


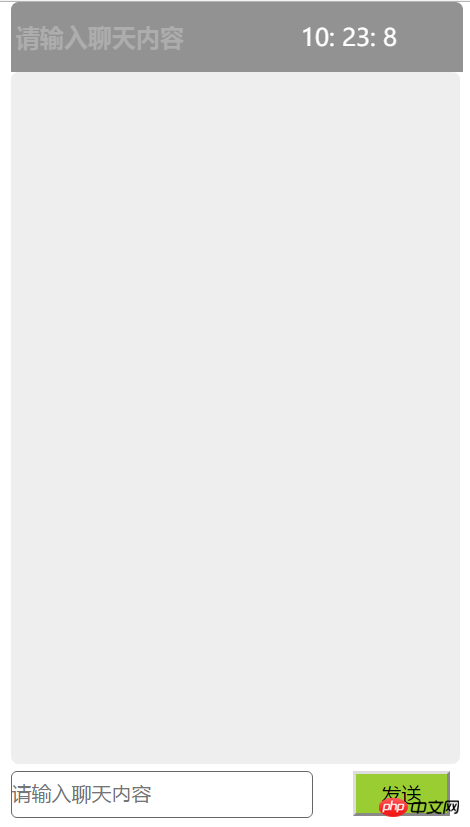
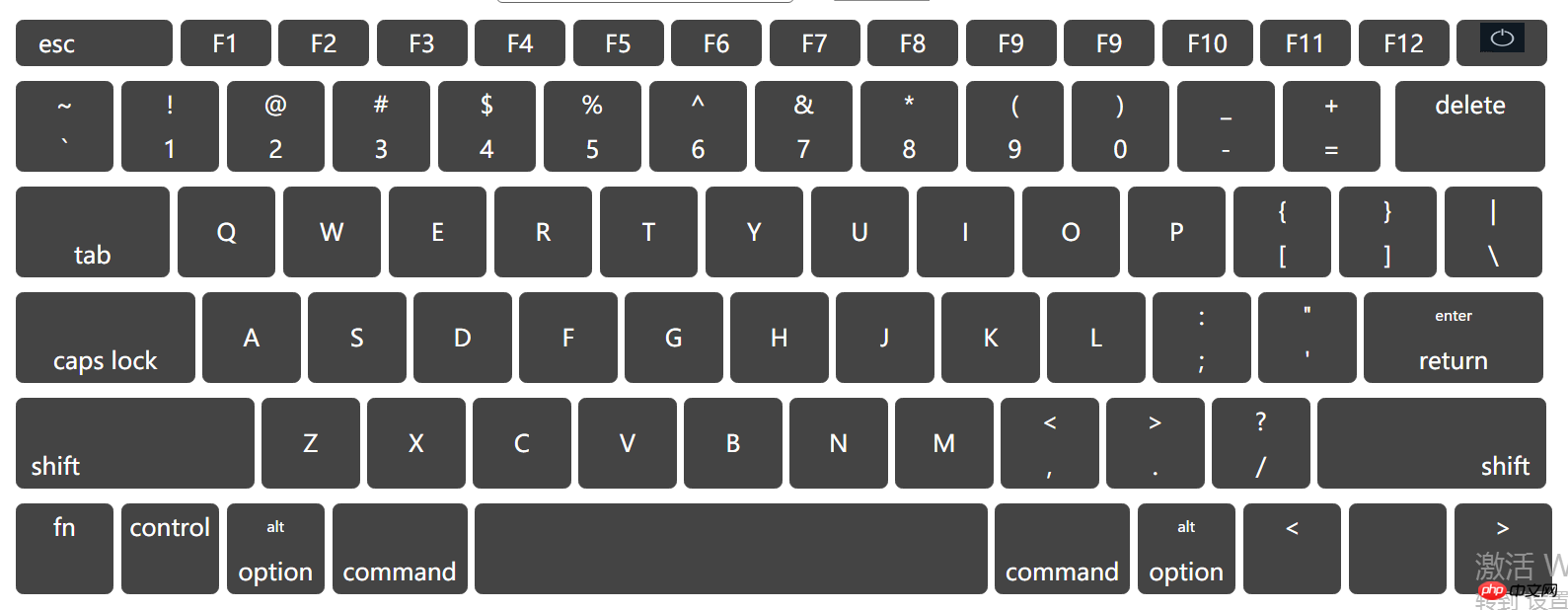
首先看 代码运行后的结果

 css 对文本样式进行美化和调整
css 对文本样式进行美化和调整
<style>
*{
margin:0;
padding:0;
}
.top{
width:300px;
height:45px;
border:1px solid #888;
border-radius:3px;
line-height:45px;
position:relative;
background-color:#777;
opacity:0.8;
border:1px solid #777;
border-radius:5px 5px 0 0 ;
}
.top h4{
margin-left:3px;
color:#999;
}
.top div{
width:150px;
height:45px;
position:absolute;
left:150px;
top:0;
text-align:center;
color:white;
}
#body #content{
width:300px;
height:500px;
background-color:#FFF;
}
#content #textarea{
width:298px;
height:460px;
border:1px solid #EEE;
border-radius:5px;
background-color:#EEE;
}
#content button{
width:65px;
height:30px;
background-color:yellowgreen;
margin-left:22px;
}
.content-bottom{
width:298px;
height:38px;
margin-top:5px;
}
#text{
width:200px;
height:30px;
border:1px solid #666;
border-radius:4px;
}
#body{
width:300px;
margin-left:10px;
height:535px;
border-radius;10px;
margin:0 auto;
}
#textarea span{
background-color:yellowgreen;
float:right;
padding-top:8px;
padding-bottom:8px;
padding-left:8px;
font-size:10px;
font-weight:lighter;
border:1px solid yellowgreen;
border-radius:7px;
}
.btn{
width:100%;
height:30px;
margin-top:20px;
}
.btn ul{
margin-left:280px;
}
.btn ul li{
height:30px;
line-height:30px;
width:60px;
float:left;
margin-left:5px;
background-color:#444;
text-align:center;
border:1px solid #444;
border-radius:5px;
color:white;
}
.btn ul .light{
width:90px;
text-align:left;
padding-left:15px;
}
.clear{
clear:both;
}
.two{
width:100%;
height:60px;
margin-top:10px;
}
.two ul{
margin-left:280px;
}
.two ul li{
height:60px;
width:65px;
float:left;
margin-left:5px;
background-color:#444;
text-align:center;
border:1px solid #444;
border-radius:5px;
color:white;
}
.two ul .munbtn{
width:100px;
height:60px;
margin-left:10px;
}
.clear2{
clear:both;
}
.three{
width:100%;
height:60px;
margin-top:10px;
}
.three ul{
margin-left:280px;
}
.three ul li{
height:60px;
width:65px;
float:left;
margin-left:5px;
background-color:#444;
text-align:center;
border:1px solid #444;
border-radius:5px;
color:white;
}
.three ul .tab{
width:103px;
height:60px;
line-height:90px;
}
.three ul .lf{
line-height:60px;
}
.clear3{
clear:both;
}
.four{
width:100%;
height:60px;
margin-top:10px;
}
.four ul{
margin-left:280px;
}
.four ul li{
height:60px;
width:65px;
float:left;
margin-left:5px;
background-color:#444;
text-align:center;
border:1px solid #444;
border-radius:5px;
color:white;
}
.four ul .lock{
width:120px;
height:60px;
line-height:90px;
}
.four ul .lft{
line-height:60px;
}
.four ul .retu{
width:120px;
}
.clear4{
clear:both;
}
.five{
width:100%;
