Correction status:qualified
Teacher's comments:代码是要写得严谨些



参考 网站设置,完成“系统菜单”下的其他设置功能:
SEO设置页面seo.blade.php源码:
<!DOCTYPE html>
<head>
<title>SEO设置管理</title>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="/static/css/style.css" media="all">
<script type="text/javascript" src="/static/js/jquery3.4.1.js"></script>
<script type="text/javascript" src="/static/layer/layer.js"></script>
<script type="text/javascript" src="/static/js/phpcn.js"></script>
</head>
<body>
<div class="phpcn-title">SEO设置</div>
<form class="phpcn-form phpcn-bg-fff phpcn-p-10">
@csrf
<input type="hidden" name="_keys" value="site_seo">
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">网站标题:</label>
<div class="phpcn-input-inline">
<input type="text" name="title" placeholder="请输入网站标题" class="phpcn-input" value="{{$values['title']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">关键词:</label>
<div class="phpcn-input-inline">
<input type="text" name="keywords" placeholder="请输入关键词" class="phpcn-input" value="{{$values['keywords']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">网站描述:</label>
<div class="phpcn-input-inline">
<input type="text" name="descs" placeholder="请输入描述" class="phpcn-input" value="{{$values['descs']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<button class="phpcn-button" type='button' onclick="site_save();">保存</button>
</div>
</form>
</div>
<script type="text/javascript">
function site_save() {
$.post('/admins/site/save',$('input').serialize(),function (res) {
if(res.code>0){
layer.alert(res.msg,{icon:2});
}else{
layer.msg(res.msg,{icon:1});
setTimeout(function () {
window.location.reload();
},1000);
}
},'json')
}
</script>
</body>
</html>
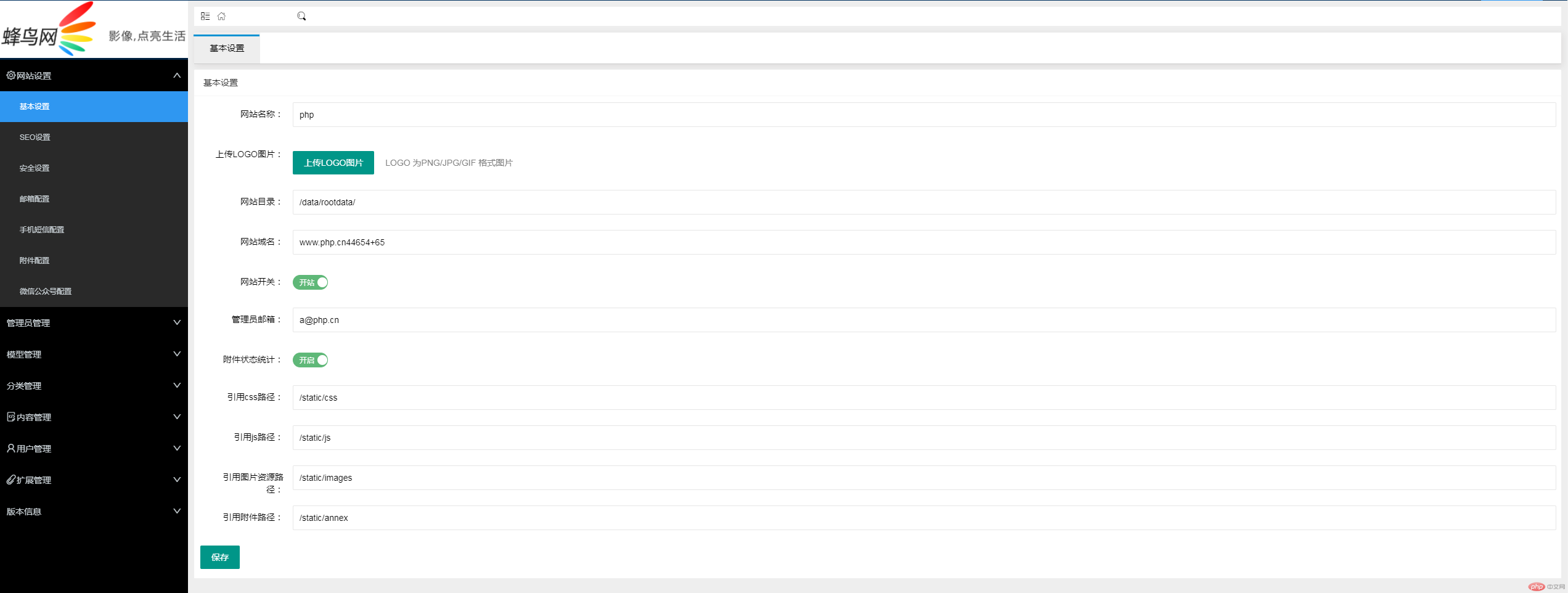
基本设置页面index.blade.php源码:
<!DOCTYPE html>
<head>
<title>基本设置</title>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="/static/css/style.css" media="all">
<script type="text/javascript" src="/static/js/jquery3.4.1.js"></script>
<script type="text/javascript" src="/static/layer/layer.js"></script>
<script type="text/javascript" src="/static/js/phpcn.js"></script>
</head>
<body>
<div class="phpcn-title">基本设置</div>
<form class="phpcn-form phpcn-bg-fff phpcn-p-10">
@csrf
<input type="hidden" name="_keys" value="site_basic">
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">网站名称:</label>
<div class="phpcn-input-inline">
<input type="text" name="site_title" placeholder="请输入网站名称" class="phpcn-input" value="{{$values['site_title']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">上传LOGO图片:</label>
<button class="phpcn-button" type='button' onclick="$('#file_upload').click();">上传LOGO图片</button>
<img id="pre_img" style="height: 38px;" onmouseover="show_img()" onmouseleave="hide_img()" />
<span style="color: gray;">LOGO 为PNG/JPG/GIF 格式图片</span>
<iframe name="frame1" id="frame1" style="display: none;"></iframe>
<input type="hidden" name="site_logo" id="imgurl" value="">
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">网站目录:</label>
<div class="phpcn-input-inline">
<input type="text" name="site_folder" placeholder="请输入网站目录" class="phpcn-input" value="{{$values['site_folder']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">网站域名:</label>
<div class="phpcn-input-inline">
<input type="text" name="site_domain" placeholder="请输入网站域名" class="phpcn-input" value="{{$values['site_domain']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">网站开关:</label>
<div class="phpcn-input-inline phpcn-form-switch2" >
