Correction status:Uncorrected
Teacher's comments:



<script>//定义变量var num1 = 20;var num2 = "20";alert(typeof num1);alert(num1);alert(typeof(num2));alert(num2);//定义方法function show(){alert('我叫张三');}//调用方法show();//定义带参数方法function callname(name){alert('我叫'+name);}//调用方法时要传参callname('李四');</script>
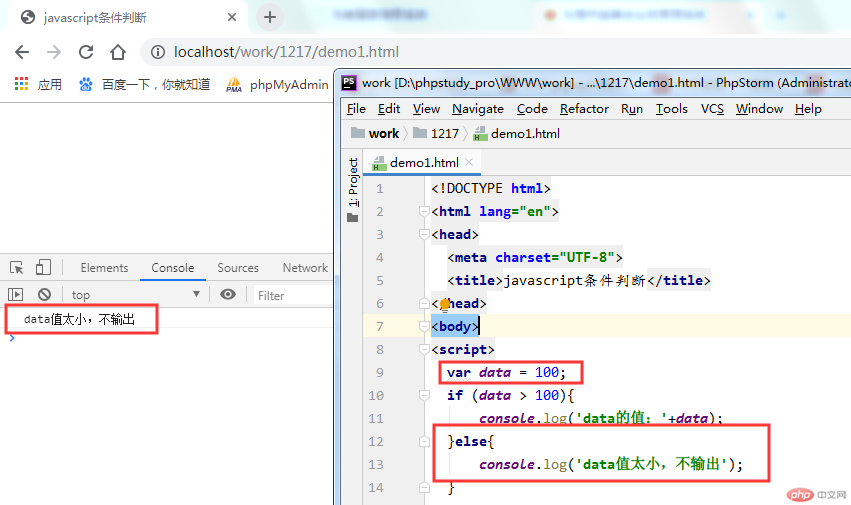
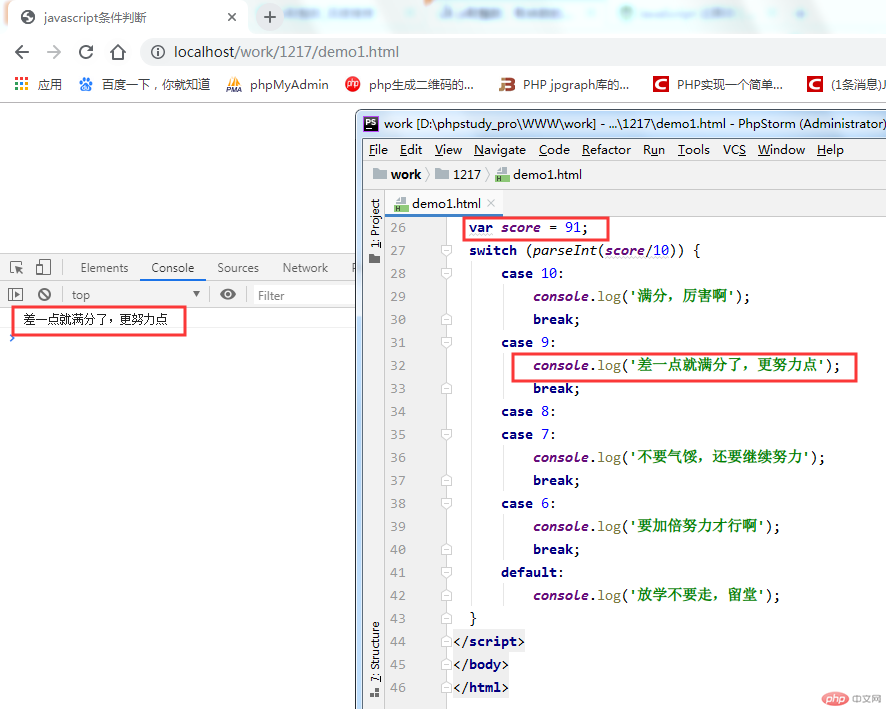
<script>//if-else判断var data = 100;if (data > 100){console.log('data的值:'+data);}else{console.log('data值太小,不输出');}//if-else if-else判断var price = 4;var