height:60px;
margin-top:10px;
}
.five ul{
margin-left:280px;
}
.five ul li{
height:60px;
width:65px;
float:left;
margin-left:5px;
background-color:#444;
text-align:center;
border:1px solid #444;
border-radius:5px;
color:white;
}
.five ul .left{
line-height:60px;
}
.five ul .shift{
width:150px;
line-height:90px;
text-align:left;
padding-left:10px;
}
.five ul .shift2{
width:143px;
line-height:90px;
text-align:right;
padding-right:10px;
}
.clear5{
clear:both;
}
.six{
width:100%;
height:60px;
margin-top:10px;
}
.six ul{
margin-left:280px;
}
.six ul li{
height:60px;
width:65px;
float:left;
margin-left:5px;
background-color:#444;
text-align:center;
border:1px solid #444;
border-radius:5px;
color:white;
}
</style>html 设置样式,ul li是指电脑键盘布局
</head>
<body>
<div id="body">
<div class="top">
<h4>请输入聊天内容</h4>
<div>
<span id="hour">00</span>
<span id="minute">00</span>
<span id="second">00</span>
</div>
</div>
<div id="content">
<div id="textarea">
<!--<span></span>-->
</div>
<div class="content-bottom">
<input id="text" type="text" placeholder="请输入聊天内容">
<button>发送</button>
</div>
</div>
</div>
<div class="btn">
<div>
<ul style="list-style-type:none">
<li class="light">esc</li>
<li>F1</li>
<li>F2</li>
<li>F3</li>
<li>F4</li>
<li>F5</li>
<li>F6</li>
<li>F7</li>
<li>F8</li>
<li>F9</li>
<li>F9</li>
<li>F10</li>
<li>F11</li>
<li>F12</li>
<li><img src="http://imgsrc.baidu.com/imgad/pic/item/6d81800a19d8bc3e18b7caf0898ba61ea8d34549.jpg" width="30" height="20"></li>
</ul>
</div>
<div class="clear"></div>
<div class="two">
<ul style="list-style-type:none">
<li><div>~</div> <div>`</div></li>
<li><div>!</div> <div>1</div></li>
<li><div>@</div> <div>2</div></li>
<li><div>#</div> <div>3</div></li>
<li><div>$</div> <div>4</div></li>
<li><div>%</div> <div>5</div></li>
<li><div>^</div> <div>6</div></li>
<li><div>& </div> <div>7</div></li>
<li><div>*</div> <div>8</div></li>
<li><div>(</div><div>9</div> </li>
<li><div>)</div><div>0</div></li>
<li><div>_</div><div>-</div></li>
<li><div>+</div><div>=</div></li>
<li class='munbtn'>delete</li>
</ul>
</div>
<div class="clear2"></div>
<div class="three">
<ul style="list-style-type:none">
<li class="tab">tab</li>
<li class='lf'>Q</li>
<li class='lf'>W</li>
<li class='lf'>E</li>
<li class='lf'>R</li>
<li class='lf'>T</li>
<li class='lf' >Y</li>
<li class='lf'>U</li>
<li class='lf'>I</li>
<li class='lf'>O</li>
<li class='lf'>P</li>
<li><div>{</div><div>[</div></li>
<li><div>}</div><div>]</div></li>
<li><div>|</div><div>\</div></li>
</ul>
</div>
<div class="clear3"></div>
<div class="four">
<ul style="list-style-type:none">
<li class="lock">caps lock</li>
<li class="lft">A</li>
<li class="lft">S</li>
<li class="lft">D</li>