<input type="radio" name="site_status" value="0" title="关站" >
<input type="radio" name="site_status" value="1" title="开站" checked="checked">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">管理员邮箱:</label>
<div class="phpcn-input-inline">
<input type="text" name="adminer_email" placeholder="请输入管理员邮箱" class="phpcn-input" value="{{$values['adminer_email']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">附件状态统计:</label>
<div class="phpcn-input-inline phpcn-form-switch2" >
{{-- <input type="radio" name="annex_status" value="0" title="关闭" {{$values['annex_status']==0?'checked':''}}>--}}
{{-- <input type="radio" name="annex_status" value="1" title="开启" {{$values['annex_status']==1 || !$values['annex_status']?'checked':''}}>--}}
<input type="radio" name="annex_status" value="0" title="关闭" >
<input type="radio" name="annex_status" value="1" title="开启" checked="checked">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">引用css路径:</label>
<div class="phpcn-input-inline">
<input type="text" name="static_css" placeholder="请输入引用css路径" class="phpcn-input" value="{{$values['static_css']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">引用js路径:</label>
<div class="phpcn-input-inline">
<input type="text" name="static_js" placeholder="请输入js路径" class="phpcn-input" value="{{$values['static_js']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">引用图片资源路径:</label>
<div class="phpcn-input-inline">
<input type="text" name="static_image" placeholder="请输入图片资源路径" class="phpcn-input" value="{{$values['static_image']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">引用附件路径:</label>
<div class="phpcn-input-inline">
<input type="text" name="static_annex" placeholder="请输入附件路径" class="phpcn-input" value="{{$values['static_annex']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<button class="phpcn-button" type='button' onclick="site_save();">保存</button>
</div>
</form>
<form target="frame1" enctype="multipart/form-data" action="/admins/image/index" method="post" style="display: none;">
@csrf
<input type="file" name="file_upload" id="file_upload" onchange="upload_img(this)">
</form>
</div>
<script type="text/javascript">
function site_save() {
$.post('/admins/site/save',$('input').serialize(),function (res) {
if(res.code>0){
layer.alert(res.msg,{icon:2});
}else{
layer.msg(res.msg,{icon:1});
setTimeout(function () {
window.location.reload();
},1000);
}
},'json')
}
</script>
</body>
</html>
安全设置页面security.blade.php源码:
<!DOCTYPE html>
<head>
<title>安全设置管理</title>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="/static/css/style.css" media="all">
<script type="text/javascript" src="/static/js/jquery3.4.1.js"></script>
<script type="text/javascript" src="/static/layer/layer.js"></script>
<script type="text/javascript" src="/static/js/phpcn.js"></script>
</head>
<body>
<div class="phpcn-title">安全设置</div>
<form class="phpcn-form phpcn-bg-fff phpcn-p-10">
@csrf
<input type="hidden" name="_keys" value="site_security">
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">后台最大登陆失败次数:</label>
<div class="phpcn-input-inline">
<input type="text" name="login_faild" class="phpcn-input" value="{{$values['login_faild']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">每分钟访问次数:</label>
<div class="phpcn-input-inline">
<input type="text" name="visit_time" class="phpcn-input" value="{{$values['visit_time']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">后台访问域名:</label>