money = 10;if(money<price){console.log('你的钱不够');}else if (money==5){console.log('应该找零'+(money-price)+'元');}else if(money==10){console.log('应该找零'+(money-price)+'元');}else{console.log('太大,找不开');}//switch-case判断var score = 91;switch (parseInt(score/10)) {case 10:console.log('满分,厉害啊');break;case 9:console.log('差一点就满分了,更努力点');break;case 8:case 7:console.log('不要气馁,还要继续努力');break;case 6:console.log('要加倍努力才行啊');break;default:console.log('放学不要走,留堂');}</script>



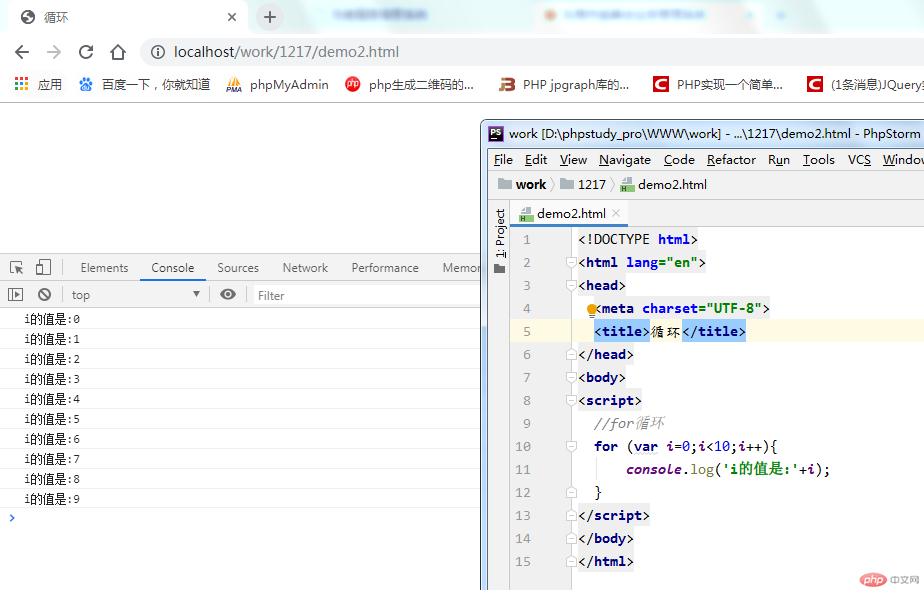
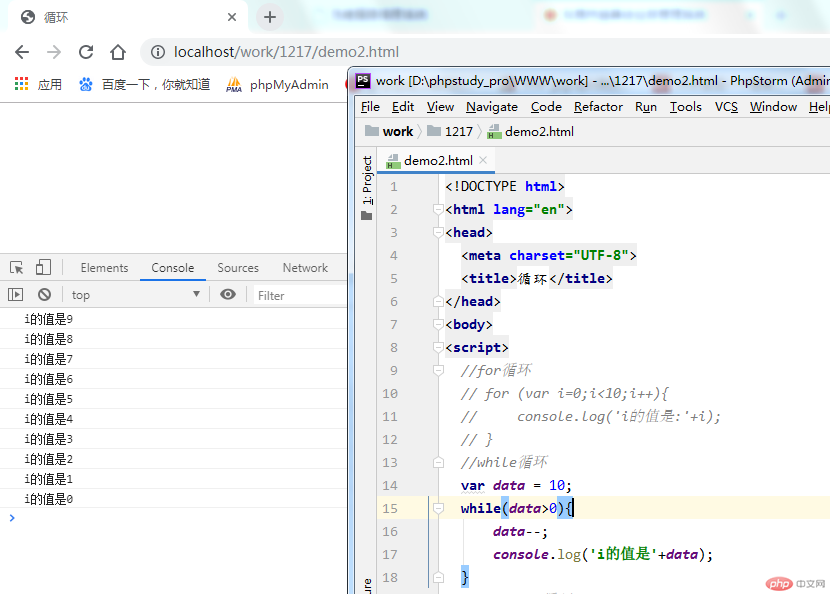