<li class="lft">F</li>
<li class="lft">G</li>
<li class="lft">H</li>
<li class="lft">J</li>
<li class="lft">K</li>
<li class="lft">L</li>
<li><div>:</div><div>;</div></li>
<li><div>"</div><div>'</div></li>
<li class="retu"><div style="font-size:10px">enter</div><div>return</div></li>
</ul>
</div>
<div class="clear4"></div>
<div class="five">
<ul style="list-style-type:none">
<li class="shift">shift</li>
<li class="left">Z</li>
<li class="left" >X</li>
<li class="left">C</li>
<li class="left">V</li>
<li class="left">B</li>
<li class="left">N</li>
<li class="left" >M</li>
<li><div><</div><div>,</div></li>
<li><div>></div><div>.</div></li>
<li><div>?</div><div>/</div></li>
<li class="shift2">shift</li>
</ul>
</div>
<div class="clear5"></div>
<div class="six">
<ul style="list-style-type:none">
<li>fn</li>
<li>control</li>
<li><div style="font-size:10px">alt</div><div>option</div></li>
<li style="line-height:90px;width:90px">command</li>
<li style="width:345px"></li>
<li style="line-height:90px;width:90px">command</li>
<li><div style="font-size:10px">alt</div><div>option</div></li>
<li><</li>
<li><div></div></li>
<li>></li>
</ul>
</div>
</div>javascript,获取时间加入span标签内,对聊天内容进行定义
<script>
var btn=document.getElementsByTagName('button')[0];
var content=document.getElementById('textarea');
var text=document.getElementById('text');
btn.onclick=function(){
// var str1='<span style="color:red" id="right">西门庆:</span>';
// var str2='<span style="font-size:12px;font-weight:lighter;background:#">潘金莲:</span>你好烦人哦~~~';
//var item=document.createElement('span');
// item.innerHTML=str1+text.value;
// content.appendChild(item);
// alert(text.value)
// var str1="<span style='color:skyblue'>西门庆:</span>";
// var str2="<span st>潘金莲:</span>你好烦人哦"
content.innerHTML += '<span>'+text.value+' '+':西门庆'+'</span>'+"<br/>"+'<em style="font-size:10px;background:white;padding-top:8px;padding:8px 5px;border:1px solid #fff;border-radius:5px;">'+'潘金莲:你好烦人哦~~~'+'</em>'+'<br/>';
text.value='';
}
window.onload=counttime;
function counttime(){
var day=new Date();
var hour=day.getHours();
var minute=day.getMinutes();
var second=day.getSeconds();
var Stamp=day.getTime()
/*var day;
var hour;
var minute;
var second;
day=Math.floor(Stamp/1000/60/60/24);
hour=Math.floor(Stamp/1000/60/60%24);
minute=Math.floor(Stamp/1000/60%60);
second=Math.floor(Stamp/1000%69);*/
// document.getElementById('day').innerHTML=day;
document.getElementById('hour').innerHTML=hour+':';
document.getElementById('minute').innerHTML=minute+':';
document.getElementById('second').innerHTML=second;
setTimeout(counttime,1000);
}
</script>存在不足之处是真正的聊天公功能还没有实现,聊天回复的内容也是javascritp 自定义的。键盘功能也没有实现,
我想要的是直接点击键盘即可输入内容,还请各位大神指点