<div class="phpcn-input-inline">
<input type="text" name="sys_domain" class="phpcn-input" value="{{$values['sys_domain']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">错误日志预警大小:</label>
<div class="phpcn-input-inline">
<input type="text" name="log_size" class="phpcn-input" value="{{$values['log_size']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">设置:</label>
<div class="phpcn-input-inline phpcn-form-checkbox2" >
<input type="checkbox" name="use_log" title="启用后台操作日志" value="1" {{isset($values['use_log'])?'checked':''}}>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<button type="button" class="phpcn-button" onclick="site_save();">保存</button>
</div>
</form>
</div>
<script type="text/javascript">
function site_save() {
$.post('/admins/site/save',$('input').serialize(),function (res) {
if(res.code>0){
layer.alert(res.msg,{icon:2});
}else{
layer.msg(res.msg,{icon:1});
setTimeout(function () {
window.location.reload();
},1000);
}
},'json')
}
</script>
</body>
</html>
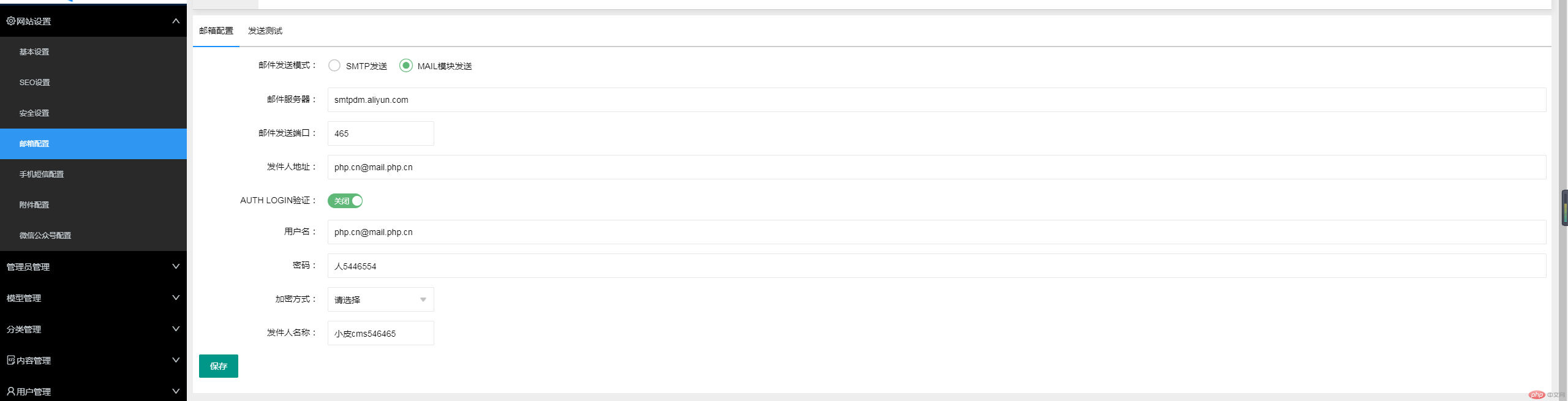
邮箱设置页面email.blade.php源码:
<!DOCTYPE html>
<head>
<title>Email设置</title>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="/static/css/style.css" media="all">
<script type="text/javascript" src="/static/js/jquery3.4.1.js"></script>
<script type="text/javascript" src="/static/layer/layer.js"></script>
<script type="text/javascript" src="/static/js/phpcn.js"></script>
<style>
.phpcn-form-lable{width:180px;}
.phpcn-input-inline{margin-left: 210px;}
</style>
</head>
<body>
<div class="phpcn-tab phpcn-bg-fff">
<dl>
<dd class="phpcn-tab-on">邮箱配置</dd>
<dd>发送测试</dd>
</dl>
</div>
<form class="phpcn-form phpcn-bg-fff phpcn-p-10">
@csrf
<input type="hidden" name="_keys" value="site_email">
<div class="phpcn-tab-item">
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">邮件发送模式:</label>
<div class="phpcn-input-inline phpcn-form-radio">
<input type="radio" name="send_type" value="1" title="SMTP发送" {{$values['send_type']==1?'checked':''}}>
<input type="radio" name="send_type" value="2" title="MAIL模块发送" {{$values['send_type']==2?'checked':''}}>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">邮件服务器:</label>
<div class="phpcn-input-inline">
<input type="text" name="server_address" placeholder="请输入邮件服务器地址" class="phpcn-input" value="{{$values['server_address']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">邮件发送端口:</label>
<div class="phpcn-input-block">
<input type="text" name="port" placeholder="邮件发送端口" class="phpcn-input" value="{{$values['port']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">发件人地址:</label>
<div class="phpcn-input-inline">
<input type="text" name="from_address" placeholder="发件人地址" class="phpcn-input" value="{{$values['from_address']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">AUTH LOGIN验证:</label>
<div class="phpcn-input-inline phpcn-form-switch2" >
<input type="radio" name="auth_check" value="0" title="关闭" {{isset($values['auth_check']) && ($values['auth_check']==0 || !$values['auth_check'])?'checked':''}}>
<input type="radio" name="auth_check" value="1" title="开启" {{isset($values['auth_check']) && $values['auth_check']==1?'checked':''}}>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">用户名:</label>
<div class="phpcn-input-inline">
<input type="text" name="check_user" placeholder="验证用户名" class="phpcn-input" value="{{$values['check_user']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">密码:</label>
<div class="phpcn-input-inline">
