


联动菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<select name="prov" id="prov" onchange="change();">
<option value="-1">请选择</option>
<option value="0">北京</option>
<option value="1">河南</option>
</select>
<select name="city" id="city">
</select>
<script>
var area = [
['东城区','西城区','海淀区'],
['郑州','洛阳','开封']
];
function change(){
var sel = document.getElementById("prov");
var opt = '';
var len = area[sel.value].length;
if(sel.value == -1){
document.getElementById('city').innerHTML = opt;
return;
}
for(var i=0; i<len; i++){
opt = opt + '<option value="+ '+ i +'">' + area[sel.value][i] + '</option>';
}
document.getElementById('city').innerHTML = opt;
}
</script>
</body>
</html>定时器
window.setTimeout('语句',毫秒);指定毫秒后执行一次语句[仅执行一次]
window.setInterval('语句',毫秒);指定毫秒后执行语句[循环执行]
定时器不属于JS的知识,它是window对象提供的功能
<img src="1.jpg" alt="">
<script>
function boom(){
document.getElementsByTagName('img')[0].src = '2.jpg';
}
setTimeout('boom()',3000);
</script>清除定时器
clearTimeout();
clearInterval();
<script>
var clock = setTimeout('boom()',3000);
clearTimeout(clock);
</script>常用事件
onclick //元素点击事
onfocus //元素获得焦点时
onblur //元素失去焦点时
onmouseover //鼠标经过时
onsubmit //表单提交时,写在form标签内
<form action="#" onsubmit="return t1();"></form>
onload //加载完毕时
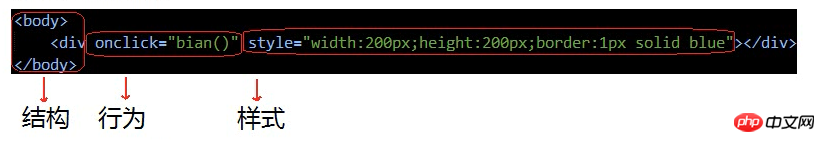
事件-行为-结构相分离

<script>
function boom(){
document.getElementsByTagName('img')[0].src = '2.jpg';
}
document.getElementsByTagName('img')[0].onclick = boom;
</script>事件委托[五子棋]
<script type="text/javascript">
var i = 0;
document.getElementsByTagName('table')[0].onclick = function(ev){
ev.target.style.background = i%2 ? "black" : "white";
i++;
}