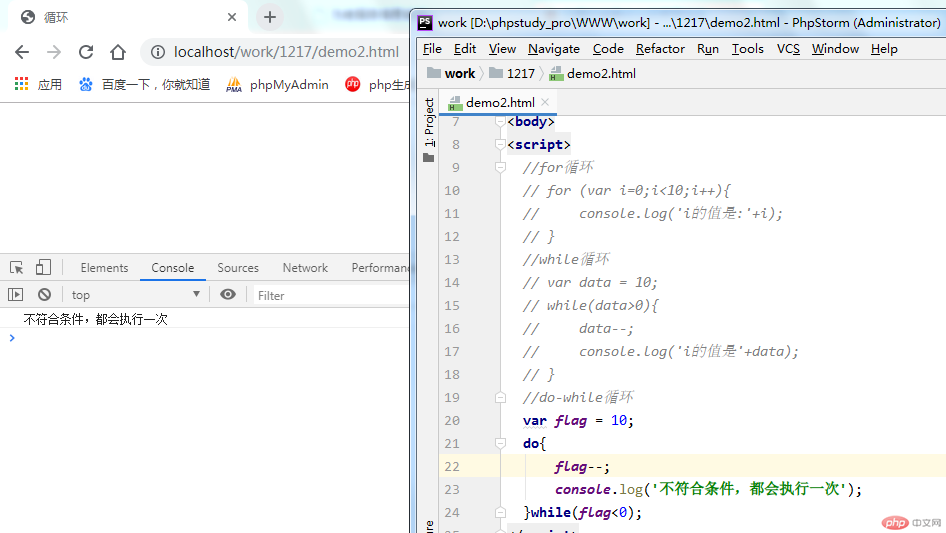
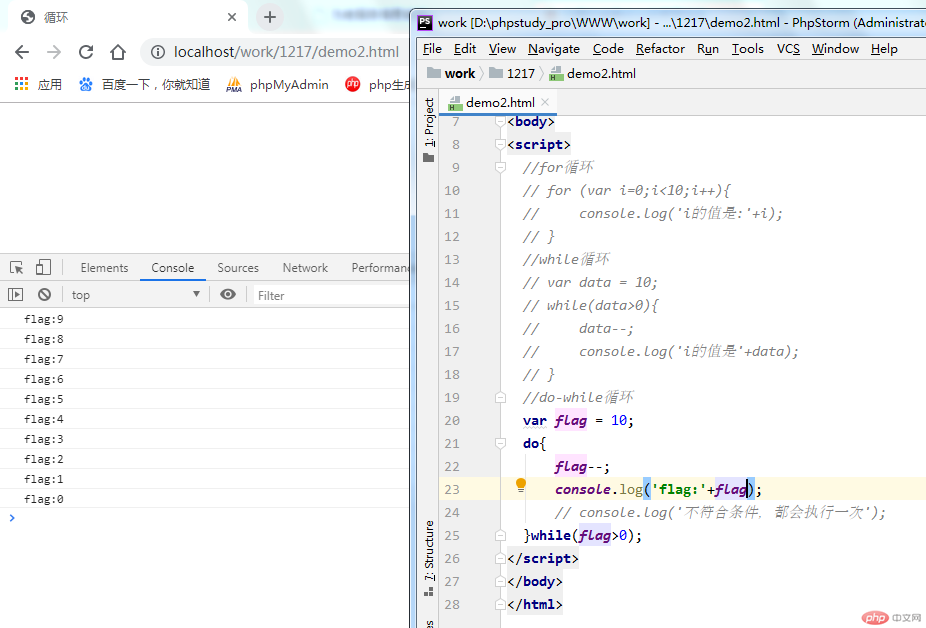
<script>//for循环for (var i=0;i<10;i++){console.log('i的值是:'+i);}//while循环var data = 10;while(data>0){data--;console.log('i的值是'+data);}//do-while循环var flag = 10;do{flag--;console.log('flag:'+flag);// console.log('不符合条件,都会执行一次');}while(flag>0);</script>




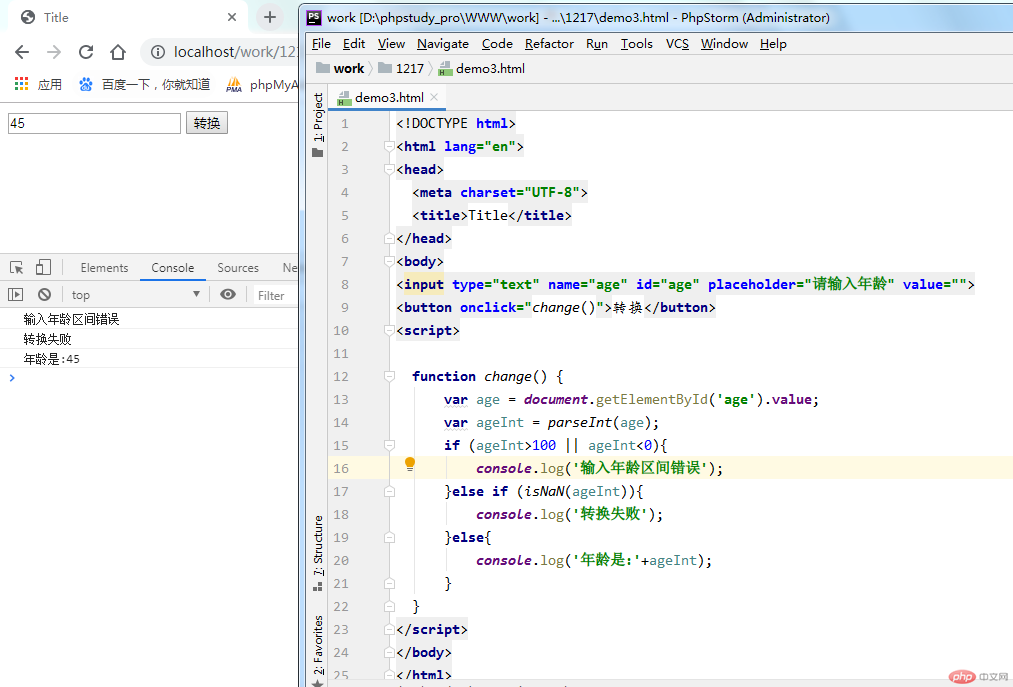
<body><input type="text" name="age" id="age" placeholder="请输入年龄" value=""><button onclick="change()">转换</button><script>function change() {var age = document.getElementById('age').value;var ageInt = parseInt(age);if (ageInt>100 || ageInt<0){console.log('输入年龄区间错误');}else if (isNaN(ageInt)){console.log('转换失败');}else{console.log('年龄是:'+ageInt);}}</script></body>

①、javascript使用关键字“var”来定义变量,typeof可以获取变量的数据类型
②、输出方式有alert(‘内容’),弹框输出,会中断程序执行过程;
console.log(‘内容’),控制台输出,在浏览器中按F12,进入开发者工具,在Console页面可以看到输出。
③、条件判断有if-else if-else,switch-case
④、循环有for、while、do-while
⑤、html界面input标签获取的任何值都是”string”类型的,可以使用parseInt()转换成整数,parseFloat()转换成浮点数,isNaN()用于检查其参数是否是非数字值。