<input type="text" name="check_pwd" placeholder="验证密码" class="phpcn-input" value="{{$values['check_pwd']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">加密方式:</label>
<div class="phpcn-input-block phpcn-form-select">
<select name="encryption">
<option value="1" {{isset($values['encryption']) && $values['encryption']==1?'selected':''}}>TLS</option>
<option value="2" {{isset($values['encryption']) && $values['encryption']==2?'selected':''}}>SSL</option>
</select>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">发件人名称:</label>
<div class="phpcn-input-block">
<input type="text" name="name" placeholder="发件人名称" class="phpcn-input" value="{{isset($values['name'])?$values['name']:''}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<button class="phpcn-button" type='button' onclick="site_save();">保存</button>
</div>
</div>
<div class="phpcn-tab-item">
<div class="phpcn-form-item phpcn-bg-fff phpcn-clear">
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">测试邮件标题:</label>
<div class="phpcn-input-inline">
<input type="text" name="subject" placeholder="测试邮件标题" class="phpcn-input" value="{{isset($values['subject'])?$values['subject']:''}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">测试邮件内容:</label>
<div class="phpcn-input-inline">
<textarea placeholder="测试邮件内容" class="phpcn-textarea" name="content">{{isset($values['content'])?$values['content']:''}}</textarea>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">收件人邮箱地址:</label>
<div class="phpcn-input-inline">
<input type="text" name="to" placeholder="收件人邮箱地址" class="phpcn-input" value="{{isset($values['to'])?$values['to']:''}}">
</div>
</div>
<div class="phpcn-input-inline phpcn-l phpcn-ml-30">
<button class="phpcn-button phpcn-bg-yellow" type='button' onclick="check_email();">发送测试</button>
</div>
</div>
</div>
</form>
<script type="text/javascript">
function site_save() {
$.post('/admins/site/save',$('input').serialize(),function (res) {
if(res.code>0){
layer.alert(res.msg,{icon:2});
}else{
layer.msg(res.msg,{icon:1});
setTimeout(function () {
window.location.reload();
},1000);
}
},'json')
}
</script>
</body>
</html>
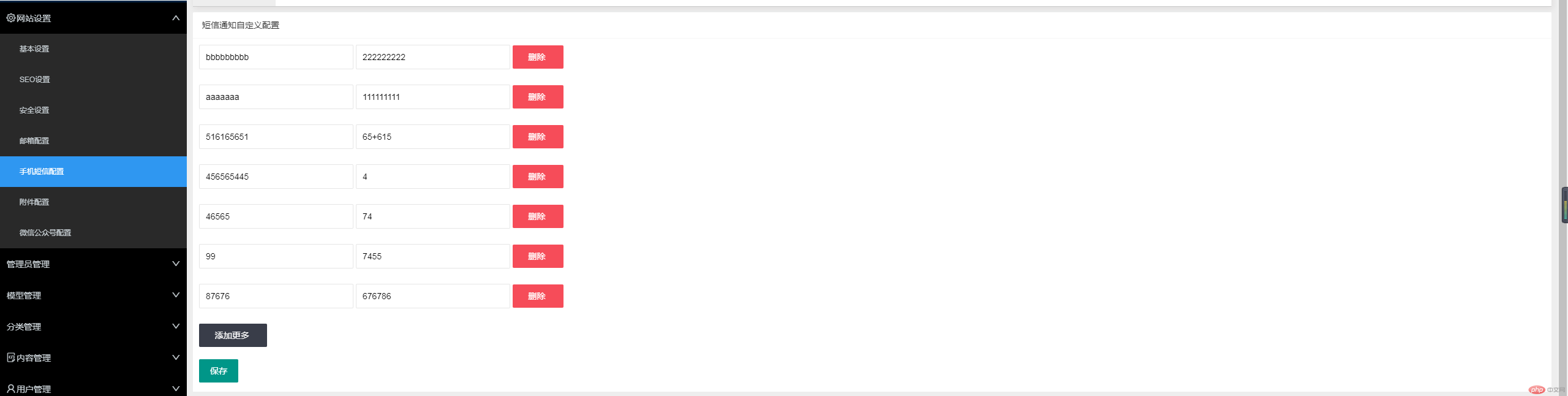
SMS设置页面sms.blade.php源码:
<!DOCTYPE html>
<head>
<title>SMS设置管理</title>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="/static/css/style.css" media="all">
<script type="text/javascript" src="/static/js/jquery3.4.1.js"></script>
<script type="text/javascript" src="/static/layer/layer.js"></script>
<script type="text/javascript" src="/static/js/phpcn.js"></script>
<style>
.phpcn-input{width:250px;}
</style>
</head>
<body>
<div class="phpcn-title">短信通知自定义配置</div>
<form class="phpcn-form phpcn-bg-fff phpcn-p-10" i='{{$values ? count($values) : 3}}'>
@csrf
<input type="hidden" name="_keys" value="site_sms">
@if($values)
@foreach($values as $k=>$v)
<div class="phpcn-form-item">
<div class="phpcn-input-block">
<input type="text" name="key{{$loop->iteration}}[]" placeholder="请输入配置名,例:accessKeyId" class="phpcn-input" value="{{$k}}">
</div>
<div class="phpcn-input-block">
<input type="text" name="key{{$loop->iteration}}[]" placeholder="请输入值" class="phpcn-input" value="{{$v}}">
</div>
<div class="phpcn-input-block">
<button type="button" class="phpcn-button phpcn-bg-red" onclick="form_del(this);"> 删除 </button>
</div>
</div>
@endforeach
@else
<div class="phpcn-form-item">
<div class="phpcn-input-block">
<input type="text" name="key1[]" placeholder="请输入配置名,例:accessKeyId" class="phpcn-input" value="bbbbbbbbb">
