新问答*******/
main > .recommend > section:nth-of-type(6) > div{
/*转为弹性盒子*/
display: flex;
/*主轴垂直不换行*/
flex-flow: column nowrap;
/*让内容离边框有点间隙*/
padding: 8px;
/*每一条内容之间有间隙*/
margin: 10px 0;
/*添加背景色*/
background-color: #ffffff;
}
main > .recommend > section:nth-of-type(6) > div:last-of-type{
/*给盒子高度*/
height: 15px;
/*转弹性盒子*/
display: flex;
/*内容水平垂直居中*/
justify-content: center;
align-items: center;
/*给背景*/
background-color: #ffffff;
margin-bottom: 60px;
}
main > .recommend > section:nth-of-type(6) > div > span{
/*清除父级盒子内边距边框对该盒子的影响*/
box-sizing: border-box;
/*转弹性盒子*/
display: flex;
/*主轴上首尾元素紧贴容器首尾,其余元素平分剩余空间*/
justify-content: space-between;
/*给下边距看起来美观*/
margin-bottom: 15px;
/*字体加粗*/
font-weight: bold;
/*字体14px*/
font-size: 14px;
}
main > .recommend > section:nth-of-type(6) > div > span a:first-of-type{
/*给个高度,不让他撑得太大*/
height: 20px;
/*给个宽度更真实模拟原站*/
width: 510px;
}
main > .recommend > section:nth-of-type(6) > div > span a:last-of-type{
/*日期的字体小一倍*/
font-size: x-small;
/*与左边水平对齐*/
margin-top: 5px;
/*字体正常*/
font-weight: normal;
}
/*底部*/
footer{
/*固定定位*/
position: fixed;
bottom: 0;
/*固定定位元素必须设置宽度与高度*/
width: 100%;
height: 50px;
/*添加上边框*/
border-top: 1px solid lightgray;
/*padding: 5px;*/
/*转弹性盒子*/
display: flex;
/*主轴上弹性元素周围宽度相同,相同两个元素间宽度叠加*/
justify-content: space-around;
}
footer a{
/*清除父级盒子内边距边框对该盒子的影响*/
box-sizing: border-box;
/*设置宽高*/
height: 50px;
width: 147px;
/*距边框一点间隙*/
padding: 5px 0;
/*转弹性盒子*/
display: flex;
/*主轴垂直不换行*/
flex-flow: column nowrap;
/*元素水平垂直居中*/
justify-content: center;
align-items: center;
}
footer a:first-of-type{
/*前景色*/
color: red;
}
footer a img{
/*图标给宽高*/
height: 16px;
width: 16px;
/*图标居文字中间*/
margin-bottom: 2px;
margin-left: 2px;
}
</style>
</head>
<body>
<!--布局原则: 宽度自适应,高度固定-->
<!--顶部固定定位-->
<header>
<img src="static/images/user-pic.jpeg" alt="">
<img src="static/images/logo.png" alt="">
<img src="static/images/user-nav.jpg" alt="">
</header>
<!--banner轮播图,这里用图片暂时代替-->
<div class="banner">
<img src="static/images/banner.jpg" alt="">
</div>
<!--导航区-->
<nav>
<ul>
<li>
<a href="">
<img src="static/images/html.png" alt="">
<span>HTML/CSS</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/JavaScript.png" alt="">
<span>JavaScript</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/code.png" alt="">
<span>服务端</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/sql.png" alt="">
<span>数据库</span>
</a>
</li>
</ul>
<ul>
<li>
<a href=""><img src="static/images/app.png" alt="">
<span>移动端</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/manual.png" alt="">
<span>手册</span>
</a>
</li>
<li>
<a href=""><img src="static/images/tool2.png" alt="">
<span>工具</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/live.png" alt="">
<span>直播</span>
</a>
</li>
</ul>
</nav>
<!-- 课程区-->
<main>
<!-- 推荐课程-->
<article class="recommend">
<h3>推荐课程</h3>
<section>
<a href=""><img src="static/images/tjkc1.jpg" alt=""></a>
<a href=""><img src="static/images/tjkc2.jpg" alt=""></a>
</section>
<section>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<span>
<a href="">CI框架30分钟极速入门</a>
<span><i>中级</i>49738次播放</span>
</span>
</div>
<div>
<a href=""><img src="static/images/tjkc4.jpg" alt=""></a>
<span>
<a href="">2018前端入门基础</a>
<span><i>初级</i>209952次播放</span>
</span>
</div>
</section>
<h3>最新更新</h3>
<section>
<div>
<a href=""><img src="static/images/renew1.jpg" alt=""></a>
<span>
<span><a href="">2019python自学视频</a></span>
<span>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进入p---</span>
<span><i>初级</i><span>3909次播放</span></span>
</span>
</div>
<div>
<a href=""><img src="static/images/renew2.png" alt=""></a>
<span>
<span><a href="">PHP开发免费公益直播课</a></span>
<span> 主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00 主题---</span>
