Correction status:qualified
Teacher's comments:完成的不错,继续努力。



<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><link rel="stylesheet" href="1120style.css"><title>php ui 用户参考手册</title></head><body><header><span>phpcn UI </span>用户参考手册</header><main><aside><h2>前端基础</h2><div class="mulu1"><ul><li><a href="static/base/1_框架安装.html" target="content">框架安装</a></li><li><a href="static/base/2_页面结构.html" target="content">页面结构</a></li><li><a href="static/base/3_常用标签.html" target="content">常用标签</a></li><li><a href="static/base/4_CSS选择器.html" target="content">CSS选择器</a></li><li><a href="static/base/6_CSS盒模型.html" target="content">CSS样式控制</a></li><li><a href="static/base/6_CSS盒模型.html" target="content">CSS盒模型</a></li><li><a href="static/base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li><li><a href="static/base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li></ul></div><h2>框架基础</h2><div class="mulu2"><ul><li><a href="static/component/1_栅格布局.html" target="content">栅格布局</a></li><li><a href="static/component/2_常用样式.html" target="content">常用样式</a></li><li><a href="static/component/3_文本与背景色.html" target="content">文本与背景色</a></li><li><a href="static/component/4_表格.html" target="content">表格</a></li><li><a href="static/component/5_分页条.html" target="content">分页条</a></li></ul></div></aside><article><iframe src="static/welcome.html" frameborder="0" name="content"></iframe></article></main></body></html>
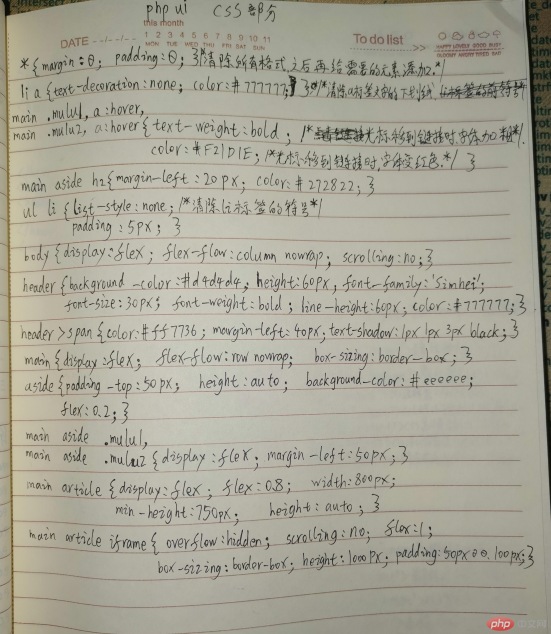
*{margin:0;padding:0;}li a{text-decoration:none;color:#777777;}main .mulu1, a:hover,main .mulu2 a:hover{color:red;}main aside h2{margin-left:20px;color:#272822;}ul li{list-style: none;padding:5px;}body{display:flex;flex-flow:column nowrap;}header{background-color:#d4d4d4;height:60px;font-family:'Simhei';font-size:30px;font-weight:bold;line-height: 60px;color:#777777;}header>span{color:#ff7736;margin-left:40px;text-shadow: 1px 1px 3px black;}main{display:flex;flex-flow:row nowrap;box-sizing: border-box;}aside{padding-top:50px;height:auto;background-color: #eeeeee;flex:0.2;}main aside .mulu1,.mulu2{display:flex;margin-left:50px;}main article{display:flex;flex:0.8;width:800px;min-height:750px;height:auto;}main article iframe{overflow:hidden;flex:1;box-sizing:border-box;height:1000px;padding:50px 0 0 100px;}



说实话,一开始我是拒绝线上直播课的,总感觉这类网络教育机构大多数都是利益驱使,教学质量估计还不如自己自学的好,尤其是关注了好几个这类网络教育机构的微信后,整天打电话要我报他们的班,又是发线下教学环境又是强调自己教学资质好质量高,烦都烦死了。后来无意发现了php中文网,看到里边好多完全免费的教学视频,脑子里第一个问号就是这个教育网站靠什么赚钱?后来就在php中文网看着免费视频学了些html和css的基础,越发感觉这个教育网站非常良心,当注意到第九期线上直播班开始招生,看着他们收费只要几千块,一开始有点犹豫,毕竟学费相比其他机构确实低了很多,有点害怕教学质量不行,讲师对学习不够负责任。
犹豫了几天终于还是报了名,但学了两周后感觉完全不同了,之前全靠自己看视频自学,发现很迷茫,完全找不到学习方法,直播课学了两周发现这两周内讲的知识点非常密集,而且讲师很负责,不管是课堂上讲课还是课下布置作业,为了学员能够尽快学扎实所有的知识点,也是想尽了办法。
之前自学完全是盲人摸象,很庆幸自己报了这个班,希望自己能从这个班毕业后,找到心仪的工作岗位。也希望php中文网越做越好,成为行业内无人能敌的大佬!