</div>
<div class="phpcn-input-block">
<input type="text" name="key1[]" placeholder="请输入值" class="phpcn-input" value="222222222">
</div>
</div>
@endif
<button type="button" class="phpcn-button phpcn-bg-black phpcn-m-10" onclick="form_add(this);"> 添加更多 </button>
<div class="phpcn-form-item phpcn-bg-fff">
<button class="phpcn-button" type='button' onclick="site_save();">保存</button>
</div>
</form>
</div>
<script type="text/javascript">
function site_save() {
$.post('/admins/site/save',$('input').serialize(),function (res) {
if(res.code>0){
layer.alert(res.msg,{icon:2});
}else{
layer.msg(res.msg,{icon:1});
setTimeout(function () {
window.location.reload();
},1000);
}
},'json')
}
function form_add(data){
var i = parseInt($(data).parent('.phpcn-form').attr('i')) + 1;
var html = '<div class="phpcn-form-item phpcn-bg-fff">';
html += '<div class="phpcn-input-block">';
html += ' <input type="text" placeholder="请输入配置名" name="key'+i+'[]" class="phpcn-input" value="">';
html += ' </div>';
html += ' <div class="phpcn-input-block">';
html += ' <input type="text" placeholder="请输入值" name="key'+i+'[]" class="phpcn-input" value="">';
html += ' </div>';
html += ' <div class="phpcn-input-block">';
html += '<button type="button" class="phpcn-button phpcn-bg-red" onclick="form_del(this);"> 删除 - </button>';
html += ' </div>';
html += '</div>';
$(data).before(html);
$(data).parent('.phpcn-form').attr('i',i);
}
function form_del(data){
var i = parseInt($(data).parents('.phpcn-form').attr('i'));
$(data).parents('.phpcn-form').attr('i',i-1);
$(data).parents('.phpcn-form-item').remove();
}
</script>
</body>
</html>
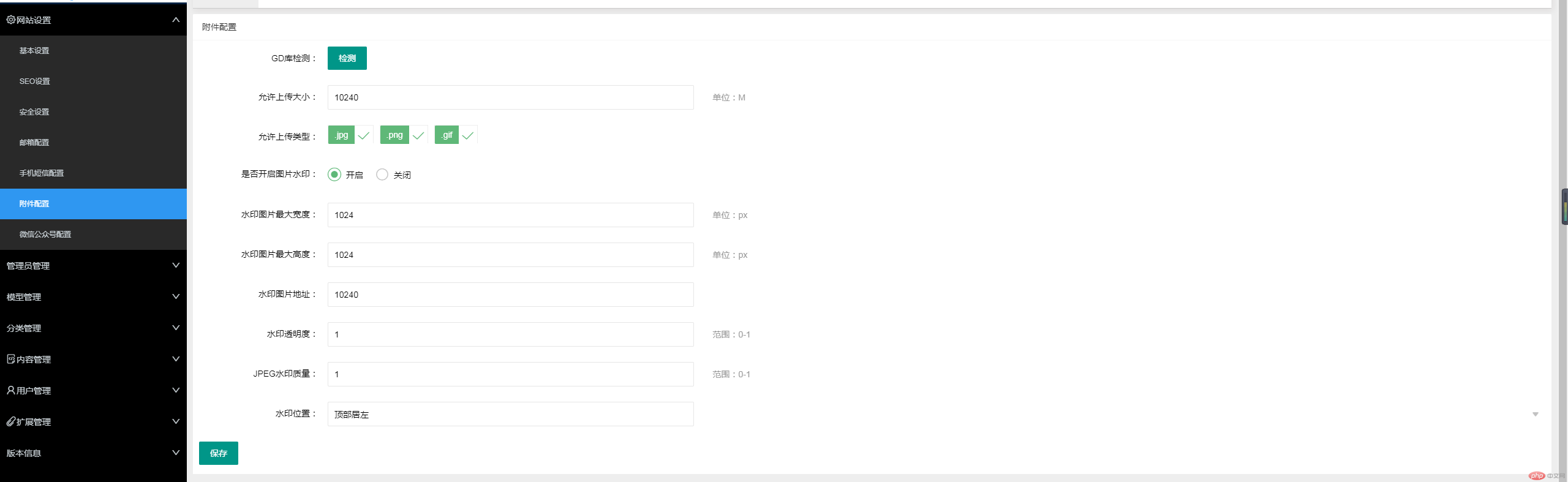
附件设置页面annex.blade.php源码:
<!DOCTYPE html>
<head>
<title>Annex设置管理</title>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="/static/css/style.css" media="all">
<script type="text/javascript" src="/static/js/jquery3.4.1.js"></script>
<script type="text/javascript" src="/static/layer/layer.js"></script>
<script type="text/javascript" src="/static/js/phpcn.js"></script>
<style>
.phpcn-form-lable{width:180px;}
.phpcn-input-inline{margin-left:210px;}
.phpcn-input{display:inline-block;width:30%;}
</style>
</head>
<body>
<div class="phpcn-title">附件配置</div>
<form class="phpcn-form phpcn-bg-fff phpcn-p-10">
@csrf
<input type="hidden" name="_keys" value="site_annex">
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">GD库检测:</label>
<div class="phpcn-input-inline">
<button class="phpcn-button" type='button' onclick="check_gd();">检测</button>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">允许上传大小:</label>
<div class="phpcn-input-inline">
<input type="text" name="upload_size" placeholder="请输入上传大小" class="phpcn-input" value="{{$values['upload_size']}}"><span class='phpcn-ml-30 phpcn-color-999'>单位:M</span>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">允许上传类型:</label>
<div class="phpcn-input-inline phpcn-form-checkbox">
<input type="checkbox" name="upload_type[]" title=".jpg" value=".jpg" {{isset($values['upload_type']) && in_array('.jpg',$values['upload_type'])?'checked':''}}>
<input type="checkbox" name="upload_type[]" title=".png" value=".png" {{isset($values['upload_type']) && in_array('.png',$values['upload_type'])?'checked':''}}>
<input type="checkbox" name="upload_type[]" title=".gif" value=".gif" {{isset($values['upload_type']) && in_array('.gif',$values['upload_type'])?'checked':''}}>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">是否开启图片水印:</label>
