Correction status:qualified
Teacher's comments:做为已进入职场的成年人, 还能坚持利用业余时间报个培训班, 来提升自己的技能, 这本身就非常的了不起.... 学习不怕慢, 就怕站...每天进步一点点, 总有一天, 你会站在珠峰之巅



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style1.css">
<title>phpcn UI 用户参考手册</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #333;
}
li {
list-style: none;
}
/* body设置为弹性容器,垂直排列,不换行 */
body {
display: flex;
flex-flow: column nowrap;
}
/* ------------------标题-------------------- */
/* 标题背景色 */
.phpcn-title {
background-color: #d4d4d4;
}
/* 标题字体 */
.phpcn-color-coral {
color: coral;
text-shadow: 2px 2px 1px #333;
font-weight: bolder;
}
/* 位置调整 */
.phpcn-title > div >h1 {
padding: 10px 0;
}
/* 字体颜色 */
.php-header-color {
margin-left: 40px;
color: #555;
}
/* 内容主体 */
.phpcn-mu {
display: flex;
flex: 1;
}
/* 左侧菜单 */
.menu {
display: flex;
flex-flow: column nowrap;
width: 300px;
background-color:#eee ;
min-height: 800px;
}
.menu ul {
margin-left: 20px;
}
.phpcn-p-30 {
padding: 30px;
}
/* 主体内容 */
.content {
flex: 1;
padding: 30px;
}
.phpcn-lh-normal {
line-height: 1.5rem;
}
</style>
</head>
<body>
<div class="phpcn-title">
<div>
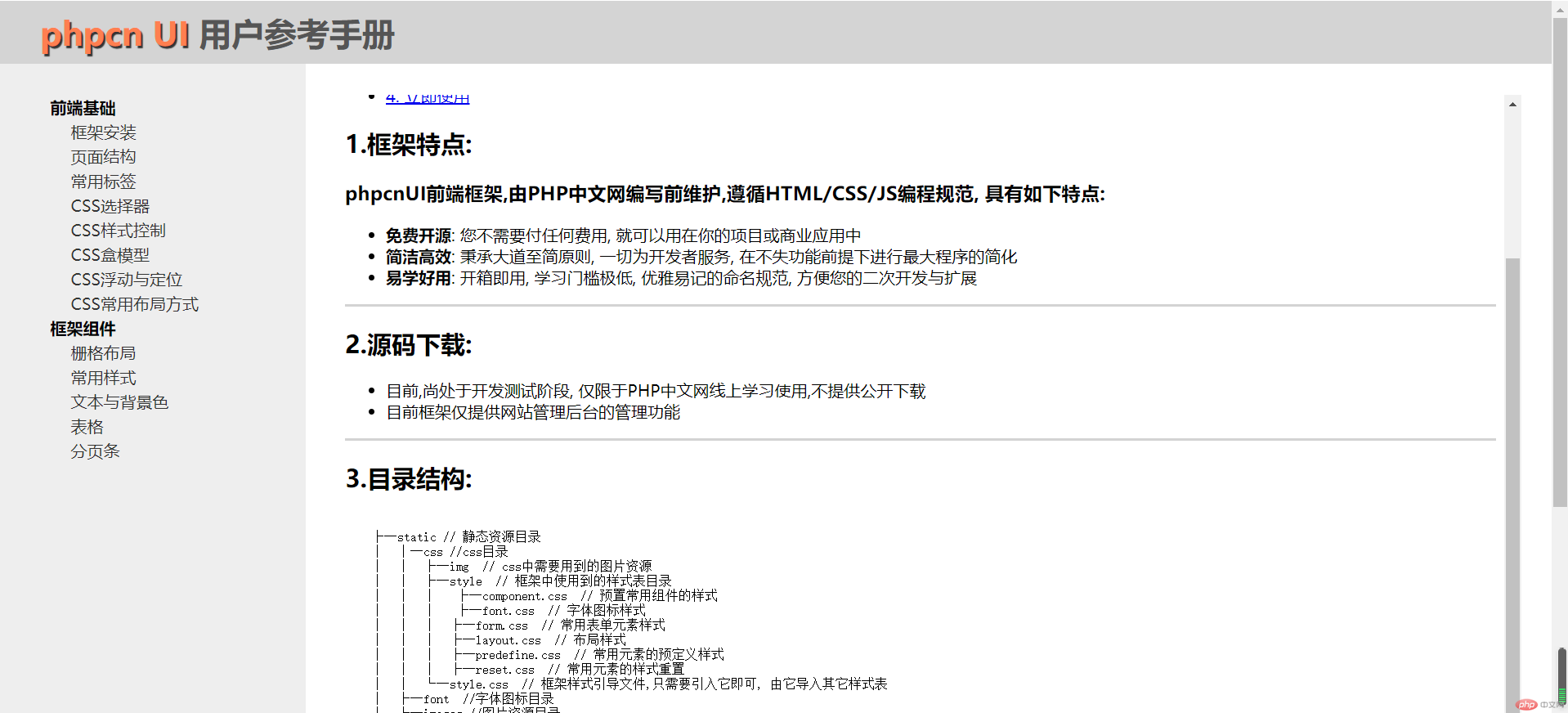
<h1 class="php-header-color"><span class="phpcn-color-coral">phpcn UI</span> 用户参考手册</h1>
</div>
</div>
<div class="phpcn-mu">
<div class="menu">
<ul class="phpcn-p-30 phpcn-lh-normal phpcn-ml-20" id="nav" style="min-height: 800px;">
<li style="cursor: pointer;"><strong>前端基础</strong>
<ul class="phpcn-ml-20 phpcn-dl-n" >
<li><a href="base/1_框架安装.html" target="content">框架安装</a></li>
<li><a href="base/2_页面结构.html" target="content">页面结构</a></li>
<li><a href="base/3_常用标签.html" target="content">常用标签</a></li>
<li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li>
<li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li>
<li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li>
<li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li>
<li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li>
<!-- <li><a href="">Flex弹性布局</a></li>-->
<!-- <li><a href="">媒体查询</a></li>-->
</ul>
</li>
<li style="cursor: pointer;"><strong>框架组件</strong>
<ul class="phpcn-ml-20 phpcn-dl-n">
<li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li>
<li><a href="component/2_常用样式.html" target="content">常用样式</a></li>
<li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li>
<li><a href="component/4_表格.html" target="content">表格</a></li>
<li><a href="component/5_分页条.html" target="content">分页条</a></li>
</ul>
</li>
</ul>
<p class="phpcn-mb-10 phpcn-tx-c"><a href="https://www.php.cn/">php中文网</a>©版权所有(2019)</p>
</div>
<div class="content">
<iframe src="welcome.html" frameborder="0" name="content" width="100%" height="900"></iframe>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

总结:

公司一直出差,争取跟上课程