


边界叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直边界相遇时,它们将形成一个边界。这个边界的高度等于两个发生叠加的边界的高度中的较大者。
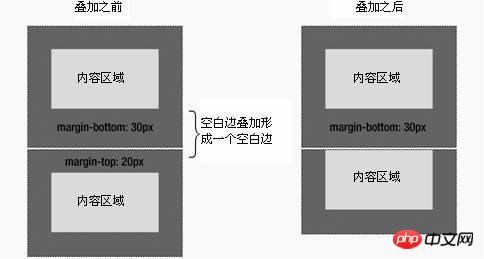
兄弟元素之间发生叠加
当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加,见图:

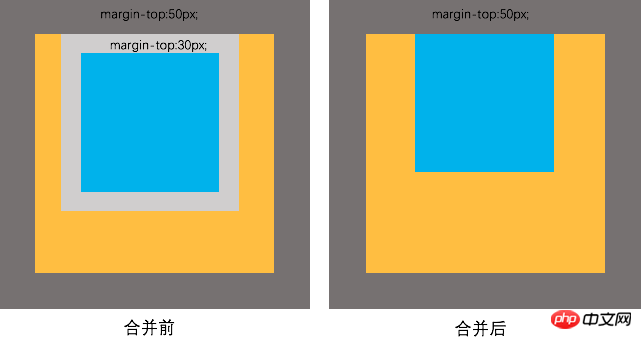
父子元素之间发生叠加
子级的上下margin会与父级上下margin重叠,以数值大的为准,而不会相加

解决方案
兄弟元素之间发生叠加
float浮动
inline-block
父子元素之间发生叠加
父级加以下三个属性的任意一个:
overflow:hidden
padding
border
子级加position:absolute