<div class="phpcn-input-inline phpcn-form-radio">
<input type="radio" name="is_watermark" value="1" title="开启" {{isset($values['is_watermark']) && $values['is_watermark']==1?'checked':''}}>
<input type="radio" name="is_watermark" value="0" title="关闭" {{isset($values['is_watermark']) && $values['is_watermark']==0?'checked':''}}>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">水印图片最大宽度:</label>
<div class="phpcn-input-inline">
<input type="text" name="watermark_width" placeholder="请输入水印图片宽度" class="phpcn-input" value="{{$values['watermark_width']}}"><span class='phpcn-ml-30 phpcn-color-999'>单位:px</span>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">水印图片最大高度:</label>
<div class="phpcn-input-inline">
<input type="text" name="watermark_height" placeholder="请输入水印图片高度" class="phpcn-input" value="{{$values['watermark_height']}}"><span class='phpcn-ml-30 phpcn-color-999'>单位:px</span>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">水印图片地址:</label>
<div class="phpcn-input-inline">
<input type="text" name="watermark_url" placeholder="请输入水印图片地址" class="phpcn-input" value="{{$values['watermark_url']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">水印透明度:</label>
<div class="phpcn-input-inline">
<input type="text" name="watermark_transparent" placeholder="水印透明度" class="phpcn-input" value="{{$values['watermark_transparent']}}"><span class='phpcn-ml-30 phpcn-color-999'>范围:0-1</span>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">JPEG水印质量:</label>
<div class="phpcn-input-inline">
<input type="text" name="watermark_quality" placeholder="水印透明度" class="phpcn-input" value="{{$values['watermark_quality']}}"><span class='phpcn-ml-30 phpcn-color-999'>范围:0-1</span>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff">
<label class="phpcn-form-lable">水印位置:</label>
<div class="phpcn-input-inline phpcn-form-select">
<select name="watermark_position" lay-filter="watermark_position">
<option value="0" {{isset($values['watermark_position']) && $values['watermark_position']==0?'selected':''}}>随机位置</option>
<option value="1" {{isset($values['watermark_position']) && $values['watermark_position']==1?'selected':''}}>顶部居左</option>
<option value="2" {{isset($values['watermark_position']) && $values['watermark_position']==2?'selected':''}}>中部居左</option>
<option value="3" {{isset($values['watermark_position']) && $values['watermark_position']==3?'selected':''}}>底部居左</option>
<option value="4" {{isset($values['watermark_position']) && $values['watermark_position']==4?'selected':''}}>顶部居右</option>
<option value="5" {{isset($values['watermark_position']) && $values['watermark_position']==5?'selected':''}}>中部居右</option>
<option value="6" {{isset($values['watermark_position']) && $values['watermark_position']==6?'selected':''}}>底部居右</option>
</select>
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<button class="phpcn-button" type='button' onclick="site_save();">保存</button>
</div>
</form>
</div>
<script type="text/javascript">
function site_save() {
$.post('/admins/site/save',$('input').serialize(),function (res) {
if(res.code>0){
layer.alert(res.msg,{icon:2});
}else{
layer.msg(res.msg,{icon:1});
setTimeout(function () {
window.location.reload();
},1000);
}
},'json')
}
function check_gd(){
$.get('/admins/site/check_gd',{},function(res){
if(res.code>0){
return layer.msg(res.msg,{icon:2});
}
layer.msg(res.msg,{icon:1});
},'json');
}
</script>
</body>
