Correction status:Uncorrected
Teacher's comments:



var num; var num = 1; var str = "hello";
var str = 'hello javascript!';var x = 5;var y = x + 1;alert(str); // 弹窗console.log(str); // 控制台输出console.log(y);


function myFunction(){alert('我是一个函数');}myFunction();

function myFunction2(a,b) {console.log(a+b);}myFunction2(3,4);

var m = function () {alert('我是匿名函数');}m();

var score = 85;if (score >= 90){alert('优秀');}else if (score >= 70){alert('良好');}else if (score >= 60){alert('及格');}else {alert('不及格');}

var score = 65;switch (true) {case score >= 90:console.log('优秀');break;case score >= 70:console.log('良好');break;case score >= 60:console.log('及格');break;default:console.log('不及格');}

function fun(score) {if (score >= 90) {return alert('优秀');}if (score >= 70 && score < 90) {return alert('良好');}if (score >= 60 && score < 70) {return alert('及格');}return alert('不及格');}fun(98);

for (var i=0;i<10;i++){console.log('i='+i);}

var i = 10;while (i > 0) {i--;console.log('i=' + i);}

var i = 10;do {i--;console.log('i的值为:' + i);} while (i > 0)

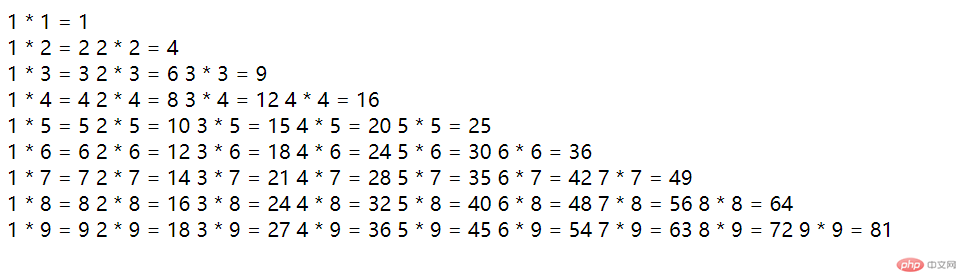
输出九九乘法表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>九九乘法表</title></head><body><p id="demo"></p><script type="text/javascript">for (var i = 1; i <= 9; i++) {for (var j = 1; j <= i; j++) {document.getElementById("demo").innerHTML += j + ' * ' + i + ' = ' + i * j + ' ';}document.getElementById("demo").innerHTML += '<br>';}</script></body></html>

parseInt() 函数可解析一个字符串,并返回一个整数。 parseInt(string, radix)
string:必需。要被解析的字符串radix:可选。表示要解析的数字的基数isNaN(value)value:必需。要检测的值
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>确认年龄</title></head><body><input type="text" id="age" value="" placeholder="请输入您的年龄"><button onclick="is_sex()">提交</button><script type="text/javascript">function is_sex() {var age = document.getElementById('age').value;age = parseInt(age); // 将字符串转为整数if (isNaN(age)) { // 判断是否是非数字值return alert("非法输入!!!");}if (age <= 0 || age > 120) {return alert("请确认您的年龄!");}alert("您的年龄为:" + age);}</script></body></html>

学会了JavaScript声明变量和函数、流程控制和循环以及parseInt() 和 isNaN() 函数的基本使用。