熟悉Console(以及其它)面板的使用,可以在代码调试时节省不少时间,少写一些 alert 或 console.log
一、启动Chrome开发工具箱
按F12,或右击网页选择“检查”
二、转到Console面板
点击“Console”,可以在其中查看网页运行情况、调试脚本代码等。
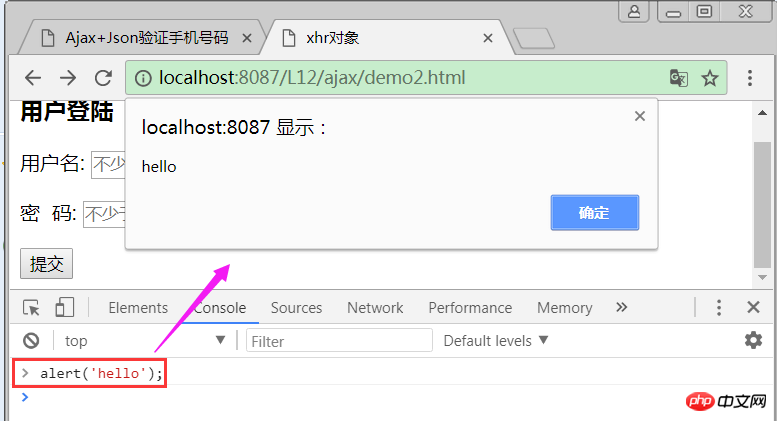
调用函数:
可以输入js自带的函数或页面脚本中的函数进行输出或调试:

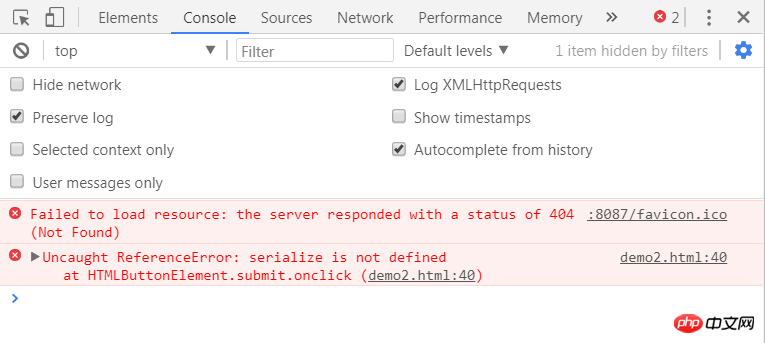
查看脚本运行的提示(日志)
错误部分会以红色显示,连续重复的提示会在开头加上数字。
如果需要保留页面多次运行的提示信息,可以点击Console右上的设置图标(齿轮图标),选中“Preserve log”。
如果要保留Ajax代码的运行日志,选中“Log XMLHttpRequests”。