</html>
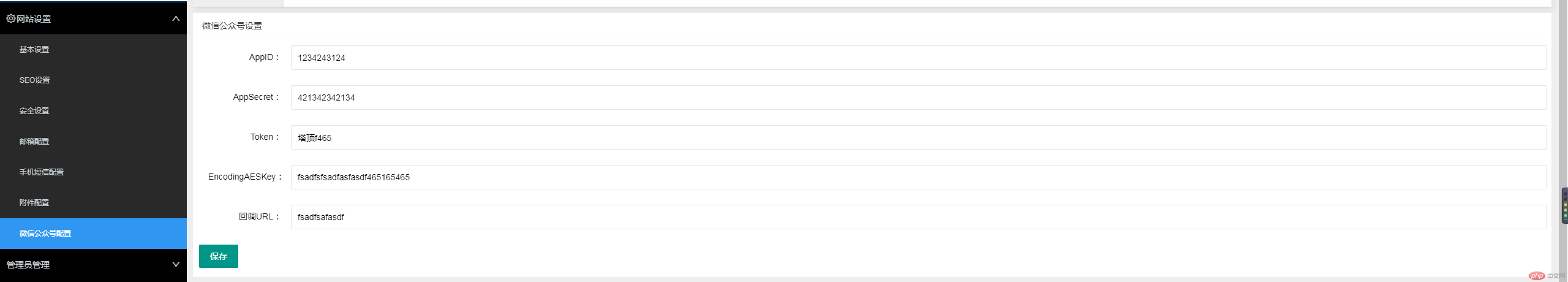
微信设置页面wechat.blade.php源码:
<!DOCTYPE html>
<head>
<title>Wechat设置管理</title>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="/static/css/style.css" media="all">
<script type="text/javascript" src="/static/js/jquery3.4.1.js"></script>
<script type="text/javascript" src="/static/layer/layer.js"></script>
<script type="text/javascript" src="/static/js/phpcn.js"></script>
</head>
<body>
<div class="phpcn-title">微信公众号设置</div>
<form class="phpcn-form phpcn-bg-fff phpcn-p-10">
@csrf
<input type="hidden" name="_keys" value="site_wechat">
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">AppID:</label>
<div class="phpcn-input-inline">
<input type="text" name="AppID" placeholder="请输入开发者ID(AppID)" class="phpcn-input" value="{{$values['AppID']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">AppSecret:</label>
<div class="phpcn-input-inline">
<input type="text" name="AppSecret" placeholder="请输入开发者密码(AppSecret)" class="phpcn-input" value="{{$values['AppSecret']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">Token:</label>
<div class="phpcn-input-inline">
<input type="text" name="Token" placeholder="请输入Token" class="phpcn-input" value="{{$values['Token']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">EncodingAESKey:</label>
<div class="phpcn-input-inline">
<input type="text" name="EncodingAESKey" placeholder="请输入EncodingAESKey" class="phpcn-input" value="{{$values['EncodingAESKey']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<label class="phpcn-form-lable">回调URL:</label>
<div class="phpcn-input-inline">
<input type="text" name="url" placeholder="请输入url" class="phpcn-input" value="{{$values['url']}}">
</div>
</div>
<div class="phpcn-form-item phpcn-bg-fff ">
<button class="phpcn-button" type='button' onclick="site_save();">保存</button>
</div>
</form>
</div>
<script type="text/javascript">
function site_save() {
$.post('/admins/site/save',$('input').serialize(),function (res) {
if(res.code>0){
layer.alert(res.msg,{icon:2});
}else{
layer.msg(res.msg,{icon:1});
setTimeout(function () {
window.location.reload();
},1000);
}
},'json')
}
</script>
</body>
</html>
site控制器源码:
<?php
namespace xpcms\Http\Controllers\admins;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
use xpcms\Http\Controllers\Controller;
class Site extends Controller
{
//基本设置首页
public function index(){
$res=DB::table('xpcms_sys_setting')->where('keys','site_basic')->item();
$data['values']=json_decode($res['values'],true);
// exit('ewjiofeiow');
return view('admins/site/index',$data);
}
//SEO设置页面
public function seo(){
$res=DB::table('xpcms_sys_setting')->where('keys','site_seo')->item();
$data['values']=(array)json_decode($res['values']);
return view('admins/site/seo',$data);
}
//安全设置页面
public function security(){
$res=DB::table('xpcms_sys_setting')->where('keys','site_security')->item();
$data['values']=json_decode($res['values'],true);//两种转数组方法
return view('admins/site/security',$data);
}
//邮箱设置页面
public function email(){
$res=DB::table('xpcms_sys_setting')->where('keys','site_email')->item();
$data['values']=json_decode($res['values'],true);
return view('admins/site/email',$data);
}
//SMS设置页面
public function sms(){
$res=DB::table('xpcms_sys_setting')->where('keys','site_sms')->item();
$data['values']=json_decode($res['values'],true);
return view('admins/site/sms',$data);
}
//Annex设置页面
public function annex(){
