Correction status:qualified
Teacher's comments:完成的不错,继续保持



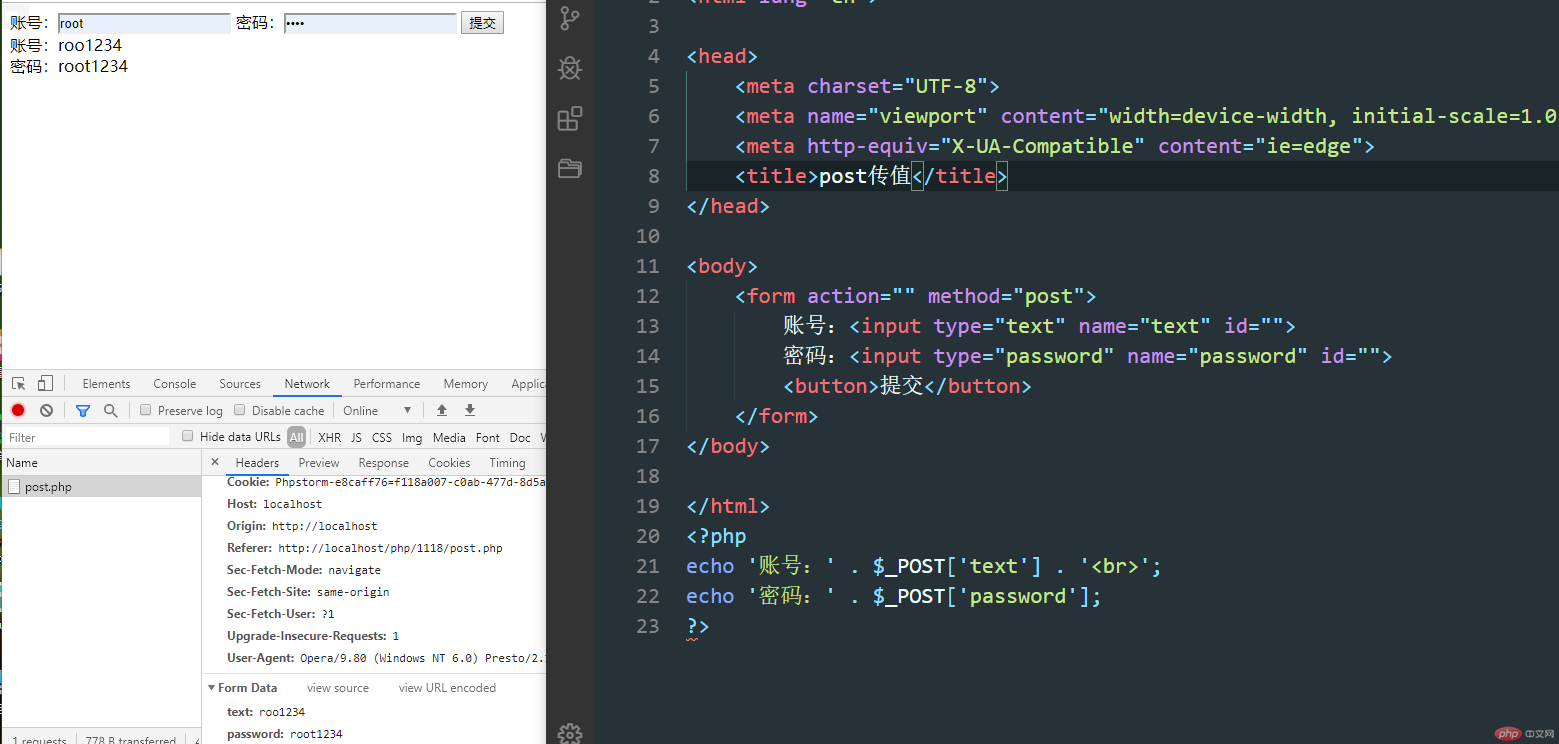
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>post传值</title> </head> <body> <form action="" method="post"> 账号:<input type="text" name="text" id=""> 密码:<input type="password" name="password" id=""> <button>提交</button> </form> </body> </html> <?php echo '账号:' . $_POST['text'] . '<br>'; echo '密码:' . $_POST['password']; ?>
效果:

手抄:

总结:
post传值,一般用在重要数据传输上面,传递的数据不轻易被发现。在HTML的form表单以post形式专递,在PHP页面也要使用post方式获取。