<span><i>初级</i><span>2098次播放</span></span>
</span>
</div>
<div>
<a href=""><img src="static/images/renew3.jpg" alt=""></a>
<span>
<span><a href="">从零开始到WEB响应式布局</a></span>
<span>重点介绍了HTML、CSS、web布局前端核心技术,通过视频讲解,了解可以利---</span>
<span><i>初级</i><span>4429次播放</span></span>
</span>
</div>
<div>
<a href=""><img src="static/images/renew4.png" alt=""></a>
<span>
<span><a href="">PHP文件基础操作</a></span>
<span>好多同学在PHP基础的时候对PHP文件的操作了解的不够多,本节课就带着大家---</span>
<span><i>中级</i><span>2099次播放</span></span>
</span>
</div>
<div>
<a href=""><img src="static/images/renew5.jpg" alt=""></a>
<span>
<span><a href="">memcache基础课程</a></span>
<span>本课程带你从零认识memcache,让你在一小时左右轻松掌握---</span>
<span><i>初级</i><span>1003次播放</span></span>
</span>
</div>
<div>
<a href=""><img src="static/images/renew6.png" alt=""></a>
<span>
<span><a href="">微信小程序--企业微网站</a></span>
<span>1,介绍小程序、开发者工具 2,介绍小程序文档 3,微官网项目 4,首页、产品---</span>
<span><i>初级</i><span>4560次播放</span></span>
</span>
</div>
</section>
<h3>最新文章</h3>
<section>
<div>
<span>
<a href=""><span>php常量存储的数据只能是哪些数据类型</span></a>
<a href=""><span>发布时间:2019-11-16</span></a>
<span></span>
</span>
<a href=""><img src="static/images/newarticle1.jpg" alt=""></a>
</div>
<div>
<span>
<a href=""><span>php怎么将字符串炸开</span></a>
<a href=""><span>发布时间:2019-11-16</span></a>
<span></span>
</span>
<a href=""><img src="static/images/newarticle2.jpg" alt=""></a>
</div>
<div>
<span>
<a href=""><span>再次回归!Discuz论坛重新恢复运营!</span></a>
<a href=""><span>发布时间:2019-11-16</span></a>
<span></span>
</span>
<a href=""><img src="static/images/newarticle3.jpg" alt=""></a>
</div>
<div>
<span>
<a href=""><span>java是代表什么?</span></a>
<a href=""><span>发布时间:2019-11-16</span></a>
<span></span>
</span>
<a href=""><img src="static/images/newarticle4.jpg" alt=""></a>
</div>
<div>
<span>
<a href=""><span>CentOS 8.0 今天已正式发布!一起看看有哪些新特性</span></a>
<a href=""><span>发布时间:2019-09-25</span></a>
<span></span>
</span>
<a href=""><img src="static/images/newarticle5.jpg" alt=""></a>
</div>
<div><a href="">更多内容</a></div>
</section>
<h3>最新博文</h3>
<section>
<div>
<span>
<a href=""><span>float浮动是魔鬼,如用需谨慎</span></a>
<a href="">2019-11-16</a>
</span>
</div>
<div>
<span>
<a href=""><span>docker 常用命令</span></a>
<a href="">2019-11-15</a>
</span>
</div>
<div>
<span>
<a href=""><span>Got permission denied while trying to connect to the Docker...</span></a>
<a href="">2019-11-13</a>
</span>
</div>
<div>
<span>
<a href=""><span>centos7.2 安装go 环境</span></a>
<a href="">2019-11-13</a>
</span>
</div>
<div>
<span>
<a href=""><span>前端常见的十道面试题</span></a>
<a href="">2019-11-12</a>
</span>
</div>
<div><a href="">更多内容</a></div>
</section>
<h3>最新问答</h3>
<section>
<div>
<span>
<a href=""><span>Laravel中文件上传的问题</span></a>
<a href="">2019-11-18</a>
</span>
</div>
<div>
<span>
<a href=""><span>如何在一个php中读取两个表中的数据求破</span></a>
<a href="">2019-11-18</a>
</span>
</div>
<div>
<span>
<a href=""><span>用UserModel::where('id',$id)->data($data)->update() 的方式来更新数据...</span></a>
<a href="">2019-11-18</a>
</span>
</div>
<div>
<span>
<a href=""><span>phpcms后台登陆不了怎么办</span></a>
<a href="">2019-11-17</a>
</span>
</div>
<div>
<span>
<a href=""><span>配置Apache时,添加对PHP的支持时语法错误</span></a>
<a href="">2019-11-17</a>
</span>
</div>
<div><a href="">更多内容</a></div>
</section>
</article>
</main>
<!--底部与头部类似,也是固定定位实现-->
<footer>
<a href="">
<img src="static/font-icon/zhuye.png" alt="">
<span>首页</span>
</a>
<a href="">
<img src="static/font-icon/video.png" alt="">
<span>视频</span>
</a>
<a href="">
<img src="static/font-icon/luntan.png" alt="">
<span>社区</span>
</a>
<a href="">
<img src="static/font-icon/geren.png" alt="">
<span>我的</span>
</a>
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例
手写代码:





在仿PHP中文网手机端首页过程中算顺利的,没有遇到棘手的问题,对flex布局又有了更深的体会与掌握,还有就是要加紧补作业。