$res=DB::table('xpcms_sys_setting')->where('keys','site_annex')->item();
$data['values']=json_decode($res['values'],true);
return view('admins/site/annex',$data);
}
//Wechat设置页面
public function wechat(){
$res=DB::table('xpcms_sys_setting')->where('keys','site_wechat')->item();
$data['values']=json_decode($res['values'],true);
return view('admins/site/wechat',$data);
}
//网站设置保存
public function save(Request $req){
$data=$req->all();
$keys=$data['_keys'];
unset($data['_keys']);
unset($data['_token']);
//判断是否是SMS
if ($keys=='site_sms'){
$arr = [];
foreach($data as $v){
if(!$v[0] || !$v[1]){
exit(json_encode(array('code'=>1,'msg'=>'提交失败,表单有空值')));
}
$arr[$v[0]] = $v[1];
}
$tmp=json_encode($arr);
}else{
$tmp=json_encode($data);
}
unset($data);
$data['values']=$tmp;
//判断是插入还是更新
$set=DB::table('xpcms_sys_setting')->where('keys',$keys)->item();
if ($set){
$res=DB::table('xpcms_sys_setting')->where('keys',$keys)->update($data);
}else{
$res=DB::table('xpcms_sys_setting')->where('keys',$keys)->insert($data);
}
//插入是否成功返回到前端
if (!$res){
exit(json_encode(array('code'=>1,'msg'=>'设置保存失败')));
}else{
exit(json_encode(array('code'=>0,'msg'=>'设置保存成功')));
}
}
//GD库检测
public function check_gd(){
//function_exists();在已经定义的函数列表(包括系统自带的函数和用户自定义的函数)中查找 function_name,存在返回true否则false
if(function_exists('gd_info')) {
$gd_info = @gd_info();
$msg = '<!--<font color="red">√</font> -->GD库已开启<br/>版本为:'.$gd_info["GD Version"];
$code = 0;
}else{
$msg = '<!--<font color="red">×</font> -->GD库未开启';
$code = 1;
}
exit(json_encode(array('code'=>$code,'msg'=>$msg)));
}
}路由源码:
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
/*
Route::get('/', function () {
return view('welcome');
});
*/
Route::get('/admins/account/login','admins\Account@login')->name('login');
Route::post('/admins/account/dologin','admins\Account@dologin')->middleware('throttle:5,1');//登陆次数限制
Route::get('/admins/account/captcha','admins\Account@captcha');
Route::namespace('admins')->middleware(['auth','rights'])->group(function (){
// 网站后台管理
Route::get('/admins/home/index','Home@index');
Route::get('/admins/home/welcome','Home@welcome');
// 网站设置管理
Route::get('/admins/site/index', 'Site@index');//基本设置
Route::get('/admins/site/seo', 'Site@seo');//SEO设置
Route::get('/admins/site/security', 'Site@security');//安全设置
Route::get('/admins/site/email', 'Site@email');//邮箱设置
Route::get('/admins/site/sms', 'Site@sms');//SMS设置
Route::get('/admins/site/annex', 'Site@annex');//annex设置
Route::get('/admins/site/check_gd', 'Site@check_gd');//GD库检测
Route::get('/admins/site/wechat', 'Site@wechat');//Wechat设置
Route::post('/admins/site/save', 'Site@save');//保存
// 管理员管理
Route::get('/admins/admin/index','Admin@index');//主页
Route::get('/admins/admin/add','Admin@add');//添加
Route::post('/admins/admin/save','Admin@save');//保存
Route::post('/admins/admin/del','Admin@del');//删除
//角色管理
Route::get('/admins/groups/index','Groups@index');//主页
Route::get('/admins/groups/add','Groups@add');//添加
Route::post('/admins/groups/save','Groups@save');//保存
//后台菜单管理
Route::get('/admins/menus/index','Menus@index');//主页
Route::get('/admins/menus/add','Menus@add');//添加
Route::post('/admins/menus/save','Menus@save');//保存
Route::post('/admins/menus/del','Menus@del');//删除
});总结:
1、最后的成品还存在如下几个问题,blade页面html的页头部分都是一样可以放到一个文件然后再去调用,以及js代码也是一样的。
2、基本设置里面的上传LOGO还没弄明白,准备看了接下来老师的文章上传图片再去做,网站开关按钮,和附件状态统计按钮有bug,点击附件开关按钮,值会变成网站开关按钮的值,并且传不到后台。
3、邮箱设置的AUTH LOGIN验证按钮和附件配置水印位置无法获取到值,应该是框架的bug。
4、在blade页面获取数组的值得时候,为了严谨,都应该加上isset()判断下是否存在,否则input的value设置为空值。