Correction status:qualified
Teacher's comments:手写一遍, 顶10遍的



由于明天还要上班原因,时间比较少,而且今天所学的标签大多掌握得比较熟练,在这里就简答总结一下今天所学的知识,不再运行结果了。
这些标签常用的有<header>、<nav>、<footer>、<main>、<acticle>、<aside>、<section>、<div>。
这些标签是HTML5新增的语义化标签,用于网站页面的内容结构,如<header>用于网页头部,<nav>用于网站的导航等。
他们对应的标签分别是<img>、<a>,图片标签用于网页里插入图片,链接标签则用于超链接,跳转到其他页面。<img>标签属性常用的有alt、src、title,<a>标签属性常用的有href、 target等,今天还学到a标签还可用于发送邮件和拨出电话。
列表比较常用到,列表当中常用的又是无序列表和有序列表。表格在我的工作当中就用得比较少了。
<iframe>标签,这个又是我今天学到的一个标签,之前也听说过,但是一直以为没什么用,今天才发现是如此重要。
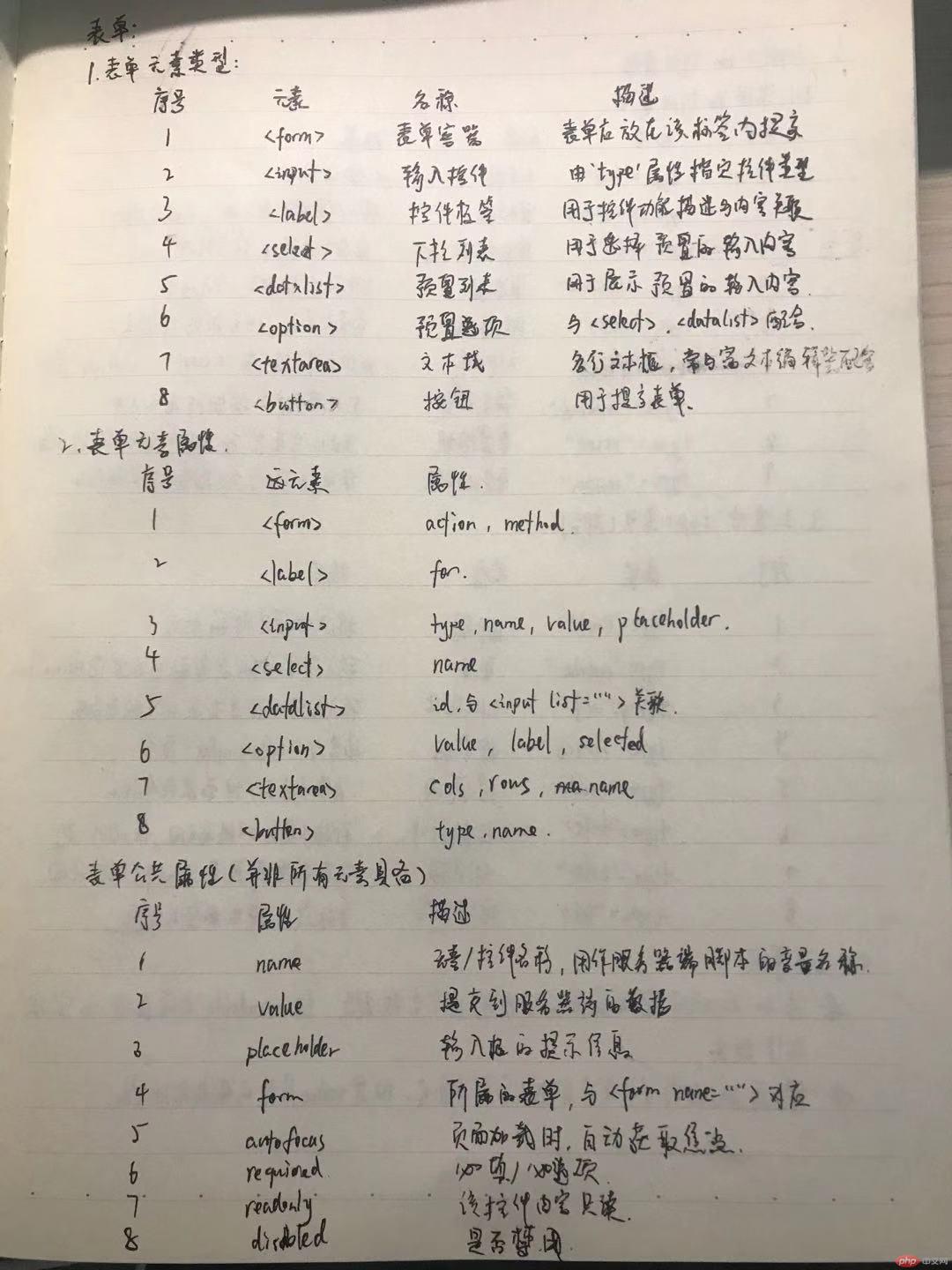
这部分这是预习内容,手抄见下方:

手抄表单相关内容也让我复习了不少知识,期待明天老师的讲课内容!!