Correction status:qualified
Teacher's comments:完成的不错,继续努力。



这里实现视图view的自动加载,主要依靠派发器根据不同的url传值派发不同的脚本
index.php的代码
<?php
//作为入口文件。只有派发器和引入的c,v代码
include 'controller/config.php';
include 'view/head.php';
//写根据不同传值派发不同页面的派发器
//这里MVC是三者联合作出一个页面。C用来操作数据库,获得数据集,V用来显示从数据库获得的结果,M用来编写页面赢实现的功能
if(!empty($_GET['a'])){
switch($_GET['a']){
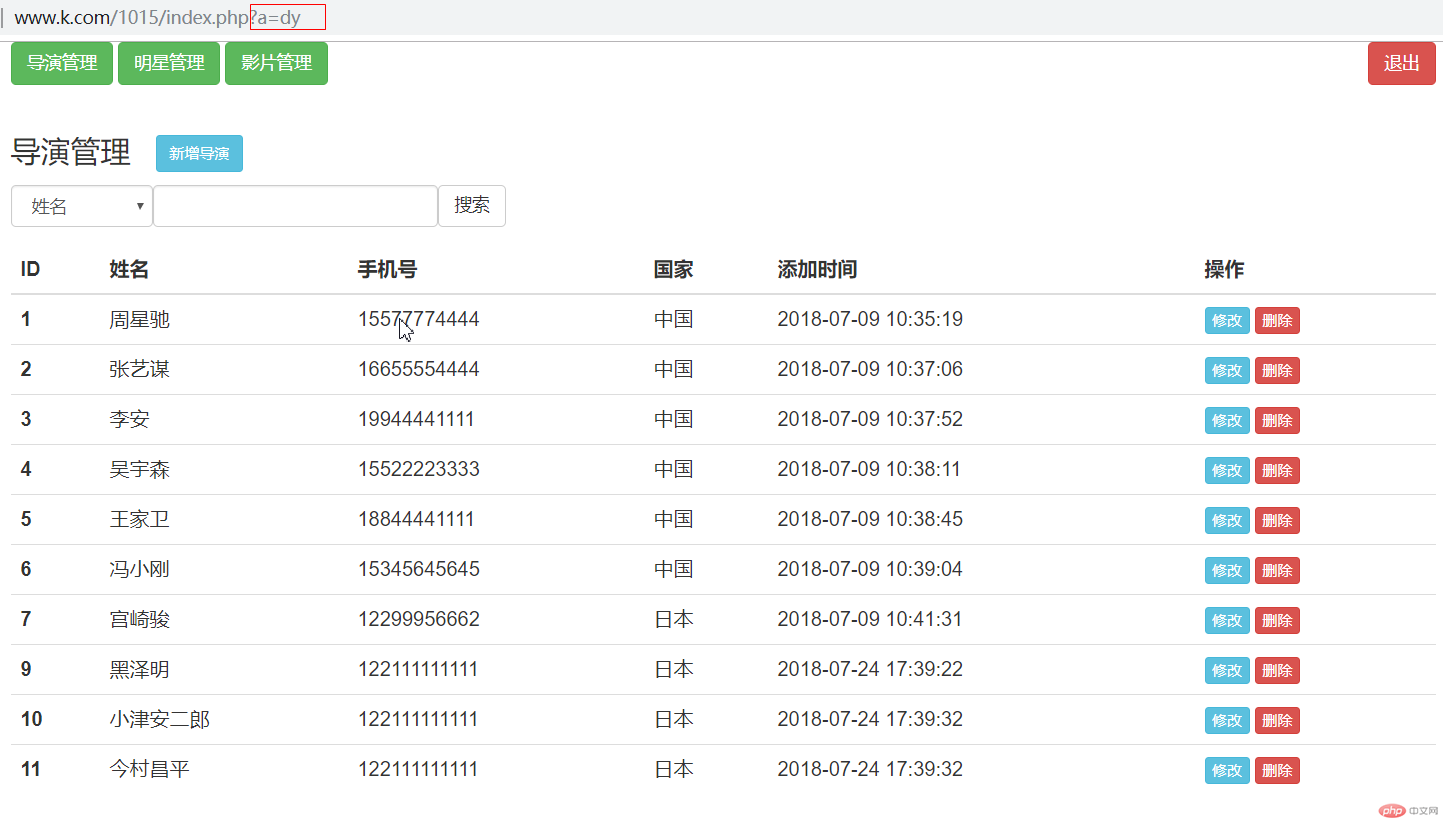
case 'dy':
include 'controller/dyAction.php';
include 'view/dy.php';
break;
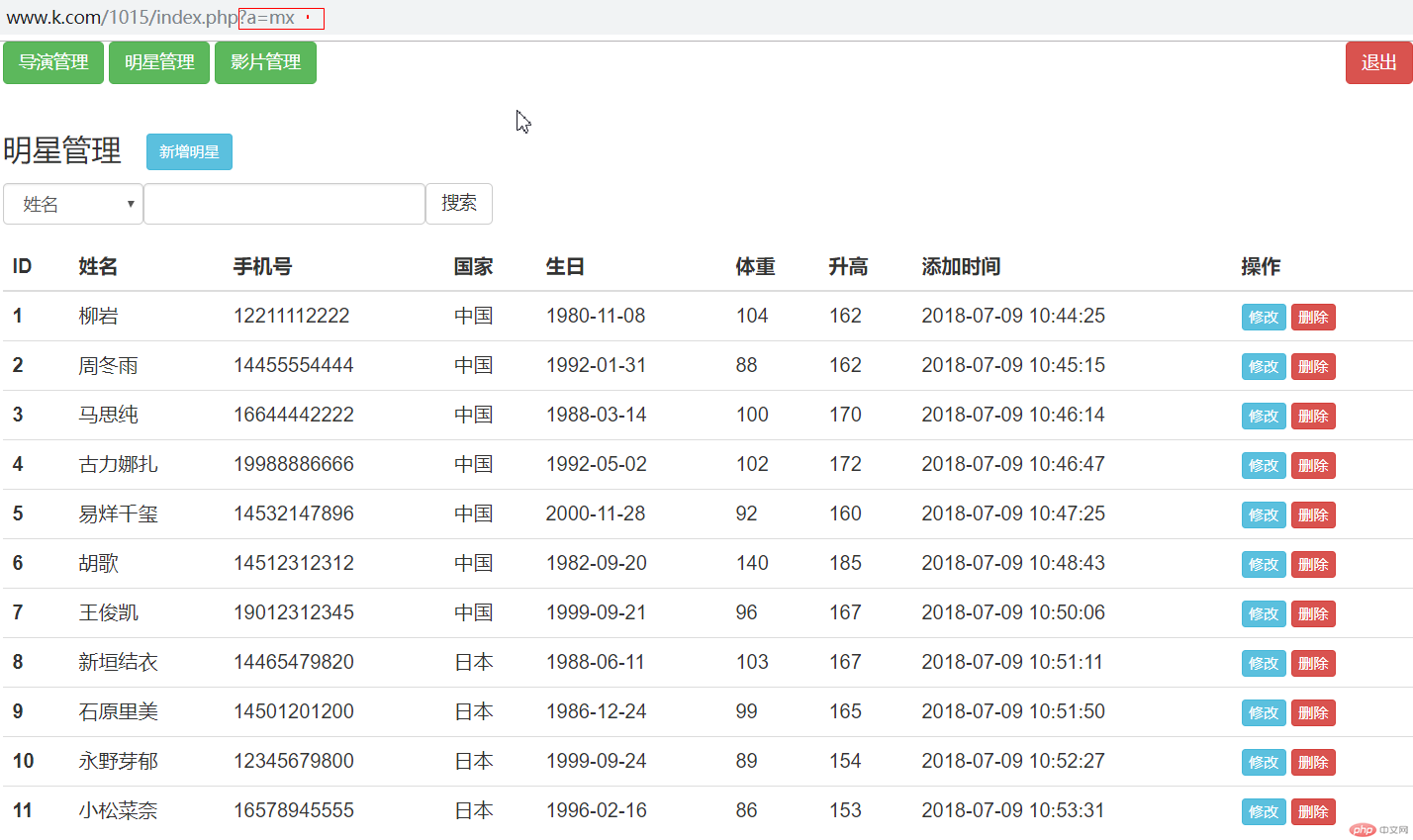
case 'mx':
include 'controller/mxAction.php';
include 'view/mx.php';
}
}
include 'view/footer.php';
?>点击 "运行实例" 按钮查看在线实例
controller中的config.php(配置)
<?php
header("Content-type: text/html; charset=utf-8");
//设置中国时区
date_default_timezone_set('PRC');
//设置数据库连接参数
$db = array(
'charset' => 'utf8',
'port' => 3306,
'type' => 'mysql',
'host' => '127.0.0.1',
'user' => 'root',
'pass' => 'root',
'name' => 'mvc'
);点击 "运行实例" 按钮查看在线实例
C中dyAction.php代码。mxAction。php换汤不换药,
<?php //引用model中的方法获取数据库内容 include 'model/function_pdo.php'; $daoyan = select($db,'director','*'); ?>
点击 "运行实例" 按钮查看在线实例
model中的文件主要是用于连接数据库和查询操作
view中的文件主要就是对浏览器的可见内容进行渲染,修饰
效果图:


关于此次作业先前想了很久不知道怎么写,感觉就是一个派发器的问题,但是后来想想,这节课作业应该是想让我们体验到,在MVC框架中,三者的相互配合使用,m提供功能方法,c提供动手获得数据。v对数据进行渲染。
理解:MVC团伙作案,m提供被害地点,被害人员相关信息,c动手作案,v对作案所得赃款进行转手洗白。